console.log();
console.log("Hello");
等と構文内に入れ、cromのディベロッパーツールを使ってどこまで実装されているのか、どこで止まっているか切り分けると便利です。
Helloの部分は変数を代入して、値がきちんと取得されているかなど、確認します。
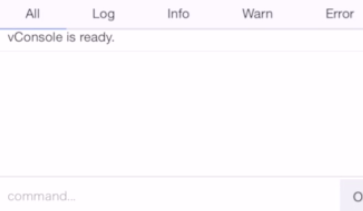
スマホでのconsole.logの確認方法
スマホではconsole logが見れないので
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/vConsole/3.3.4/vconsole.min.js"></script>
<script>
window.onload = function() {
initVConsole();
}
// Initialize vConsole
function initVConsole() {
window.vConsole = new window.VConsole({
defaultPlugins: ['system', 'network', 'element', 'storage'],
maxLogNumber: 1000,
onReady: function() {
console.log('vConsole is ready.');
},
onClearLog: function() {
console.log('on clearLog');
}
});
}
</script>
をhtml構文のfooterへ追記して、console logを表示させるボタンを追加して上げます。
※テスト段階で有効的な方法です。

javascriptが読み込まれない
asyncを外した時に動いたら、読み込んでいるjQueryのバージョンが古いという事が考えれます。
asyncの場合はjQuery3.3.1で動きました。
Uncaught TypeError:Cannot set property 'onclick' of null
原因:基本的に文法エラーまたは記述箇所のミス
解決:文法エラーがないか確認。bodyコンテンツの最下部に記述。
プログラミングは基本的にコードは上から順に読み込むので、
head要素にコードを書き読み込むとbody要素とその子孫はまだ取得できないのでエラーになります。
head要素に書かず、body要素の最後にコードを書く
onclickの結果は「該当要素なし」としてnullになり、
Uncaught TypeError: Cannot set property 'onclick' of null at test.js:12と
コンソールに出力されます。しかし、body要素の最後であれば、全てのHTMLを読み込んだ後なので、
情報を取得してイベントを発生させることができます。