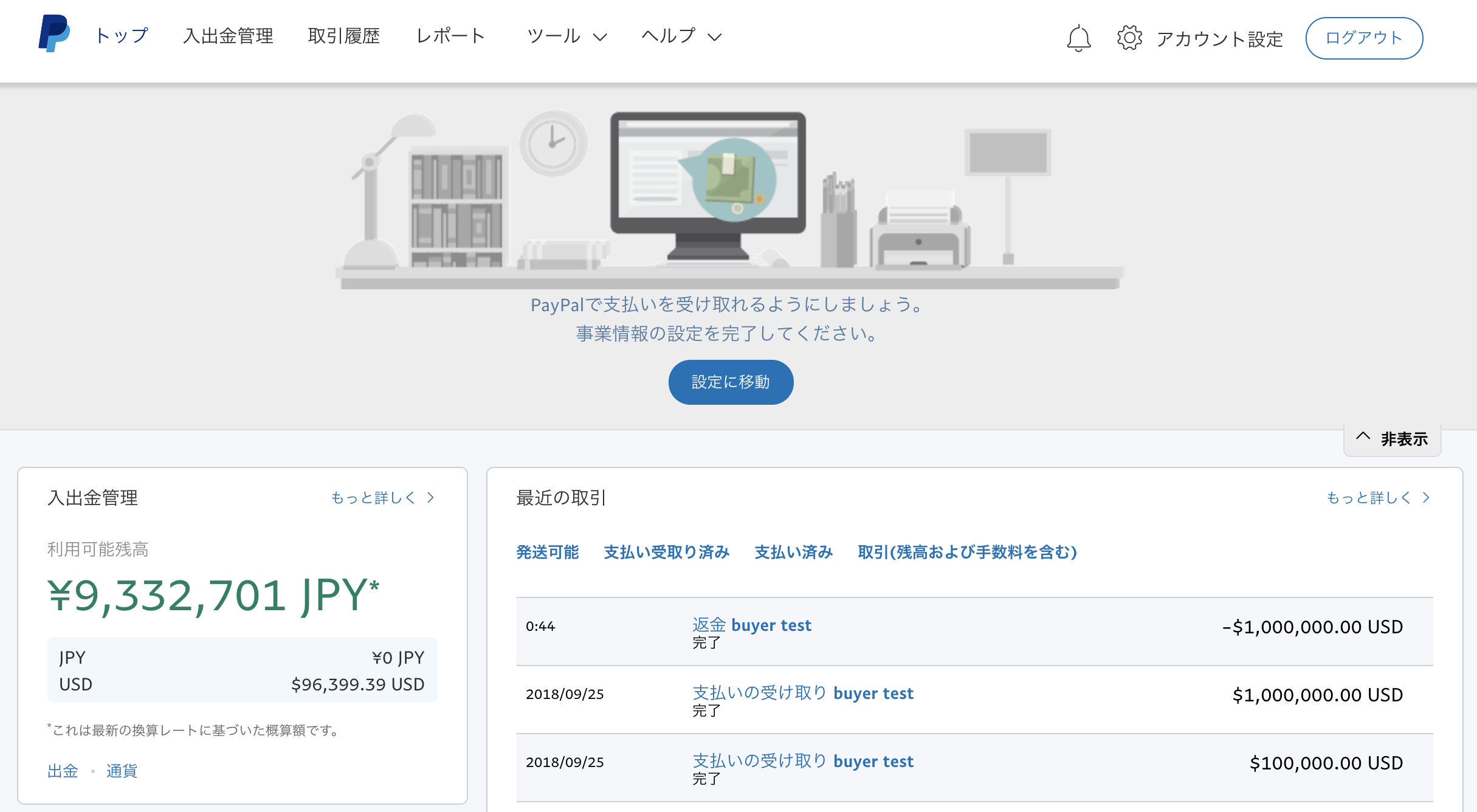
早速ですが、以下のスクリーンショットを御覧ください。
これは僕のPayPalアカウントです。
API越しにお金が移動する仕組みを目の当たりにするのはとても楽しかったです。
つい、1億円も送ってしまいました。

はじめに
みなさん、そもそも決済APIというものはご存知でしょうか?
正直なところ、僕はこのミートアップに参加するまで、具体的なところは1ミリも分かっていませんでした。
Paypalについても、各種サービスの支払いで使ったことあるレベルで、APIを使って...というところは全然でした。
実際にハンズオンでやってみたところ、割ととっつきやすい内容でしたのでご紹介したいと思います。
PayPalの公式Qiitaがあることをつい最近知りました。(@PPJP)
本ハンズオンについても、下記の記事に則って進行していました。
JavaScriptだけで完結する簡単サーバーレス決済 Client Integration
PayPalをAPIで使うって?
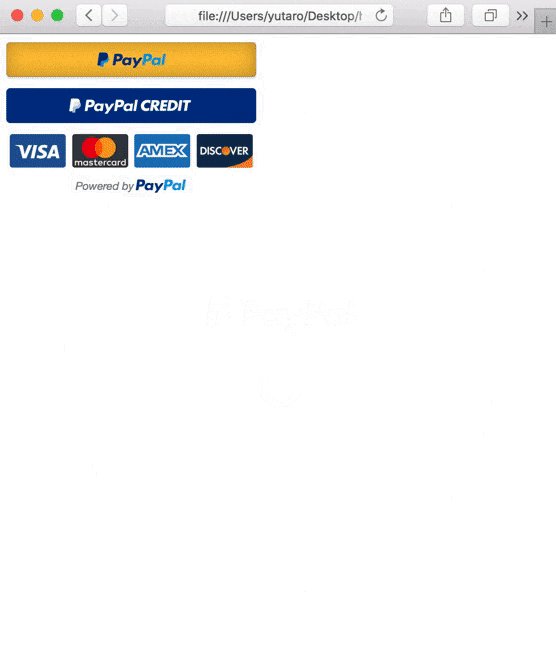
こんな感じのデモが10分もあればできちゃいます。
サンドボックス用の環境、アカウントが利用できるため送金、着金を実際に確認することもできます。(後述します)

事前に、PayPalのアカウントが必要なので準備してください。
API決済について
PayPalが提供しているAPIは下記の3通りになります。
- Client Integration - ブラウザ内の処理で決済完了(JavaScript)
- Server Integration - サーバサイド(REST API)の処理で決済完了
- Braintree SDK - Braintree SDKを使って決済完了
Braintreeeは今回初めて聞いたのですが、PayPal以外(クレジットカード、ApplePay、Bitcoinなど)の決済手段を提供するためのプラットフォームです。
詳細については、本家の記事が勉強になりますので併せてご覧ください。
Braintreeについて
https://qiita.com/benzookapi/items/17adf0913b5c6acd4668
かんたん10分クッキング
- 準備できたら、PayPalのDeceloperページ(https://developer.paypal.com/) に移動します。
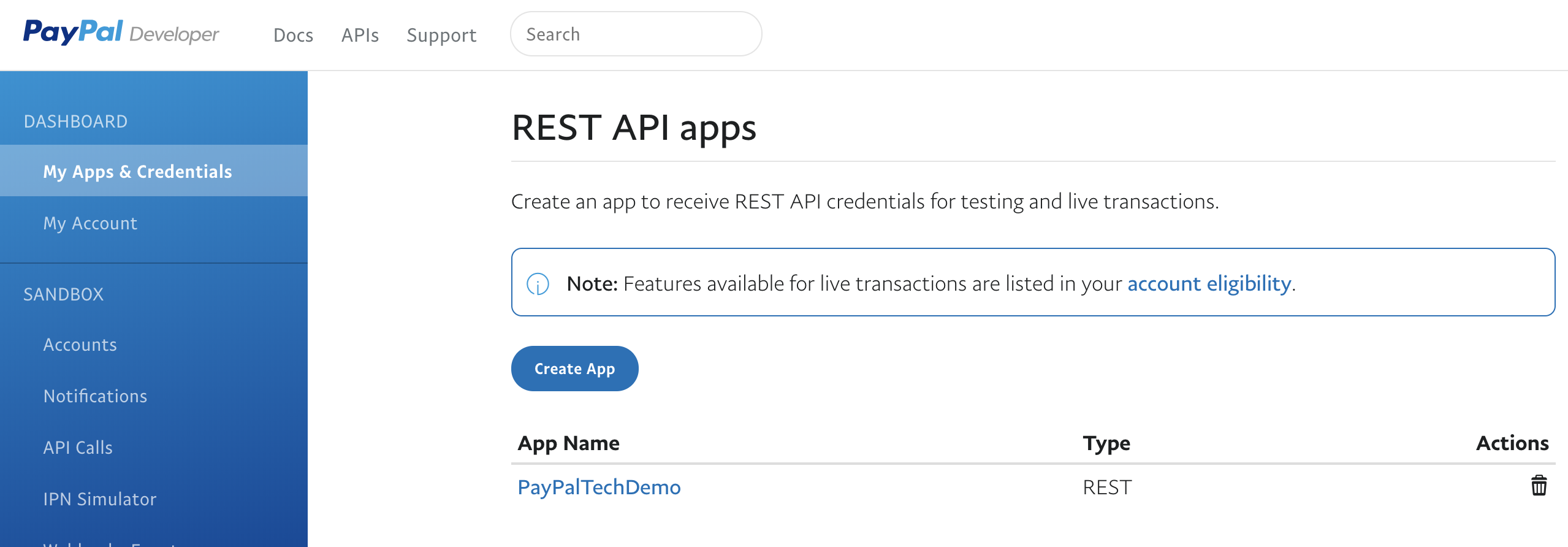
- 「My Appps & Credentials」の「REST API apps」より
Create Appします。 好きなアプリ名をつけてCeate Appしましょう。
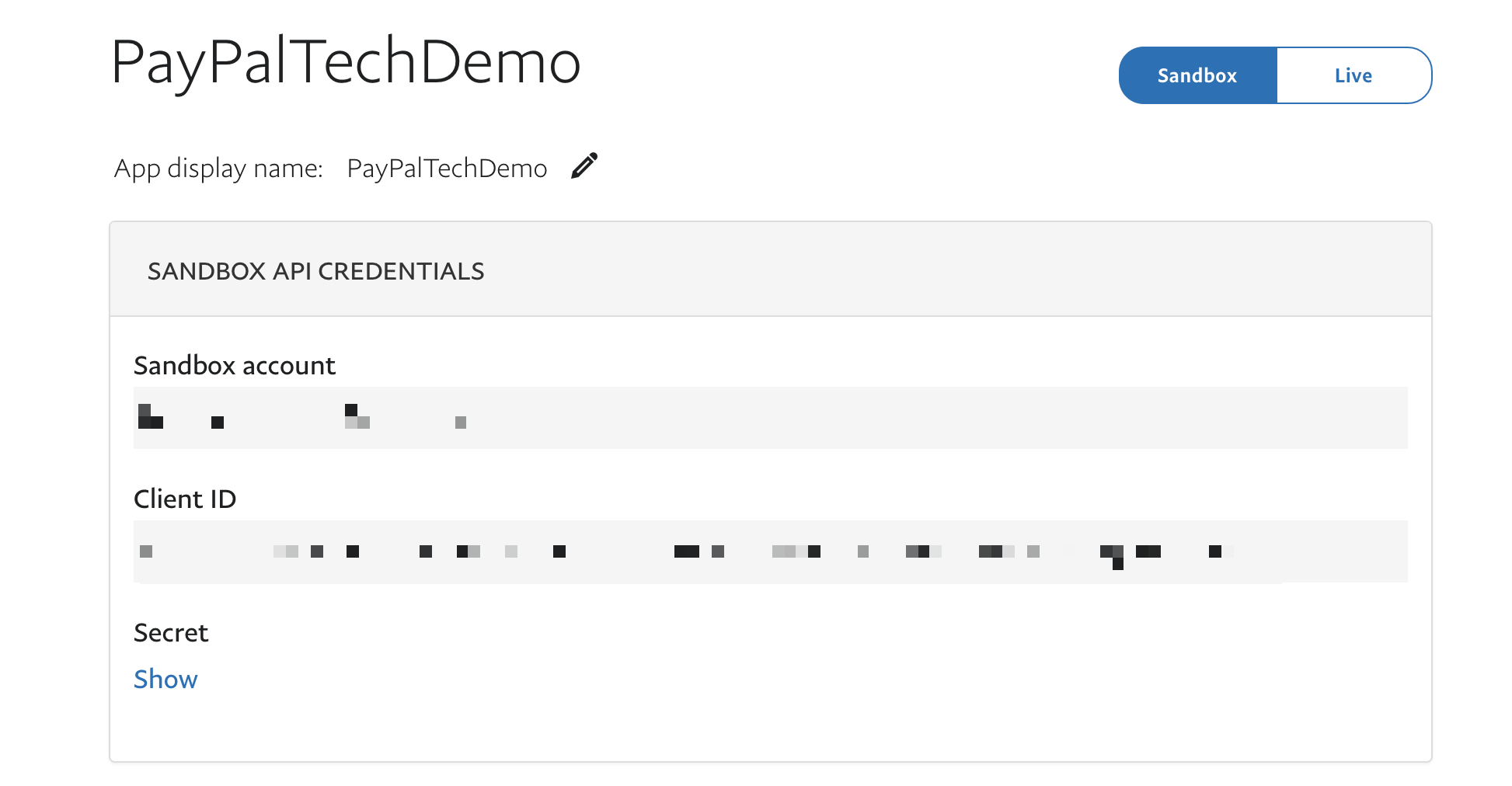
手順2. で作ったアプリを開き、
Client IDをコピーします。
後から必要になるので、メモ帳などにペーストしておいてください。

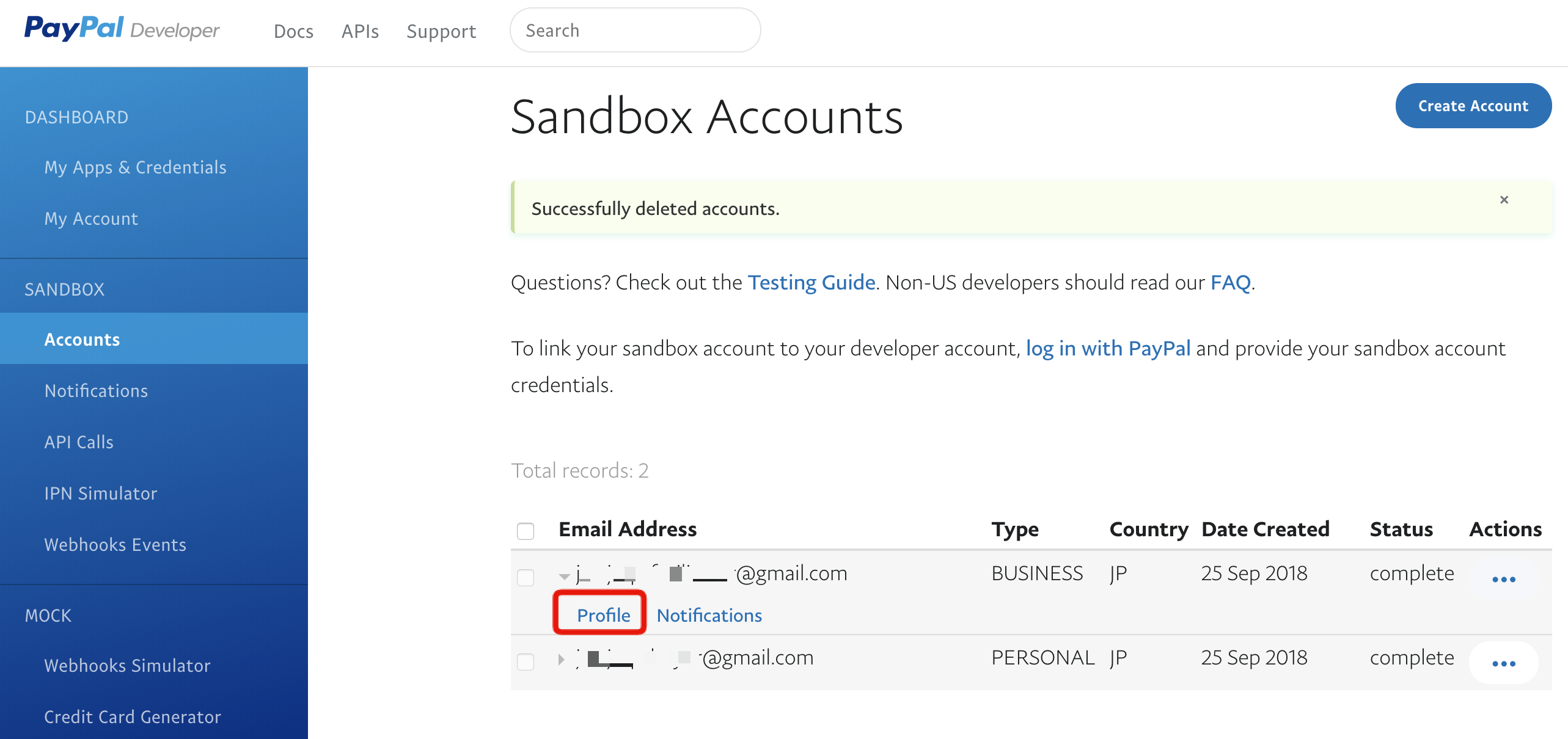
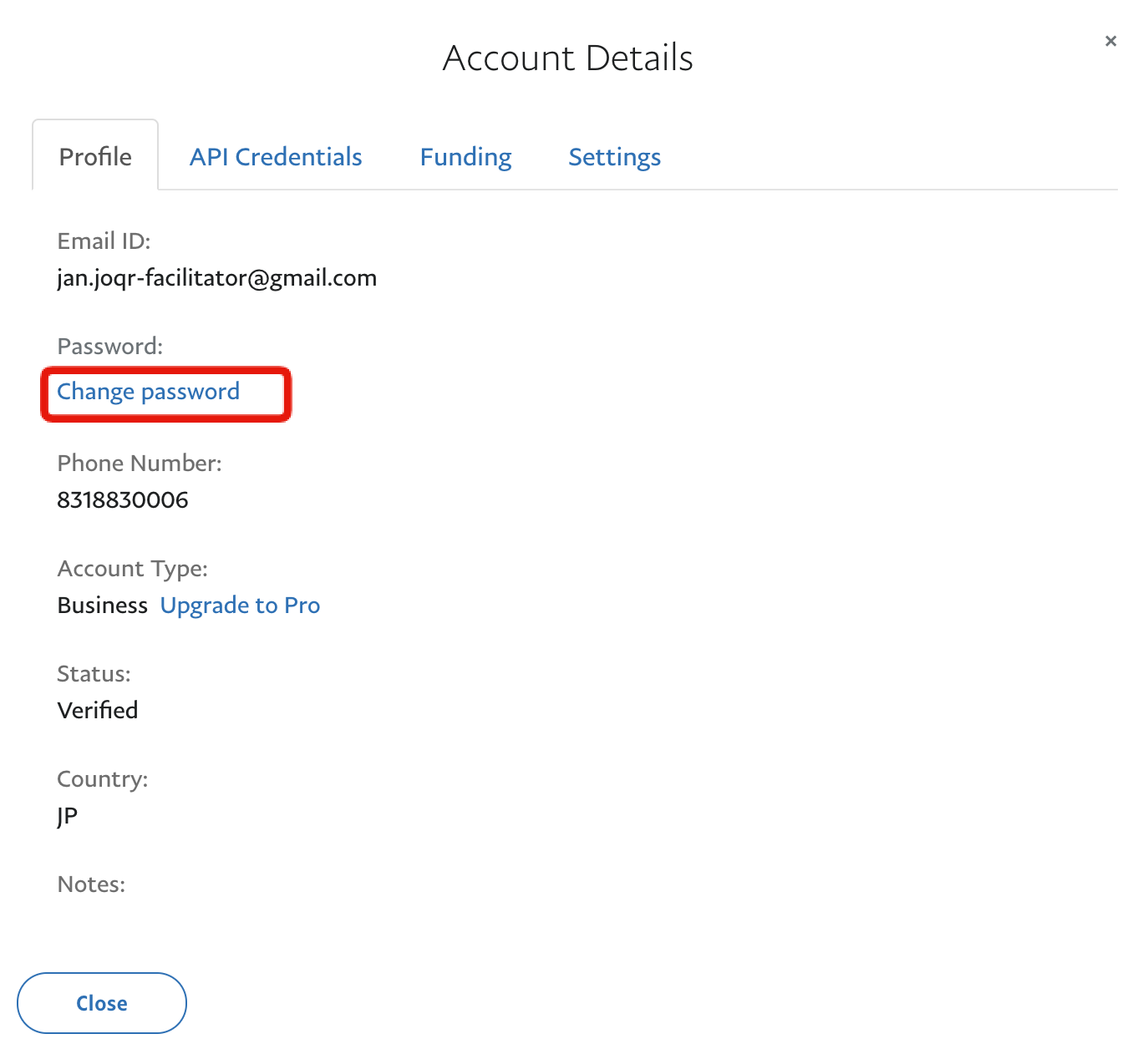
サンドボックス用のアカウントはパスワードが初期設定されておらず、ログインできないためパスワードを設定します。(SandBox->Accounts->Profile)


-
下記のページにあるコードをコピペしてHTMLファイルを作成してください。
PayPal Checkout Quick Start
https://developer.paypal.com/docs/checkout/quick-start/ sandboxキーの文字列を、手順3. で取得したClientIDに書き換えます。
// PayPal Client IDs - replace with your own
// Create a PayPal app: https://developer.paypal.com/developer/applications/create
client: {
sandbox: 'AZDxjDScFpQtjWTOUtWKbyN_bDt4OgqaF4eYXlewfBP4-8aqX3PiV8e1GWU6liB2CUXlkA59kJXE7M6R',
production: '<insert production client id>'
},
連想配列の中身を弄ることで、通貨ペアや送金する金額を変更できます。
transactions: [
{
amount: {
total: '100',
currency: 'USD'
}
}
]
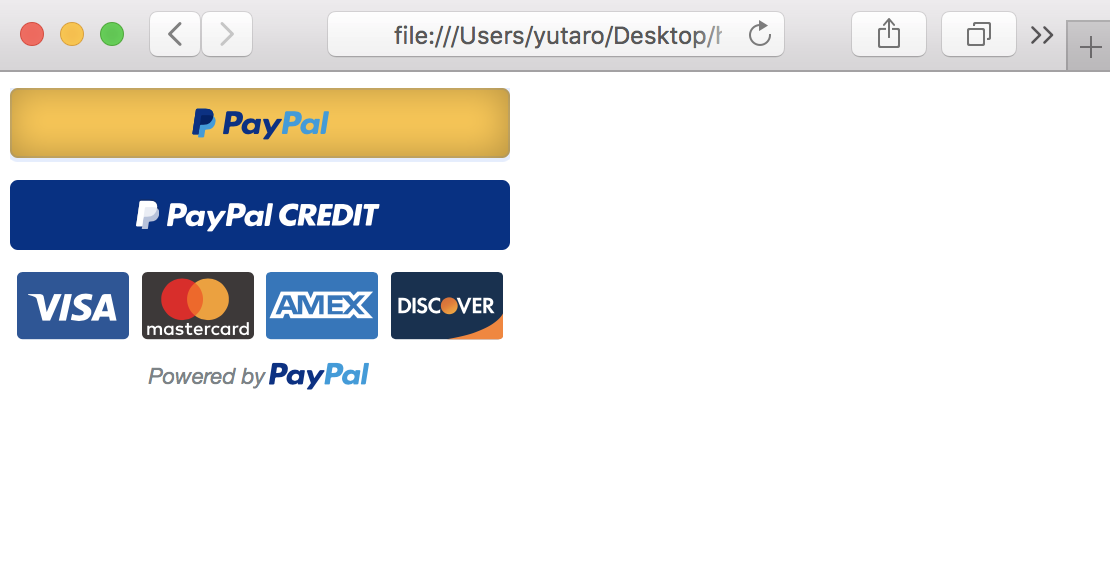
7. 手順6. で作ったHTMLを実行すると、このような画面ができているはずです。

8. 実際に送金してみましょう。
PayPal のボタンを押すと、ログイン画面が出てきます。ここには、サンドボックス用のアカウント情報(買い手側のアカウント。初期設定では-buyerの文字列が入っている。)を入力します。
パスワードは 手順4. で設定したものを入力します。
9. 着金を確認してみましょう。
PayPalのサンドボックスサイトにアクセスすることで、残高や送金/着金履歴を見ることができます。
手順4.で作成したサンドボックス用のアカウントでログインします。
sandbox.paypal.com
https://www.sandbox.paypal.com/jp/home
10. ネタばらし
みなさんはもう既に察していると思われますが、最初に出てきたスクショはサンドボックス環境のアカウントです。実際は1円も稼いでいません。5000兆円欲しいです。
余談ですが、ミートアップ中に僕のツイートがでかでかとスクリーンに投影されました。
みんなを笑ってくれてとても嬉しかったです。
#paypaltech で人生逆転しました。会社辞めます。 pic.twitter.com/5dhzuOtKxu
— じゃにゅありぃ (@januaryCOM) 2018年9月25日
まとめ
サンドボックス用のアカウントさえあれば皆お金持ちにな(った気にな)ります。
決済API触ったことないよー という方は勉強しつつ楽しめる内容でしたので、ぜひ試してみてはいかがでしょうか。
おまけ
PayPalは、ConnpassやFaceBook、Qiitaにコミュニティーを作っています。
イベントもちょこちょこ開催しているようなので、興味がある方はぜひ参加して見ると楽しめると思います。
懇親会名物のPayPalケーキは圧巻なので、1度は見ておいた方がいいと思います。(味もめちゃ美味しかった)
公式 : https://ppug.org/
PayPalケーキすげえwww #paypaltech pic.twitter.com/UDAYUU8iNt
— じゃにゅありぃ (@januaryCOM) 2018年9月25日
もらった🤗 #paypaltech pic.twitter.com/1f0ayLbNOC
— じゃにゅありぃ (@januaryCOM) 2018年9月25日
あとがき
【新人向け】入社して3年たった僕が後悔していることまとめ
https://qiita.com/yuta-ron/items/07569baa0fc699c7766b
完全に余談です。
前回、この記事を書いたあとすぐに転職し、現在はおかげさまで毎日楽しく過ごしております。
たくさんの反響ありがとうございました。皆様の参考になったのであれば幸いです。
半年ぶりのQiita投稿となってしまいましたが、今後も何卒よろしくお願いします。