オートノマスライフで説明したアクティビティの作り方について、Interactiveアクティビティを例に説明していきます。
Solitaryアクティビティにて説明したトリガー条件のほか、Interactiveアクティビティ固有の要素について説明し、具体的なアクティビティの作成、実行を通じて、Interactiveアクティビティの作成方法をみていきます。
なお、 オートノマスライフについてはバーチャルロボットでは動作確認手段はなく、Pepper実機が必要になります。 アルデバラン・アトリエ秋葉原などでPepper実機を使って実験などおこなってみていただければと思います。 (予約URL:http://pepper.doorkeeper.jp/events)
Interactiveアクティビティに関連する要素
Interactiveアクティビティでは、Solitaryアクティビティで説明したアプリケーション情報、トリガー条件に加え、以下のような要素を定義することができます。
トリガーセンテンス
Interactiveアクティビティでは、起動条件としてトリガー条件のほか、特定の単語による起動を指示することができます。
たとえば、ソフトバンクショップのPepperには「早口言葉」というInteractiveアクティビティがインストールされており、「早口言葉」と話しかけられるとこのアクティビティが起動されるようになっています。
このトリガーセンテンスは、以下の2つの基本的なInteractiveアクティビティによって処理されます。そのため、トリガーセンテンスを試すためにはこれらのアプリがインストールされている必要があります。
アトリエのPepperにはまだこれらのアプリがインストールされていないため、トリガーセンテンスは試すことができません。
トリガーセンテンスのチュートリアルは、今後アトリエPepperにアプリがインストールされてから改めて紹介したいと思います。
このように、Interactiveアクティビティが別のアクティビティを呼び出す点がSolitaryアクティビティにはない部分と言えます。
ローディングレスポンス
Solitaryアクティビティと異なり、Interactiveアクティビティは人が近づいた際に会話などをおこなうために起動されます。一方、アクティビティのロードはファイルの読み込み時間などある程度処理時間を必要とし、ロードの間に人が離れてしまうことが考えられます。
Pepperにおいてはアクティビティのロード中、ローディングレスポンスというあらかじめ定義された文字列(「あ、えーと」など)をしゃべることで、ロード中でも言葉を発して人の注意を引きつけることができるように考慮されています。
つまり、PCやスマホのアプリにおける砂時計やメーターアイコンが、Pepperではローディングレスポンスという形で実装されており、この言葉は起動するアクティビティによって追加定義することができます。
つくってみる
今回はSolitaryアクティビティと同様にトリガー条件を利用して、 5秒間エンゲージメントゾーン2に人がいると、「はじめてのインタラクティブアクティビティーだよ!」としゃべるInteractiveアクティビティ を作成してみます。
トリガー条件について
今回は、トリガー条件として、エンゲージメントゾーンのうち、ゾーン2(デフォルトではPepper前面1.5m~2.5mの距離)に人が入ってきたときに起動するInteractiveアクティビティを実装してみます。
Autonomous Launchpadはエンゲージメントゾーンごとの人数をイベントとして提供しており、Launchpad/NumPeopleZone2イベントによってゾーン2にいる人数を判断することができます。
ここでは、ゾーン2の人数が0人より多いことが条件であるので、以下のようなトリガー条件になります。
(('Launchpad/NumPeopleZone2' > 0) ~ 5) && ('Launchpad/PreviousActivity' != "(自身のアクティビティの識別子)")
ビヘイビアの作成
まず、アクティビティとしておこないたいことをビヘイビアとして作成します。
プロジェクトの準備
-
Choregrapheを新規に起動するか、[ファイル]メニューの[新規プロジェクト...]を選択し、新規にプロジェクトを作成します
-
ビヘイビアをアクティビティに登録するため、名前をデフォルトの
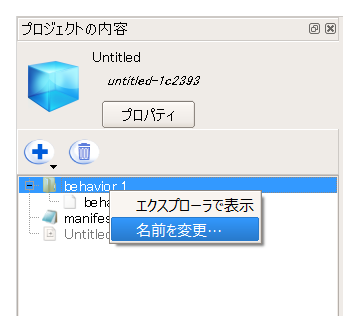
behavior_1から変更しておきます。[プロジェクトの内容]パネルの [behavior_1] を選択、右クリックし、[名前を変更...]を選択します -
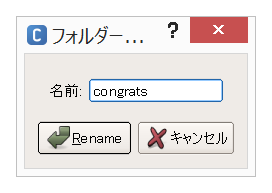
名前を適当な名前(今回は
congrats)に変更します -
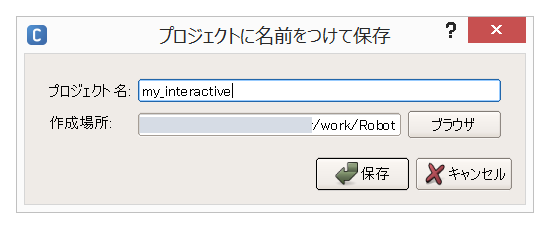
プロジェクトに名前をつけるため、一度プロジェクトを保存します。[ファイル]メニューの[プロジェクトを保存]を選択し、プロジェクトを適当な名前(今回は
my_interactive)という名前で保存します -
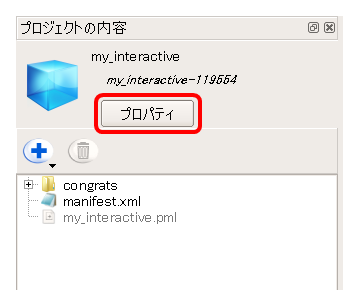
プロジェクトの設定情報を変更します。[プロジェクトの内容]パネルの**[プロパティ]をクリック**します
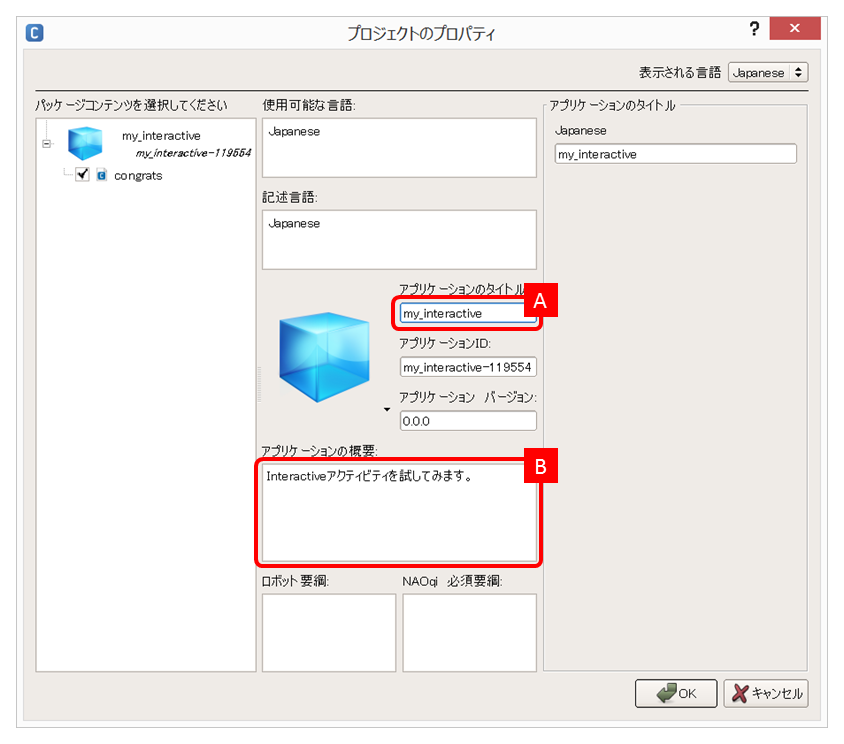
すると、プロジェクトの設定ダイアログが開きます。後で必要になりますので、[アプリケーションID]の文字列(例では
my_interactive-119554)を控えておいてください。 -
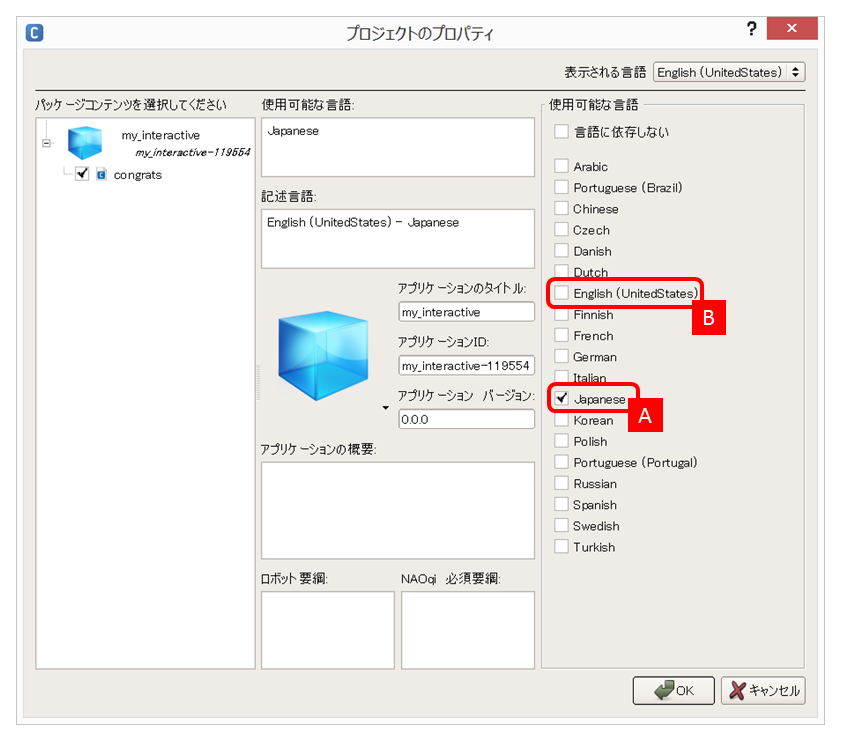
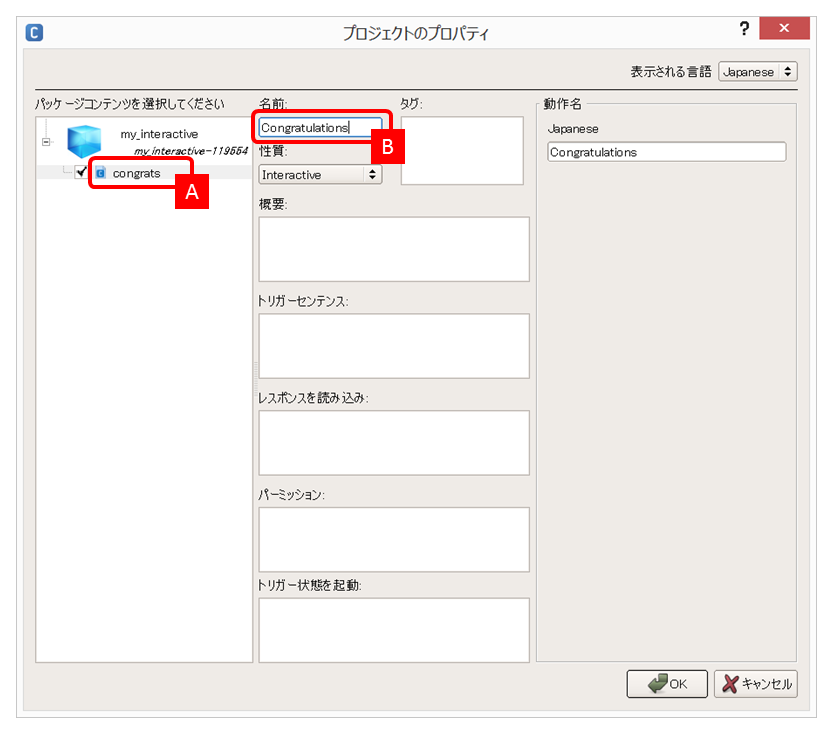
言語設定を変更します。使用可能な言語の [Japanese]をチェック [A]し、すでにチェックされているはずの[English(UnitedStates)]のチェックを外します[B]
-
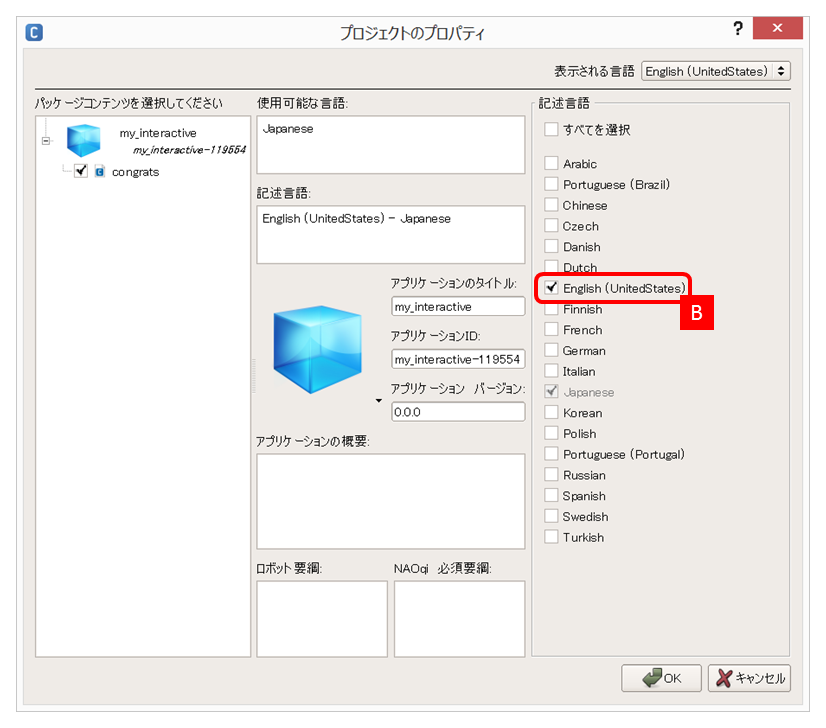
記述言語の [English (UnitedStates) - Japanese]となっている箇所をクリック [A]し、すでにチェックされている[English(UnitedStates)]のチェックを外します[B]
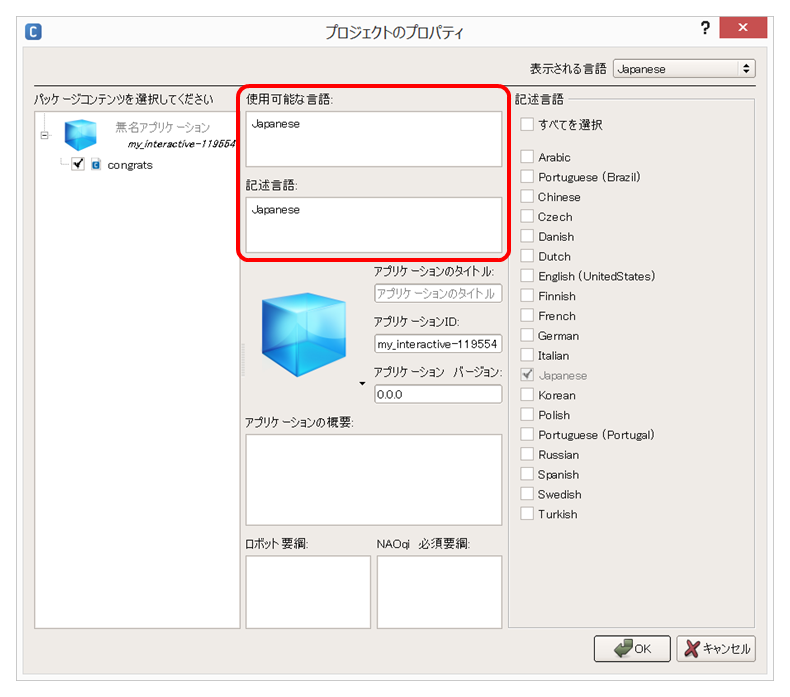
使用可能な言語と記述言語のそれぞれがJapaneseになっていることを確認してください。
-
[アプリケーションのタイトル]テキストボックスに **my_interactive と入力[A]**し、[アプリケーションの概要]テキストボックスに **このプロジェクトの説明を入力[B]**し、[OK]ボタンを押してください
これでアプリケーションの設定変更は完了です。
フローの作成
アプリケーションの設定変更を終えたら、これまでのチュートリアルと同じ要領でボックスを配置し、フローを構築していきます。
-
フローダイアグラムパネルに、Standardボックスライブラリの Audio > Voice > Animated Say をドラッグ&ドロップします
-
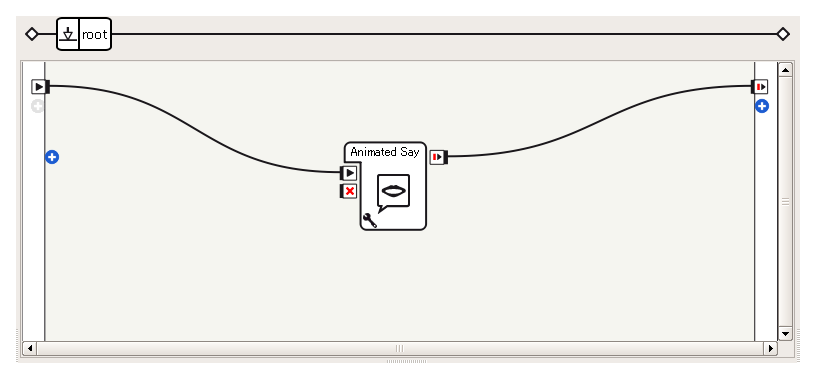
以下のようにボックスの入力、出力とフローダイアグラムの入力、出力をそれぞれ接続します
-
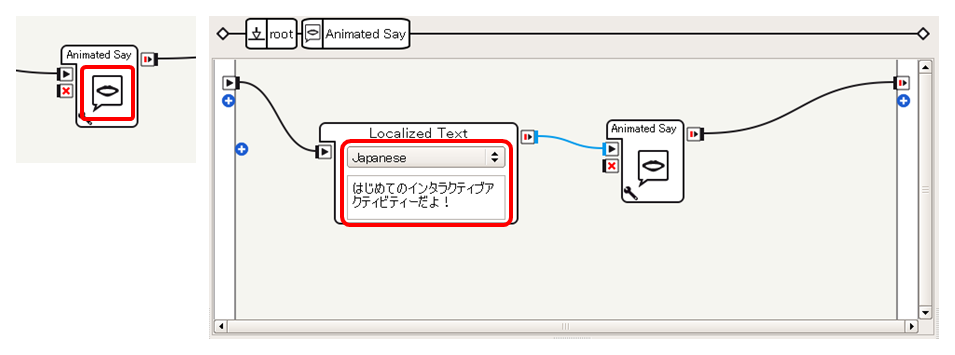
Animated Sayボックスをダブルクリックし、Localized Textボックスで**[Japanese]を選択し、「はじめてのインタラクティブアクティビティーだよ!」と入力**します
これで、身振りつきで「はじめてのインタラクティブアクティビティーだよ!」としゃべるビヘイビアを作成することができました。
動作確認
まず、Solitaryアクティビティと同様、単純なビヘイビア(アプリケーション)として実行してみます。
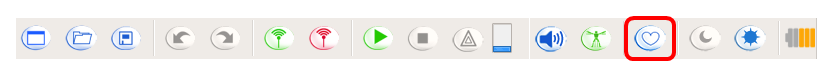
オートノマスライフがオフになっていることを確認してください。ツールバーのオートノマスライフのアイコンが以下のようになっていればオフです。
これまでと同様、アプリケーションの再生を選択してください。
身振り付きで「はじめてのインタラクティブアクティビティーだよ!」としゃべれば成功です。
次に、これをInteractiveアクティビティとして設定していきます。
Interactiveアクティビティへの変更
-
[プロジェクトの内容]パネルの**[プロパティ]をクリック**します
-
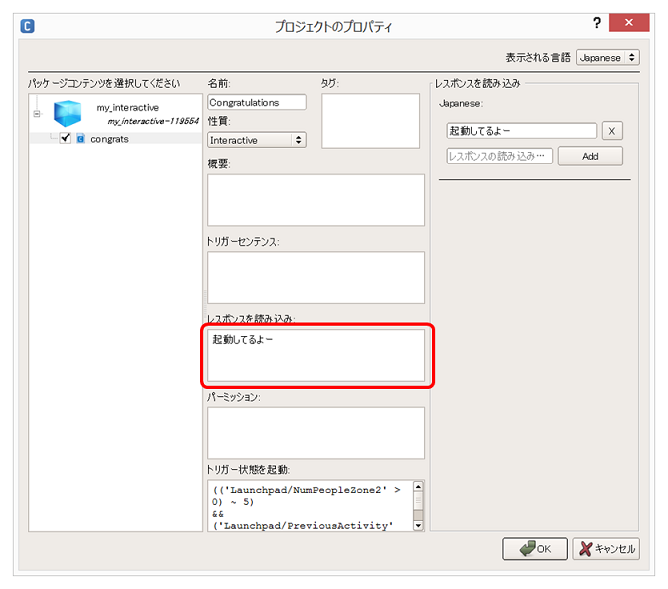
**[congrats]ビヘイビアを選択[A]すると、ビヘイビアのプロパティを編集するためのパネルに切り替わりますので、[名前]テキストボックスにCongratulations と入力[B]**します。また、[性質]ドロップダウンリストが[Interactive]となっていることを確認します
-
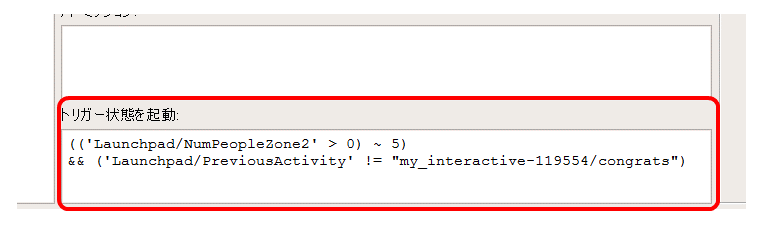
トリガー条件を設定します。以下のように、トリガー条件を設定します
(('Launchpad/NumPeopleZone2' > 0) ~ 5) && ('Launchpad/PreviousActivity' != "(自身のアクティビティの識別子)")自身のアクティビティの識別子は、[アプリケーションID]の値(この例では
my_interactive-119554)とビヘイビアの名前(この例ではcongrats)をアプリケーションID/ビヘイビア名のように組み合わせることで得ることができます。
これで[OK]ボタンを押すと、このビヘイビアがInteractiveアクティビティとして振る舞うようになります。
動作確認
アプリケーションの実行方法はSolitaryアクティビティの際と同様、ロボットに開発したアクティビティをインストールし、オートノマスライフを起動するという形になります。
-
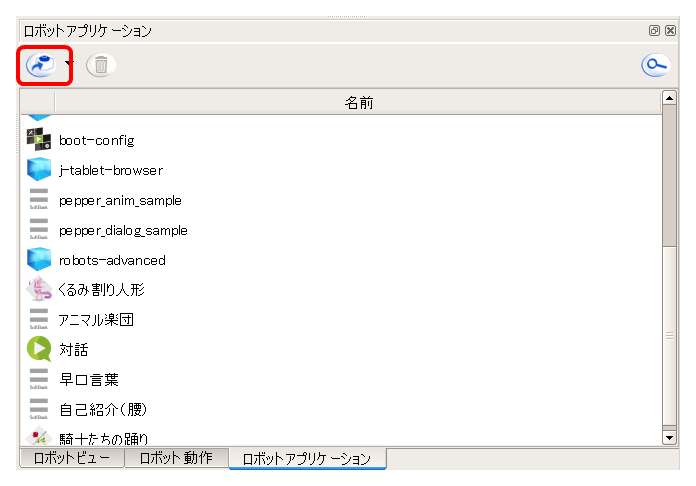
[ロボットアプリケーション]パネルを開き、[現在のプロジェクトをパッケージングしてロボットにインストールする]をクリックします
-
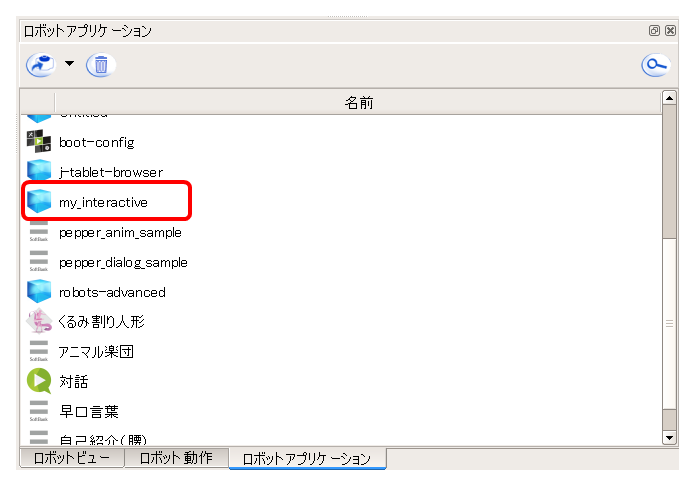
ロボットアプリケーションのリストに
my_interactiveが追加されれば成功です -
オートノマスライフのオンをクリックします
実行例は以下の動画を参考にしてください。Solitaryアクティビティ同様、メモリウォッチャーで Launchpad/ 以下のキーを監視することでデバッグなどがおこないやすくなります。
ローディングレスポンスの設定
動画を見ていただくとわかるように、自身のInteractiveアクティビティの起動前に「あ、えーと」などとしゃべっていますが、これが先に説明したローディングレスポンスです。
以下のようにローディングレスポンスの文字列を設定することで、この時のセリフを追加定義することが可能です。
なお、ソフトバンクショップのPepperは、「ちっ、ちっ、ちっ、ポーン」のようなセリフと動きにカスタマイズしてあります。いずれ別の記事でこのようなカスタマイズにも触れられればと思います。
####
[注意]テスト終了後のアプリケーションのアンインストールについて
インストールしたアプリケーションはPepperの電源をオフにしてもそのまま残ります。
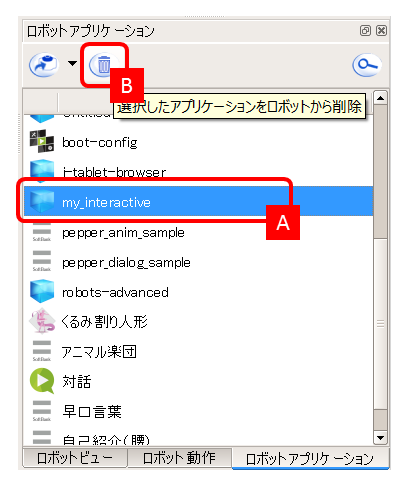
そのため、アルデバラン・アトリエ秋葉原のPepperを利用してテストをおこなう際は、テスト終了後にアプリケーションをアンインストールするようにしてください。アンインストールをするには、[ロボットアプリケーション]パネルで**自分が作成したアプリケーションを選択[A]し、[選択したアプリケーションをロボットから削除]を選択[B]**してください。