問題
Unreal.jsはVSCodeなどの補完が効くエディタ用に型定義ファイルを出力する機能がある。
大変便利なのだが、デフォルトで出力されているものはAPIがただ羅列しているだけである。そのため内容を調べるには名前から類推するか、Unreal C++の元のAPIのマニュアルを探す手間が必要だった。
Unreal.jsはマニュアルが充実しているとは言い難いのでこれはなかなかつらいところである。
解決方法
結論から書くと、型定義ファイルを生成するメソッド JavascriptContext.WriteDTS() の第二引数をtrueにして型定義ファイルを生成すればOK。
Context.WriteDTS(Context.Paths[0] + 'typings/ue.d.ts', true);
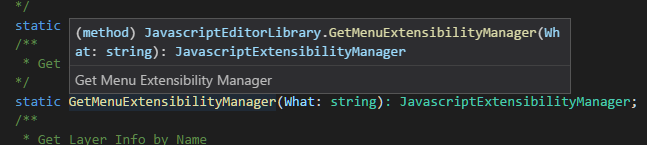
元のC++ APIのコメントがJSDocフォーマットで型定義ファイル内にも出力され、コードの補完時にAPIの説明を読むことができるようになる。
説明
公式wikiには書かれていないが、型定義ファイルue.d.tsの方に以下のように詳細が書かれている。
WriteDTS(Target: string,bIncludingTooltip: boolean): boolean;
第二引数をtrueにすると、メソッドやプロパティにコメントが出力され、(対応しているエディタなら)補完時に確認することができる。
注意点
型定義ファイルの肥大化
コメントが追加されることで型定義ファイルのサイズが非常に大きくなる(出力されるファイル数が増える)。エディタの補完動作がやや遅くなるので注意。
ver.0.23 クラスのコメントが出力されない
なぜかクラスの説明が出力されない。プルリクを取り込んでもらったので次のリリースからは出力されるようになるはず。
APIのコメントは機械抽出
機械抽出したコメントを追加しているようなので、ほぼ意味をなしていないコメントや誤ったコメントを出力している例がある。最終的にはUnreal C++のAPIを確認する必要になることもあるだろう。
まとめ
- 素の型定義ファイルはコメントがなくて辛い
-
WriteDTS()の第二引数をtrueで再生成するとコメントが追加されて便利! - 注意点は次の3つ
- 型定義ファイルがめっちゃでかくなる
- なぜかクラスのコメントが出力されない
- おかしなコメントが出力されることも