はじめに
簡単な名刺管理アプリを、はじめから作ってみましょう。
kintoneでは、「kintone アプリストア」にさまざまなアプリがあらかじめ用意されていて、ストアから選ぶだけでもアプリを追加できます。ただし、アプリを業務で使うためには、実際の業務に合わせたカスタマイズが必要です。ここでは、簡単な名刺管理アプリをはじめから作成し、アプリの設定の流れと基本的な操作を学習しましょう。
これから作るアプリ
頂戴した名刺を管理するためのアプリを作成します。名刺画像と合わせて管理できるのが特徴です。

アプリ作成の流れ
Step 1:アプリに必要な項目を検討する
↓
Step 2:アプリを作成する
↓
Step 3:アプリの動作を確認する
↓
Step 4:運用を開始する
Step1 アプリに必要な項目を検討する
必要な項目をリストアップする
名刺管理アプリに必要な項目を検討します。今回作成するアプリでは、次の6つの項目を作成することにします。
- 名刺画像
- 名前
- 会社名
- 所在地
- 印象
- 投稿者
Step2 アプリを作成する
アプリを作成する
アプリを作成し、アプリ名を設定します。
- kintoneのポータルの「アプリ」欄にある「+」をクリックします。

- [はじめから作成]をクリックして、空のアプリを作成します。

- アプリ名を「名刺管理」と入力します。

一般設定をする
アプリの用途に合ったアイコン、デザインテーマ*、アプリグループなどを設定します。
*デザインテーマの設定は、kintoneを旧デザインで使用している場合のみ適用されます。
- [設定]->[一般設定]->[アイコンと説明]をクリックして、次の項目を設定します。
- 「アイコン」で、用途に合ったアイコンを選択します。
- 「アプリグループ」で、「Public」を選択します。
- 画面左上の[保存]をクリックして、設定を保存します。

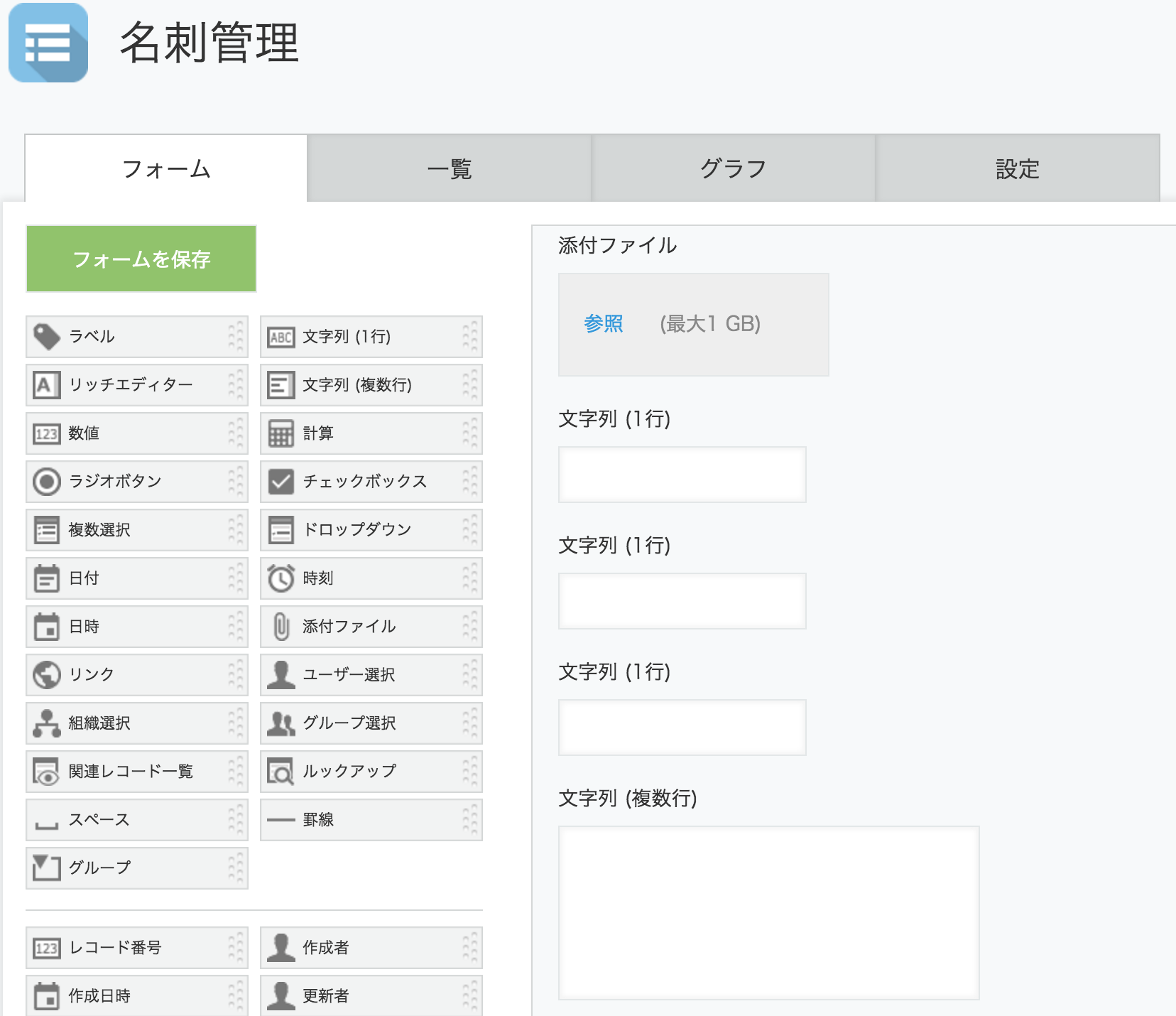
入力フォームを設定する
データの入力フォームを作ります。kintoneでは、フォームにフィールド(入力項目)をドラッグアンドドロップするだけで、フィールドの配置や並び順を設定できます。
- [フォーム]をクリックします。
- フィールドをドラッグアンドドロップで配置します。 上から順に次の6つのフィールドを配置します。
- 添付ファイル
- 文字列(一行)
- 文字列(一行)
- 文字列(一行)
- 文字列(複数行)
- 文字列(一行)
- 配置したフィールドの名前とフィールドコードを変更します。
配置した「文字列(1行)」フィールドの右上にマウスを乗せ、が表示されたら、[設定]をクリックします。
その後、「フィールド名」と[フィールドコード」を次のように変更します。
| フィールド名 | フィールドコード | |
|---|---|---|
| 添付ファイル | 名刺画像 | image |
| 文字列(一行) | 名前 | name |
| 文字列(一行) | 会社名 | company |
| 文字列(一行) | 所在地 | location |
| 文字列(複数行) | 印象 | impression |
| 文字列(一行) | 投稿者 | submitter |
4.画面左上の[フォームを保存]をクリックして、フォームを保存します。

一覧を追加する
「一覧」では、レコードの一覧画面の表示形式を設定します。
ここではすべての項目を表形式で表示するように設定します。
- [一覧の追加]をクリックします。
- 「一覧名」に「名刺情報の一覧」と入力します。
- 「レコード一覧の表示形式」で、「表形式」を選択します。
- 「名刺画像」「名前」「会社名」「所在地」「印象」「投稿者」フィールドをドラッグアンドドロップして、左から順に並べます。
- 画面左上の[保存]をクリックして、設定を保存します。

Step3 アプリの動作を確認する
作成したアプリの動作を確認します。
レコードを追加する
- アプリの設定画面の下から2番目にある[アプリの動作テスト]をクリックします。 アプリの動作を確認するためのテスト環境が起動します。テスト環境で入力したデータは、テスト環境だけに保存されます。

- レコードを登録するため、[+] アイコン をクリックします。

- 各項目を入力し、[保存]をクリックします。 レコードが保存されます。

登録したレコードを確認する
アプリの一覧で、登録したレコードを確認します。
- 画面の左上の「名刺管理」をクリックします。 登録したレコードが表示されます。
- [アプリの設定に戻る]をクリックして、「アプリの設定」画面に戻ります。
- [アプリを公開]をクリックし、[OK]をクリックします。 アプリの運用が開始され、自動的にポータルに移動します。ポータルの「すべてのアプリ」欄に、作成したアプリが表示されています。
他のサービスから連携するために
他のサービスから連携するために、アプリのAPIトークンを取得し、ドメイン名、アプリIDをメモしておきます。
APIトークンを取得する
- アプリの設定画面の[カスタマイズ]から[APIトークン]をクリックします。
- [生成する]ボタンをクリックしてAPIトークンを生成します。生成したトークンはメモしておいてください。
- アクセス権を設定します。「閲覧」「追加」「編集」「削除」をONにして左上の保存をクリックします。

APIトークンは絶対に他人に漏れないようにしておいてください。
ドメイン名とアプリIDをメモする
公開したアプリのURLを見ると以下のようになっています。
このうちドメイン名とアプリIDをメモしておきます。
おわりに
どうでしたでしょうか?簡単にアプリを作れたのではないでしょうか?
以下の点はチェックしておいて下さい:
- フィールドは6つ用意したか
- フィールドコード名が間違っていないか
- APIトークン、ドメイン名、アプリIDをメモしたか
次はGoogleのVision APIとNatural Language APIを組み合わせて名刺から情報抽出を行います。
以下の記事へ進んでください。
記事まとめ
今回のハンズオンの内容は3つの記事にまとめています。
事前準備は以下の記事からお願いします。