最近、Google App Engineに興味があって、GAE(GoogleAppEngine)をAndroidで動かす方法をいろいろ調べてみたところ、
「Mobile Backend Starter」なるものの存在を知り、試してみました。
サンプルデモアプリの提供なので、アプリを起動するのは、そう手間はかかりません。
簡単にいろいろ使えそうで今後の展開に期待大な感じです。
ただ相次ぐコンソール画面のリニューアルのために、
マニュアル読んでもよくわからず(旧コンソールにはない機能が・・・!)
設定画面にたどり着くまでに相当時間がかかりました。
ということで、
最新のコンソールでの設定方法を中心に記事をまとめてみたいと思います。(2014/05/10現在)
【関連記事】【Android】Mobile Backend Starterの設定まとめ2
1.Mobile Backend Starterとは?
Mobile Backend Starterは、
昨年6月にGoogleより、GAEを利用したクラウドサービスをバックエンドの処理コードを書かずに、
手軽にAndroidアプリに実装できるツールとして提供開始されたもの。(現在はIOS版も提供している)
サンプルプロジェクトとして提供されているので、デベロッパーのニーズに合わせてカスタマイズすることも可能。
[Google、アプリへのクラウドサービス実装を容易にする「Mobile Backend Starter」]
(http://www.atmarkit.co.jp/ait/articles/1306/05/news104.html)より
2.Mobile Backend Starterでできること
利用したサンプルアプリから以下のような機能とか処理が簡単に利用できそうです。
- DataStoreでのデータ保存
- Googleアカウントによる認証認可
- 継続的クエリ(データ変更の検知とか無駄な通信の制御など)
- チャットみたいなメッセージ機能とプッシュ通知
3.GoogleDevelopersConsoleにてプロジェクト作成
1.GoogleCloudPlatformのページへアクセスして「今すぐ試す」ボタンをクリック。
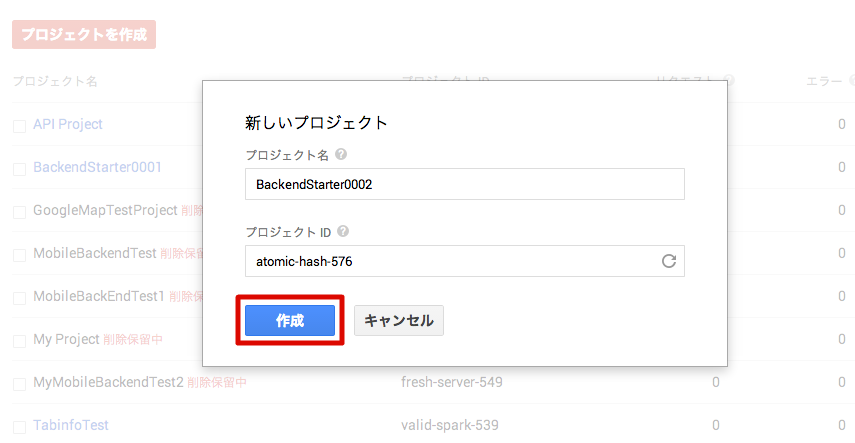
2.以下のような画面のように新しいプロジェクトを作られるように求められるので、
プロジェクト名(お好みの任意のプロジェクト名)と
プロジェクトID(←自動で作ってくれるのでそのまま)が記入して「作成」ボタンをクリック。
3.「ようこそ。ご利用は初めてですか?」と聞かれます。聞かれるだけです。
なので、「MobileBackendStarter」をクリックして選択します。
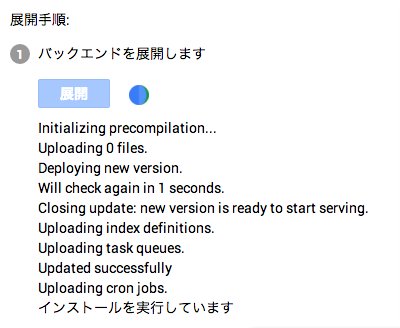
4.以下の画面に遷移されるので、「展開(deploy)」をクリック。
5.デプロイが完了するのに少し時間がかかるので、しばらく待ちます。
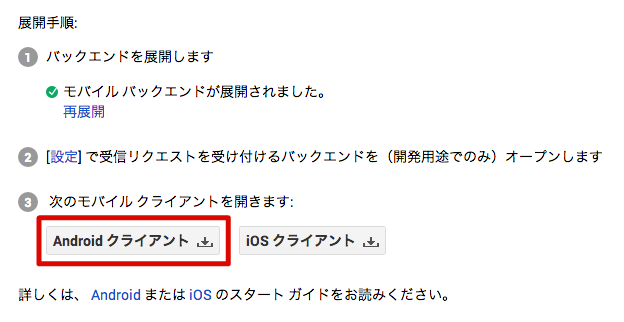
6.デプロイに成功したら、デモアプリのダウンロードボタンが表示されるので、
「Androidクライアント」をクリックしてダウンロードします。

注意すべきところ
展開手順の②にある「設定」をクリックして、ブックマークするなりしておいてください。
密かに書いてあるけど、設定でものすごく使うわりにここでのリンク先以外、
この設定ページにいく方法が見つからないというわけわからないことになっているので、かなり注意です!!
※ ダウンロードしたサンプルデモアプリのインポートとか設定とかは次回の記事でまとめていきたいと思います。
4.Eclipseでの環境設定
Eclipseでの環境設定については次回、記事を書くので、今回は省略します!
以下に設定方法は載っているので、ご参考まで。
[Mobile Backend Starter入門]
(https://sites.google.com/a/image-pit.com/gae/mobile-backend-starter)
5.GoogleCloudMessagingサーバ側設定
今回デモアプリでチャットのようなメッセージ機能を使うので、GCM(GoogleCloudMessaging)のサーバ側の設定をコンソール上で行なっていきます。
1.[GoogleDevelopersConsoleのプロジェクト一覧]
(https://console.developers.google.com/project?redirected=true)へアクセスします。
2.先ほど作ったプロジェクトをクリックします。
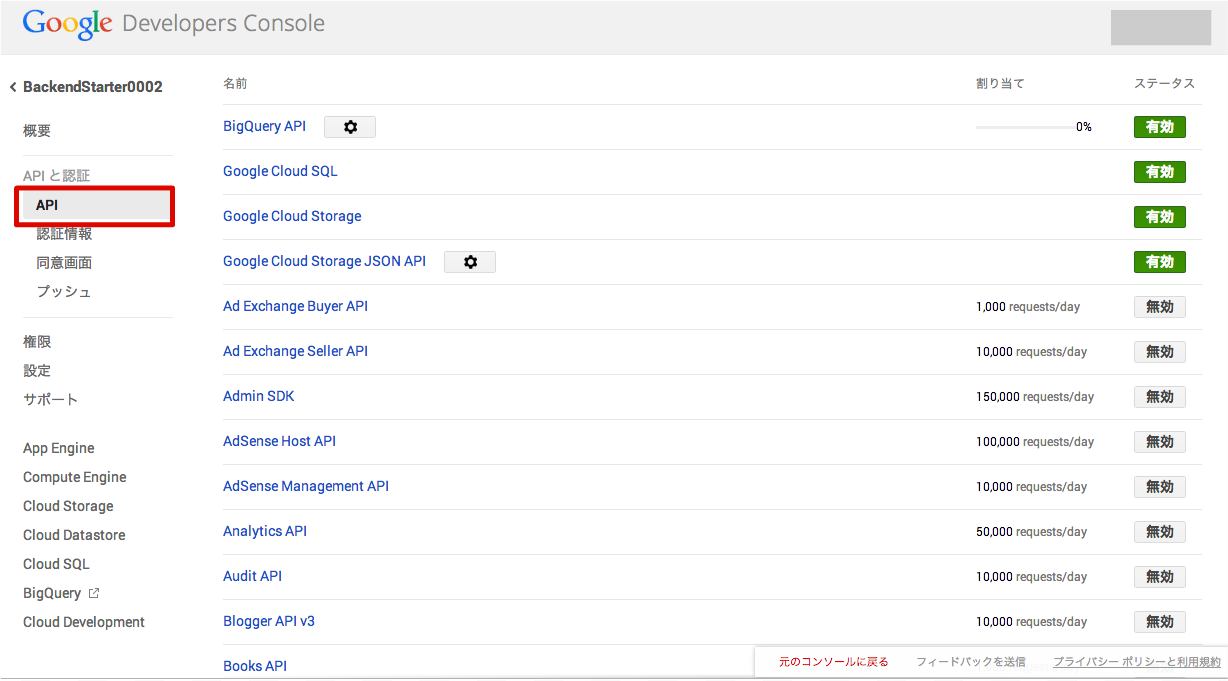
3.左メニュー「APIと概要」の下「API」をクリックすると使用できるAPI一覧が表示されます。

4.今回は「Google Cloud Messageng for Android」を使用するので、「Google Cloud Messageng for Android」を「有効(ON)」にしておきます。
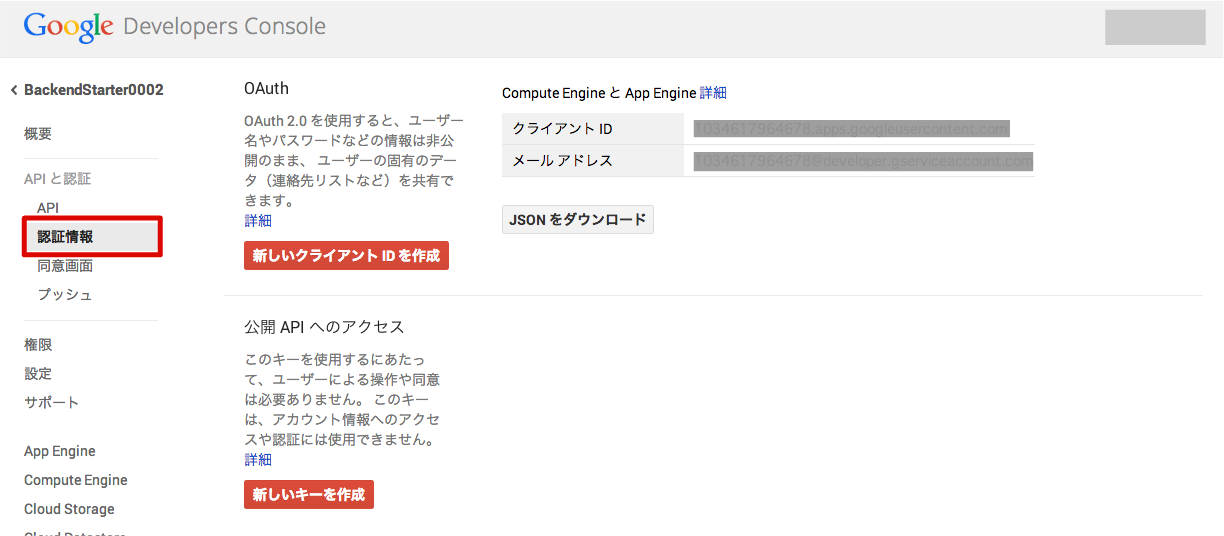
5.左メニュー「APIと概要」に「認証情報」(「API」の下)があるのでクリックします。
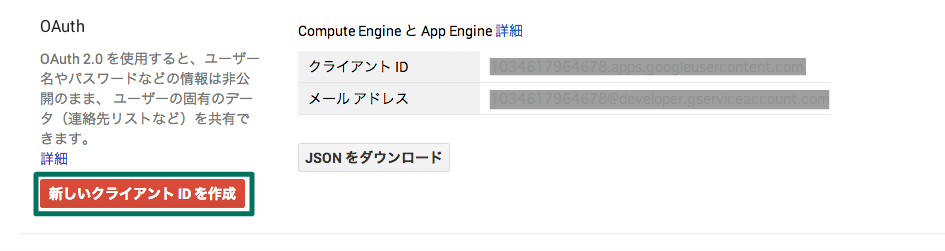
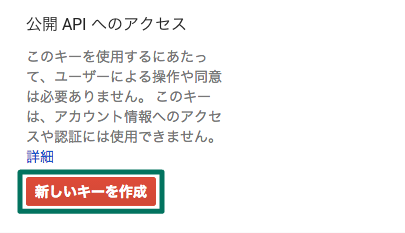
ここで「OAuth」と「公開APIへのアクセス」の設定を行なっていきます。
(1).OAuth Webアプリケーション側の設定
①ウェブアプリケーションのクライアントID作成
1.「新しいクライアントIDを作成」をクリックします。
2.クライアントID作成のダイアログが表示されるので、
以下の情報を入力して「クライアントIDを作成」をクリックします。
--------------------------------------------------------------------------
アプリケーションの種類: **「ウェブアプリケーション」**を選択。
承認済みのJAVASCRIPT生成元: http://www.プロジェクトID.appspot.com
承認済みのリダイレクトURI: http://www.プロジェクトID.appspot.com/oauth2callback
※プロジェクトIDは「3.GoogleDevelopersConsoleにてプロジェクト作成」で作成した
(自動生成された)プロジェクトIDです。
--------------------------------------------------------------------------
#### ②AndroidアプリのクライアントID作成 次に、AndroidアプリのクライアントIDを作成します。再び「新しいクライアントIDを作成」をクリックします。クライアントID作成のダイアログが表示されます。
以下の情報を入力して「クライアントIDを作成」をクリックします。
--------------------------------------------------------------------------
アプリケーションの種類: **「インストールされているアプリケーション」**を選択。
インストールされているアプリケーションの種類: Android
パッケージ名: ダウンロードしたデモサンプルアプリのパッケージ名
署名証明書フィンガープリント(SHA1): 自身のPCに設定されてあるSHA1を入力
--------------------------------------------------------------------------
フィンガープリントのSHA1の調べ方
過去の記事にてSHA1の調べ方についてまとめているので、そちらをご参照ください。
【Android】Google Maps Android API についての備忘録
(2).GoogleCloudMessagingサーバ側設定
1.「新しいキーを作成」をクリックします。
2.「新しいキーの作成」ダイアログが表示されるので、一番左端にある「サーバーキー」をクリックします。
3.「サーバーキーの作成と許可対象IPアドレスの設定」のダイアログが表示されます。
今回は特にはIPアドレスで制限をかけているわけではないので、
テキストエリアには何も記入せずに「作成」をクリックします。
するとサーバーアプリケーションのキーが作成されます。
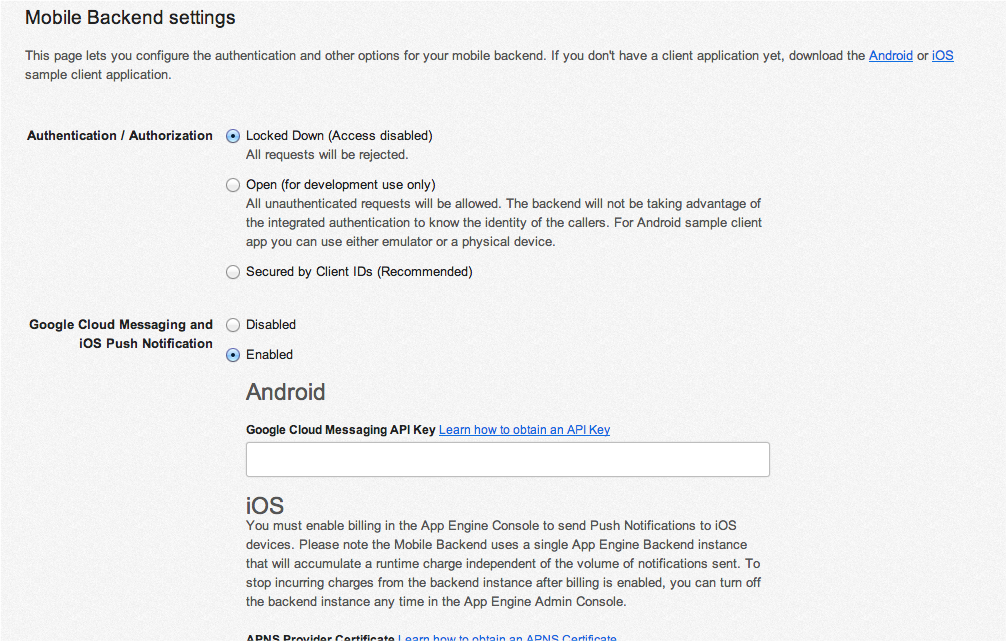
(3).設定メニューにての各種IDキーの設定
「設定」ページにて(2)で作成した各種クライアントIDを設定してあげます。
「3.GoogleDevelopersConsoleにてプロジェクト作成」でデプロイしたときに、「設定」についてふれましたが、その「設定」ページへアクセスします。
こんなページです。
以下のように選択・入力設定します。
以下のように入力して「save」をクリックします。
--------------------------------------------------------------------------
Authentication/Authorization: **「Secured by Client IDs (Recommended)」**を選択。
AndroidClientID: (2)で作成したOAuthのAndroidアプリのクライアントID
WebClientID: (2)で作成したOAuthのウェブアプリケーションのクライアントID
Google Cloud Messaging andiOS Push Notification: **「Enabled」**を選択。
Google Cloud Messaging API Key: (2)で作成したサーバーアプリケーションのキー
--------------------------------------------------------------------------
以上でコンソール側の設定は完了です!
6.Eclipseでの環境設定とか、デモアプリの起動設定とか
次回の記事にまとめたいと思うので、今回は省略します。
続きを書いたのでこちらをご参照ください
【Android】Mobile Backend Starterの設定まとめ2
7.参考させていただいた記事URL
- [Mobile Backend Starter入門]
(https://sites.google.com/a/image-pit.com/gae/mobile-backend-starter)・・・ハマったけど、この記事が一番わかりやすかったです。 - [GoogleDevelopers MobileBackendStarter]
(https://developers.google.com/cloud/samples/mbs/)・・・MobileBackendStarterに関する本家サイト記事 - [GoogleのMobile Backend Starterのデモを動かしてみた]
(http://d.hatena.ne.jp/satoshis/20130810/p1) - [Android : Mobile Backend Starter のサンプルを試す]
(http://y-anz-m.blogspot.jp/2013/05/android-mobile-backend-starter.html) - [Mobile Backend Starterを使ってサクサクアプリ開発]
(http://www.slideee.com/slide/mobile-backend-starter)
以上になります!