Ionicで電卓を作成したので振り返る(始まり編)の続きです。
今回は、作った電卓の仕様についてです。
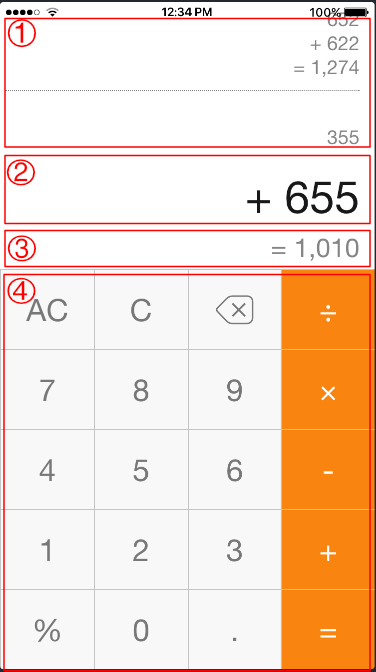
アプリの画面
1.履歴部分
計算結果の履歴が表示されます。Componentにて作成しています。下詰で表示します。

アニメーションします。表示からは見でた部分もスクロールで確認することができます。
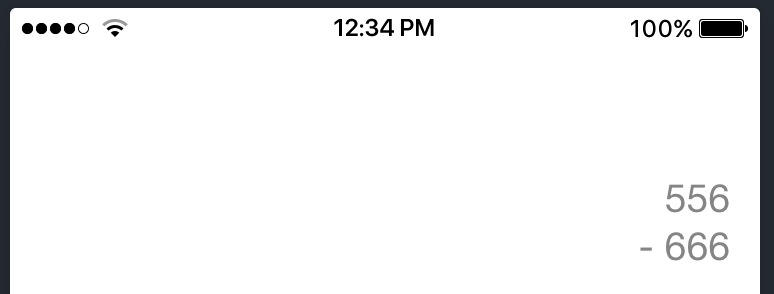
2.メインディスプレイ
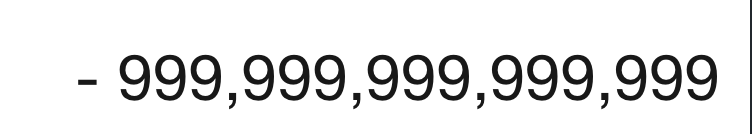
入力中の内容が表示されます。文字数が多い場合は可変で文字が小さくります。また、3桁ごとにカンマが自動で入ります。

文字数の自動調整にDirective。カンマの自動挿入にPipeを使っています。
3.サブディスプレイ
計算中の内容を表示します。
4.コントローラー部
各数値、四則演算の入力を受けつけます。
テーブル風レイアウトにはion-gridを使用しています。
backspaceはion-iconを使用しています。
使用、デザインの参考元
iPhoneの電卓に似てるとよく言われます。が、しかし、参考にしたのはXiaomiの電卓アプリです。
iPhoneの電卓によく似ているXiaomiの電卓アプリをさらに参考にした感じです。
iOS版、Android版の両方が出ているので興味があったら見てみてください。
・iOS
https://itunes.apple.com/jp/app/id1195791018?mt=8
・Android
https://play.google.com/store/apps/details?id=com.miui.calculator&hl=ja
目次
・始まり編(ionic、目的、作成したソースコードの公開)
・仕様編(アプリの仕様説明)
・Component編(ボトムアップ式のリスト実現方法、変更検知、謎のsetTimeout、アニメーション)
・Directive編(文字サイズの変更、変更検知、謎の計算式)
-----ここから下はいつか書く----
・Pipe編(カンマ)
・テスト編(環境構築、Providerのテスト)
・その他編(ion-iconって機種ごとにあったりなかったりで表示されないんですね)
・デプロイ周り編(platform直下のファイルについて、netlify、PWA)