SPA(Single Page Application)だとページアクセスは初回の1回のみなので、Googleアナリティクスでトラッキングするとなると、画面遷移時の処理にトラッキング用のコードを追加しないといけないかな〜?と思っていました。
しかし、Googleアナリティクス+Googleタグマネージャーを使用すれば、タグを1つ埋め込み、あとは管理画面で設定するだけで簡単にトラッキングすることができます!
(※今回対象とするSPAはハッシュで画面制御しているものを想定しています)
0. GoogleアナリティクスとGoogleタグマネージャーに登録
登録していない方はまず登録してください。(登録方法の説明は省略します。。。)
■Googleアナリティクスへ登録は下記サイトなど参考に登録してください。
http://www.adminweb.jp/analytics/setup/index1.html
■Googleタグマネージャーへの登録は下記サイトなど参考に登録してください。
http://www.seohacks.net/blog/tool/google_tagmanager/#sec5
1. Googleアナリティクスでの設定
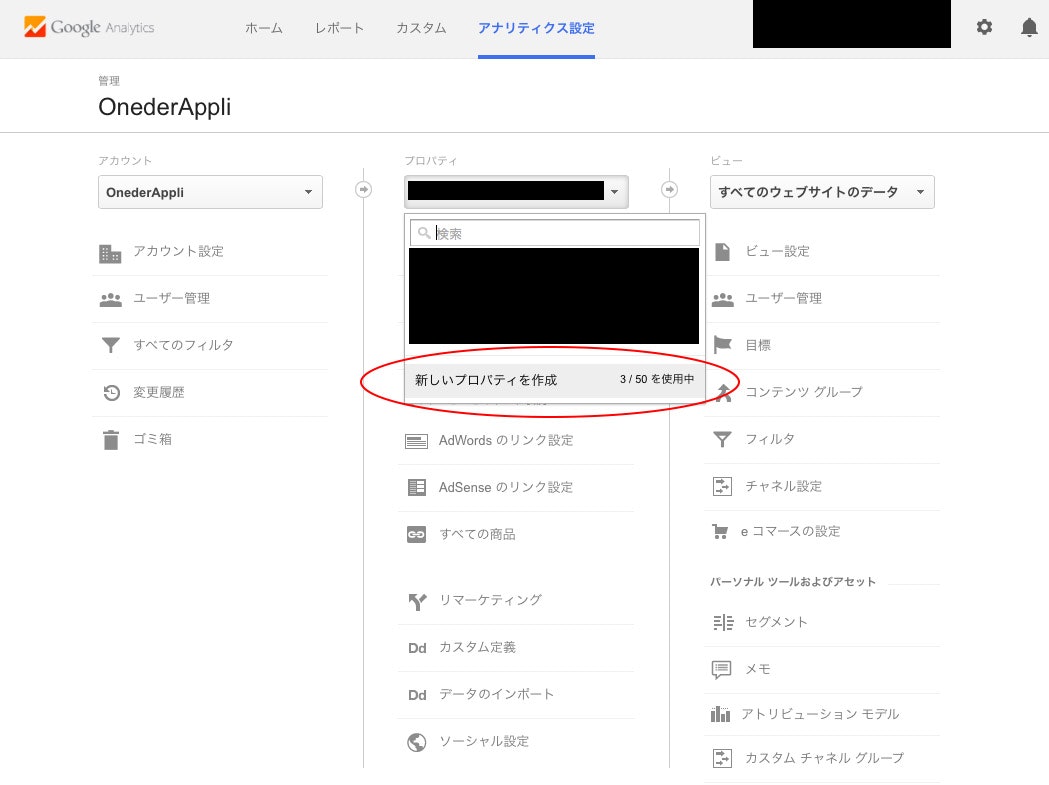
「アナリティクス設定」ページのプロパティのプルダウンに「新しいプロパティを作成」があるので、それを選択。

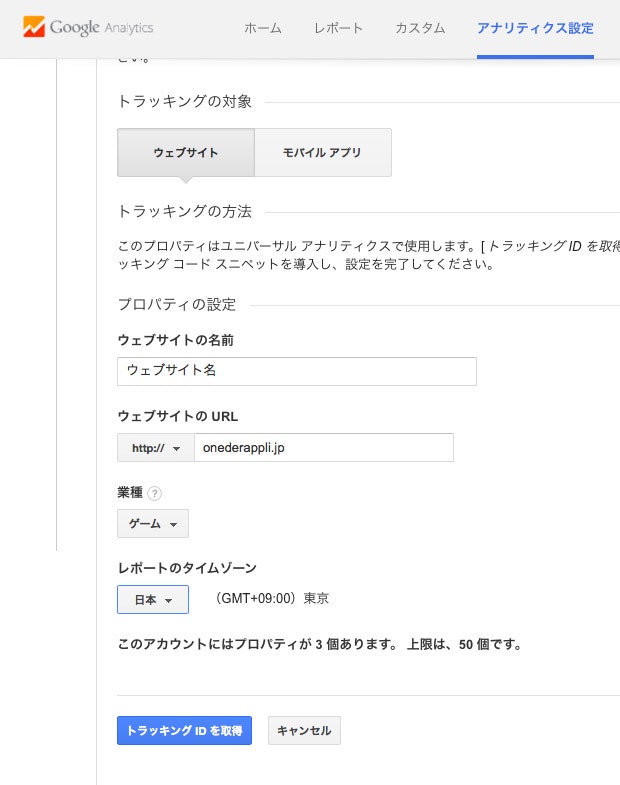
下記のような画面になるので、トラッキングしたいサイトの情報を入力して、「トラッキングIDを取得」をクリック。

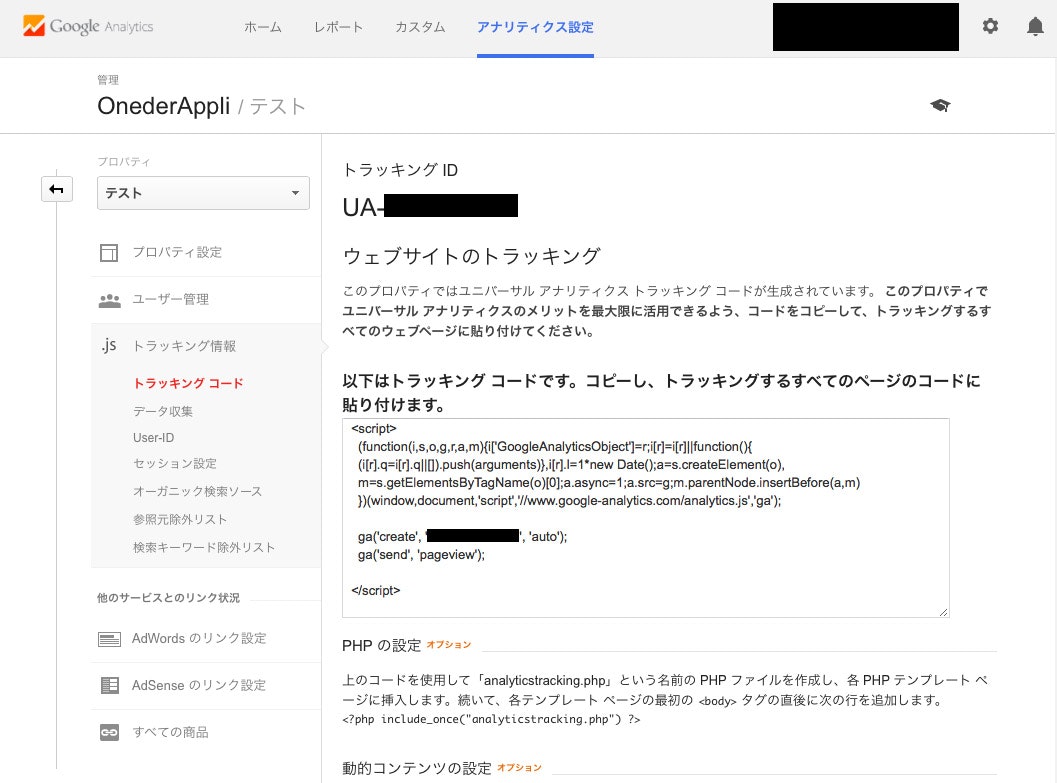
下記画面のようにサイトの登録が完了し、トラッキングID(UA-XXXXXXXX-X)が生成されます。トラッキングコードも生成されますが、これは使用しません。ここに表示されるコードはサイトに埋め込まないでください。

2. Googleタグマネージャーでの設定
2.1 新規コンテナを作成
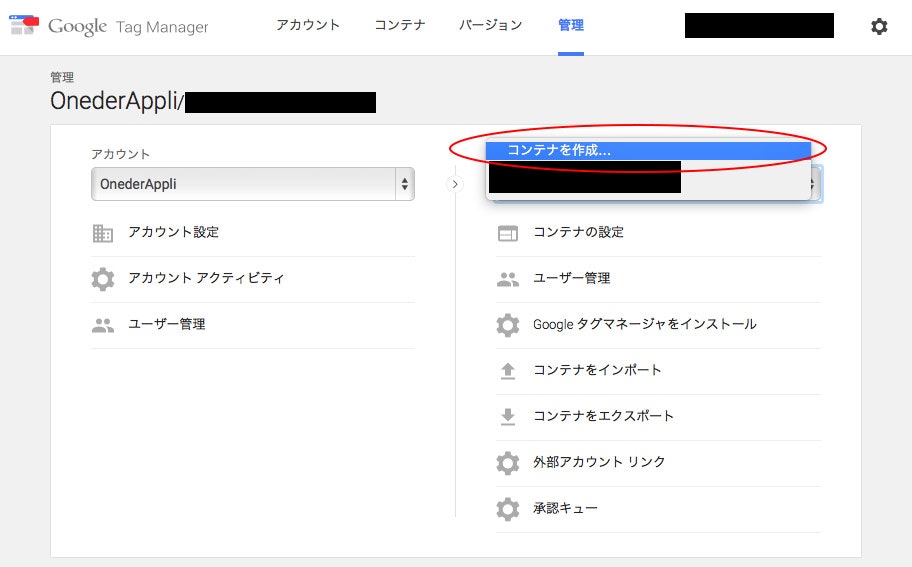
管理画面のコンテナのプルダウンで、「コンテナを作成...」を選択。

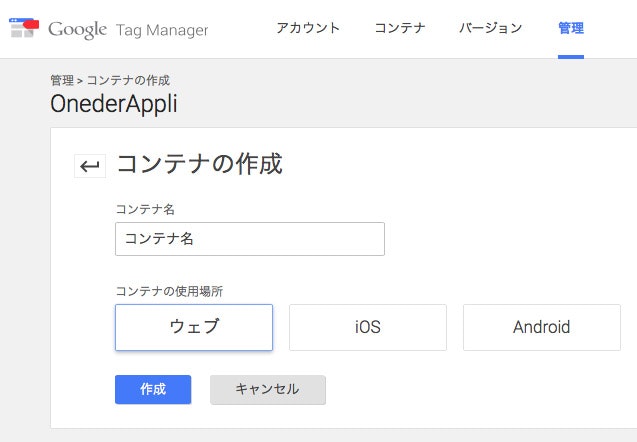
下記画面のようになるので、コンテナ名とコンテナの使用場所を選択して作成をクリック。

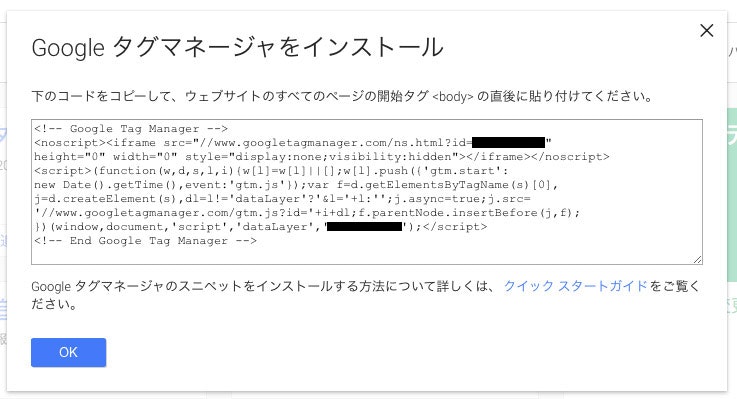
新規コンテナの登録が完了し、下記画面のようにサイトに埋め込むコードが生成されます。
ここで生成されたコードはサイトの方に埋め込みます。

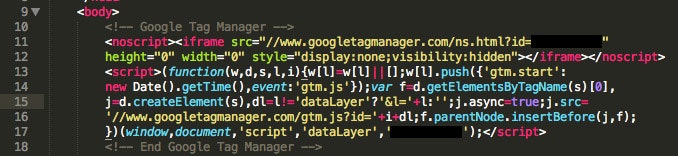
bodyの直後に貼り付けるとあるので、指示通りにコードをトラッキング対象サイトのHTMLにコピペします。

2.2 コンテナの設定
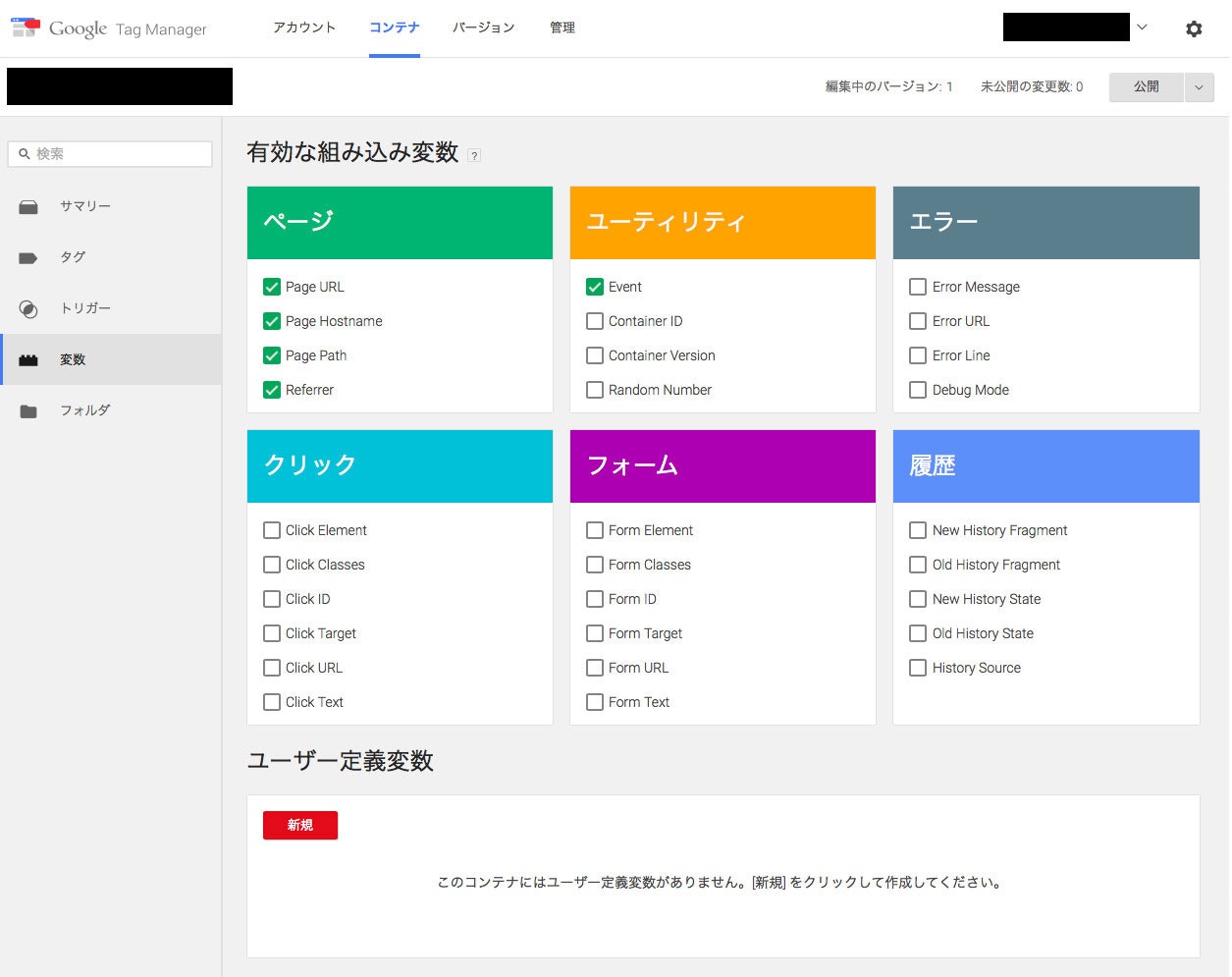
まず、「変数」の設定をします。サイドメニューの変数を選択すると、画面下の方に、ユーザー定義変数欄があるので、「新規」をクリックします。

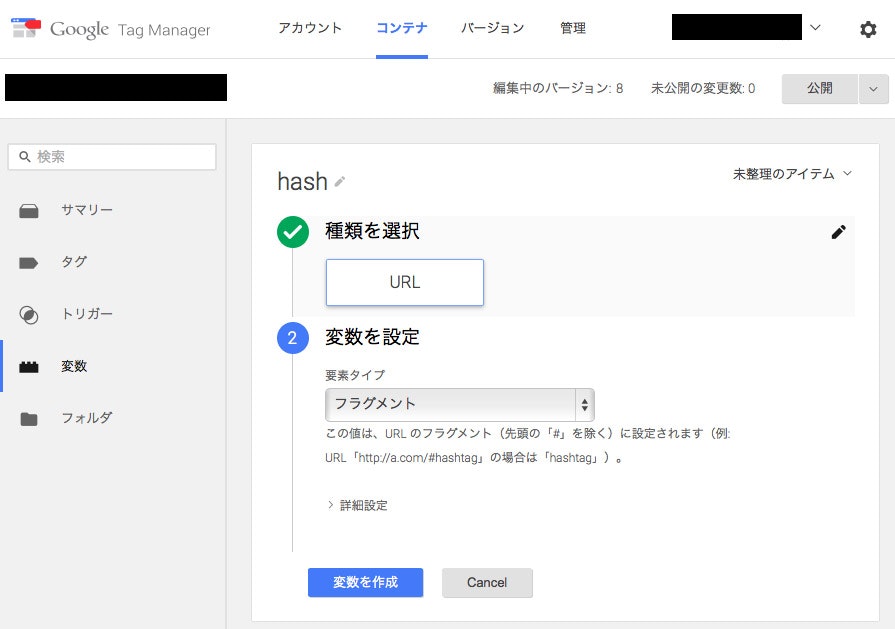
下記画面のように、変数名「hash」種類「URL」要素タイプ「フラグメント」と設定して変数を作成します。

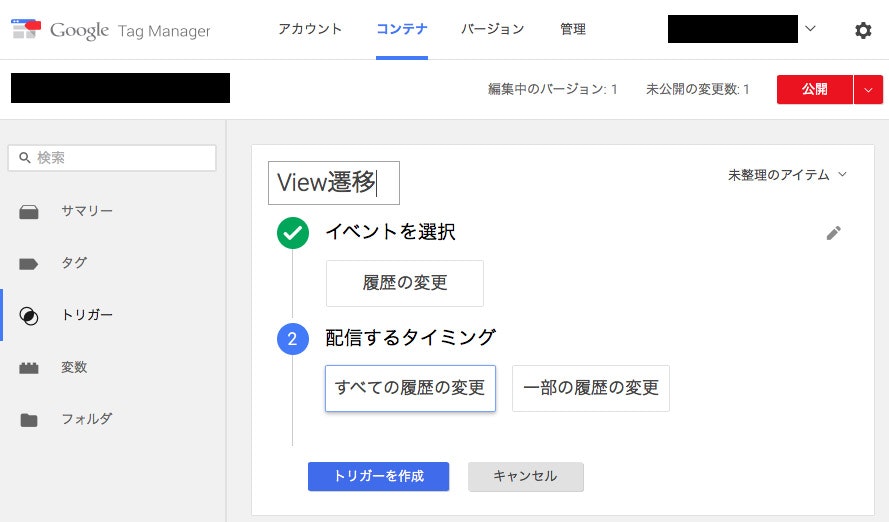
次に、トリガーを作ります。サイドメニューのトリガーを選択して、新規をクリックしてください。そして、下記画面のようにトリガーの設定をしてトリガーを作成してください。

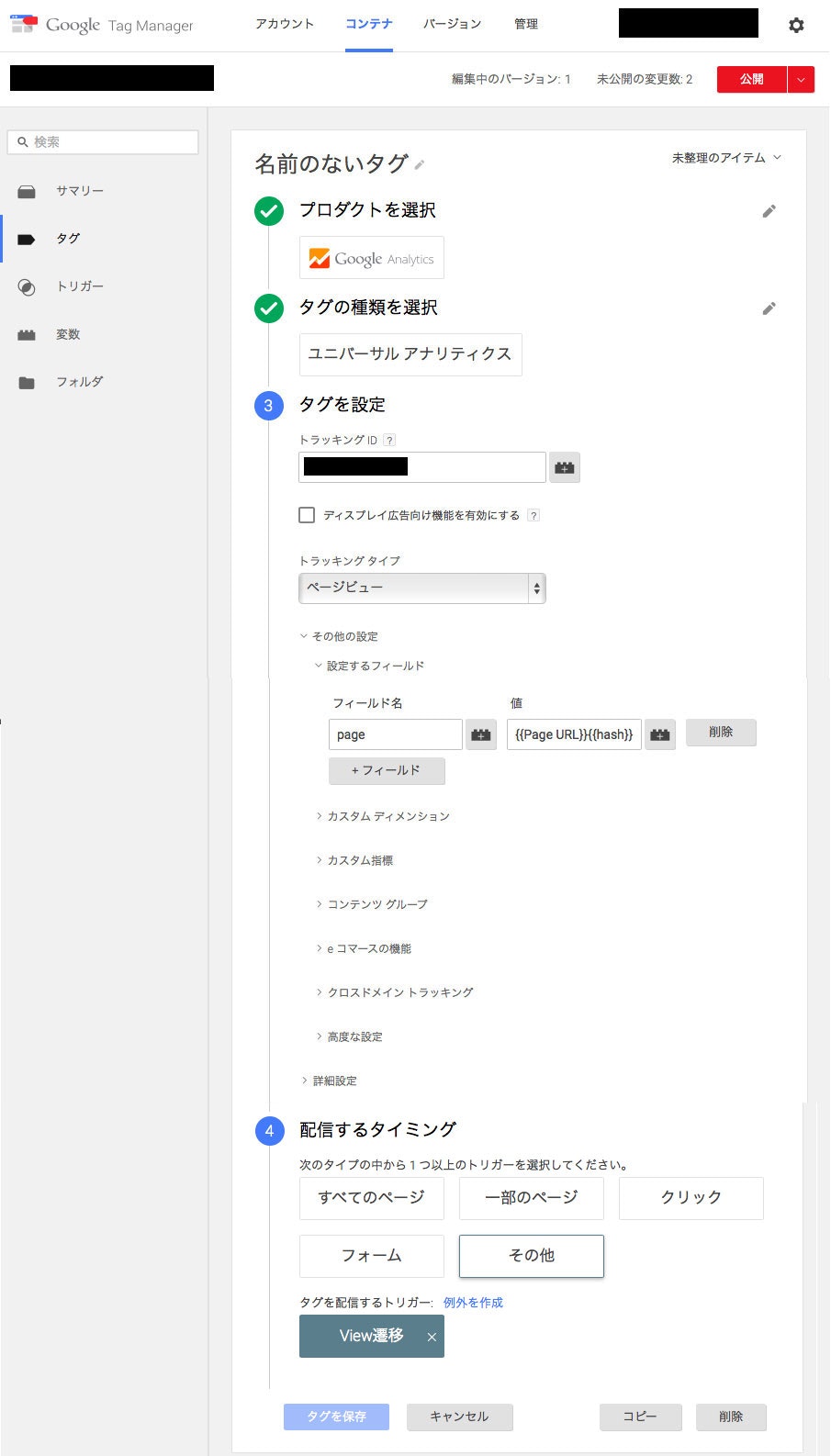
次に、タグを作ります。設定は下記画面のようにします。
プロダクト:Google Analytics
タグの種類:ユニバーサルアナリティクス
トラッキングID:Googleアナリティクスで生成したもの(「UA-XXXXXXXX-X」のやつ)
設定するフィールド:フィールド名:page, 値:{{Page URL}}{{hash}}
配信するタイミング:View遷移(その他から先ほど作成したトリガーを選択する)
2.3 公開する
ここまで設定したコンテナを公開して、動作するようにします。
画面右上の「公開」ボタンを押すと下記画面が開くので、「今すぐ公開」をクリックして公開します。

以上でトラッキングの設定準備は完了です。
3. Googleアナリティクスで確認する
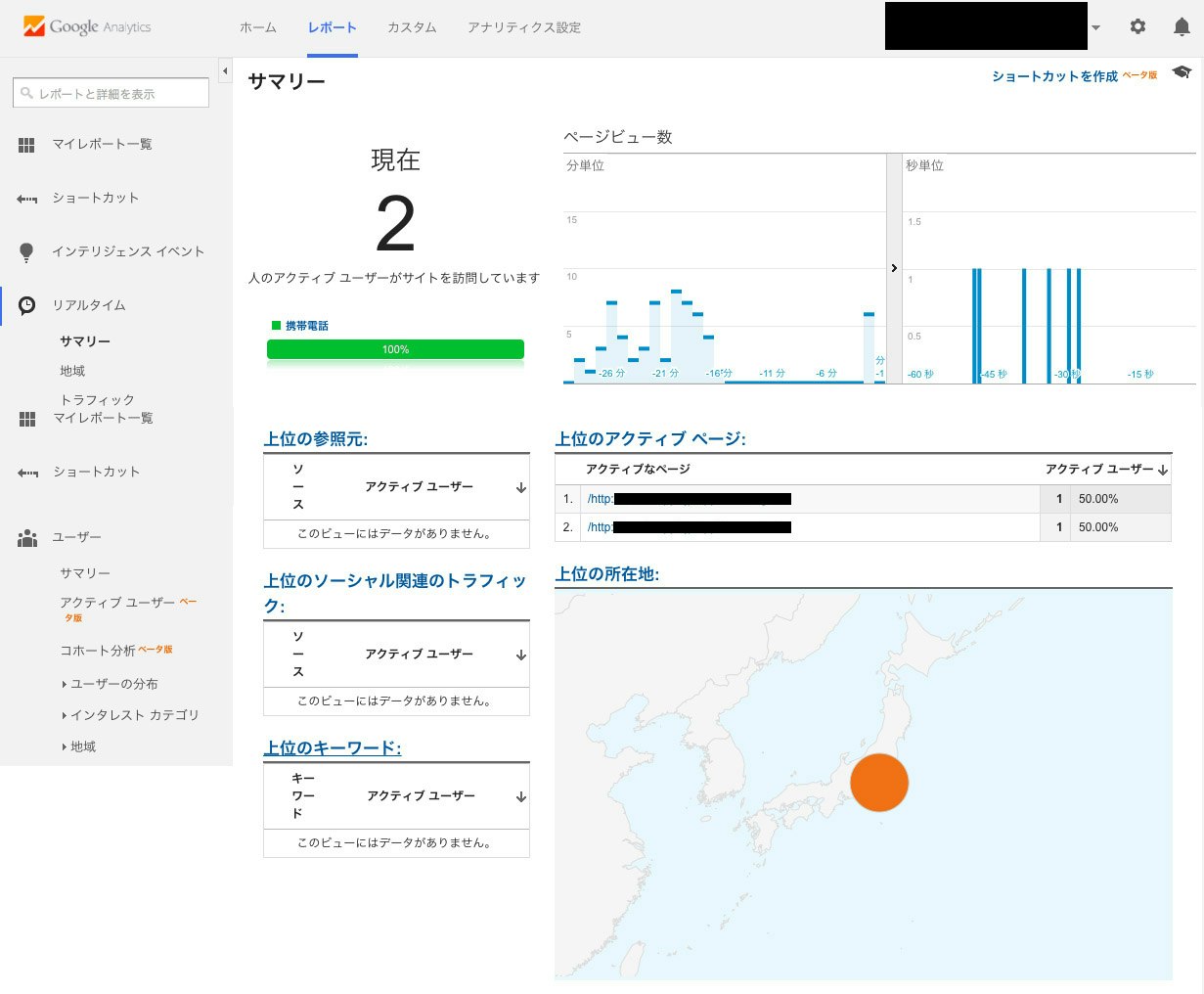
Googleアナリティクスのレポート表示で、サイドメニューのリアルタイム>サマリーを選択します。そして対象のサイトにアクセスし、その情報が画面にほぼリアルタイムで表示されれば成功です。
(どうやらリアルタイムの表示は色々登録してから反映されるまでに時間がかかる(?)かもしれないので、もし表示されない場合はしばらくたってから見てみるといいかもしれません。。。)

===============================
OnederAppliよろしくお願い致します!
>ホームページ
>iPhoneアプリ
>Androidアプリ