タイトルが連番では無いが、今回はServiceNow アプリケーションを作成する その4の続きとなる。
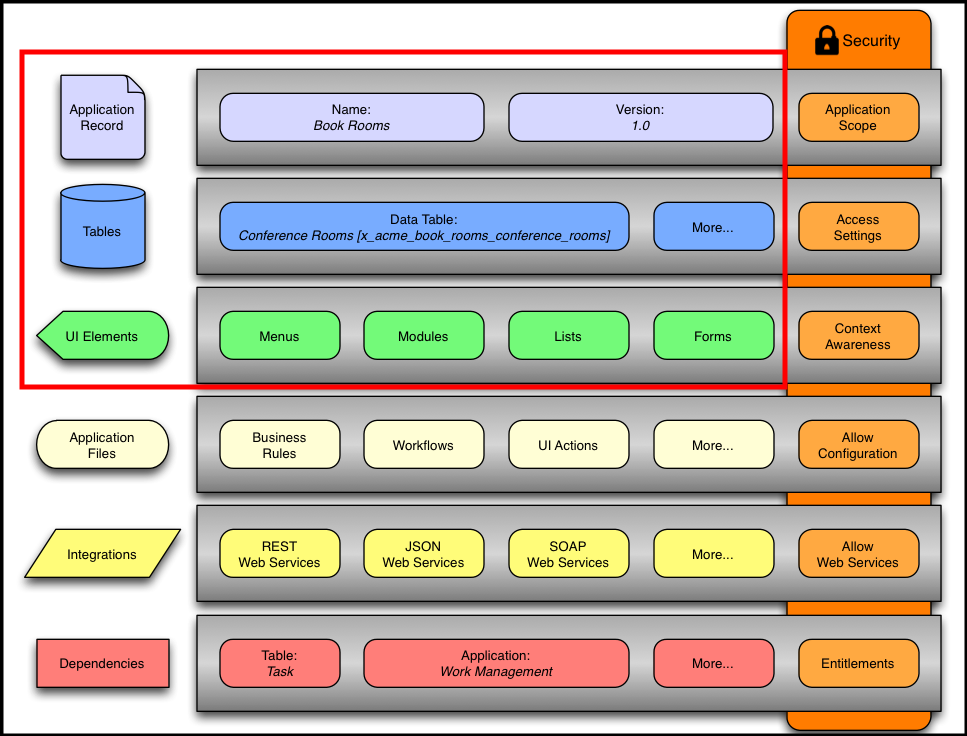
前回はアプリケーションのUIを整えたが、ここまでで以下赤枠の部分が終わったこととなる。
今後の項目は範囲が広く、技術的な内容となっていくので記事タイトルのナンバリングをやめた。統一性がなくなってしまったがご了承願いたい。
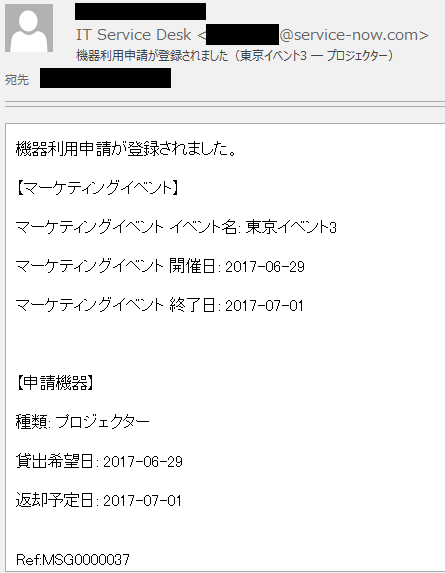
とは言っても最初はプログラムが絡まないメール通知を実装する。
インスタンスのビルドタイプはIstanbul。
※ 開発者向けインスタンスは最初、メール通知が無効となっているため以下の記事を参考に有効化が必要。
メール通知を実装する
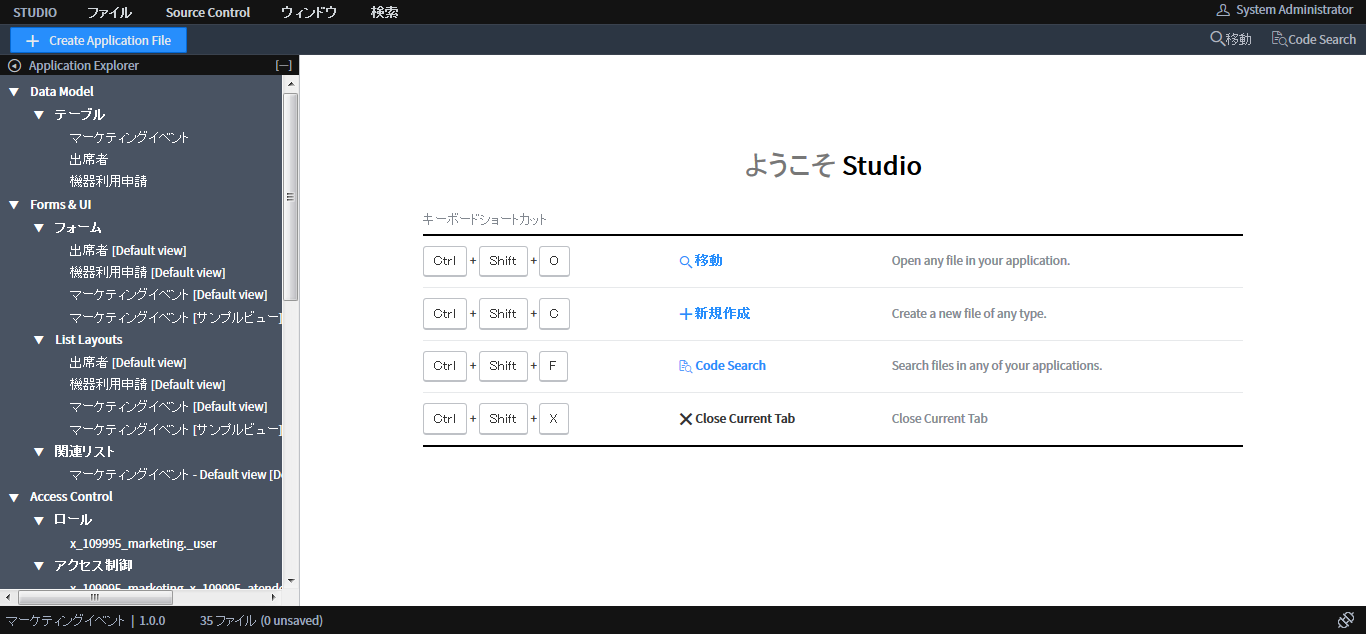
ショートカットキー『 Ctrl + Shift + C 』
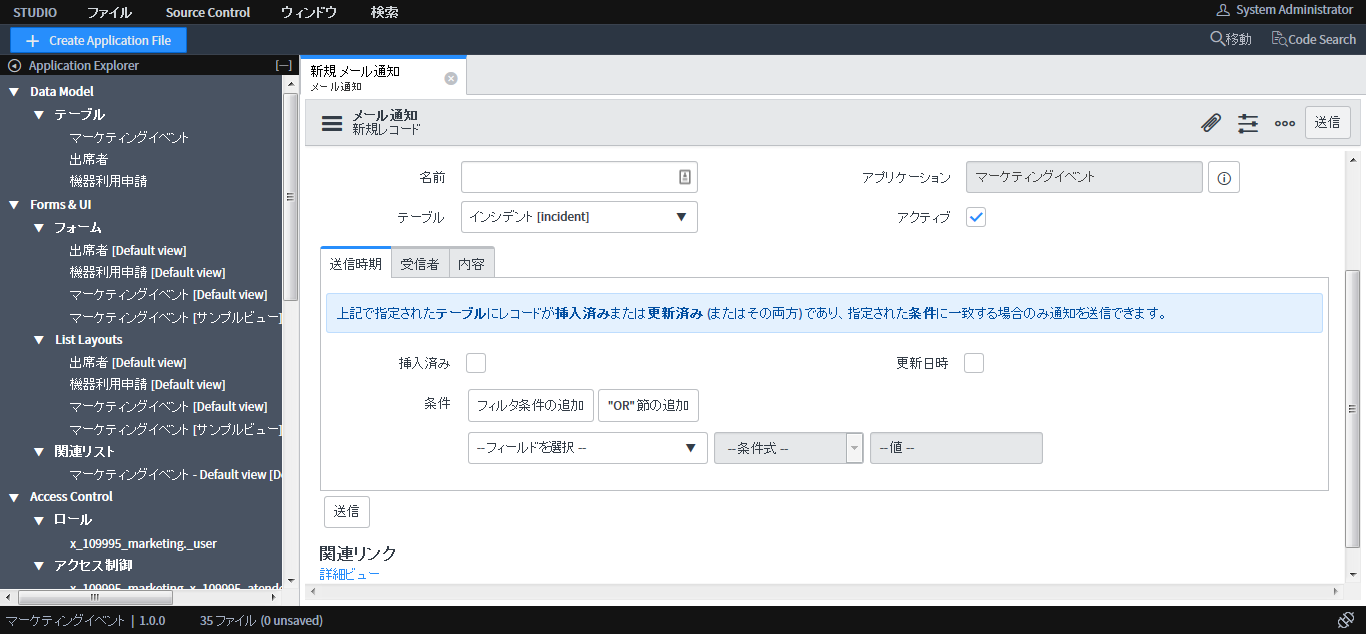
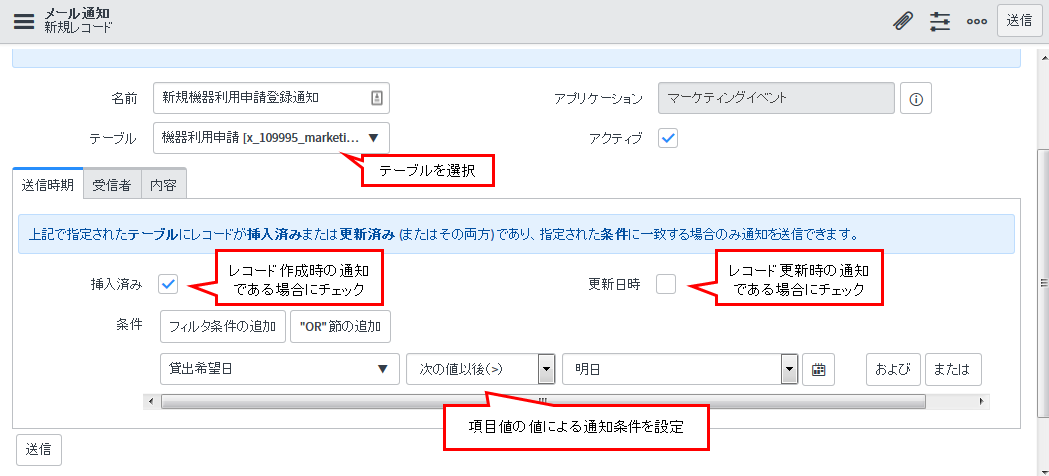
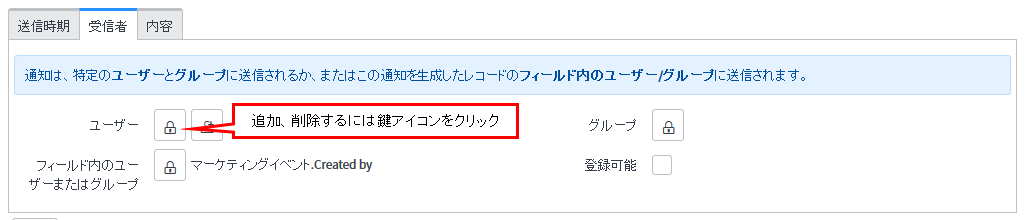
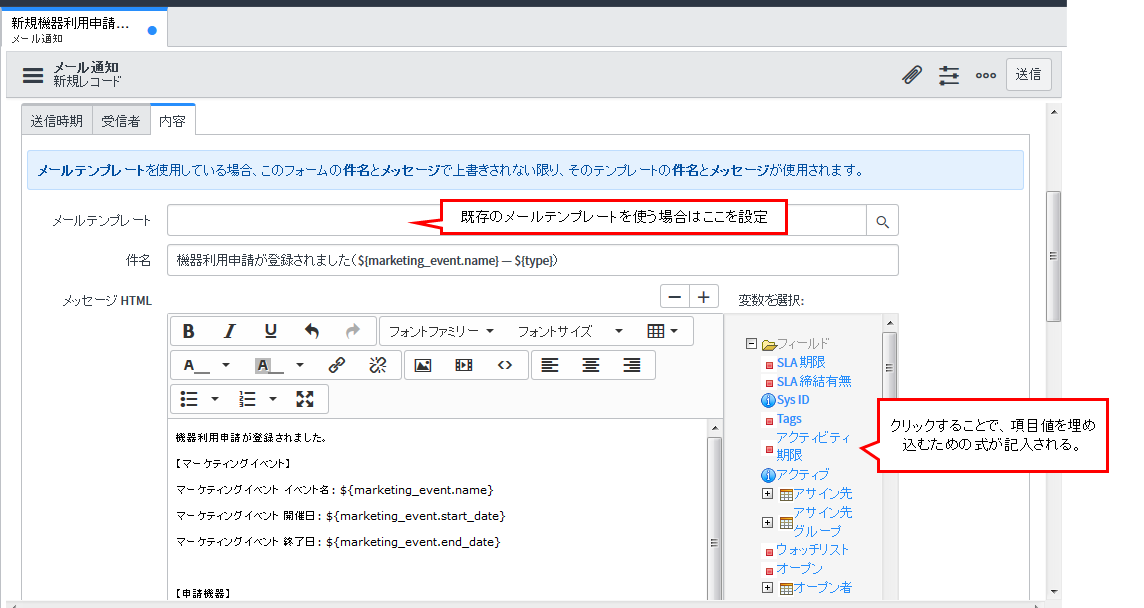
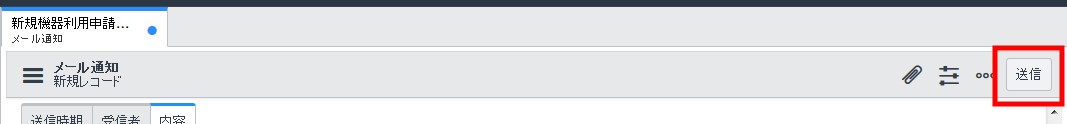
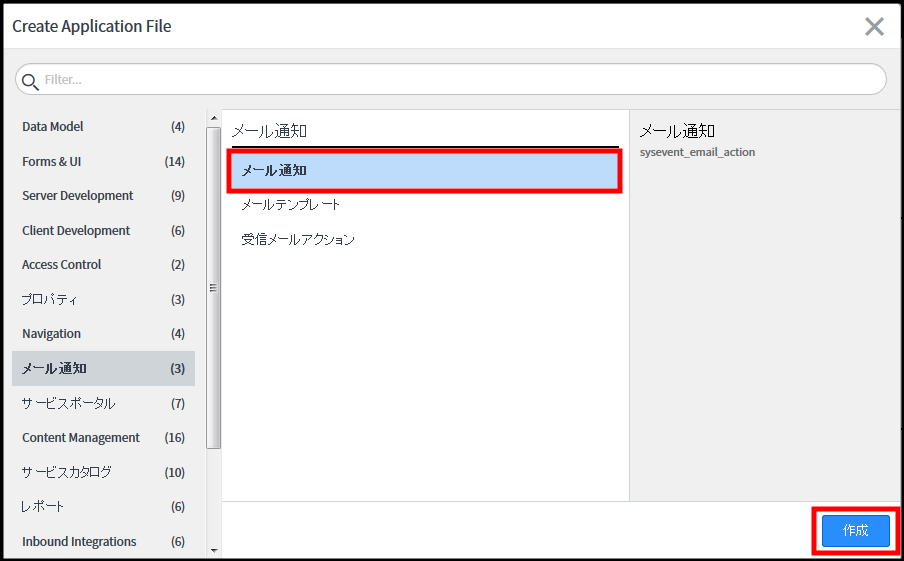
「メール通知」タブから「メール通知」を選択し「作成」ボタンをクリックする。

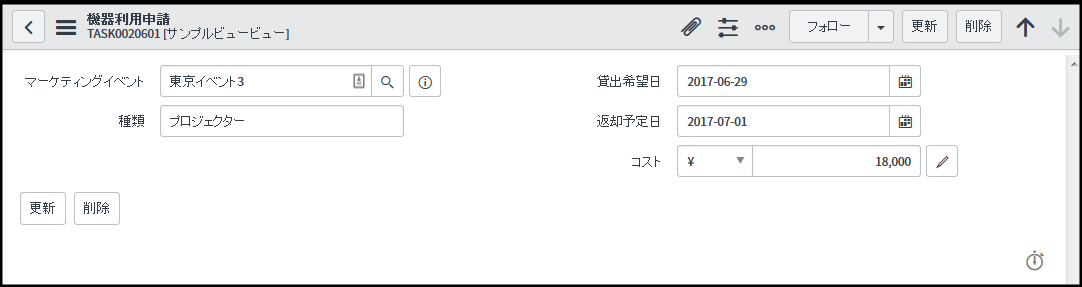
以上でメール通知の実装は終了です。
関連記事
参考サイト
『ServiceNow Developers ― Training』
https://developer.servicenow.com/app.do#!/training/landing