はじめに
以前 Quiverのショートカット一覧 - Qiita という記事を書きました。それに引き続いてQuiverに関するTips。
基本的にQuiverではMarkdownのメモエディタとしてのみ使っているのですが、画像などもQuiverに埋め込んだりできるのでとても重宝しています。
ただ、デフォルトのプレビューの表示だとあまり見やすくありません。
テーマを変えたりカスタムでCSSを定義することで好みの画面表示に設定することができます。
テーマについて
黒い感じのテーマが好きなのでデフォルトではいっている Spacegray というテーマを利用しています。
サードパーティテーマ
デフォルト以外だと以下のページからサードパーティのテーマを入れることもできるし、自分でテーマを作ることもできます。
カスタムCSS
-
Preference(⌘,)=>Stylesを開くと各ビューのCSSを編集することができます。- 僕の場合はマークダウンでメモったものを見るときにプレビューを使うことが多いので、とりあえずプレビュー表示のみカスタマイズしています。
- HTMLやPDFにエクスポートする際のCSSもカスタマイズ可能なようです。プリントアウトする場合などは見やすい形にするといいですね。
プレビュー表示のカスタマイズ
-
Spacegrayのテーマの背景色に合うように自分の好きにCSSをカスタマイズしています。 -
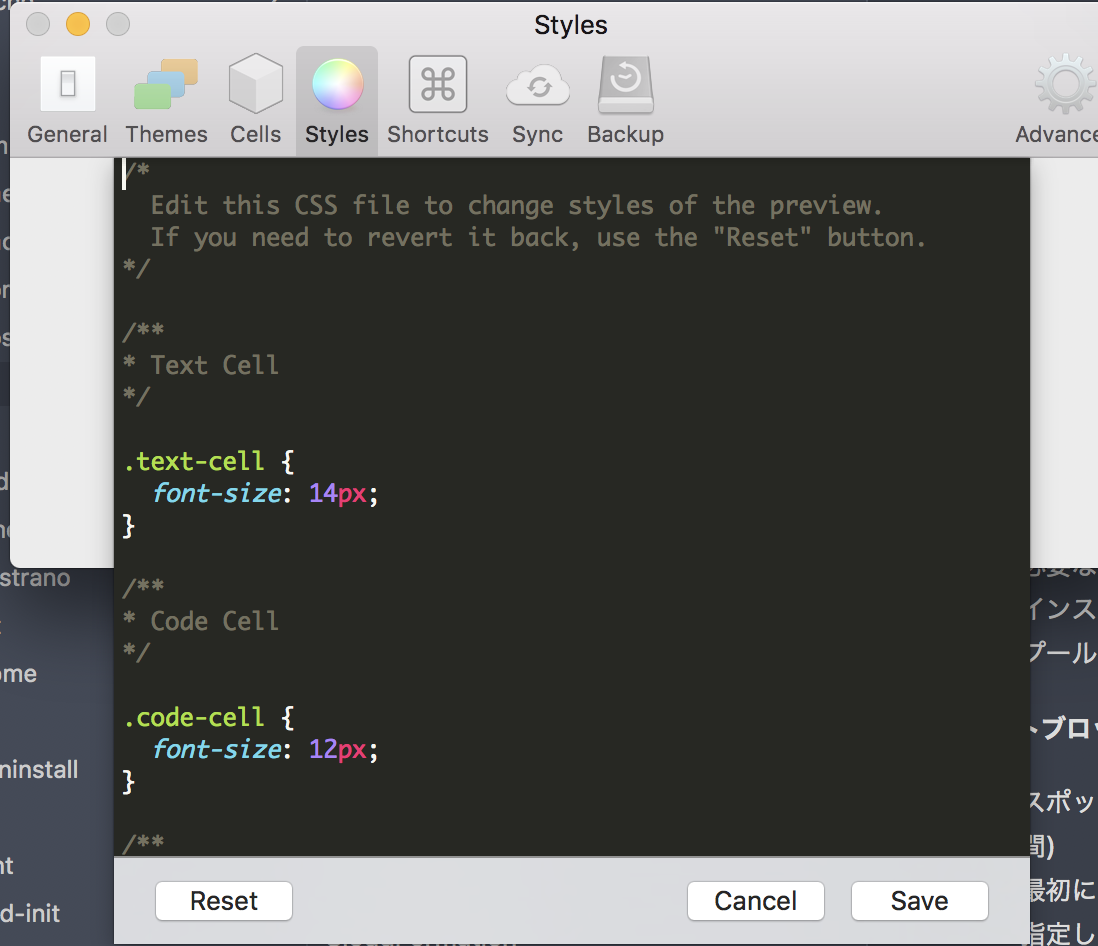
Edit CSSをすると以下のような画面が開き、デフォルトの設定がはいっています。
- デフォルトの設定をいじってしまうとわけわからなくなる懸念があったので、設定の最後にカスタムしたいCSSを再定義するようにしています。
/* カスタム */
h1 {
border-top: solid 3px #2a6d9e;
border-bottom: solid 2px #2a6d9e;
padding: 6px 10px;
color: #2a6d9e;
background-color: #f4f5fb;
line-height: 1.3em;
font-size: 25px;
}
h2 {
color: #f4f5fb;
background-color: #2a6d9e;
padding: 5px 10px;
border-radius: 3px;
font-size: 18px;
line-height: 1.4em;
}
h3 {
border-left: solid 7px #2a6d9e;
color: #fff;
padding: 5px 0 5px 8px;
line-height: 1.4em;
font-size: 18px;
}
h4 {
color: #fff;
font-size: 16px;
}
hr {
background: none;
border-top: 2px dotted #bbb;
}
a:link {
text-decoration: none;
color: #c1a23c;
}
a:hover {
text-decoration: underline;
}
ol, ul, li {
margin: 0 0 0 0.5rem;
padding: 0;
}
strong {
color: #fcfcb0;
}
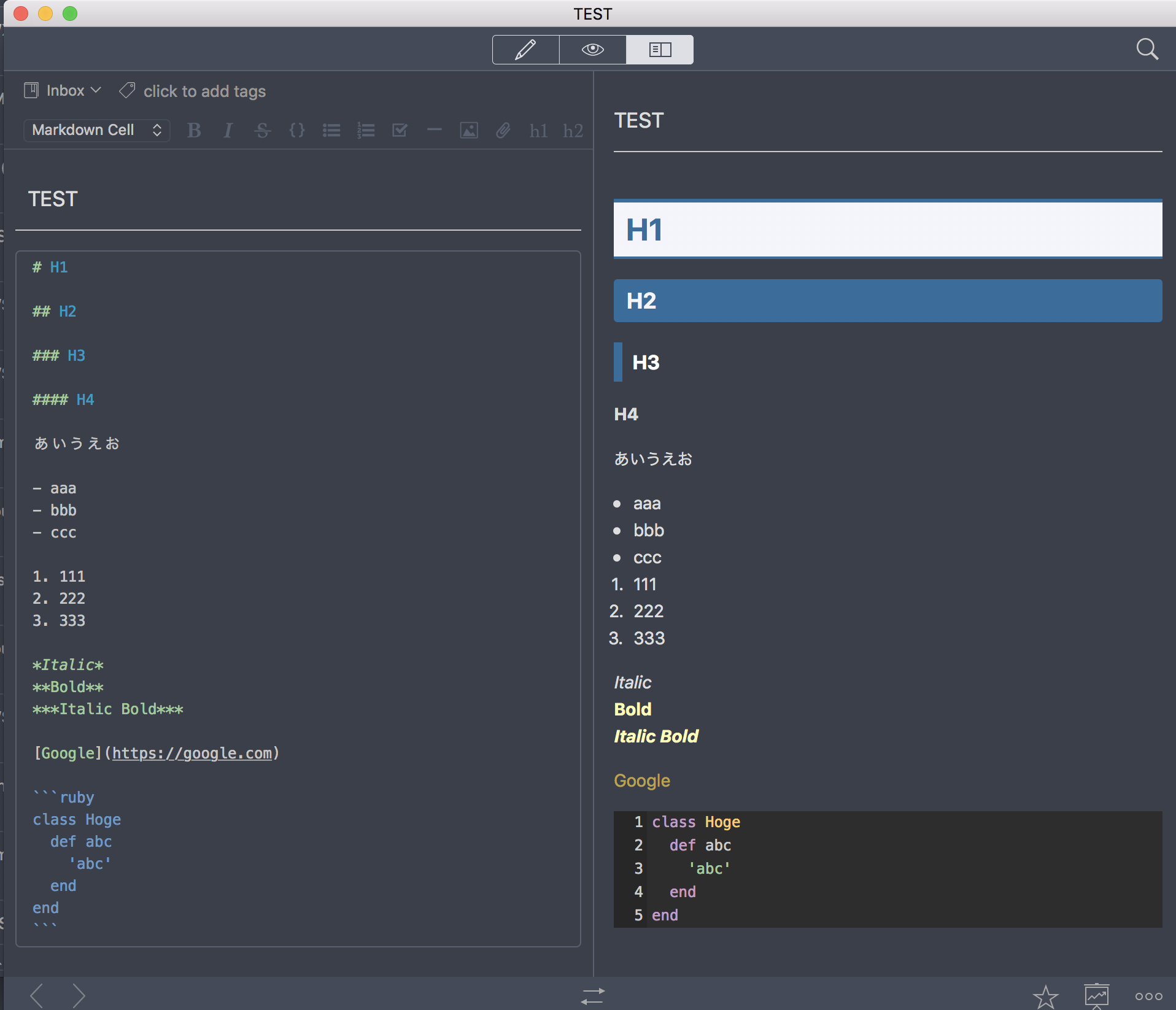
上記のCSSを入れるとおおよそ次のようなプレビューになります。
色々とカスタマイズできるのでとても良いです。