個人的に Rais 開発の定番 gem になっている、rails-footnotes という gem があります。
これを使うと開発効率がとても上がるので、知らないって人は一度使ってみてください。
割と頻繁にメンテされており、とてもおすすめだと思います。
なお、この gem に関する紹介記事はすでにいくつか存在しますが、gem のバージョンアップに伴い若干情報が古くなっているので、2015/2/8 時点の最新バージョンである 4.1.4 を前提に解説します。
現行の rails-footnotes は Rails3.2 以上を対象としているので、この記事でもこれを前提とします。
インストール
下記のように Gemfile に記述します。
必要があれば staging を group に追加してもいいと思いますが、production で使用するのはお勧めしません。
group :development do
gem 'rails-footnotes', '~> 4.0'
end
いつも通り bundle。
$ bundle install
その後下記コマンドをコンソールで実行します。
$ rails generate rails_footnotes:install
これだけ。ものすごく簡単です。
Web サーバを起動し、適当なページを表示させてみると、ページ最下部に rails-footnotes が勝手に表示を追加してくれるようになります。
なお、↑のコマンドを実行すると config/initializers/rails_footnotes.rb が作成されます。
デフォルトでは development でしか rails-footnotes が機能しないようになっているので、staging でも動かしたい場合は以下を修正してください。
defined?(Footnotes) && Footnotes.setup do |f|
# Whether or not to enable footnotes
f.enabled = Rails.env.development?
↓
f.enabled = Rails.env.development? || Rails.env.staging?
:
利用方法
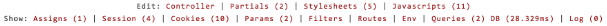
それぞれの項目は note と呼ばれています。
- Controller
- リンクをクリックすると、ページを実行している controller の actionのソースを開く。使用している IDEやエディタの設定が別途必要(後述)。
- Partials
- クリックするとフッタの下部が展開し、ページ表示に使用されている partial が一覧表示される。partial 名がリンクになっており、ソースにジャンプできる。括弧内の数字は使用されている partial の件数。
- Stylesheets
- クリックするとフッタの下部が展開し、ページ表示に使用されている CSS ファイル名が一覧表示される。ファイル名をクリックするとソースにジャンプ…しようとするけどリンク先があっていない(public/assets/ になってる)のでエラーになる。設定で直せるのかな?括弧内の数字は使用されているCSS の件数。
- JavaScripts
- Stylesheets の JS 版。ソースジャンプも同様のエラーで開けず。
- Assign
- インスタンス変数とその中身を見ることが出来ます。数字はインスタンス変数の件数。
- Session
- Assign のセッション変数版。
- Cookies
- ↑の Cookie版
- Params
- ↑のParams版。ただのgetリクエストでも、actionやcontrollerのパラメータが入ってます。
- Filters
- フィルタの一覧が表示されます。
- Routes
- 対象ページの controller のすべてのaction のpathを表示します。
- Env
- 環境変数を表示します。
- Queries
- 発行されたクエリの一覧を表示します。それぞれのクエリには trace というリンクがついており、クリックするとクエリ発行箇所のバックトレースを表示できます。バックトレースの一覧はすべてソースジャンプのリンクになっており、該当箇所(該当ソースの該当行)を直接開くことが出来ます。括弧内の数字はクエリ発行件数で、15件を超える QueriesNotes が赤く表示されるようになります。
DB と表示された横の数字は ActiveRecord の処理にかかった時間で、これも一定時間(100ms くらいだったかな、、)以上になると DB 欄ごと赤く表示されるようになります。 両方とも赤くならないようにがんばりましょう。
蛇足ですが、私の環境ではこのトレース、gem も含めたものすごく長いバックトレースになってしまいます。本来は gem を除いた自前のコードのみのバックトレースになるのが正しい気がする(クエリどこで呼ばれてるのかさっぱり分からん)ので、対処できたら追記します。 - Log
- ログが表示されるはずだけど見たことないなあ。自身のコード内でログ出力すると表示されるんだと思います(自信無し)。
こんな感じ。ある程度開発やってる人は、この説明見るとすごく便利なのが分かってもらえると思います。
ちなみに、過去は General という note があったのですが、現在は廃止されています。
コードジャンプを活用する
表示される各種情報だけでも大変ありがたいのですが、どうせならすぐにソースを開きたいもの。
コードジャンプできるようになっているので、お使いのエディタにあわせて追加の設定を行います。
公式にやり方が書いてあるので、基本的にこれを利用します。
https://github.com/josevalim/rails-footnotes#editor-links
config/initializers/rails_footnotes.rb にコメントアウトされた設定例があるので、自分の環境に合わせた設定をここで行っても良いでしょう。
使用するエディタは開発者によって結構違ったりするので、このファイルとは別に個別設定をまとめたイニシャライザを用意して、.gitignore で自分限定にしてしまうのも良いと思います(私はこちら)。
私は RubyMine を使用しているので、コードジャンプ用の記述はこんな感じになります。
defined?(Footnotes) && Rails.env.development? && Footnotes.setup do |f|
:
# Change the prefix :
# f.prefix = 'mvim://open?url=file://%s&line=%d&column=%d'
f.prefix = 'x-mine://open?file=%s&line=%d'
:
Rails3.2 で RubyMine5.4 のころから、Rails4 で RubyMine7 になった今でもこの設定で開けています。
Vagrant などの仮想環境を使っている場合は記載方法が変わってくるので、公式を参考に読み替えてください。
参考資料
Rails Footnotes | ページのフッターにデバッグ情報を表示
rails-footnotesとbetter_errorsのリンクをRubyMineで開けるようにする。