はじめに
今週送られて来た先週いいねが多かった投稿ベスト20で紹介されていたChromeでのデバッグについて書かれた記事を読んでSafariのブレークポイントが便利と言いたくなったので、そのことを記事として書いてみます。
JavaScript,jQueryの爆速コーディング、デバッグ方法論の勧め~実践向け逆引き(windows,chrome向け)~ - Qiita
・ちなみに
私は普段MacでChromeを利用しています。 (理由は割愛)
iOS版SafariのデバッグだけでなくChromeでのデバッグが面倒に思ったときにSafariでデバッグしています。
Safariは配信元のドメインやディレクトリ関係なく種類ごとにファイルを表示してくれるので、例えばよそのサイト見ていてスクリプトの場所がわからない場合でも見つけやすいです。
それから、私はSafari以外ではブレークポイントよりconsole.log()等を使う方が多いように思います。
Safariでの設定方法
リソースでブレークポイントを設置したいファイルを開き、設置したい行の番号を押すとブレークポイントを設置できます。
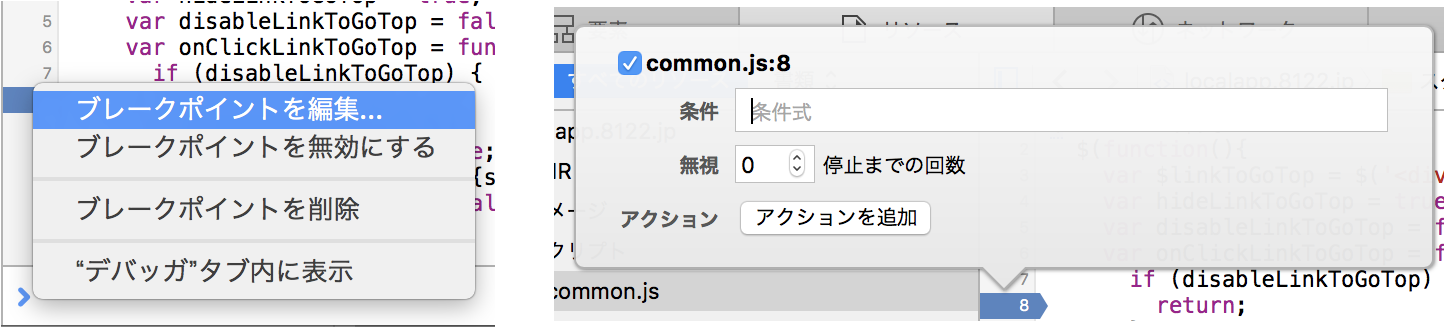
ブレークポイントを右クリックして[ブレークポイントを編集...]を選択すると、ブレークポイントに色々設定ができます。
デバッガで開いているならそこでも同じことができます。

ここが便利!
1.デバッガ(Webインスペクター)で条件を指定できる
名前の通り、ブレークポイントにブレークの条件を指定できます。
元記事ではコード上で特定条件下のみブレークする方法が紹介されていましたが、その必要はありません。
コードをいじらずに条件付きブレークポイントを設置できるので、ブラウザキャッシュのせいでブレークされないとか、デバッグ用のコードを残したままコミットしてしまったなんてことにはならないです。
・ちなみに
私は元記事を読むまでデベロッパー・ツールでjsを書き換えられることを知りませんでした。
これならコード書き換えのデメリットはないかもしれませんね。
2.ブレークポイントを通過したときに様々なアクションを実行できる
通常ブレークポイントはここまで実行したら処理を中断すると言うものですが、Safariの場合はそれだけではありません。
Safariのブレークポイントには条件の他にアクションなどを設定することもできます。
これは他のブラウザにはない便利な機能だと思います。
(ブラウザ拡張については把握していません。)
アクション:ログメッセージ
例えば流れを確認するためにコードの要所要所にconsole.log()を仕込むことはありませんか?
それと同じようなことがSafariのブレークポイントでできます。
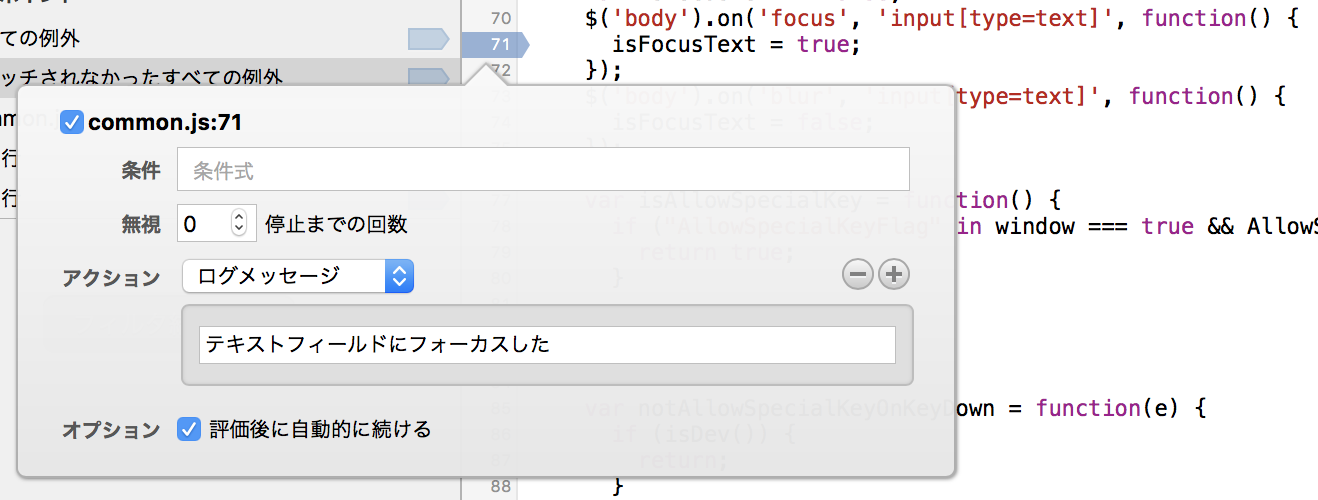
ログメッセージというアクションを追加すると、指定位置の手前まで実行したときに指定したログを出力してくれます。
ただし、console.log()とは違って全てプレーン文字列として出力されます。
(次に紹介するJavaScriptを評価というアクションを使えばconsole.log()ができます。)
例:テキストフィールドにフォーカスしたらそのことをログ出力する

・ちなみに
オプションの[評価後に自動的に続ける]にチェックを入れているとアクションを実行するだけで処理は中断されません。
これはもうブレークポイントではないですね。
あと、チェック入れるとブレークポイントの色が少し薄くなります。
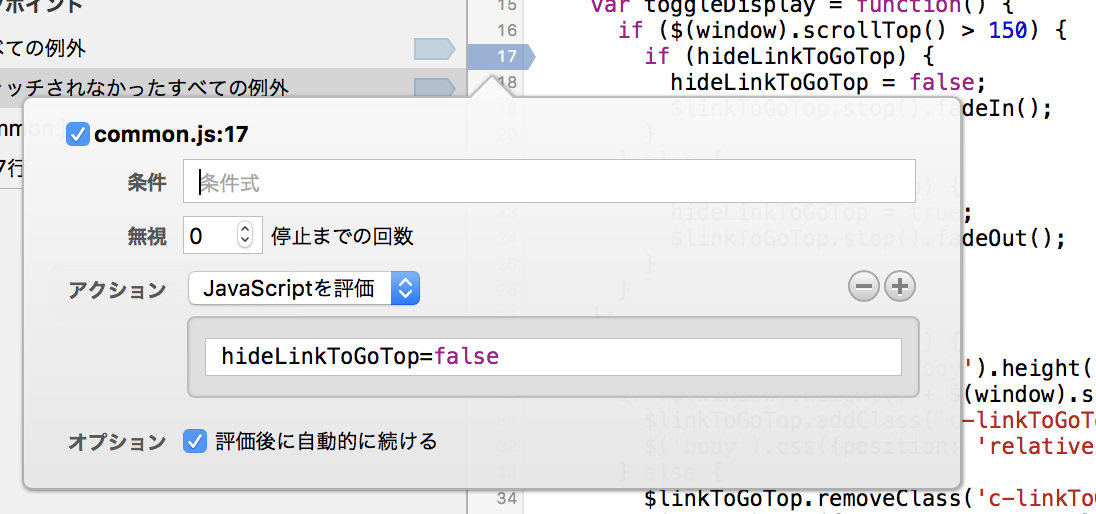
アクション:JavaScriptを評価
元記事ではブレークして処理を止めてコンソールで変数を書き換える手法が紹介されていましたが、それと同じことがSafariのブレークポイントでできます。
条件もそうですが、入力欄にはコンソール同様の入力補完機能もあります。
例:if文評価前に強制的にhideLinkToGoTopをfalseにしてTopに戻るボタンが表示されないようにする

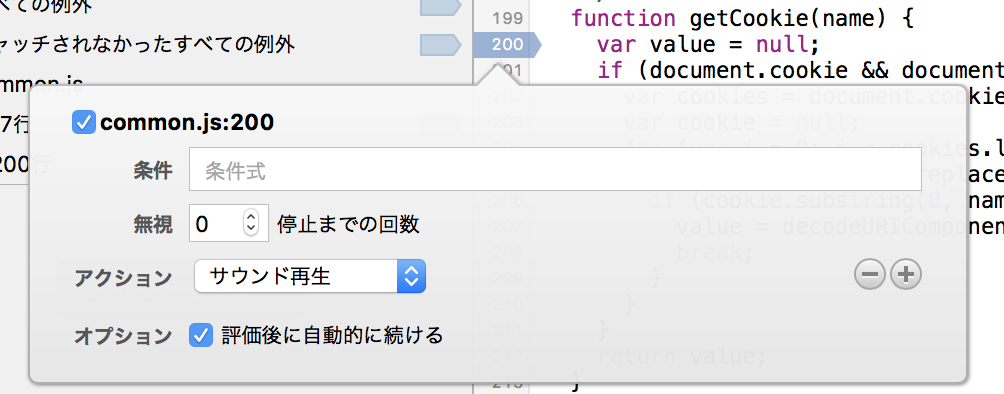
アクション:サウンド再生
今まで使ったことがないのですが、実行頻度を感覚で把握したい場合などに使うのでしょうか?
(音鳴りっぱなし=無限ループしちゃってる!?とか?)
指定の位置まで実行したときにボンッという音が鳴ります。
・ちなみに
そのボンッという音の名前は、通知音設定によるとFunkという名前らしいです。
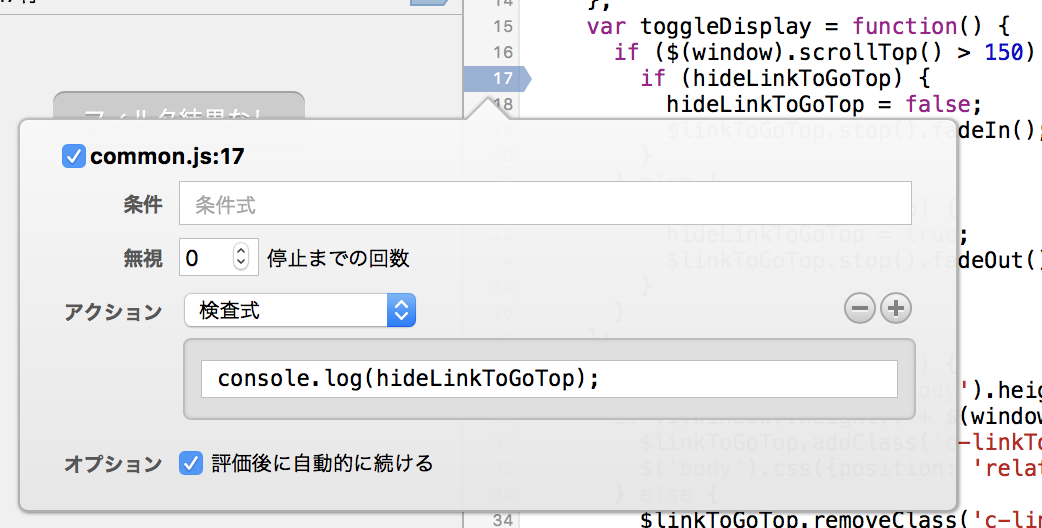
アクション:検査式
これも今まで使ったことがなく、調べても使い方がわかりませんでした。
式というだけあってjsが書ける(入力補完あり)ようですが、trueになる式を書いてもfalseになる式を書いても反応せず。
試しに式ではなくconsole.logを仕込んだら普通にログ出力されました。

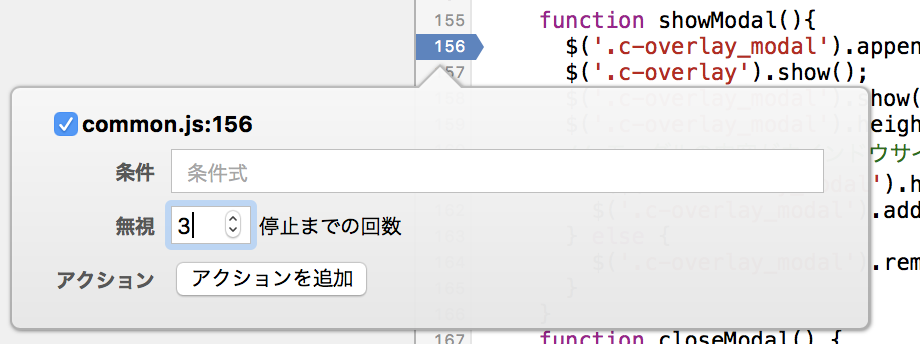
無視
ブレークポイントでブレークするまでの回数を指定できます。
これも今まで使ったことがないのですが、n+1回目に実行した時の状況を知りたいなんてときに使えそうです。
・ちなみに
編集吹き出しを開き直したら無視の値が0に戻っているのですが、見た目だけで設定自体はリセットされていませんでした。
Safariのバグではないかと思っています。
ここが不便・・・。
Safariに限った話ではないと思いますが、過去の案件で調査用に設置したブレークポイントが残っていて意図せず中断されて煩わしさを感じたことはあります。
ブレークポイントをまとめて削除もしくは無効化する機能があると良いのですが、Safariのバージョン10.0.3 (12602.4.8)には実装されていませんでした。
実は便利なのはSafariのだけじゃなかった・・・!
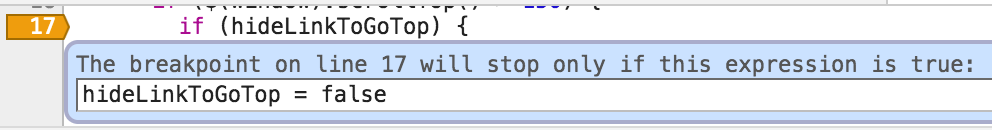
1. 条件付きブレークポイントはChromeでもFirefoxでも使えた
この記事を書くまで条件付きブレークポイントを使えるのがSafariだけだと思っていたのですが、確認したところChromeやFirefoxでも設定できました。
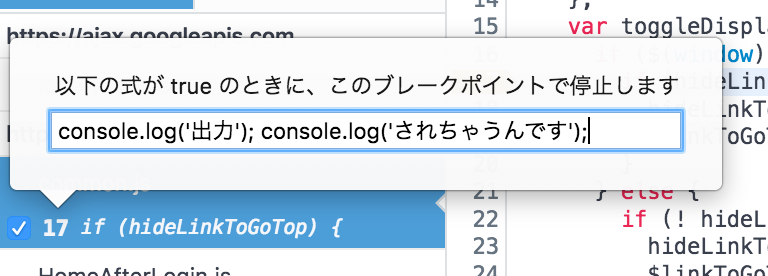
2. アクション:JavaScriptを評価と同じことがChromeでもFirefoxでもできた
Chromeのブレーク条件を指定するところで代入したらどうなるのかやってみたらとろこ、なんとSafariと同じことができました。

条件式で代入できるのは知っていたので今度は複数のconsole.log()を試してみたのですが、それも実行できてしまいました。
return trueは無反応でした。
結果がtrueにならないようにすればSafari同様好きなjsを実行できそうです。
また、Firefoxでも同様でした。

どちらも入力補完はありませんでした。
おわりに
コード書かない記事初投稿です。
私にとって記事書くにはその場の勢いも必要だと感じました。
Safariにしかできないと思っていたこと(の一部)がChromeやFirefoxでもできたことにショックを覚えましたが、ChromeやFirefoxのブレークポイントも便利になったということでよしとします。
相変わらず文章書くのが得意ではないので、読みにくかったらすみませんでした。
最後まで読んでいただきありがとうございました。