※2017/4/21にオンロード時のデバッグ方法8を追記しました!
こんにちは!エイチーム引越し侍の加藤です!
みなさんJavaScript書いてますか?
console.logめっちゃ使うよねーって人は目からうろこのデバッグ方法を、
ケース毎に紹介していこうと思います。(僕はconsole.log使いません)
サーバーにデバッグ用のコードをアップロードすること無いので、
消さずに意図に反してリリースしてしまう危険性がないのもお勧めです。
前提知識
F12で出てくるデベロッパーツール(Elements, Console, Source, Network)の知識
Ctrl+Shift+Fで外部ソース(js,css)に対して一括検索ができる
HTML、CSSはElementsから直接修正⇒確認ができる
jsはSourceから直接修正できる(Ctrl+Sで保存したらその状態で実行できる)
jsはブレークポイントをおいてデバッグができる
consoleでjsが実行できる(&変数名だけでその中身が見れる)
ajaxでとってきた値はNetWorkで見れる
ユーザエージェントをスマホにできる
ここら辺がわかっている方にさらに有用な情報をお届けできればと思います。
デバッグ逆引き
- このボタン押したら何が動くの…?(この要素に紐付いているイベントなんなの?)
- いつのまにこの要素が変わったの…?
- ブレークポイント置いてみたけど何回も通る箇所だからcontinueめんどくさい…
- ここのif文もし変数がこの値になったらどんな挙動になるの…?
- この関数が呼ばれてるのはわかってるんだけど、どこから呼ばれたの?
- 配列の中身が見たいんだけどいちいち開くのめんどくさい…表形式で表示できたら…
- javascriptのエラーがユーザ側で起きてるっぽいんだけど再現できない…
- オンロード時のデバッグただのブレークポイントだとめんどくさい…
1.このボタン押したら何が動くの…?(この要素に紐付いているイベントなんなの?)
EventListenersを見ましょう!
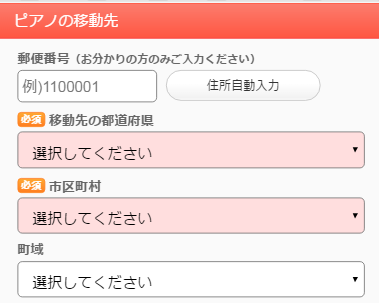
引越し侍ではピアノ運送一括見積りサービスを運営しています。
スマホサイトでは郵便番号を入れて、住所自動入力というボタンを押すと
都道府県、市区町村、町域が自動で入力されます。
ただjQueryを使っていると
$('p').click(function(){
hogehoge;
});
だったり、
$('p').on('click',function(){
hogehoge;
});
だったりいろいろ書き方ありますよね
Ctrl+Shift+Fでclickで検索かけたら自前の関数名がいっぱい引っかかってめんどくさかったりしませんか?
そんなときにHTMLの要素にどんなイベントがついているのかを一発で確認する方法があります。
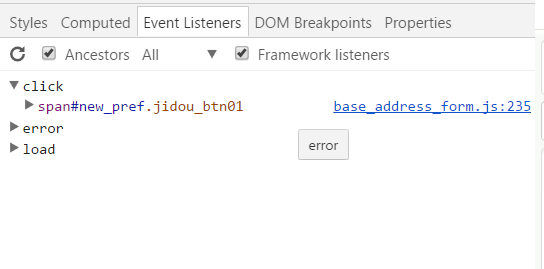
Elementsで見たい要素を選択して右側に現れているStylesとかが表示されているタブの2つ右くらいに
EventListenerというタブがありますよね
※jQueryなどで設定している場合はFramework listenersというチェックボックスにチェックを入れてください

ほーらclickしたときにどの外部ファイルのどの行が動くのか丸わかりですよ!
しかもリンクをクリックでソースにジャンプできます。
2.いつのまにこの要素が変わったの…?
ElementsからBreak onを使おう!
実は先ほどの画面では郵便番号を入れて、住所自動入力すると、
都道府県を取得
⇒選択された都道府県に紐付くすべての市区町村をセレクトボックスに挿入、該当の市区町村を選択
⇒選択された市区町村に紐付くすべての町域をセレクトボックスに挿入、該当の町域を選択
という少し複雑な処理になっていました。
なので、どのタイミングで町域が変わるんだ…!ということを確認するのに、ブレークポイントを置いて確認するのがめんどくさかったです。
$("#hogehoge").append('hogehoge')
って感じで値を変更してくれていればまだ追いやすかったんですが、
id = "#hogehoge"
中略
function bar (id) {
$(id).append(option);
}
のようになっていてかなり到達するのに時間がかかりそうな感じです。
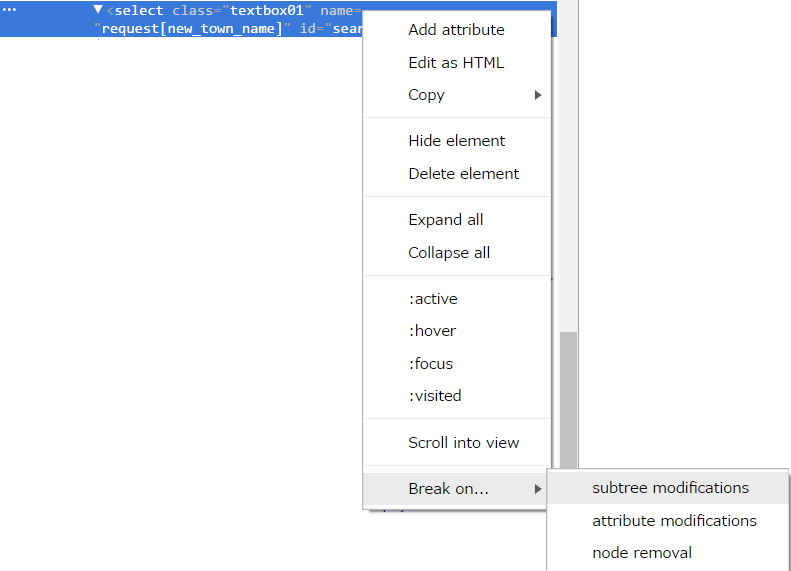
そこで使うのがBreak on
Elementsから要素を選んで右クリックで図のようにBreak onというのが選べます。
今回はsubtree modificationを選んで、住所自動入力ボタンを押します。
このときjQueryのコードにいざなわれるかもですが、step out等で抜け出してください。
今回の該当のコードの1つである
$(id).children().remove();
中略
$(id).append(option.attr({ value : 'ほげほげ' })
に簡単にたどり着くことができました。
3. ブレークポイント置いてみたけど何回も通る箇所だからcontinueめんどくさい…
if文を追加して、debuggerを記述しよう!(ブレークポイントでも可)
console.logなんて無かった時代はalertでデバッグしてたって聞いて、
何回もOKを押さないといけない状況を想像して、爆笑しました。
この条件のときの処理が見たいんだよ!ってときありますよね。
そんなときはSourceから
if (condition) {
debugger;
}
後ほど続くconditionのときに見たい処理
と記述しましょう。(Ctrl+Sで保存)debuggerのところにブレークポイントを置いても同じです。
4. ここのif文もし変数がこの値になったらどんな挙動になるの…?
ブレークポイントで止めてConsoleから書き換えてしまおう!
エラー処理とか書いてみたもののそのエラーケースを発生させるのめんどくさいなってことありませんか?
if (text == null) { // 全然このパターン起こせない
エラー処理!!!
}
そんなときはエラー処理の上にブレークポイントを置いてそこでとまったときにConsoleから
text = null
とたたきましょう。
もう一度ドラッグするなどしてフォーカスすると変数の中身が変わっています。(Consoleでtextとたたいても確認できます。)
5. この関数が呼ばれてるのはわかってるんだけど、どこから呼ばれたの?
console.traceを使おう!
ある関数がいろんなとこから呼ばれすぎて、この処理のときはどこから呼ばれているんだろう…
と逆からたどりたくなることありますよね。
そんなときはSourceからその関数の中で
console.trace();
と記述しておきましょう。(Ctrl+Sで保存)
console.trace
hogehoge @ hoge.js:10
fugafuga @ fuga.js:3
といった感じでConsoleに表示されます。
6. 配列の中身が見たいんだけどいちいち開くのめんどくさい…表形式で表示できたら…
console.tableを使おう!
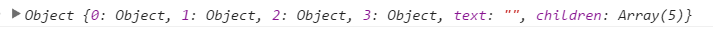
ブレークポイントを置いて配列の中身を見ようとしたら
いちいちこんな感じで開いていかないと見れないのがうっとうしいですよね。
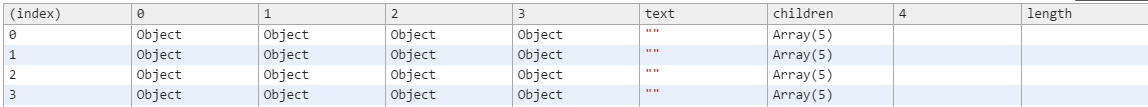
そんなときはconsole.table(hoge)とConsoleで打ってみましょう
見やすい感じで表示されました!
7. javascriptのエラーがユーザ側で起きてるっぽいんだけど再現できない…
ユーザがエラーを起こしたときの状況をサーバーに送ってもらおう!
ユーザは予想外の行動をしたり、
ユーザーエージェントとかデバイスとかパターンがありすぎて、
クライアントから苦情が来たりしてでも再現できなくて詰んだ…
って状態ってたまにありませんか?
そんなときは
window.onerror = function(msg,url,line){
$.ajax({
...中略...
});
}
とか
if (condition) {
$.ajax({
...中略...
});
}
とかいうデバッグ用のコードを仕込んで、
データをajaxでサーバーに送って、再現の方法を直接ユーザに教えてもらうのもアリかもしれませんね。
リリースが必要ですが。
8. オンロード時のデバッグただのブレークポイントだとめんどくさい…
条件付ブレークポイントを使おう!
Sourceからjsを修正して
if (hoge) {
debugger;
}
とか書いたけどF5でリロードしたら消えるやん…
っていう経験ありますよね。
そんなときは条件付ブレークポイントを使いましょう。
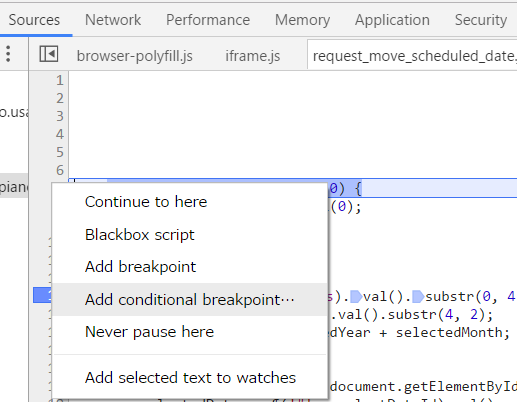
Sourceの行数のところで
Add conditional breakpointを選択して
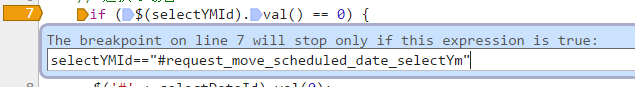
こんな感じで条件だけを記述してあげれば条件に合致したときにとまります。
以上です。
いかがでしたか?
こんなときにこれを使えばいいよってわかりやすい記事があんまりない気がしたので
まとめて見ました。
これでみなさんのデバッギングが少し楽しく爆速になってもらえれば幸いです。
追伸
株式会社エイチーム引越し侍では、一緒にサイト改善をしてくれるWebエンジニアを募集しています。エイチームグループのエンジニアとして働きたい!という方は是非、以下のリンクから応募してください。
皆様からのご応募、お待ちしております!!