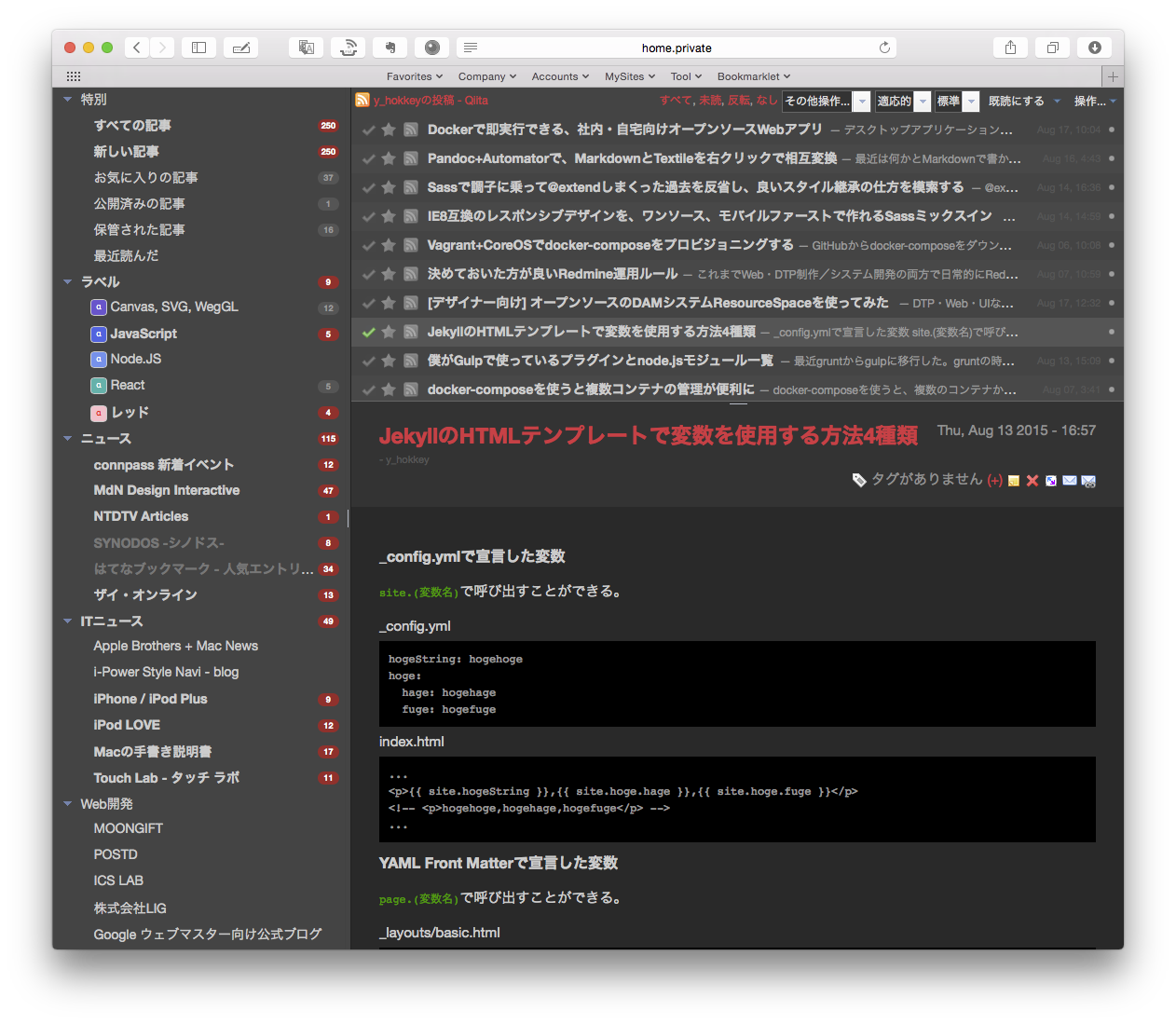
TinyTinyRSSのnight.cssもっと格好良くする
GoogleReader亡き後に大活躍してくれているサーバインストール型のオープンソースRSSリーダーTinyTinyRSSのダークテーマを改造し、標準よりも格好よくしてみた。
- 余計なモノクロームフィルターを解除
- グレーを多様して白黒のコントラストを緩和
- 本文をリキッドレイアウトにして記事を読みやすく
CSS
テーマを「night.css」にしてからCSSの「スタイルシートのカスタマイズ」ダイアログ内に以下をペースト。
/* remove monochrome filter */
body#ttrssMain .cdm .cdmContentInner img,
body#ttrssMain .cdm img.tinyFeedIcon,
body#ttrssMain .cdm .cdmFooter img,
body#ttrssMain #feedTree img,
body#ttrssMain .postContent img {
-webkit-filter:none;
filter:none;
}
body#ttrssMain .hl.Selected,
body#ttrssMain .hl.active {
background:#555 !important;
}
div.postReply div.postContent {
padding: 2em;
padding-top: 2em !important;
padding-bottom: 2em !important;
background: #292929;
min-height: 100%;
}
div.postContent p {
max-width: none;
}
.claro .dijitSplitterV,
.claro .dijitGutterV {
border-right: 1px solid #222;
}
.claro .dijitSplitterV,
.claro .dijitGutterV,
body#ttrssMain #feeds-holder,
body#ttrssMain #headlines-frame,
body#ttrssMain #main-toolbar {
background-color: #444;
}
a {
color : hsl(-5, 75%, 55%);
text-decoration : none;
}
body#ttrssMain #main-toolbar {
border: none;
}
body#ttrssMain .postHeader {
background: transparent;
border: none;
padding: 1em 2em;
margin-right: 0;
}
.postTitle a {
font-size: 1.5em;
white-space: initial;
}
/* no icons */
.dijitIcon.dijitTreeIcon.feedIcon {display:none;}
/* remove border */
h2{border: 0;}
/* ignore <font> tag style */
font{color: inherit;}
/* error feed */
#feedTree .dijitTreeRow.Error .dijitTreeLabel {
color: #777;
}
/* remove border */
.hl {
border-width: 0;
}
/* striped background */
.hl:nth-of-type(even){
background-color: #484848;
}
/* change border color */
#ttrssMain #headlines-frame {
border-bottom: 1px solid #666 !important;
}
/* change bubble color */
body#ttrssMain #feedTree .counterNode {
border-radius: 1em;
border: 0;
background: brown;
}
/* force align left */
div[align] {
text-align: left !important;
}
/* trim useless br */
br + br + br,
p:empty {
display: none;
}
.claro .dijitMenuItem {
color: #ddd;
}