HTML5を使ってモバイル・アプリを作れるPhoneGapのオープンソース版「Apache Cordova」を使って、Google Mapsを表示するプラグインを紹介します。
phonegap-googlemaps-plugin
https://github.com/wf9a5m75/phonegap-googlemaps-plugin/
SDKを使用して表示するので、ネイティブアプリと同じようにサクサク地図が表示されます。
今回はiOSアプリを作成する方法を紹介します。
1. Apache Cordovaのインストール
- Node.jsをインストール
-
npm -g install cordovaでApache Cordovaをインストール - Apache Antもインストール
- XCodeもインストール
2. Cordovaプロジェクトの作成
$> cordova create HelloMap com.example.myapp HelloMap
と実行すると、HelloMapディレクトリが作成されます。
3. プラットフォームの追加
$> cd HelloMap/
$> cordova platform add ios
HelloMap/platforms/以下に、iosのプロジェクトが作成されます。
4. APIキーを取得する
続いて、Google APIs Console をブラウザで開きます。
登録しているプロジェクトがない場合は、適当に登録します。
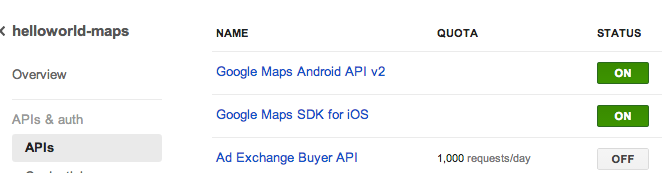
APIs & auth > APIsを開き、Google Maps SDK for iOSをOnにします。

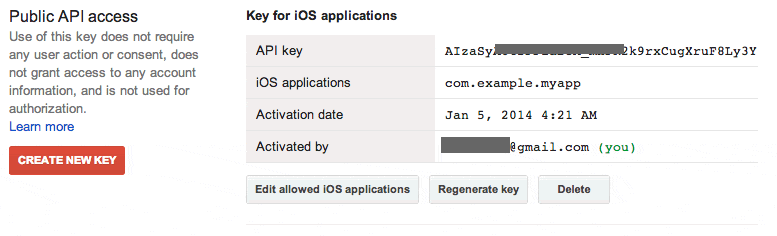
続いてCredentialsを開き、アプリの名前空間を登録します。
APIキーが作成されるので、これをメモしておきます。

5. プラグインのインストール
Cordovaプロジェクトのディレクトリに戻ります。
$> cd HelloMap/
続いて、プラグインをインストールします。
$> cordova plugin add plugin.google.maps --variable API_KEY_FOR_IOS=(取得したAPIキー)
インストールはこれでOKです。
6. コードの作成
ここからは楽しいコーディングです。
HelloMap/www/index.htmlをテキストエディタで編集します。
まず試しに以下のHTMLをコピペしてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript">
var map;
document.addEventListener("deviceready", function() {
var button = document.getElementById("button");
button.addEventListener("click", onBtnClicked, false);
var div = document.getElementById("map_canvas");
map = plugin.google.maps.Map.getMap(div);
}, false);
function onBtnClicked() {
map.showDialog();
}
</script>
</head>
<body>
<h3>PhoneGap-GoogleMaps-Plugin</h3>
<div style="width:100%;height:400px" id="map_canvas"></div>
<button id="button">Full Screen</button>
</body>
</html>
7. 実行
シミュレータで実行するには、Node.jsのシミュレータ用モジュールをインストールしてください。
$> npm -g install ios-sim
実機で実行するには、ios-deploy もインストールします。
$> npm -g install ios-deploy
実行するのは次のコマンドです。
$> cordova emulate ios
あとは以下のコマンドを実行するだけで、勝手にインストールされるはずです。
$> cordova run ios
こんな感じになるはずです。
