ver
Laravel5.6
ベースとなるbladeを次のパスに作ります
bootstrapはここで読み込ます。
\resources\views\layouts\common.blade.php
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/css/bootstrap.min.css" integrity="sha384-Smlep5jCw/wG7hdkwQ/Z5nLIefveQRIY9nfy6xoR1uRYBtpZgI6339F5dgvm/e9B" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/js/bootstrap.min.js" integrity="sha384-o+RDsa0aLu++PJvFqy8fFScvbHFLtbvScb8AjopnFD+iEQ7wo/CG0xlczd+2O/em" crossorigin="anonymous"></script>
<title>@yield('title')</title>
</head>
<body>
<div class="mx-auto" style="width: 600px; background-color: #2ff1d4; margin: 10px 10px">
<div class="container-fluid">
@yield('content')
</div>
</div>
</body>
</html>
タイトルをはめ込みます
<title>@yield('title')</title>
設定したコンテンツをはめ込みます
@yield('content')
はめ込む部品を作ります
\resources\views\article\index.blade.php
@extends('layouts.common')
@section('title', '名言掲示板')
@section('content')
<div class="row">
<div class="col-sm-12">
<form method="POST" action="/article">
<div class="form-group">
{{ csrf_field() }}
<p class="ext-monospace">タイトル</p><input type="text" name="title" class="form-control"><br>
<p class="ext-monospace">本文</p><input type="text" name="body" class="form-control"><br>
<input type="submit" value="投稿" class="btn btn-default">
</div>
</form>
<br><br>
</div>
</div>
<div class="mx-auto" style="width: 450px;">
<div class="row">
<div class="col-sm-12">
@foreach($articles as $article)
<div class="card border-primary mb-4" style="max-width: 30rem;">
<div class="card-header">投稿者 {{$article->user->name}}</div>
<div class="card-body text-primary">
<h5 class="card-title">{{$article->title}}</h5>
<p class="card-text">{{$article->body}} </p>
</div>
</div>
@endforeach
</div>
</div>
</div>
@endsection
親bladeとの関係性を設定します。
@extends('layouts.common')
タイトルを設定できます
@section('title', '名言掲示板')
はめ込む部品を書きます。
@section('content')
//code
@endsection
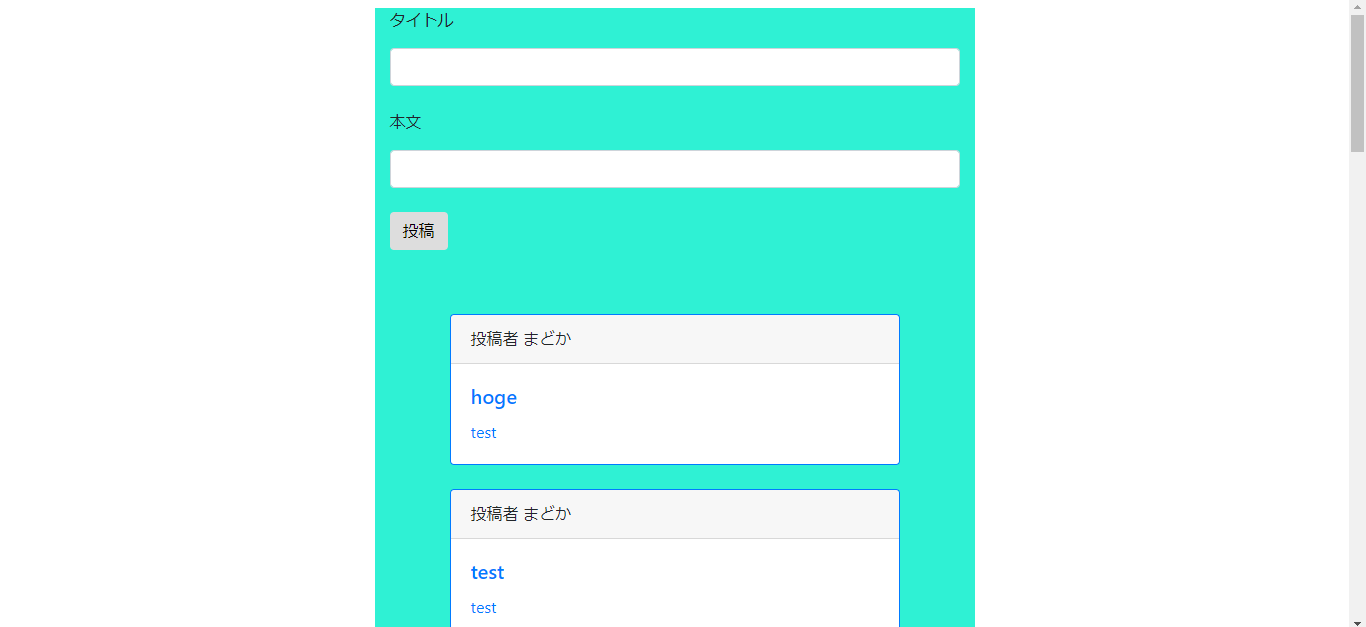
このような画面ができます
参考