これは何
Vue.Draggable というライブラリを使って、リストを並び替えをする実装をしてみた。
そこで、アニメーションのオプションをつけると、見た目もそれっぽく動いてくれるのでその方法を記録しておく。
公式: https://github.com/SortableJS/Vue.Draggable
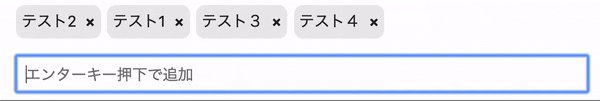
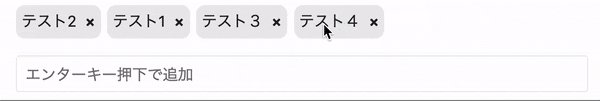
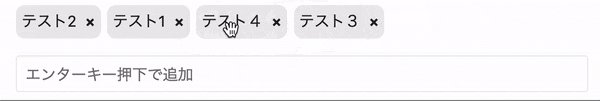
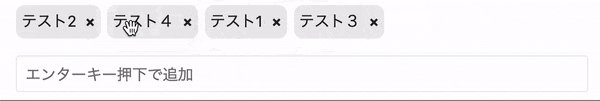
動作こんな感じ
インストール
npm i -S vuedraggable
yarn とか CDN での導入方法などは公式ドキュメントを参考にしてください。
コード
<draggable v-model="keywordList" class="keyword-list"
:animation="200">
<div class="keyword" v-for="(keyword, index) in keywordList">
<span class="keyword-name">
{{ keyword }}</span><span class="icon-remove"
</div>
</draggable>
classは見た目整えるだけなので無視してください。
draggableの動作のために重要なのは。v-forで回すリスト(ここではkeywordList)と、v-modelで指定する変数を合わせる、くらいで難しいことはありません。
アニメーションについて
オプションはdraggableのタグに直接つければOK。
参考: https://github.com/SortableJS/Vue.Draggable#All-sortable-options
Sortable options can be set directly as vue.draggable props since version 2.19.
古いバージョンだと以下のように:optionsで指定してようです(古いブログなどを参考にする場合には注意が必要)
:options="{handle:'.handle'}"