前回の投稿で、「SPAの各ページビューをGoogleアナリティクス+Googleタグマネージャーで簡単トラッキング!」というものを書きました。
今回は、ユーザーのブラウザで発生したJSエラーを収集する方法です。
すでに、サイトにGoogleタグマネージャーのコードが埋め込まれていることを前提にします。
(そこまでの流れは前回記事を参考にしていただければと。。。)
タグマネージャーのコードが埋め込まれていれば、あとはGoogleタグマネージャーの管理画面の設定だけでJSエラーを収集することができます!
1. 変数の設定
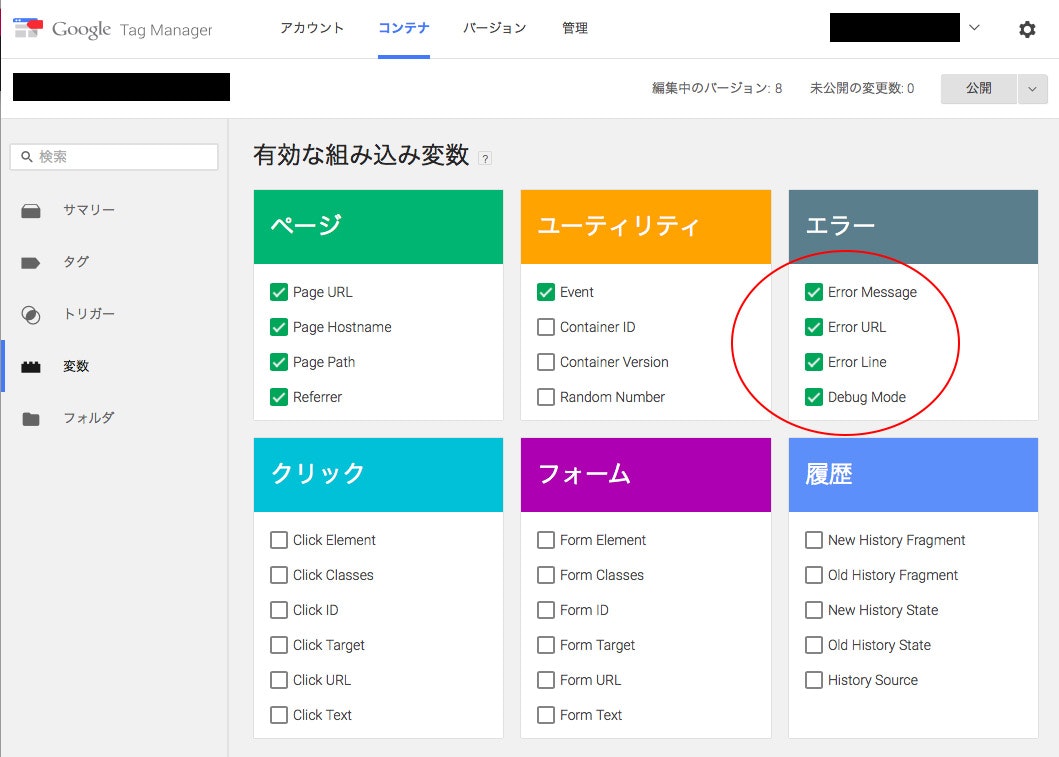
Googleタグマネージャーの管理画面に行き、変数のエラーにある「Error Message」「Error URL」「Error Line」「Debug Mode」にチェックを入れて有効にします。

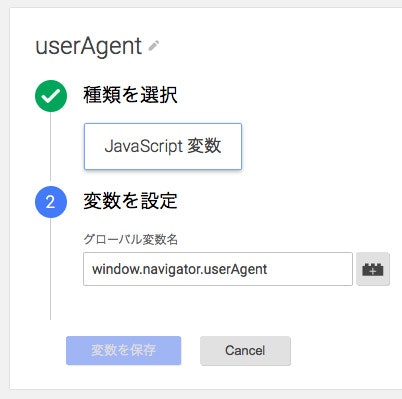
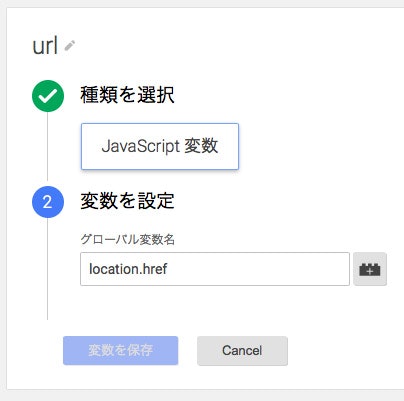
次に、UA(ユーザーエージェント)とエラー発生時のURLを取得できるように、新規で変数を2個作ります。
↓UA取得用に作った変数の設定(グローバル変数名:window.navigator.userAgent)

↓URL取得用に作った変数の設定(グローバル変数名:location.href)

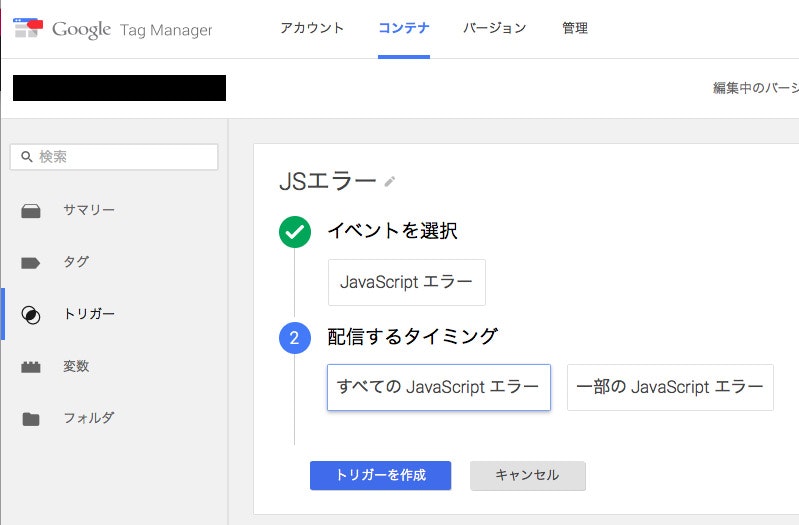
2. トリガーの設定
次にトリガーの設定をします。新規トリガーを下記設定のように作ります。

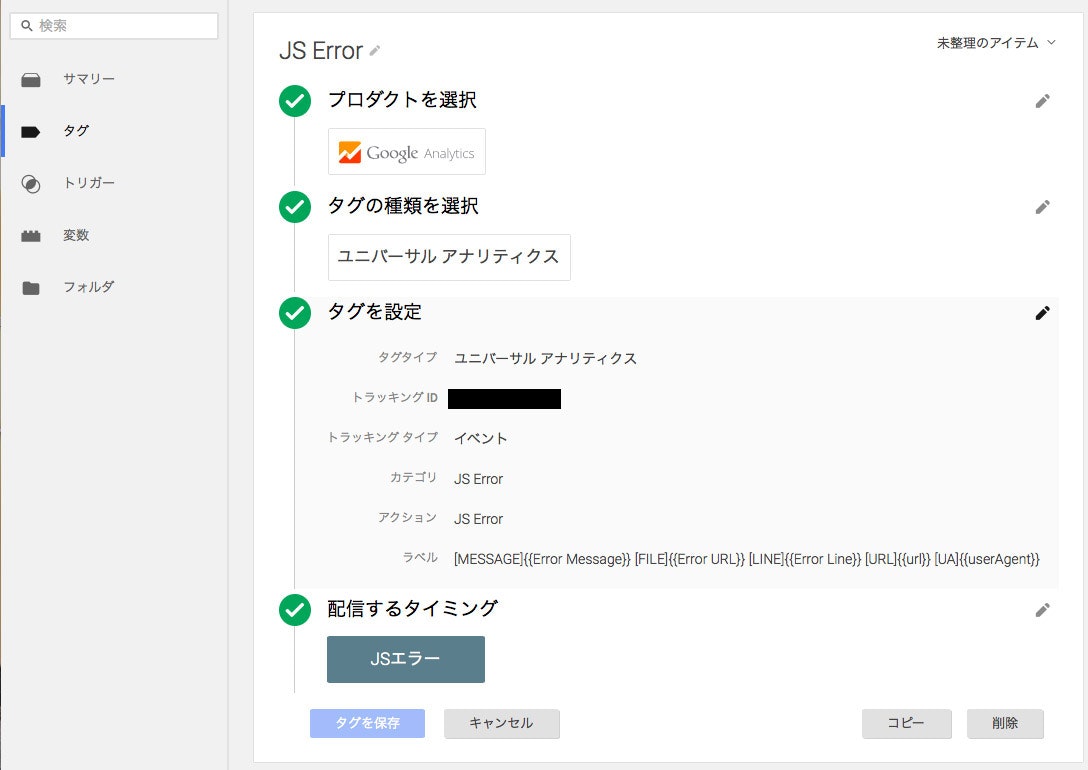
3. タグの設定
最後にタグの設定です。自分は下記画面のように設定しました。
ラベルにエラーの情報を出力する形です。
[MESSAGE]{{Error Message}} [FILE]{{Error URL}} [LINE]{{Error Line}} [URL]{{url}} [UA]{{userAgent}}

ここまで設定が完了したら忘れずに公開ボタンを押して、設定を有効にします。
4. Googoleアナリティクス管理画面での確認
すぐに確認したい場合は、サイドメニューのリアルタイム>イベントから確認することができます。
画面を開いたら、対象のサイトでjsエラーを出してください。すると、jsエラーの情報が管理画面に表示されるはずです。

例えば、下記のような感じでラベルの項目にエラーが表示されます。
[MESSAGE]Uncaught TypeError: hoge is not a function [FILE]http://hoge.jp/hoge.js?bust=1439102987730 [LINE]1 [URL]http://hoge.jp/#quest [UA]Mozilla/5.0 (iPhone; CPU iPhone OS 7_0 like Mac OS X; en-us) AppleWebKit/537.51.1 (KHTML, like Gecko) Version/7.0 Mobile/11A465 Safari/9537.53
===============================
OnederAppliよろしくお願い致します!
>ホームページ
>iPhoneアプリ
>Androidアプリ