はじめに
この記事は、youtubeのBlender Cycles Bakingの手順を日本語にしたものです。
Cyclesレンダー時にテクスチャ等を設定し、Blenderレンダーに持っていきます。
画像のオレンジ色で囲ってあるところが主に変更する箇所です。
わかりやすく書くつもりですが、Blenderのショートカットがわかるといいかもしれません。
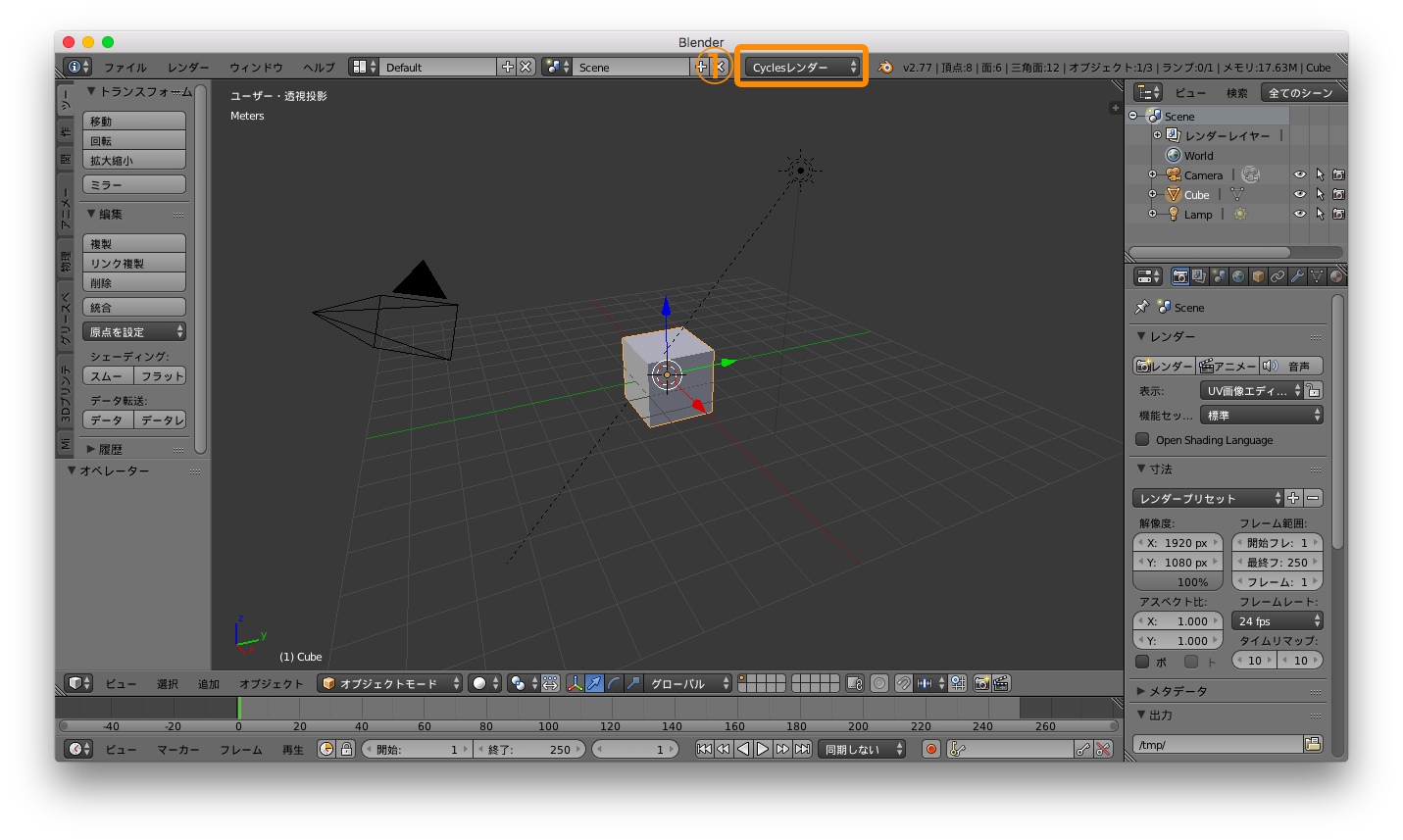
1.エンジンをCyclesに変える
Blenderを起動したら、まずエンジンをCyclesレンダーに変更します。

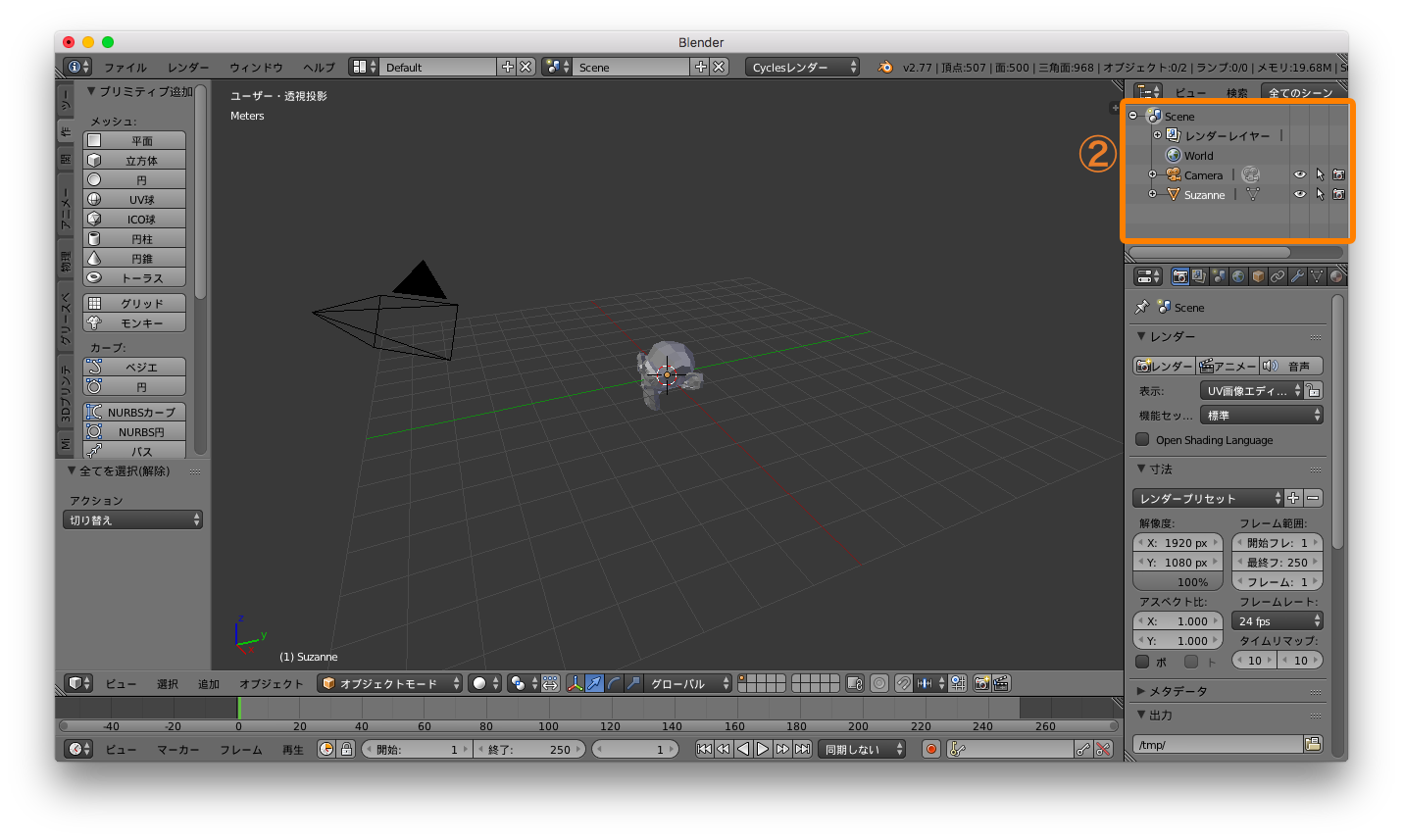
2.オブジェクトとカメラのみを残す
Lampを右クリックから消します。
今回は、オブジェクトにモンキー(スザンヌ)を使うので、Cubeも消しています。
モンキーの追加は、オブジェクトが映っている画面内で、
Shift + A メッシュ モンキー です。

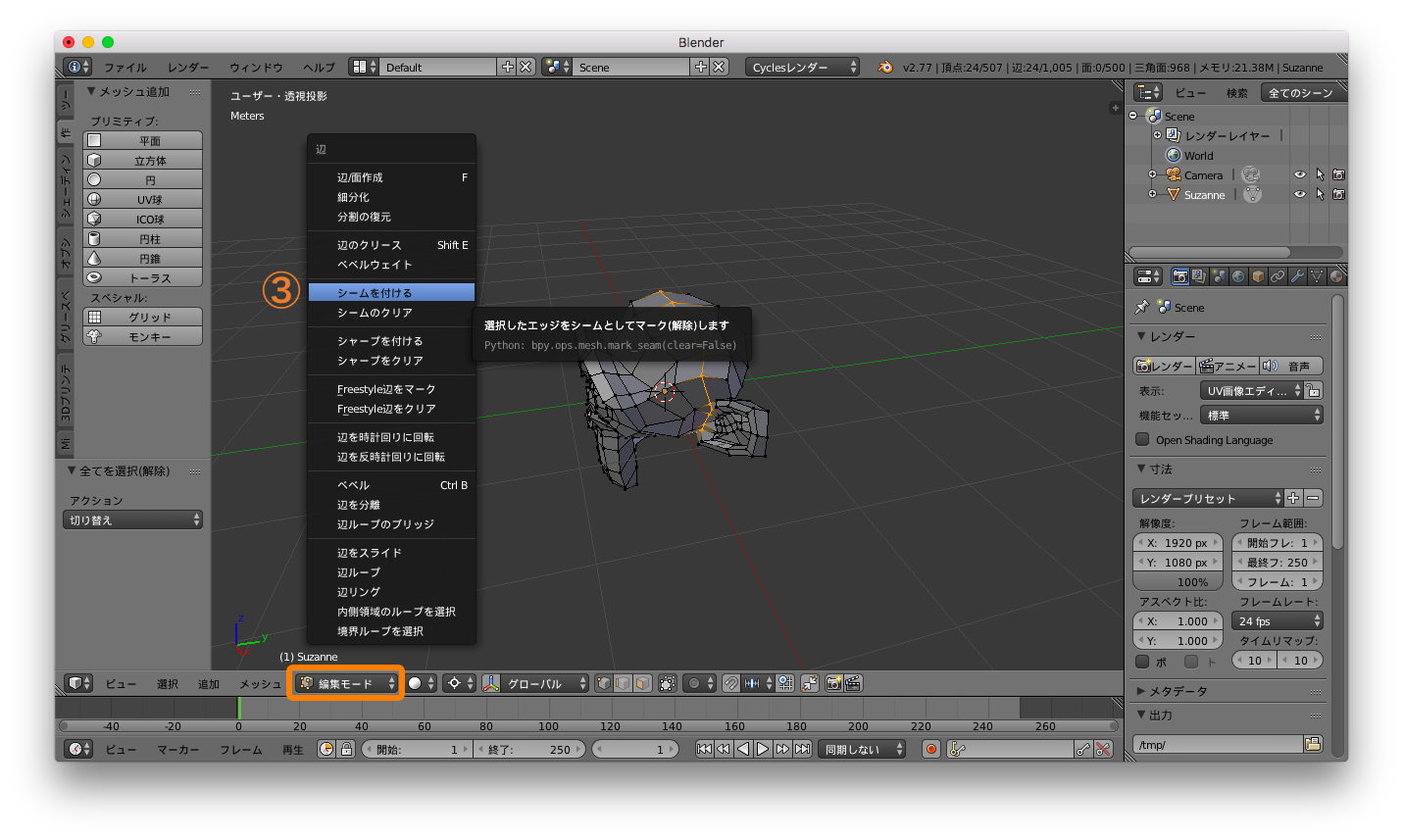
3.シームをつける
シームとは、UV展開時の切れ目のことです。
うまく切れ目を入れておくと、後々にやりやすくなります。
モードを編集モードにして、Ctrl + Eで出てきます。

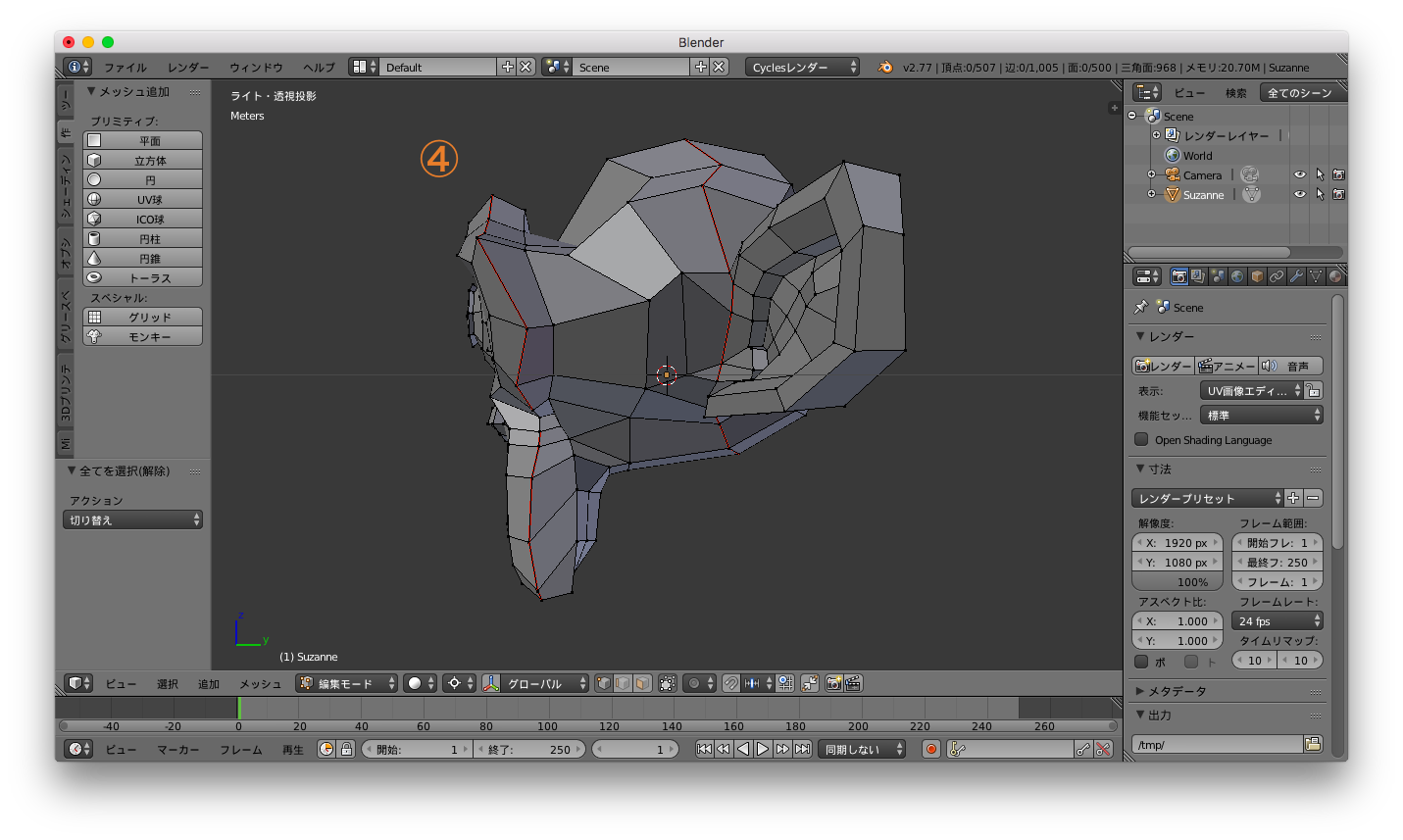
4.シームをつける位置
今回、私は顔と頭の回りにぐるっとシームを入れました。
赤い線がシームの入っているところです。

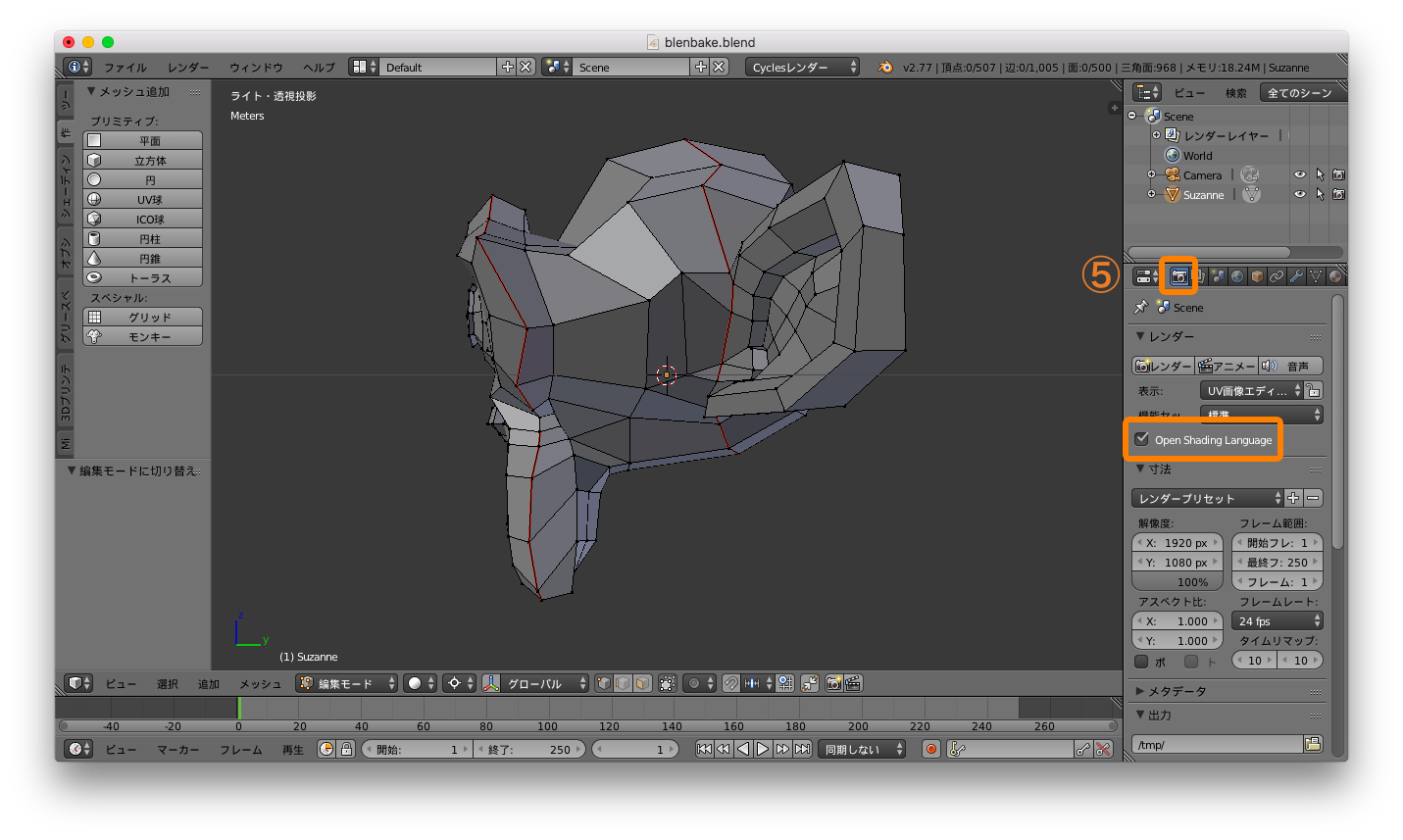
5.レンダータブのOpen Shading Languageにチェックを入れる
OSLを使用する場合は、こちらにチェックを入れます。
今回はOSLを使用した手順で進めていきます。

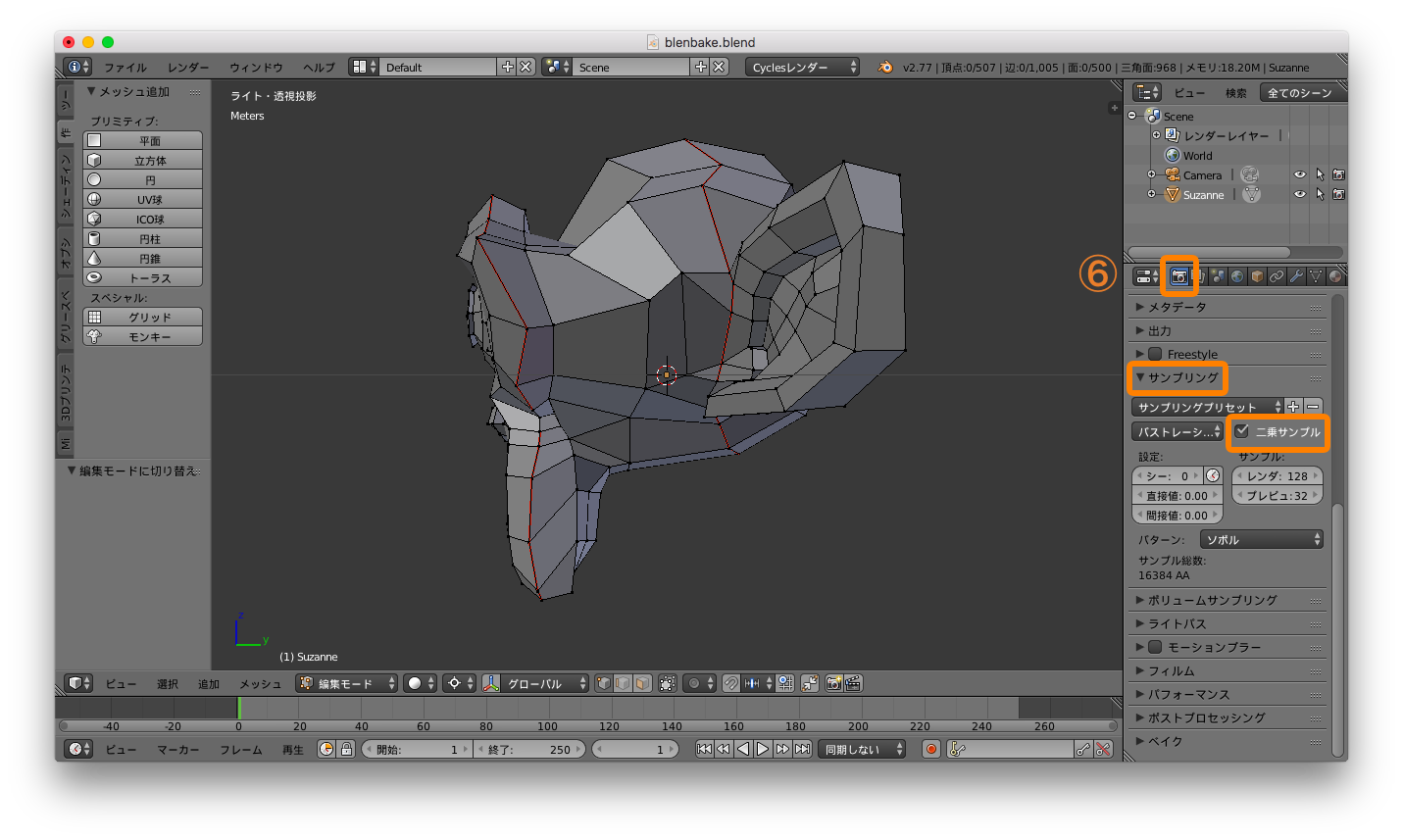
6.レンダータブの二乗サンプルにチェックを入れる
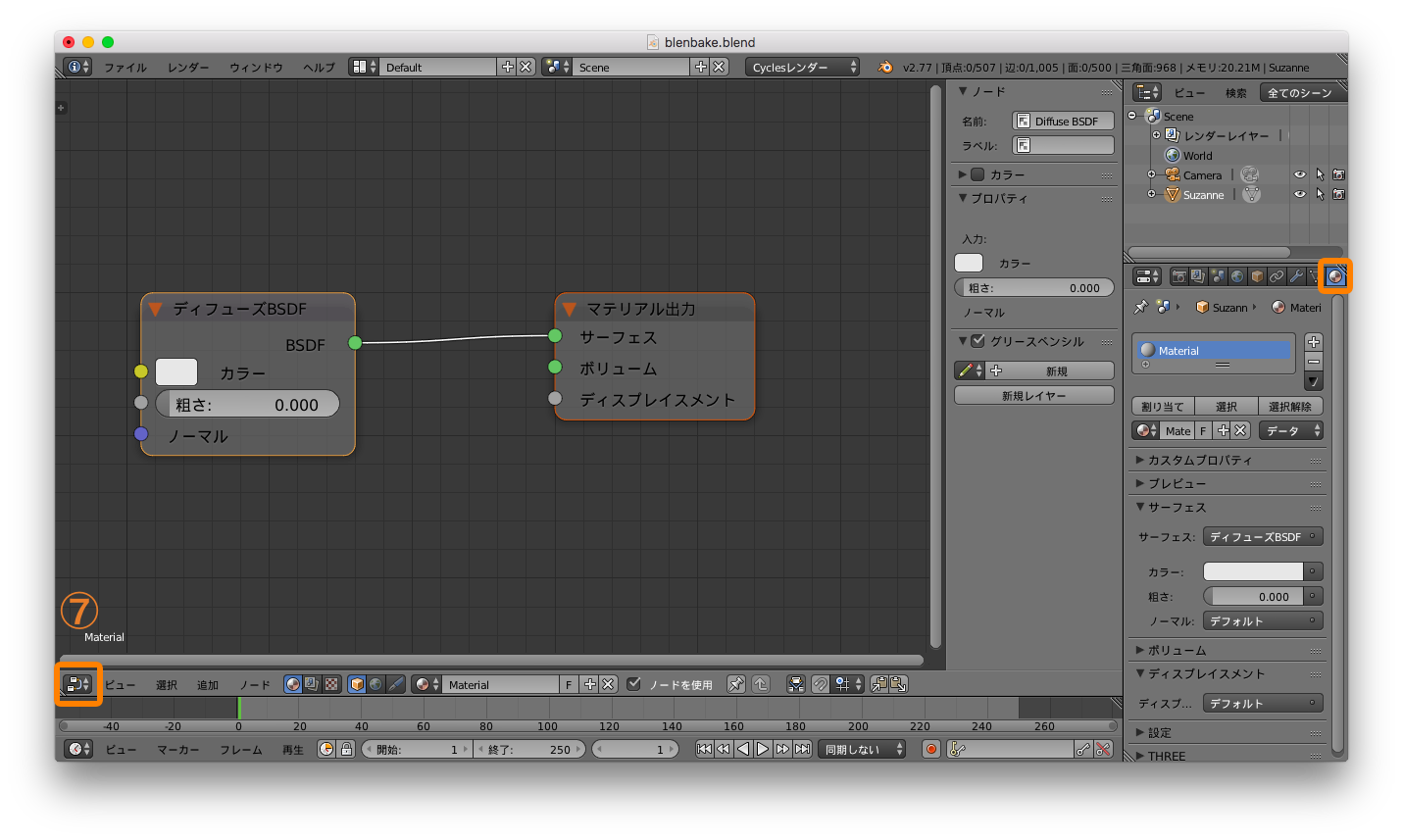
7.ノードエディターに切り替えて、マテリアルを作成します
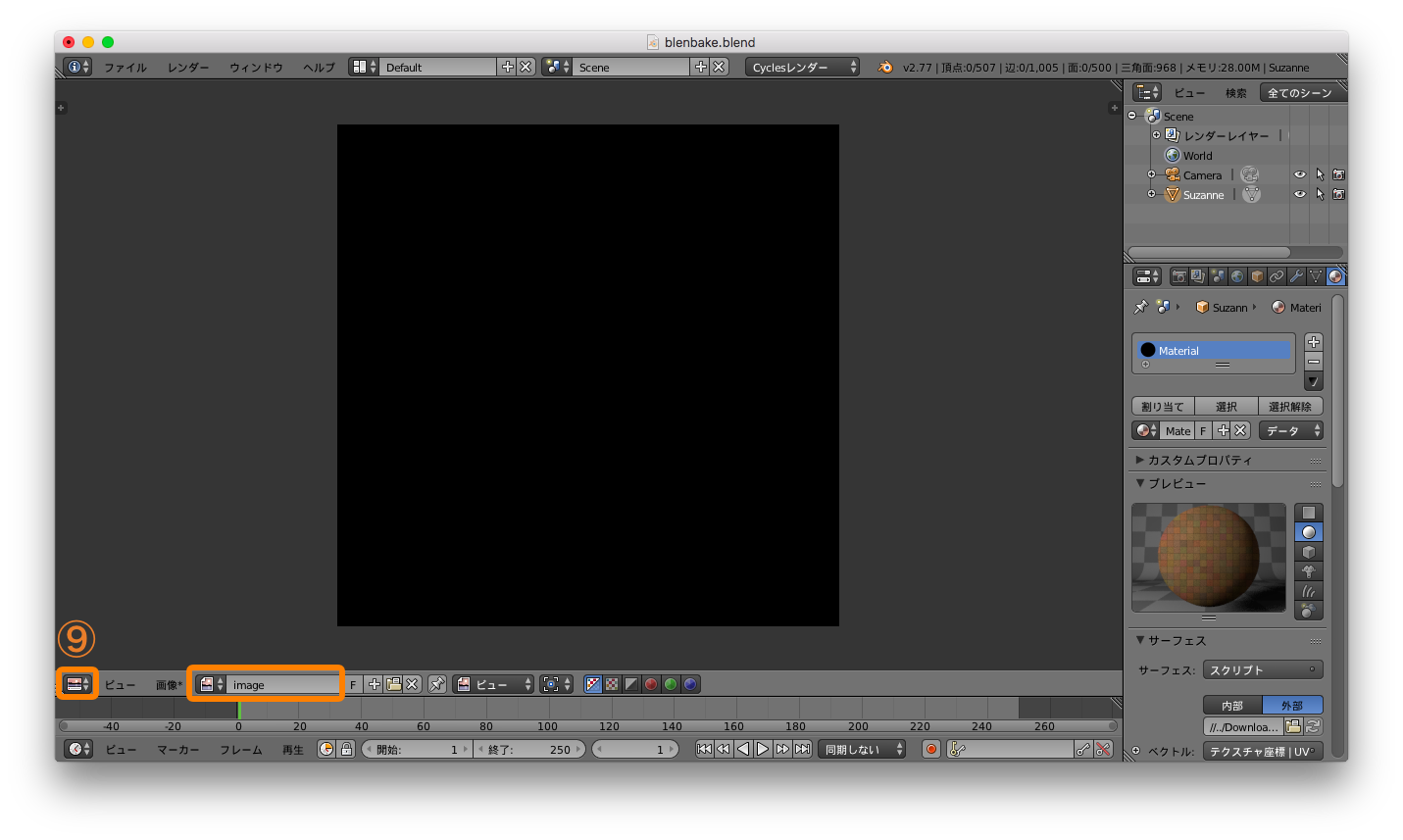
ノードエディターは左下のところから切り替えます。
マテリアルは新規ボタンを押します。

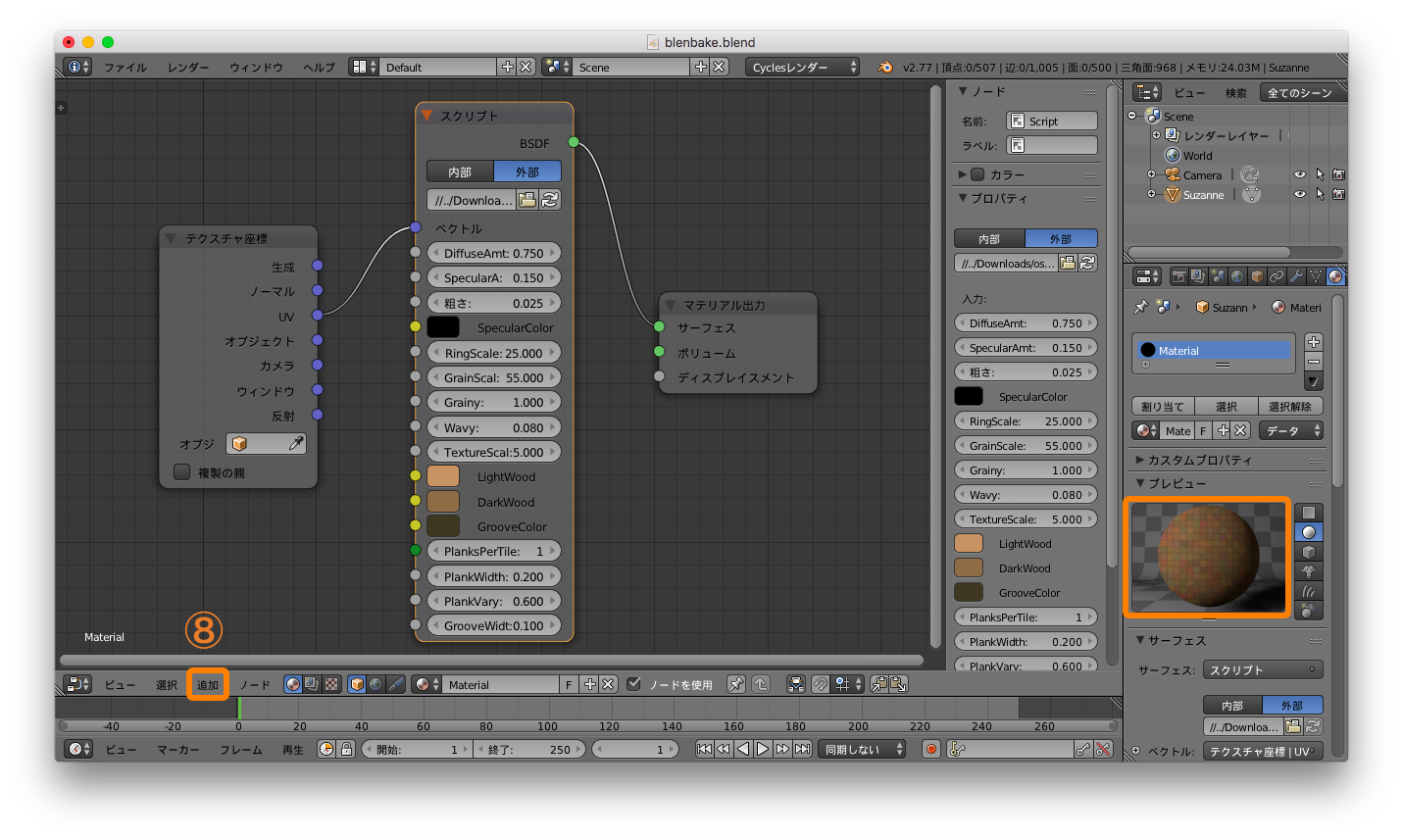
8.ノードを追加します
ノードエディターでテクスチャ座標とスクリプトを追加します。
元からあるディフューズBSDFを消すのは、選択してXキーです。
そして、スクリプトノードの外部からダウンロードしたOSLを読み込みます。

9.ベイク用の画像を作る
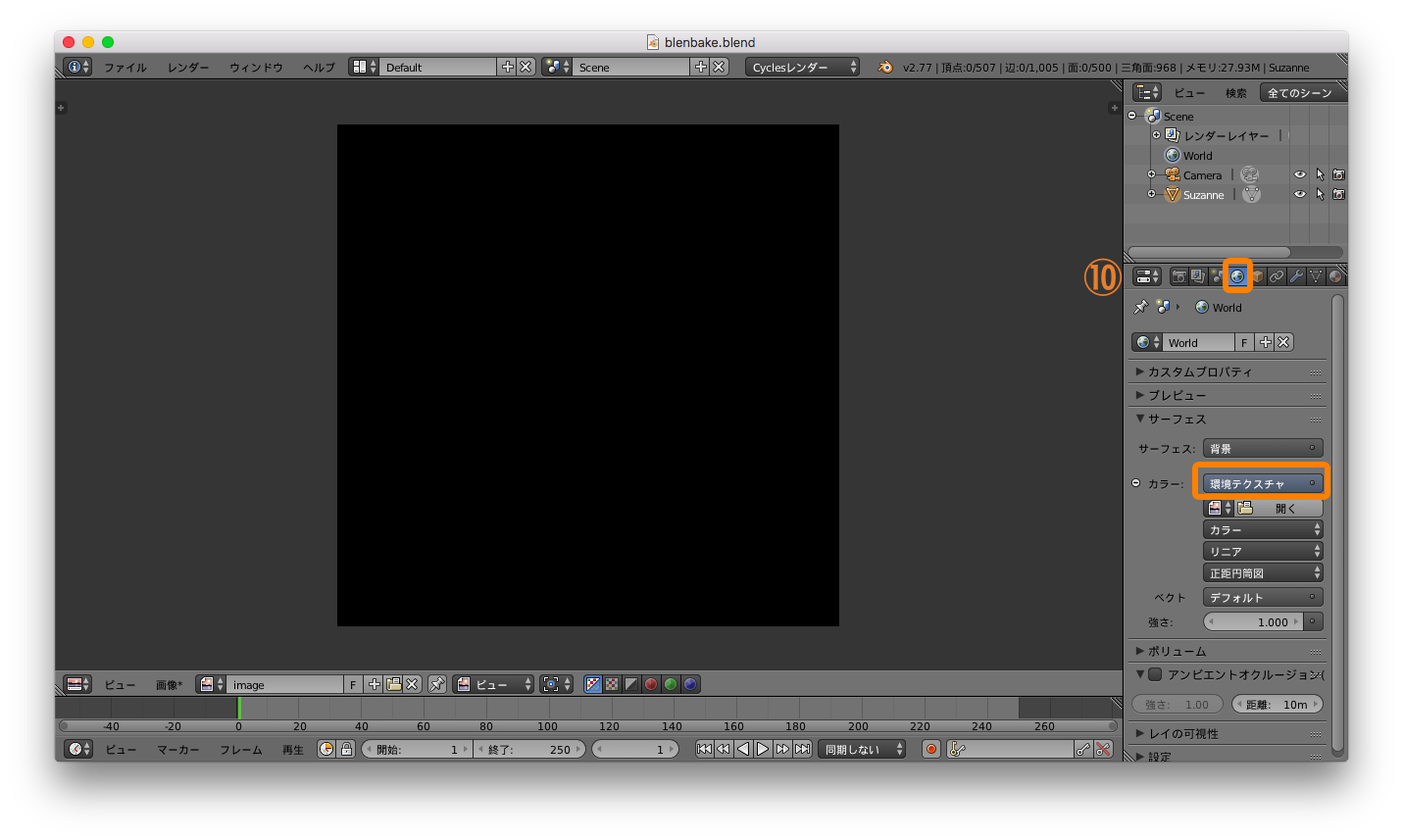
10.背景を環境テクスチャで設定します
ワールドタブのノードを使用を押して、カラーの丸ボタンを押して、環境テクスチャを選びます。

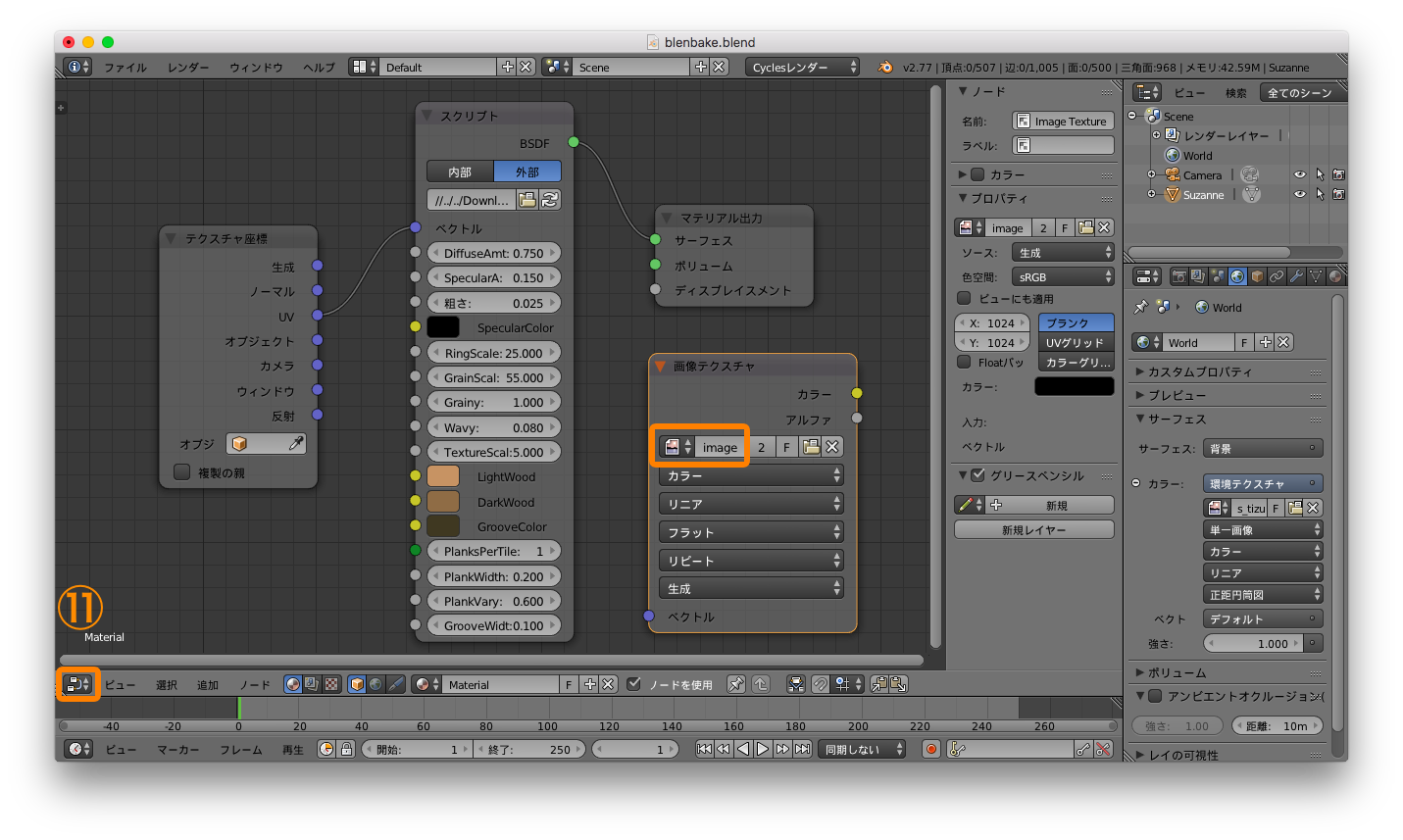
11.画像テクスチャノードを作っておく
画像テクスチャノードを追加しておいて、先ほど作ったベイク用の画像を選択します。

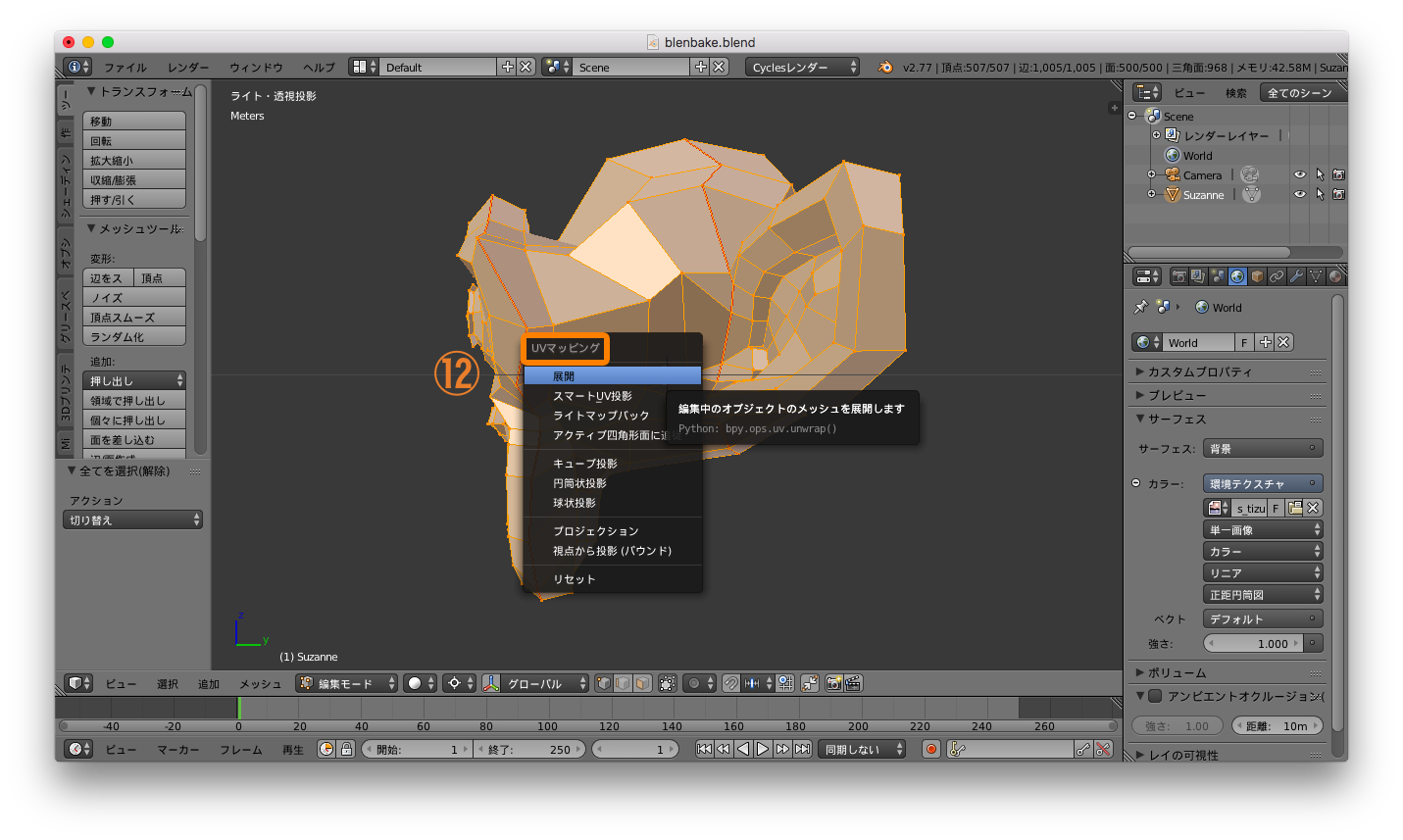
12.UV展開
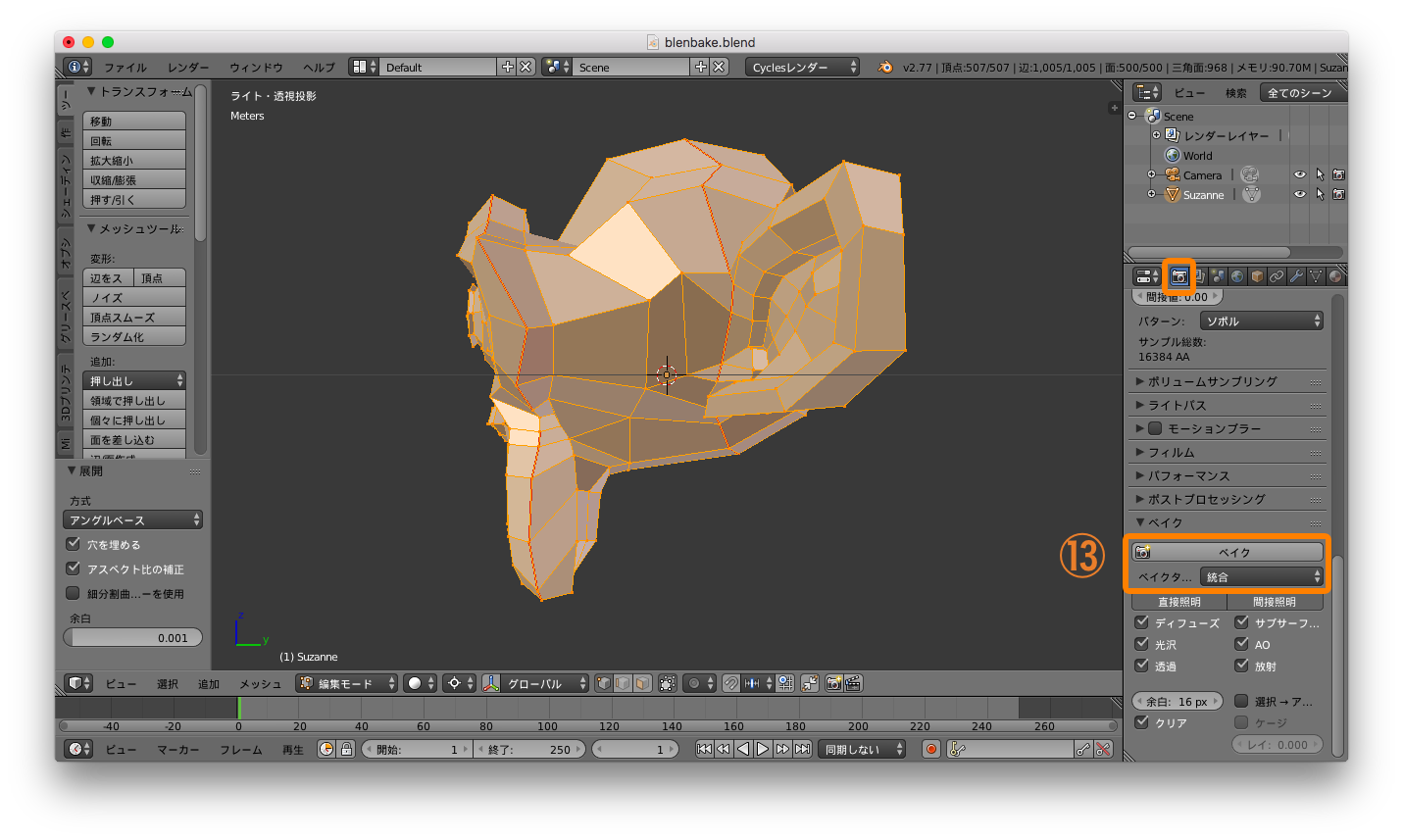
13.統合でベイク
ベイク前にレンダータブでレンダーを押し、すぐにキャンセルします。
レンダータブでベイクを押します。

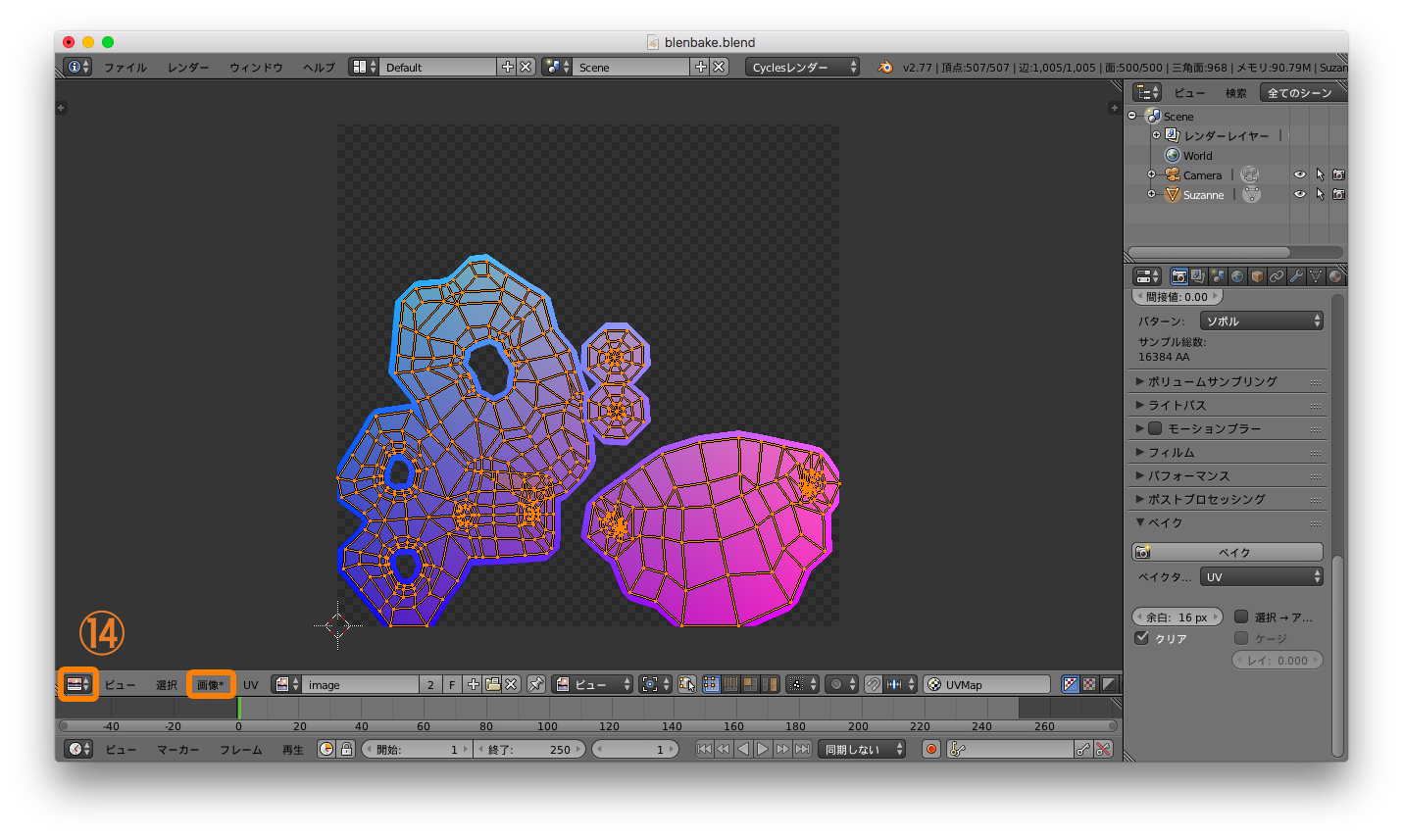
14.画像を保存
画像エディターで画像から別名保存を選びます。
参考画像がUVのみのベイクとなっていますが、本来は柄等が映っています。

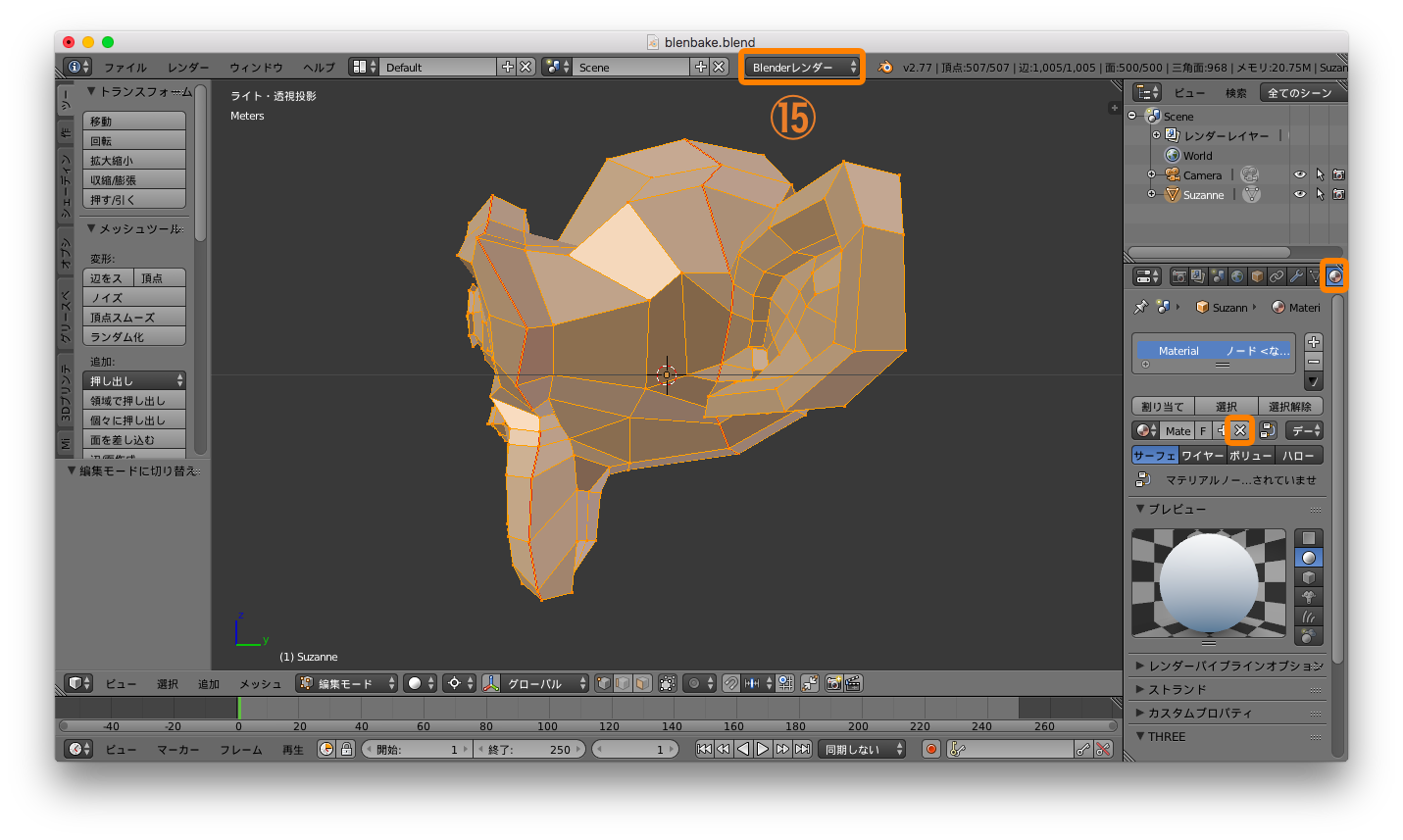
15.Blenderレンダーへ
Blenderレンダーに切り替えて、マテリアルタブからマテリアルを消します。

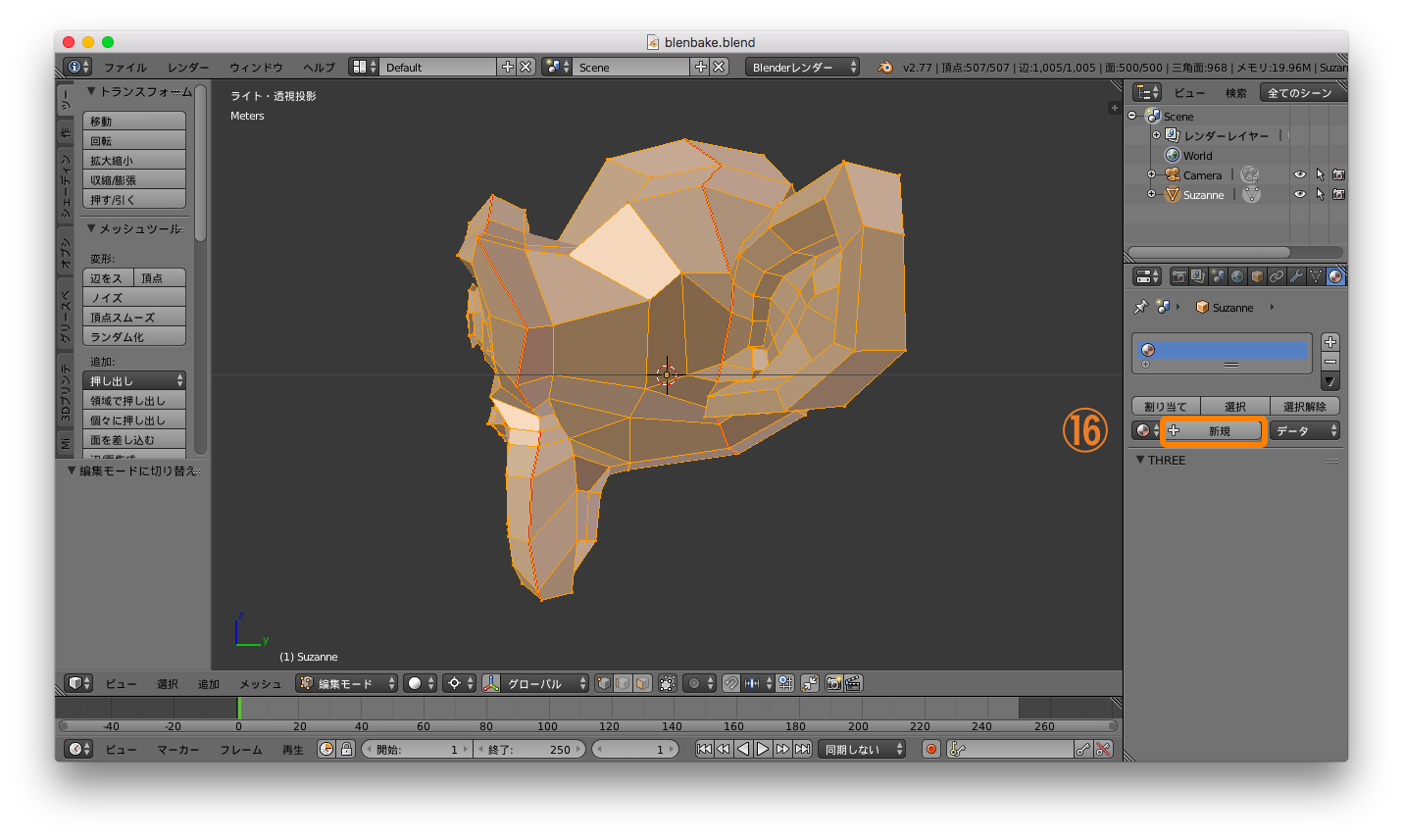
16.マテリアルを作り直す
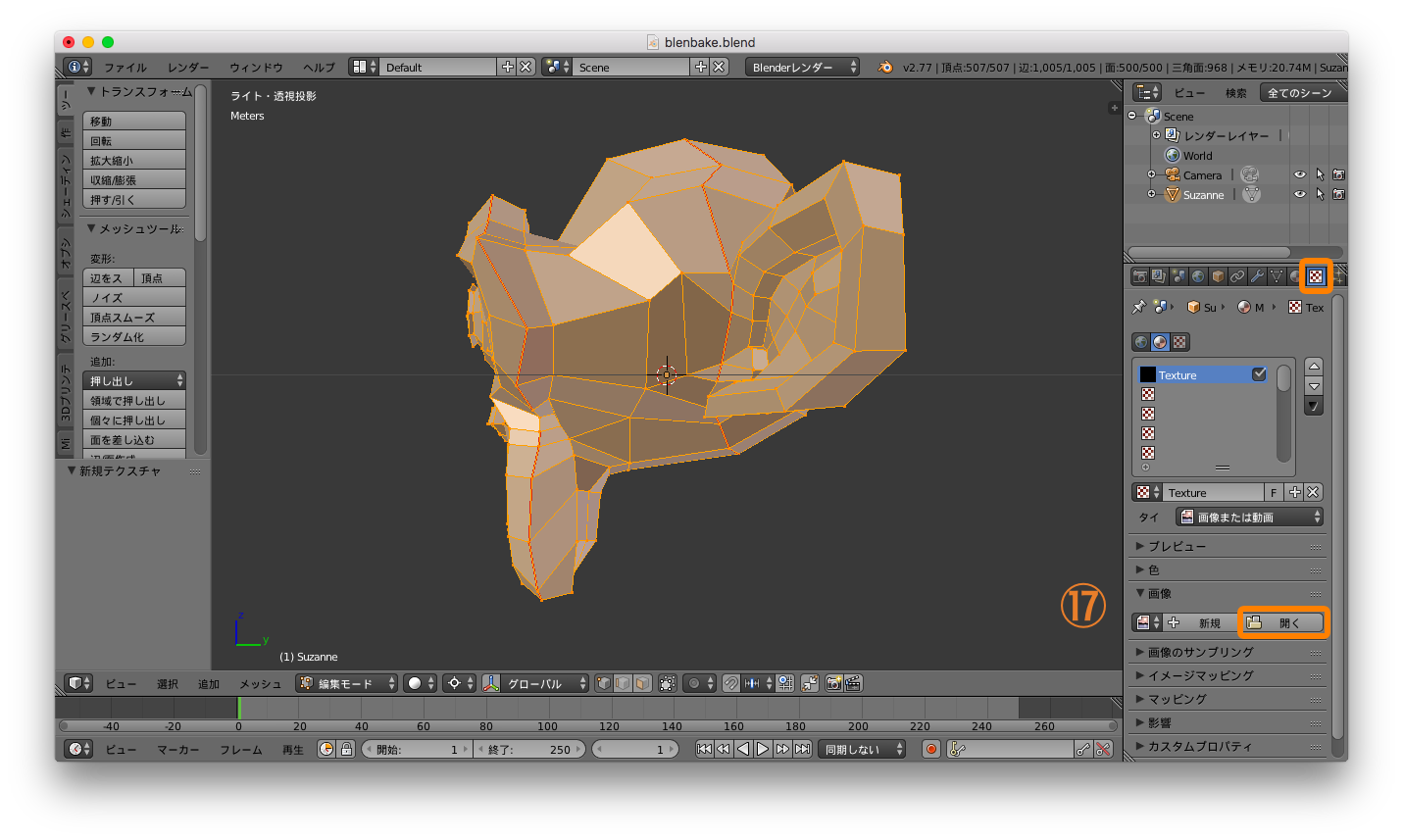
17.テクスチャを開く
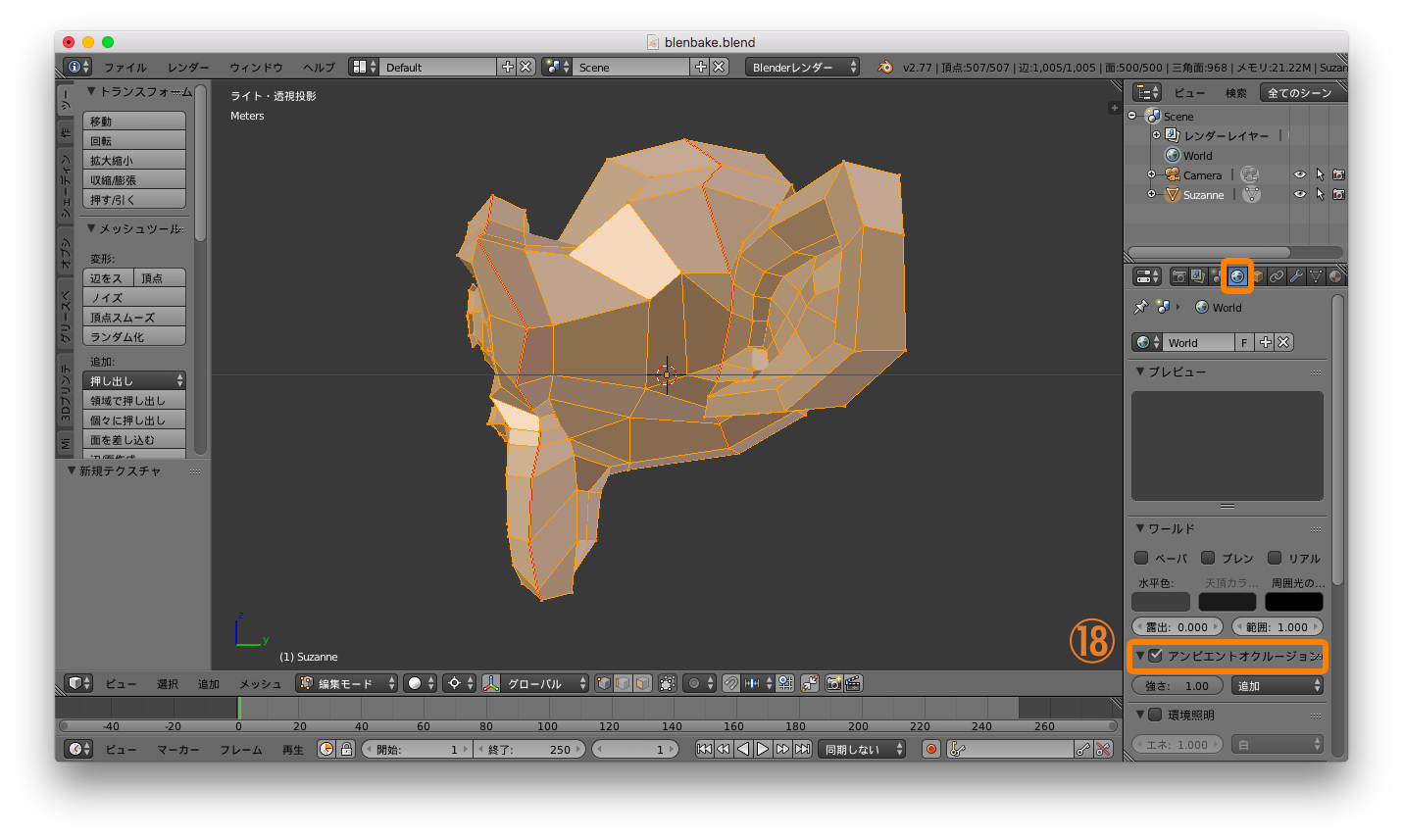
18.AOを有効にする
ワールドタブからアンビエントオクルージョンにチェックを入れます。

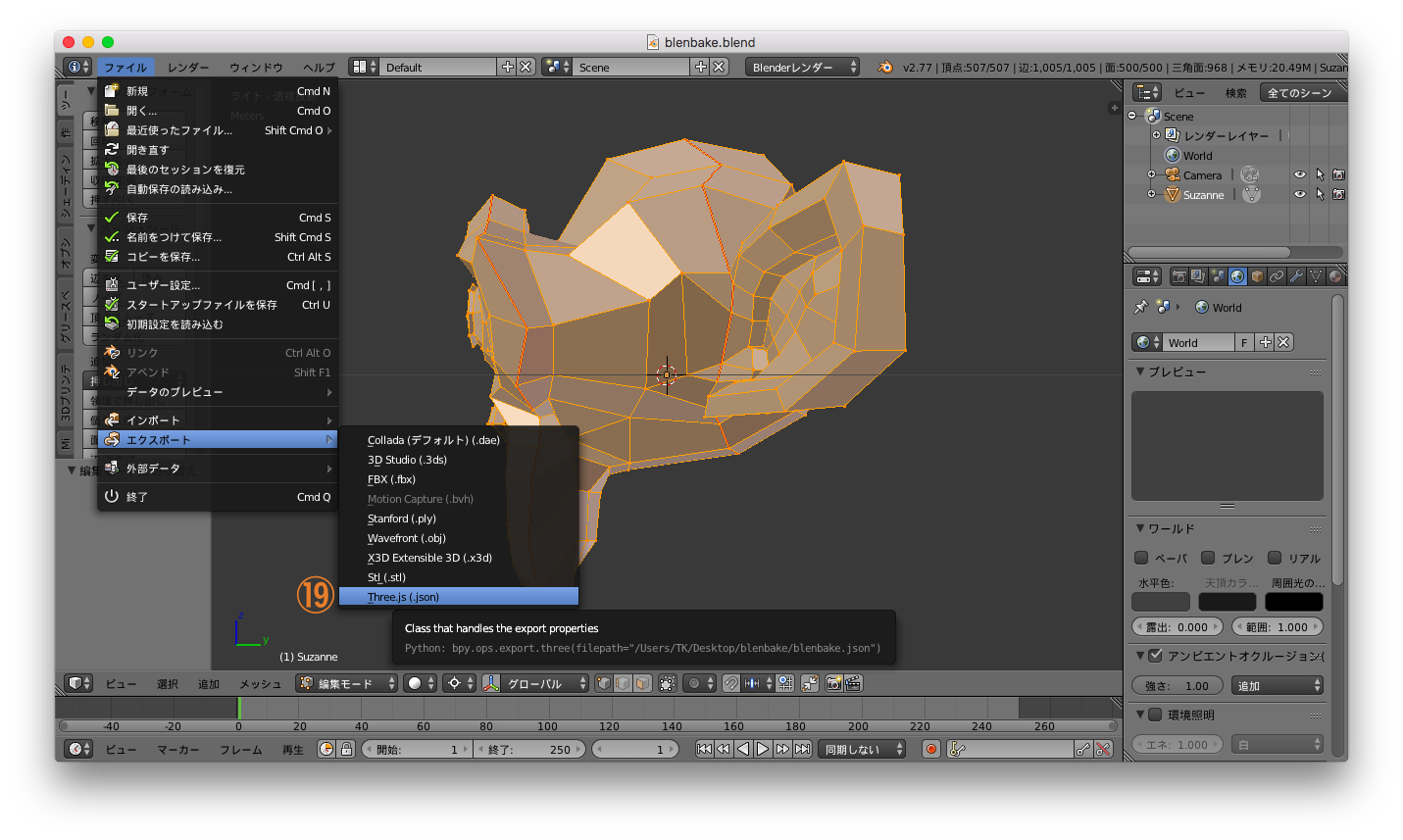
19.JSONエクスポート
ファイル エクスポート Three.js(json)を選択します。

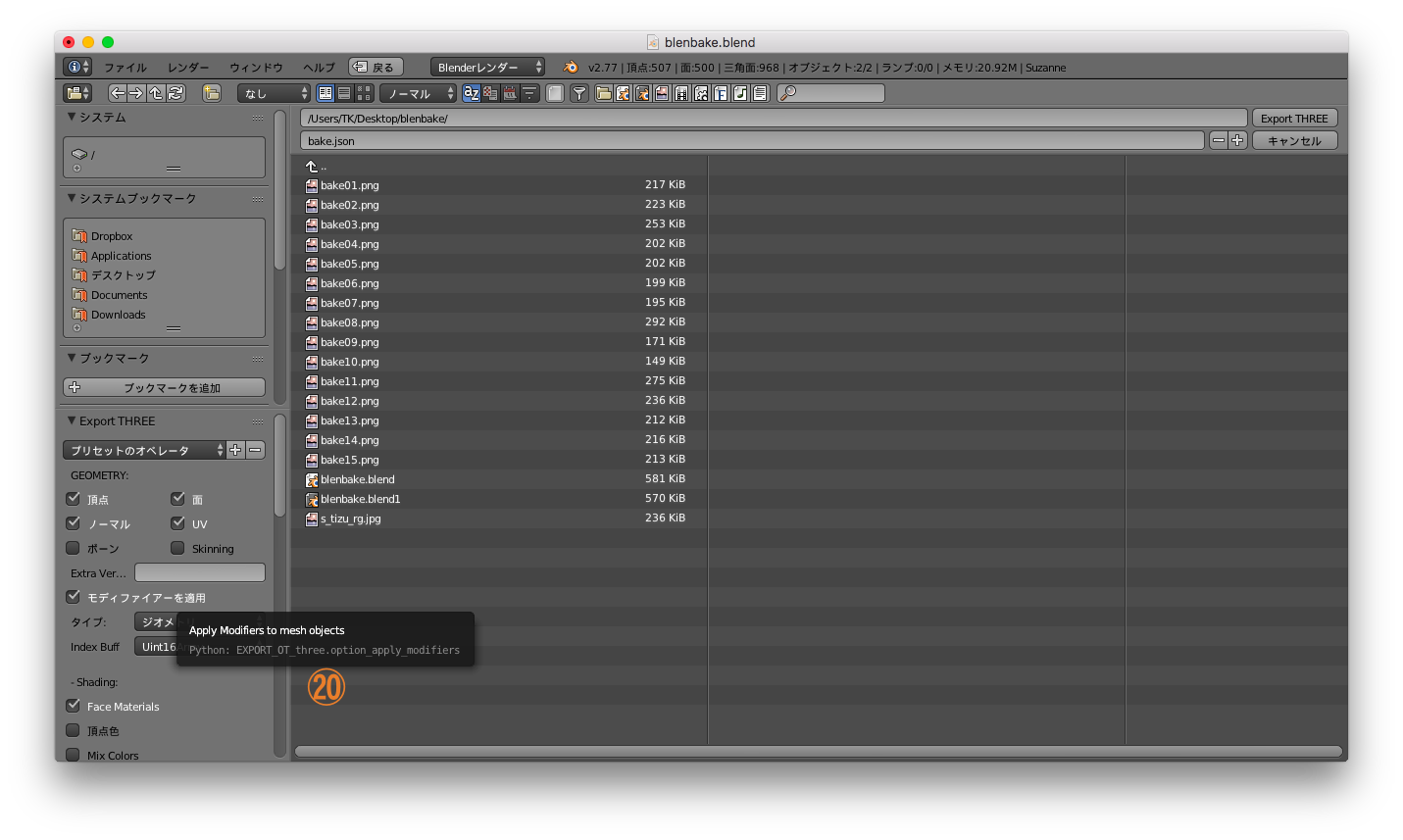
20.エクスポートの設定
まだここが自分でもはっきりしていないのですが、とりあえず、FaceMaterialsにチェックを入れています。

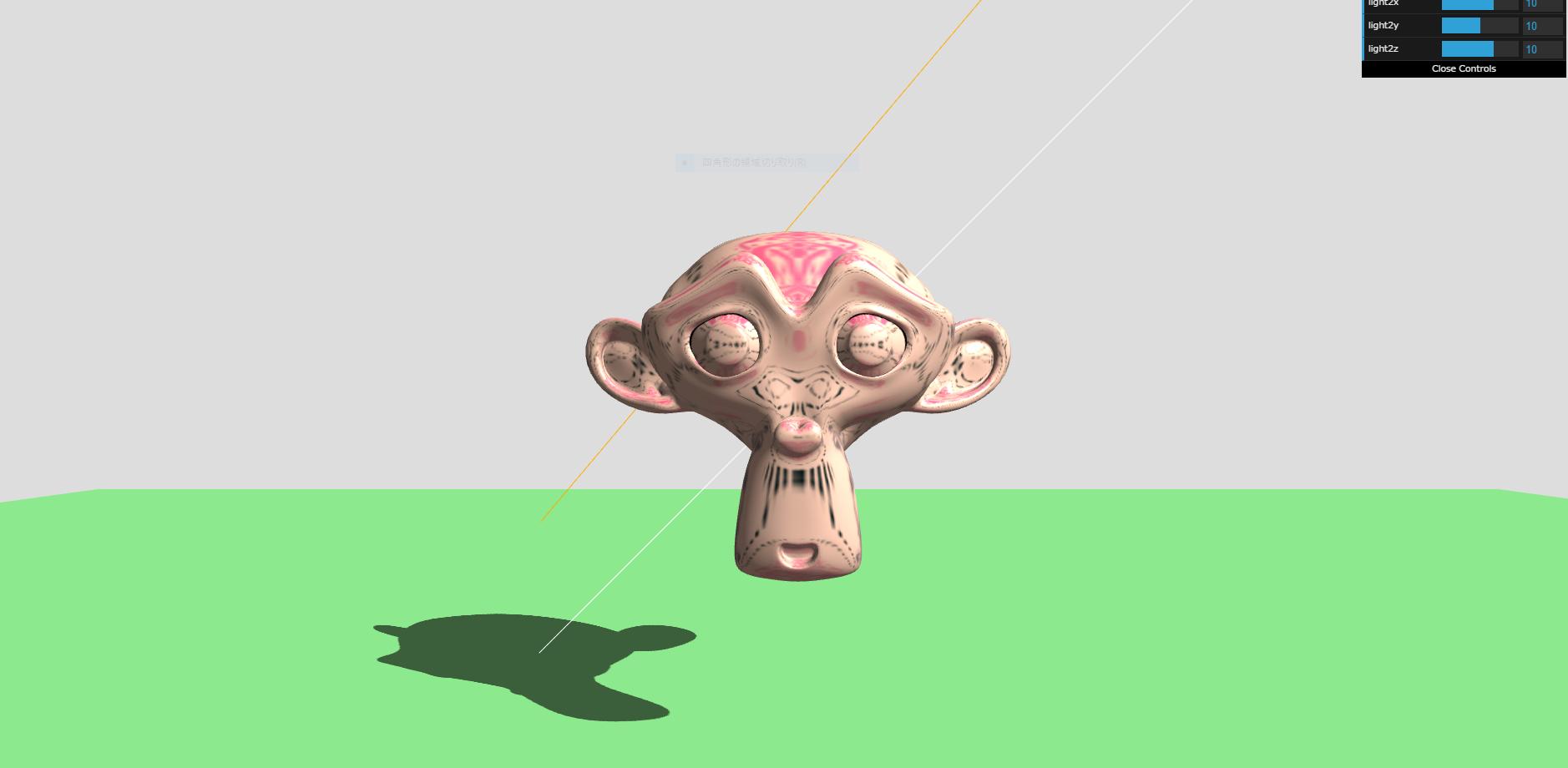
Three.jsで表示すると
おわりに
ここがわかりにくいなどあれば、コメントやツイッターで教えていただけると助かります。