2018/5/28(月)に東京で行われたNew Relic University workshopのレポートです。
事前知識
興味はあって、調査目的で触ったことあり。
・php版をローカル開発環境windows+vagrant(centos)に導入
さっくり動いたので、APMとBrowserをポチポチ触る。
気に入ったので現場でプレゼンし、いくらか肯定的な反応を得るものの主にコスト面で導入見送り。
・nodejs版をローカル開発環境windows+vagrant(centos)に導入
create-react-appで作ったプロジェクトにAPM入れたときはnative-metrics関連でドハマリして中断。
結局browserのみ触り中。
reactとか無しのシンプルなhello worldなら構成ならAPMも動いた。
事前にいいなと思ってたところ
・(APM)Transactionsで遅い箇所の特定が容易で超便利
普段は閾値超えた場合のアラートしかみてなかったりする。
・(browser)javascriptのエラーログ収集が自動でできる(有料版限定)
普段はwindow.onerrorや通信エラー処理にそれぞれ個別で仕込んでいる。
事前に困っていたところ
・値段が結構するので、気軽に導入するにはちょっと辛い
・設計上必要とはいえ、SQLのクエリなどの情報を社外サーバに出すことに拒否感を感じる人もいる
・日本語情報が少し少なめ、古いのも結構ある
・UIが英語(分かりやすいので個人的には気にならない)
・トライアル中に有料の機能と無料の機能が分かりづらい(例えばjavascriptのエラーログは有料版のみ)
当日の発表メモ
・APM
メイン機能。
Appdex Score: ユーザの満足度の指標。
クラス名、メソッド名指定での確認。
エラーのグルーピングができる。(ホスト別とかエラーコード別とか)
デプロイ毎のパフォーマンスがみえる。
key transaction: 重要なものに絞り込んでdumpとれる。
・Browser
ブラウザ監視。
アクセスしてきたブラウザとか国とか見える。
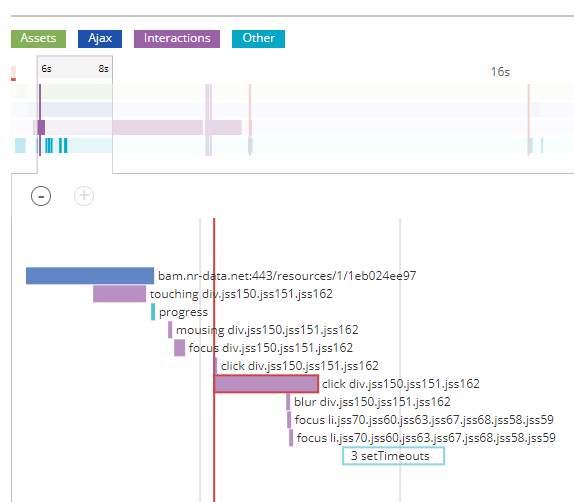
session tracesでイベントログも見えるのでユーザの操作もある程度追える。
どの要素をfocusしてclickして、それぞれ何msかかったとか。
Chrome開発ツールのperformanceタブみたいに画面キャプチャが見えたりはしない。
デモではhtmlタグのclassが明確で便利そうだったが、material-ui使ってるとこんな形になってしまうのが残念。

・Synthetics
外形監視。
pingとかselenium的なのでスクリプト書いてレスポンス見たりキャプチャ取ったり。
海外のいろんな拠点から行える。
・Infrastructure
インフラ監視。
CPUとかメモリとかスループットとか。
ログインなどのイベントや、パッケージの情報なども管理できるのは他ではあまりなさそう。
・Mobile
ネイティブアプリのみ。
どの画面が何回呼ばれたりとか、そのパフォーマンスをみたりする。
バージョンごとのパフォーマンス比較もできる。
crash analytics: クラッシュ時のスタックトレースとかみえる
crash trail: クラッシュ前のイベントが追える?
handled exception: ハンドルした例外も見える。
handled exceptionやcrash trailは他ではあまりなさそう。
・Insight
独自のクエリ言語で検索できる(NRQL)
他の標準グラフは1分間の平均だが、これなら個別のデータも追える。
カスタムダッシュボードでアカウント毎に知りたい情報だけ表示とかできる。
あったら便利ではあると思うけど、今までの現場の感じだと使う人は限られてそうなので活用しきれるかは怪しい。
・Alert
他機能と連携して、閾値超えてインシデントになったときと、解消したときに通知(メールとかslackとか)
インシデント発生中ずっと送り続けたりはしない(insightで擬似的にそれをすることはできるらしい)
他の機能との連携はあるにせよ、既に行っているものだったのであまり惹かれず。
・今後の追加機能
体力切れと駆け足だったのであまり覚えてませんm(_ _)m
トラブルで時間が押してたので質疑応答などは無し。
感想
代休余ってたのと、無料だったので参加しましたが面白かったです。
ランチにお土産のTシャツやステッカーなども充実してました。
発表内容はNewRelicの網羅的な機能説明という点ではわかりやすかったですが、
個人的にはもうちょっと独自性とか、競合と比較した場合の強みなどが見たかったです。
ハンズオンの内容は既に触ってる人には簡単だったかも。
逆に言えば全く触ったことのない人でも大丈夫そうでした。
もっと流行ってどこでも使えるようになりますように。