アプリ作りを始めようとしたけどSwiftなるものが出てきて、
なんだかもうObjective-Cを使う気が起きないのでXcode6Beta版を入れてみる。
でもXcode6をいきなり使い始めたら基本的な使い方がよくわからない。
そんな自分みたいな人へ。
Swiftが使える環境を整えるまでの話はこちらで。
プロジェクト作成
Xcodeを起動して出てくる初期画面。
Create a new Xcode projectを選択。

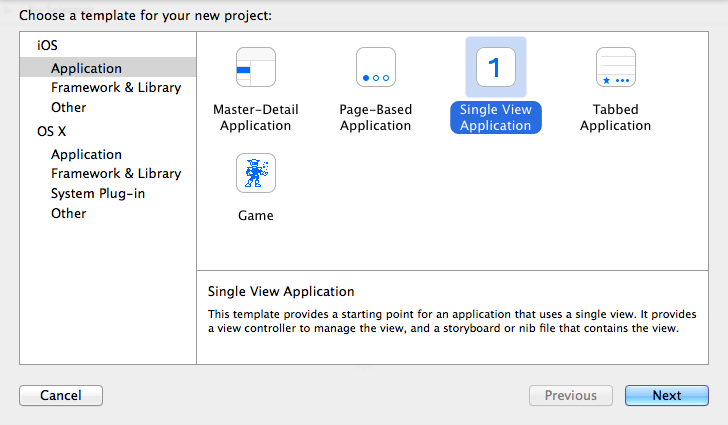
テンプレート選択画面。
Single View Applicationを選択。

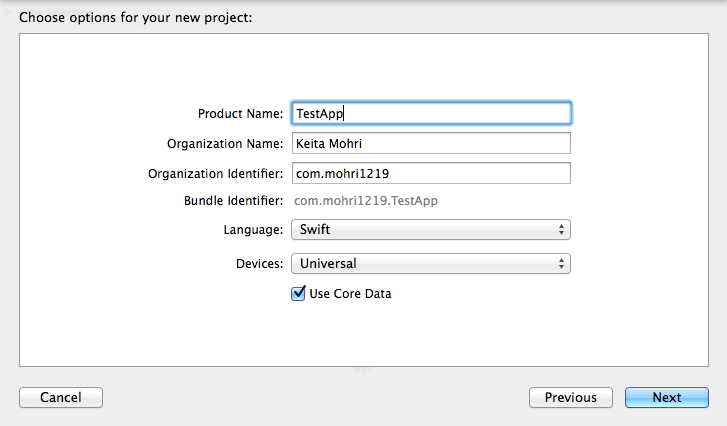
プロジェクトの初期設定画面。
とりあえず何かしら適当な名前をつける。
プロジェクトの保存ディレクトリを選べば、プロジェクト作成完了!

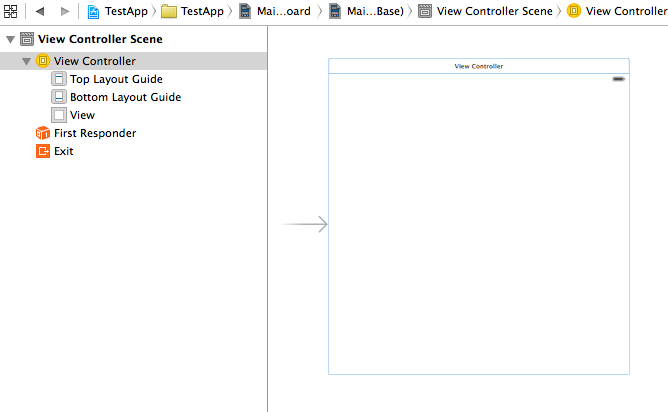
初期状態を見てみる
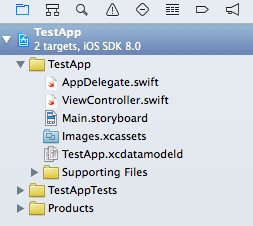
できたもの。
今回使うのはViewController.swiftとMain.storyboardだけ。
ざっくり言うと、
-
ViewController.swift:画面の制御。 -
Main.storyboard:オブジェクトの配置や画面遷移の設定。
ストーリーボード。
正方形っぽい形をしてるけど、後述のConstraintを使って画面のサイズによらないUIを設計しろって心意気?
ちなみに何もないところをダブルクリックすると、縮小表示になる。

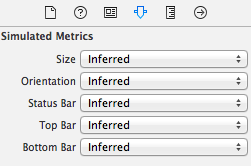
ストーリーボードを実機のサイズにしたい!って場合は、画面左側の下図のSizeの項目で変更可能。

ボタンとラベルを配置する
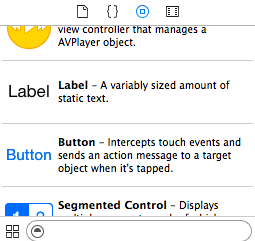
画面右下のリストからLabelを見つけて、ストーリーボードにドラッグ。
ストーリーボードが縮小表示中の場合は配置できないので注意。
Buttonも同様に配置。

このままだと変な位置に表示されるので、Constraintを設定する。
平たく言うと何を基準に配置するかの設定。
うまく設定すれば、画面サイズが変わろうと、縦横が変わろうといい感じの表示にできるっぽい。
今回は画面中心から上下30pxのところに配置する。
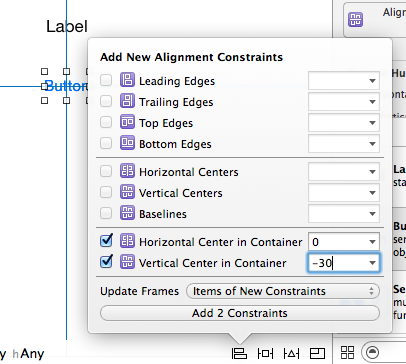
ストーリーボードの画面の右下のボタンを押して、
Horizonal Center in Containerを0に、Vertical Center in Containerを-30に指定。
Update FramesをItems of New Constraintsにして、Add 2 Constraintsとなっているボタンを押す。
ラベルも同様に、(0, 30)の位置に配置。

プログラムと関連付ける
ボタンとソースはGUIで関連付けられる。
まずは画面にストーリーボードとソースの両方を表示する。
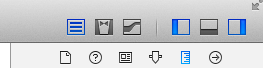
画面右上のこれらのボタンの中から、左から2番目の蝶ネクタイっぽいやつをクリック。
(蝶ネクタイにしか見えないけどホントは何を表してるんだろ…。)

Controlを押しながらラベルからソースへドラッグ。
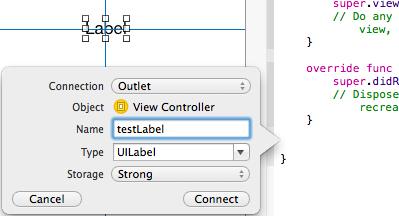
すると下図のような表示になるので、適当にボタンの名前を入れてConnect。
ボタンも同様に。

ボタンがタッチされたときに呼ばれる関数を作成する。
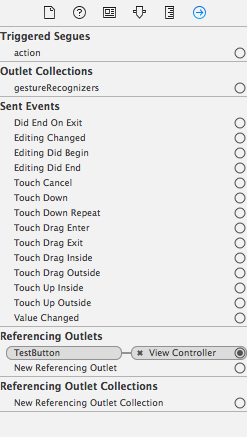
ストーリーボードのボタンを選択すると、右側に下図のような表示が現れるので、
Touch Downの○からソースのいい感じのところまでドラッグ。
適当な関数名を付けてConnect。

ボタンが押された時の動作を実装
と言っても一行書くだけ。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
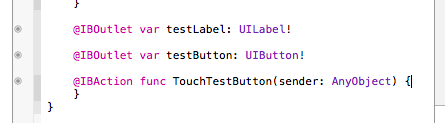
@IBOutlet var testLabel: UILabel!
@IBOutlet var testButton: UIButton!
@IBAction func TouchTestButton(sender: AnyObject) {
testLabel.text = "Touched!" // ここ!
}
}
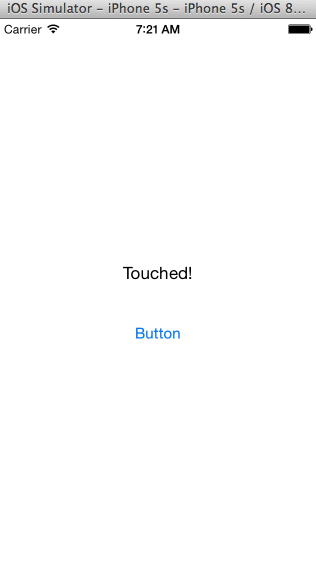
左上の再生ボタンを押すと、ビルドして実行。
Build Succeededの表示が出れば、ビルド成功。自動的にシミュレータが起動して実行される。
もしBuild Failedが出たら、何かしらエラー。
△に!のマークを押すと、エラー内容が表示されるので、修正。