カレーライスを作りました
※スマホではバグりますすみません
See the Pen カレーライス by Thugumi Ishimaru (@thugumi-ishimaru) on CodePen.
どうやって作ったの
この記事ではカレーライスをHTMLとCSSで作ったときのポイントをいくつか抜粋したものを紹介します。
実業務ではきっと役には立ちませんので、
「CSSってこんな表現できるんだな」・「CSS楽しい」と思っていただければ幸いです。
パーツを細かく作る
カレーのカレーによるカレーのためのAtomic Designの記事で言及した、
Atomic Designの考えを元にして作りました。
Atomsの用意
- にんじん
- じゃがいも
- 牛肉
- 切った具材
- 米
- 皿






これらをどう作ったか後ほど解説します。
(厳密には米はMoleculesですが、まぁよしとしましょう。)
これらを全て組み合わせることで、カレーライスを完成させました。
では、次に実際によく使ったCSSプロパティを紹介します。
秘伝のカレー3つのスパイス(プロパティ)
今回カレーライスを作るにあたって以下を意識しました。
- 影
- 丸みや、曲線の表現
逆に言うとこの2点しか抑えてなかった
box-shadow:立体感を持たせるスパイス
box-shadowは、要素に対して影をつけることができます。
これによってより立体的なになるように表現します。
じゃがいもの影のグラデーション、人参の棒線、切った具材の影、皿の凹凸等を再現しました。
じゃがいもを例にとってみます。

じゃがいものdivを用意します。
<div class="jaga"></div>
作成したdivに対して、box-shadowで土感を、
border-radiusでじゃがいも特有の丸み・曲線を表現します。
.jaga {
width: 300px;
height: 250px;
background: #E8CD7F;
border-radius: 40% 40% 44% 40% / 35% 65% 40% 70%;
box-shadow: inset 17px -20px 36px 24px rgba(203, 163, 44, 0.7),
inset 7px 8px 8px 2px rgba(149, 94, 55, 0.3),
10px 9px 11px -13px rgba(178, 113, 49, 0.64),
inset 31px 0px 96px -21px #B07331;
}
※border-radiusについてはこの後に解説します。
box-shadowは以下の値を設定できます。
box-shadow: {横にズラす値} {縦にズラす値} {ボカす値} {色};
また、insetを指定することで要素の内側に影をつけることができ、
さらにカンマ区切りにすることで上下左右それぞれに異なった影をつけることが可能です。
今回はじゃがいもの内側に影をつけてボカしたかったので、以下を指定しました。
box-shadow: inset 17px -20px 36px 24px rgba(203, 163, 44, 0.7),
inset 7px 8px 8px 2px rgba(149, 94, 55, 0.3),
10px 9px 11px -13px rgba(178, 113, 49, 0.64),
inset 31px 0px 96px -21px #B07331;
中にじゃがいもの芽を記述して完了です。
(ここでは省略するので、詳細はcodepenをみてください)
https://codepen.io/thugumi-ishimaru/pen/abzvGaq
border-radius:より自然な形にするスパイス
border-radiusは要素の角を丸めるのに使います。
円形や、真四角のボタンを角丸にするために使用することが多いです。
今回はじゃがいもの曲線や、牛の体、切った具材の形等の変形・ご飯のモコモコ感を再現するのに使用しました。
ここでは、切った具材とご飯を例にあげます。
左上・右上・右下・左下の丸みの数値を個別で指定します。
<div class="ninjin"></div>
<div class="jaga"></div>
<div class="niku"></div>
$ninjin: #FF5F00;
$ninjinShadow: #F44A1C;
$jaga: #F2BD38;
$jagaShadow: #CE8117;
$niku: #BE6B21;
$nikuShadow: #882B11;
.ninjin {
width: 75px;
height: 100px;
background: $ninjin;
border-radius:80% 26px 60px 23px; // 左上80%,左上26px,右下60px,左下23px
box-shadow: inset -10px 10px 0 $ninjinShadow;
transform: rotate(95deg);
}
.jaga {
width: 115px;
height: 100px;
background: $jaga;
border-radius: 80% 76px 70px 33px;// 左上80%,左上76px,右下70px,左下33px
box-shadow: inset -11px -5px 0 $jagaShadow;
}
.niku {
width: 97px;
height: 57px;
background: $niku;
border-radius: 70px 26px 80px 23px;// 左上70px,左上26px,右下80px,左下23px
box-shadow: inset -6px -5px 0 $nikuShadow;
}
この結果がこちらです。
にんじん、じゃがいも、肉それぞれいろんな丸みを持ったものができました。
上記で紹介したbox-shadowを使って影をつけて完了です!

また、丸みのあるdiv同士を重ねることでご飯のもこもこ感を表現します。
まず、ご飯の中央部分とその周りを取り巻くもこもこ用のdivを作ります。
<div class="rice">
<div class="rice_around">
<div class="rice_aroundItem rice_aroundItem-1"></div>
<div class="rice_aroundItem rice_aroundItem-2"></div>
<div class="rice_aroundItem rice_aroundItem-3"></div>
<div class="rice_aroundItem rice_aroundItem-4"></div>
<div class="rice_aroundItem rice_aroundItem-5"></div>
</div>
</div>

このままではカッピカピの白米です。
インド人もびっくりです。
歯が割れちゃいけないので.rice_aroundItemに対して、border-radius:50%をつけ、丸みを出しご飯を柔らかくします。

あとは、高さ・位置をpositionを駆使して調節・中の盛られている米粒たちを
表現すれば完成です。

mask-image:角がある味(鋭角)をまろやかにするスパイス
mask-imageは要素のマスクレイヤーとして使用する画像の設定を行います。
上記の、「丸みのあるdiv同士を繋げたけど、鋭角が気になる。。。」といったところの解決方法として使用しました。
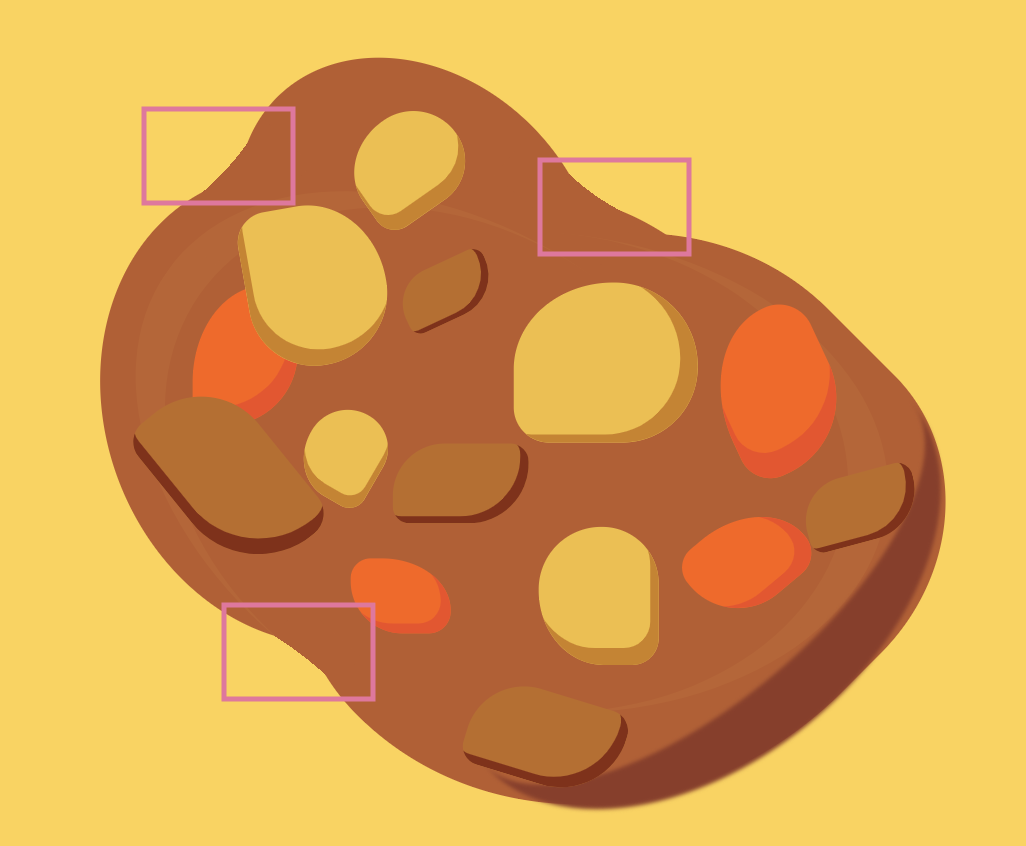
今回はカレールーの下記枠部分の曲線を表現するのに使いました。

参考にした記事は以下です。
HTML + CSSでリアルな目玉焼きを作る
mask-imageとradial-gradientを使用して、曲線部分を作成しました。
では具体的な作り方です。
まず上記のご飯と同様に丸みのあるdivを用意します。
<div class="roux">
<div class="roux_item roux_item-1"></div>
<div class="roux_item roux_item-2"></div>
<div class="roux_item roux_item-3"></div>
<div class="roux_item roux_item-4"></div>
</div>

原始人の肉みたいなのができました。
このままでは、角があり、カクカクしててカレールーには見えません。
トロッと感を出すために、ここでmask-imageとradial-gradientの登場です。
まず、鋭角を隠すために.roux_hideを作成します。
作成した.roux_hideに対して、mask-imageとradial-gradientを設定します。
/*色々省略*/
.roux {
&_hide {
background: $roux;
position: absolute;
z-index: 2;
&-1 {
width: 70px;
height: 60px;
-webkit-mask-image: radial-gradient(circle at 50% -170%, rgba(0, 0, 0, 0) 80%, #BB5B2A 80%);
top: -43px;
left: 108px;
transform: rotate(-1deg);
}
&-2 {
width: 70px;
height: 50px;
right: -32px;
top: 92px;
transform: rotate(85deg);
-webkit-mask-image: radial-gradient(circle at 50% -180%, rgba(0, 0, 0, 0) 80%, #BB5B2A 80%);
}
&-3 {
width: 60px;
height: 80px;
-webkit-mask-image: radial-gradient(circle at 20% -130%, rgba(0, 0, 0, 0) 90%, black 90%);
transform: rotate(-173deg);
top: 95%;
right: 32%;
}
&-4 {
width: 40px;
height: 80px;
-webkit-mask-image: radial-gradient(circle at 20% -160%, rgba(0, 0, 0, 0) 90%, black 90%);
transform: rotate(-93deg);
top: 150px;
left: -39px;
}
}
}
その結果がこちらです。

mask-imageで作成した要素(.roux_hide)のくり抜きを設定し、radial-gradientで円の中心位置、サイズ、色を指定し透明にくり抜くようにしています。
盛り付け:お母さん「ご飯よーーーーーーー!!!!!」
色々と端折りましたが、ついに盛り付けです。
実家のカレーはルーを真上からかけます。
1つ1つのパーツをAtomsから作成したので、codepenで作成したもの1つ1つをコピペでペッと貼るだけです。
その後、位置・サイズ調整等を行い、カレーライスの!!!完成です!!!!!!

さいごに
HTMLとCSSだけでカレーライスを作りました。
CSSでお絵かきする時に以下3つを覚えてってください!
- box-shadow:影をつけるよ
- border-radius:丸みを出してふんわりさせるよ
- mask-image(IEは対応してません😈):滑らかな曲線にするよ
Twitterやってます!よかったらフォローしてみてください!
ありがとうございましたー!
カレーアドベントカレンダー引き続きよろしくお願いします。