electronなGraphvizのエディタを作成しました!
https://github.com/Kazunori-Kimura/electron-viz
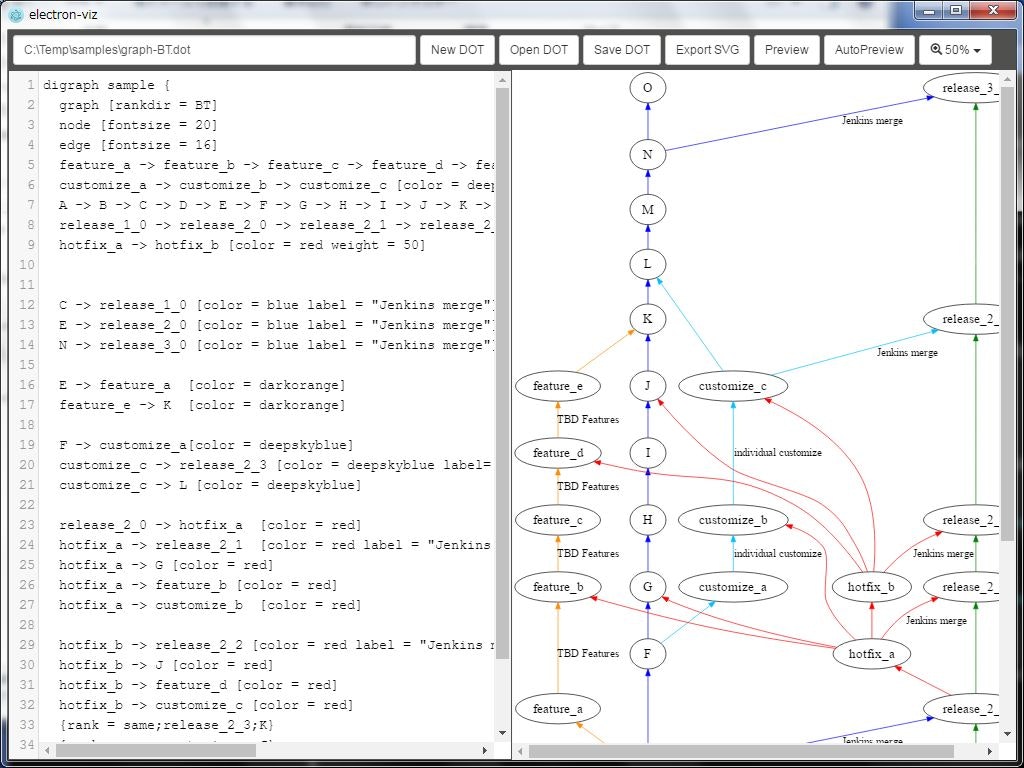
概要
- dotファイルをsvgに変換し、表示します
- エディタ部分で編集した内容がリアルタイムに反映されます
- svgファイルを保存できます
ダウンロード
windows/macのバイナリを作成しています。
ダウンロードは以下のURLから。
https://github.com/Kazunori-Kimura/electron-viz/releases/latest
開発
ソースコードから実行する場合は、以下の手順で。
npm v3の場合は --global-style オプションを指定してインストールしてください。
参考: npm v3 で Electron のパッケージサイズが大きくなる
$ git clone git@github.com:Kazunori-Kimura/electron-viz.git
$ cd electron-viz
$ npm install --global-style
$ npm run start
ビルドは用意しているスクリプトを実行してください。
引数にビルドのターゲットを指定します。
$ npm run build {target} {arch}
- target: win32, darwin
- arch: ia32, x64
TODO
-
ショートカットキーの実装- v0.12.0で対応しました
-
mac向けバイナリの作成- v1.1.0で対応しました