プログラミングをしていると、覚えることがたくさんあります。
「HTML,CSSの勉強を終えて、JavaScriptの勉強に移り、久しぶりにCSSやったらプロパティ忘れまくっていた」
「Python,PHPの勉強を両方していて、どれがどれだか分からなくなる」
なんてことはあるのではないのでしょうか。
そこで、科学的に1番効果的な勉強ができるツールが「Anki」です。
ankiのホームページ
ここではインストール方法は紹介しません。
他に分かりやすいサイトたくさんありますし。
Ankiのメリット
・フラッシュカードを紙も無し、書く必要も無しで簡単に作れる。
・科学的に立証された分散学習で、忘れかけたころにカードを提示してくれる。
・スマホと連携させればいつでもどこでも学習できる。
Ankiのデメリット
・最初は使い方に慣れるのが大変。
・スマホ版はなぜか3000円する。
#Ankiの簡単な使い方
###①カードの追加・編集方法
デッキがまだ無い場合、下の「デッキを作成」からデッキを作成します。
その後、該当のデッキをクリックして「追加」からカードを追加しましょう。
既に他のツールでankiを使っているなら、「同期」を押せばOKです。

ちなみに、「共有デッキをダウンロード」を押せば、AnkiWebで公開されているデッキをそのまま引っ張ってこれます。
基本は英語ですが、探せば勉強に役立つものがたくさんありますよ!
例
4000 Essential English Words
HTML Tags
javascript es6 features
Linux Essentials
Basic Git Commands
それでは、カードを追加してみましょう。
「追加」ボタンを押すとこんな画面が出てきます。
右上でデッキを選べます。
左上のノートタイプは「基本」「穴埋め」「基本(裏面カードを任意選択)」ぐらいしか使わないと思います。
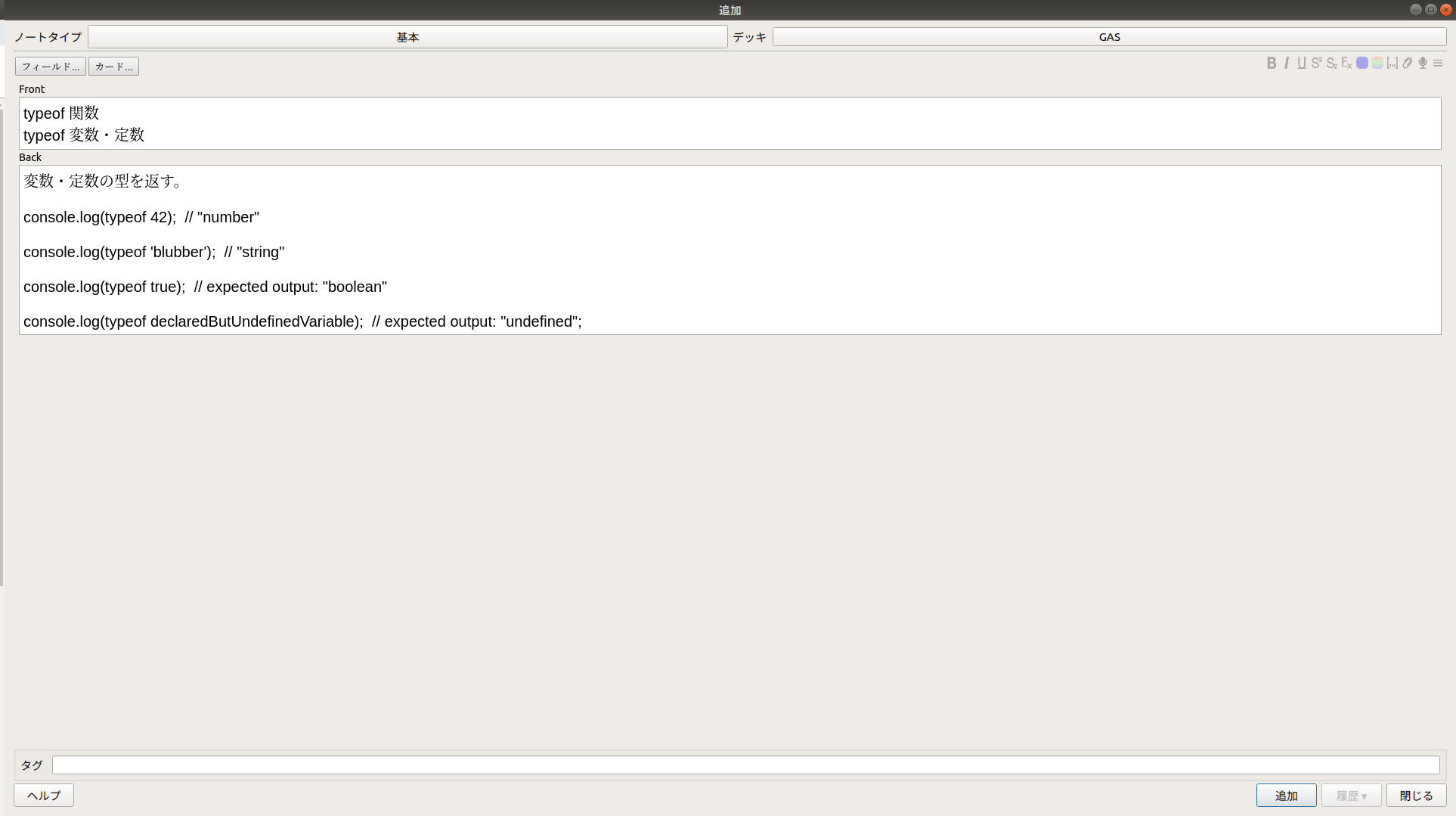
####基本
基本はシンプルにフラッシュカードの表・裏と一緒です。
あまりごちゃごちゃ書かずに、シンプルに小分けにする方が良い勉強に繋がるそうです。
(理想は1カード10秒以内で思い出せるようなもの)
👇例

「基本(裏面カードを任意選択)」にすれば、英単語カードみたいに「日⇛英」・「英⇛日」の両方のカードを1度に作れます。
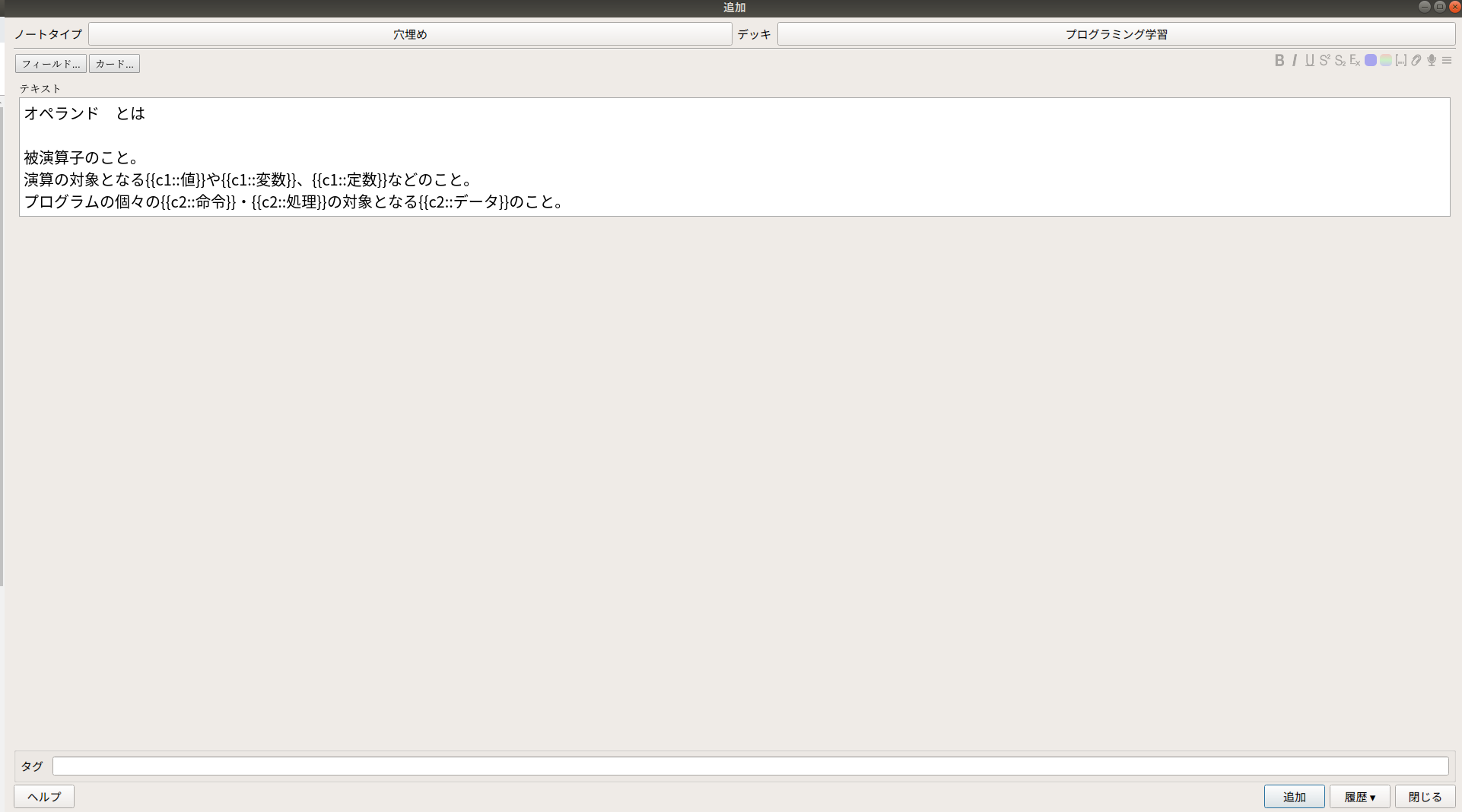
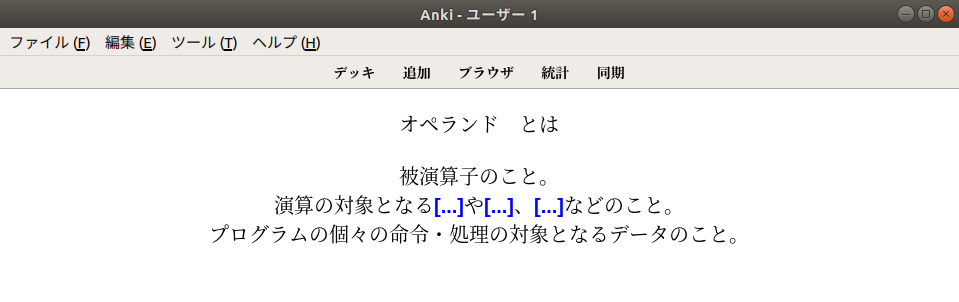
####穴埋め
穴埋め部分は「Ctrl + c」で追加できます。

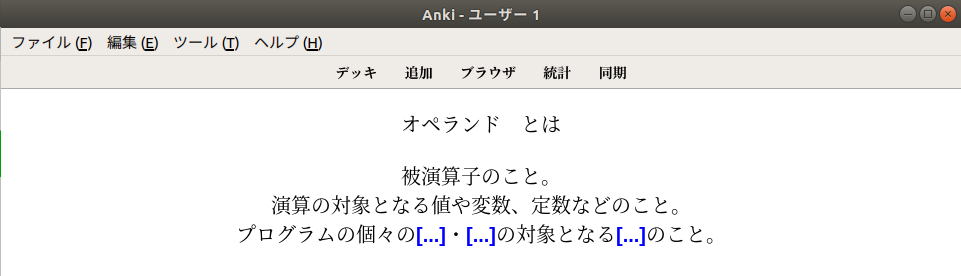
このように、穴埋めは分けることができます。
また、右上で太字にしたり下付き文字にしたりできます。
ショートカットキーを覚えたら便利ですよ!

Cの後の数字で分けられます。
###②カードを学習する
カードを学習するうえで、
「このカードもっと学習したかったのになぁ」ってことがあると思います。
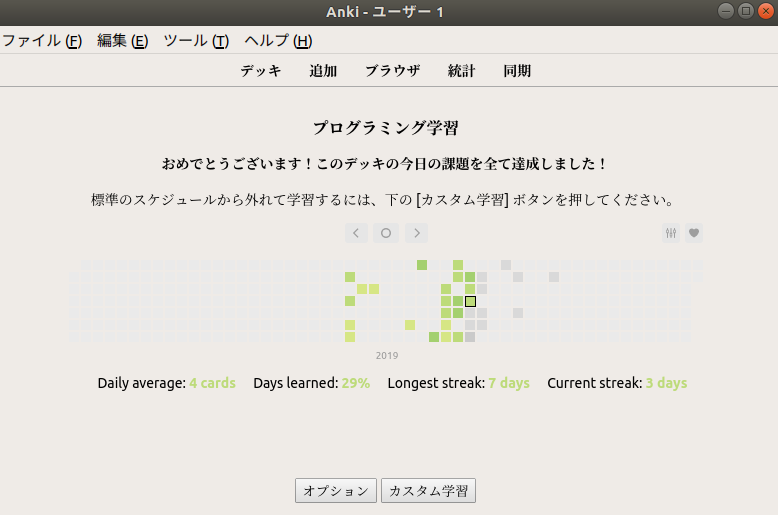
その時に使えるのが、「カスタム学習セッション」です。

下の「カスタム学習」ボタンを押せばおけ。
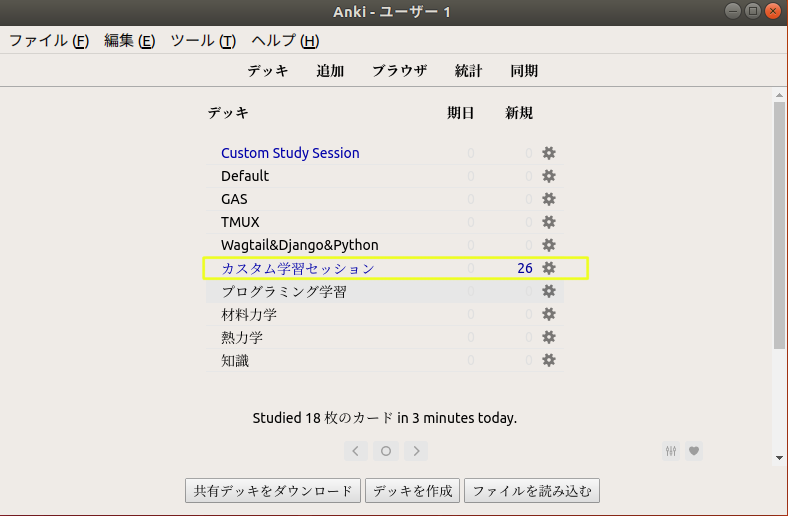
全部まとめて学習したい時は、
「カードの状態やタグを選んで学習する」⇛「全てのカードを無作為に選択(詰め込みモード)」
を選びましょう。

このように、「カスタム学習セッション」が追加されます。
###③便利なアドオン
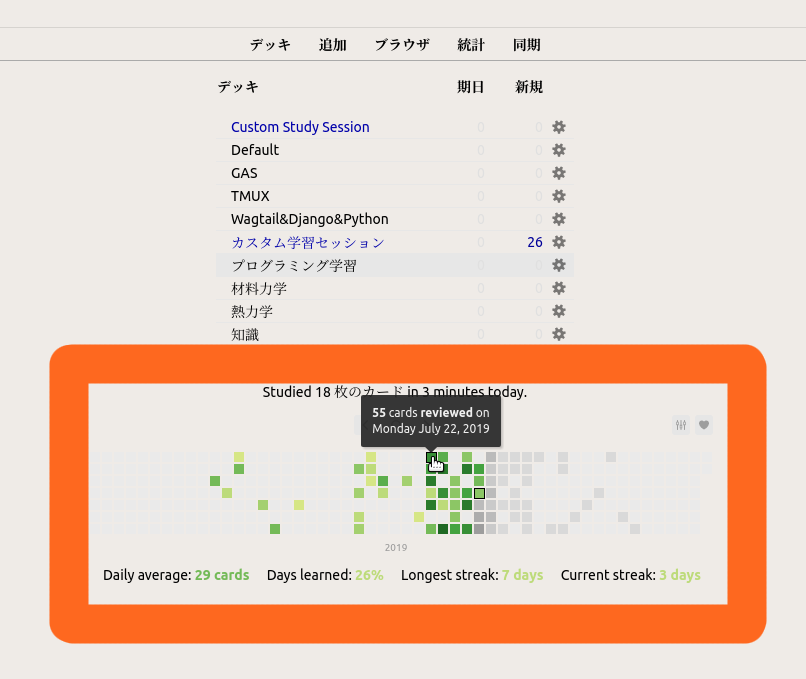
「ReviewHeatmap」というアドオンが便利です。
Anki2.1なら下記サイトです。
ReviewHeatmap
👇このアドオンのダウンロード方法
①Ankiアプリのトップページ上の「ツール」⇛「アドオン」を選択 (Ctrl + Shift + A でもいける)
②「アドオンを取得」をクリック
③上記サイトに載っている番号を「コード」の部分に記入(723520343)
④「OK」を押す
⑤Ankiを再起動したら反映されます。
他にも便利なアドオンがあるはずなので、随時追加していきます。
###④その他の設定
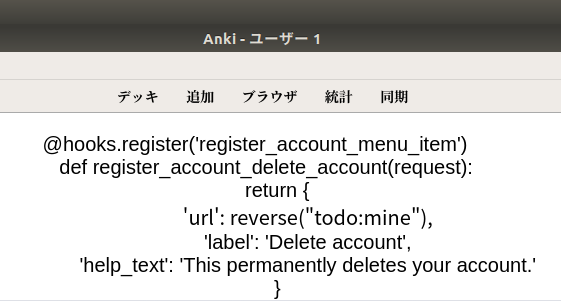
Ankiのカードはデフォルトでは、中央寄せになっています。
ただ、プログラミング系の勉強をするには中央寄せは不都合です。

こんな風に、コードが見にくくなります。
コードを整えたい時は、次のようにしましょう。

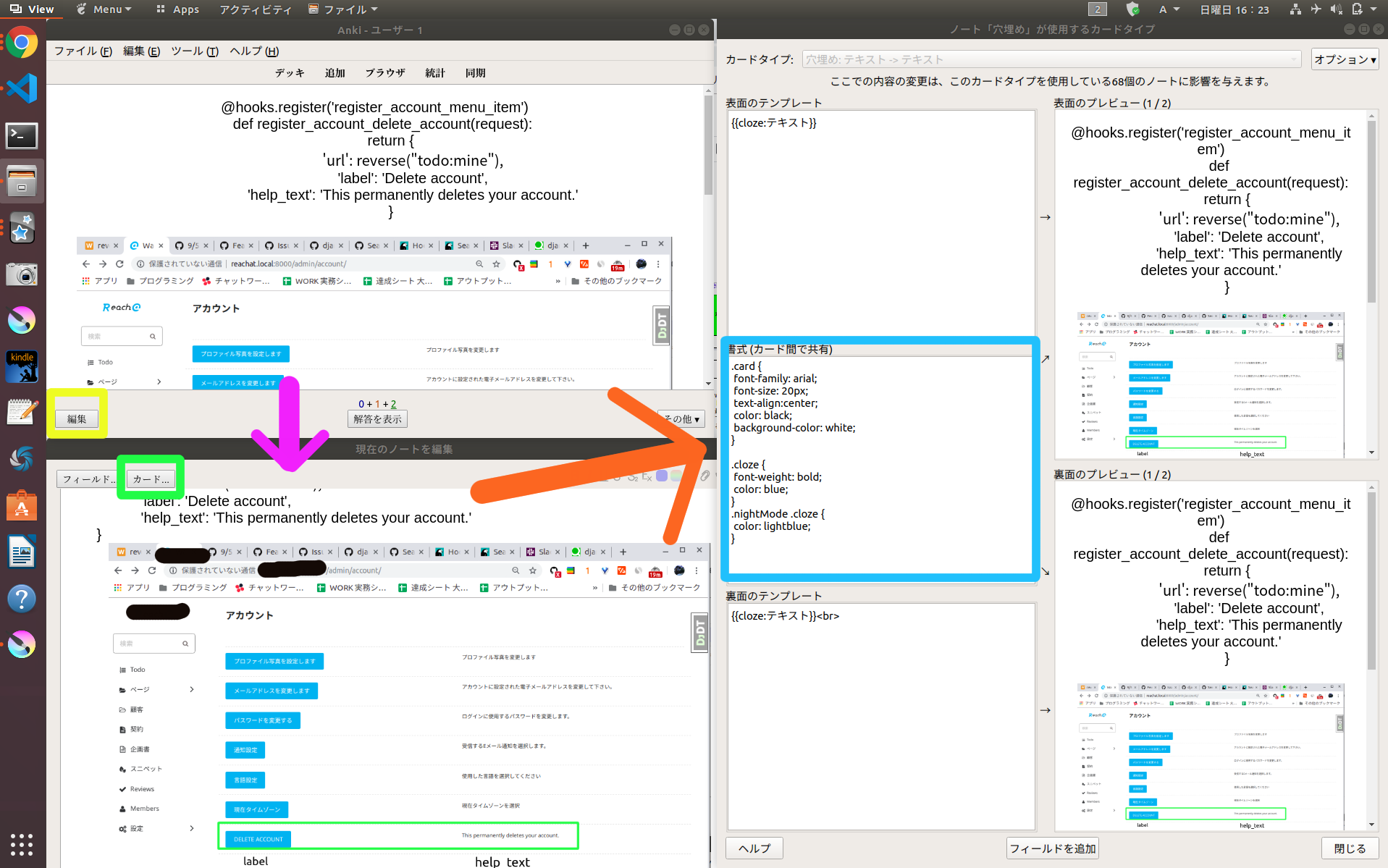
①問題のカードの左下の「編集」をクリック
②編集画面左上の「カード...」をクリック
③「書式」の部分のCSSをいじる。
text-align: center;
これをleftにすればいい感じになります。
ただ、このCSSは同じ種類のカード間で共有されます(穴埋めカードなら、それにに全部反映される)。
カードの種類は自分でも増やせるので、それでオリジナルのカードを作れば良いでしょう。