こんにちは。久しぶりの投稿になります。
ページメニューのライブラリつくってみました。
Page Menu View
特徴
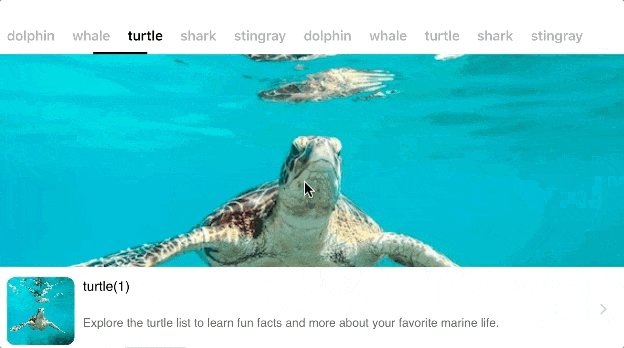
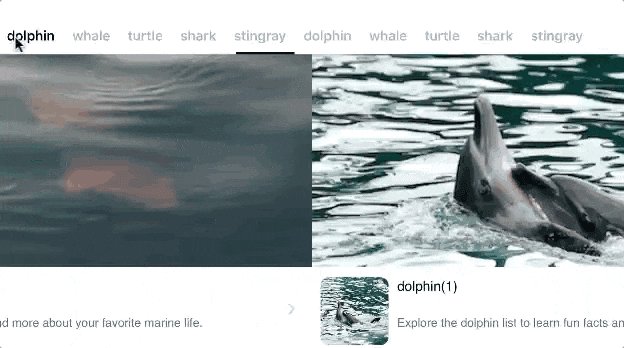
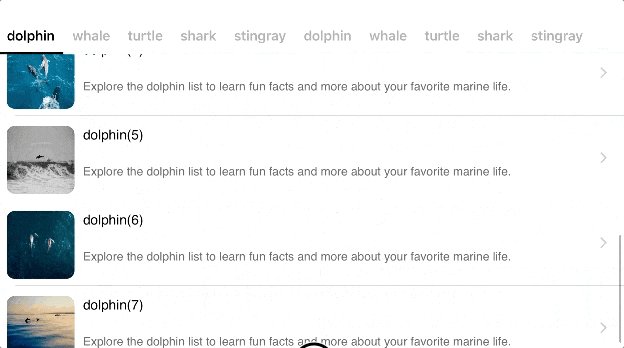
・スワイプ、タップでビューの切り替えができる
・ビュー切り替え前後のタイミングを取得できる
・メニュータイトルの更新ができる
・オリエンテーション対応
ライブラリは こちら にあります。
インストール
Xcodeに手動でドロップします。こちらのソースをとりこんでください。
使い方
UIViewControllerクラスを配列に格納してください
// UIViewContoller を初期化 -> 背景色、タイトルを設定
let viewController1 = UIViewController()
viewController1.view.backgroundColor = .blue
viewController1.title = "Child View 1"
let viewController2 = UIViewController()
viewController2.view.backgroundColor = .green
viewController2.title = "Child View 2"
let viewController3 = UIViewController()
viewController3.view.backgroundColor = .yellow
viewController3.title = "Child View 3"
// 配列に初期化したViewControllerを格納
let viewControllers = [viewController1, viewController2, viewController3]
オプションを指定します。詳しくは後の項目で説明したいと思います。
// オプションを初期化
let option = PageMenuOption(frame: CGRect(
x: 0, y: 20, width: view.frame.size.width, height: view.frame.size.height - 20))
PageMenuViewに、ViewControllersとoptionを渡し、初期化します。
// PageMenuViewにViewControllerとOptionを渡す
let pageMenu = PageMenuView(viewControllers: viewControllers, option: option)
view.addSubview(pageMenu)
サンプルコードはこちらになります。
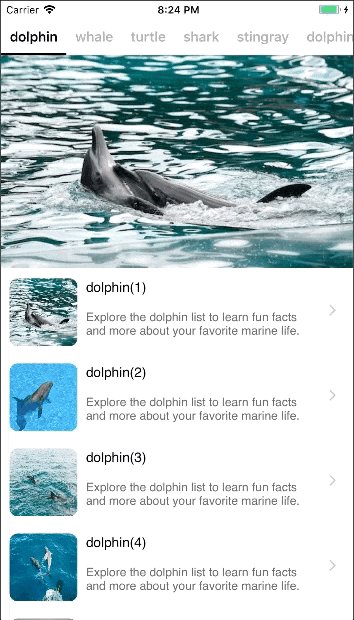
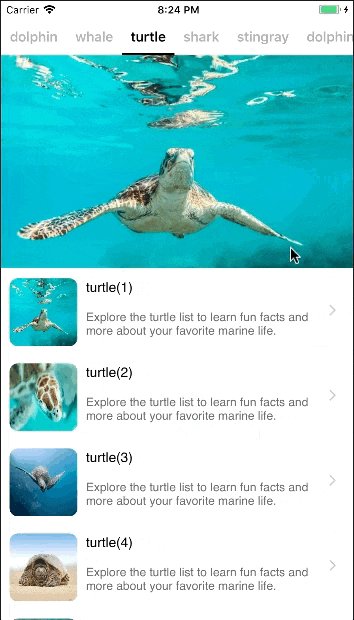
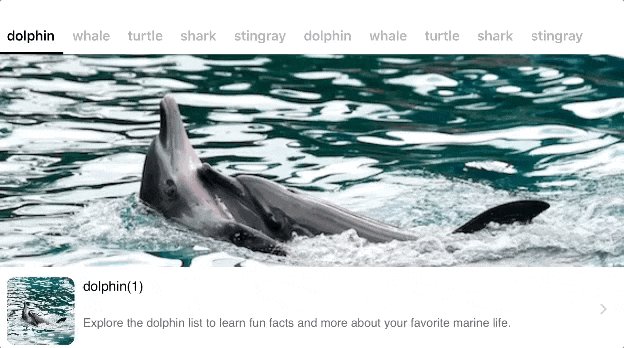
表示は以下のようになるかと思います。
ビュー切り替え前後を感知したい
PageMenuViewDelegate を 追加してください。
class ViewController: UIViewController, PageMenuViewDelegate {
delegate を PageMenuView に設定してください
pageMenu.delegate = self
以下関数を追加してください。ビュー切り替えの前後に以下関数が呼ばれ、現在のViewControllerとIndexを取得することができます。
func willMoveToPage(_ pageMenu: PageMenuView, from viewController: UIViewController, index currentViewControllerIndex : Int) {}
func didMoveToPage(_ pageMenu: PageMenuView, to viewController: UIViewController, index currentViewControllerIndex: Int) {}
カスタマイズしたい
いくつか例をあげていこうかと思います。以下がデフォルトの表示になります。
// Page menu UI option
let option = PageMenuOption(frame: CGRect(
x: 0, y: 20, width: view.frame.size.width, height: view.frame.size.height - 20))
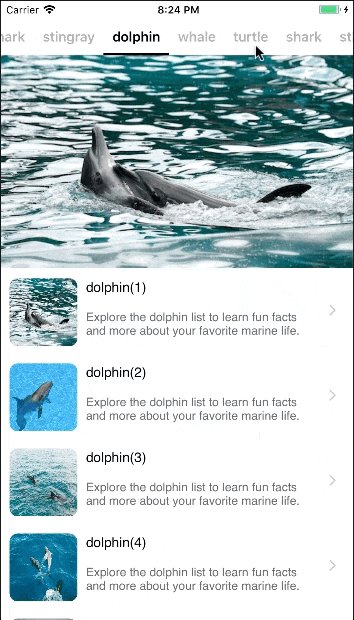
メニューの幅を指定したい場合
// Page menu UI option
var option = PageMenuOption(
frame: CGRect(x: 0, y: 20, width: view.frame.size.width, height: view.frame.size.height - 20))
option.menuItemWidth = view.frame.size.width / 3
option.menuTitleMargin = 0
menuItemWidthで幅を指定し、menuTitleMarginでメニュー間の間隔を0pxにします。
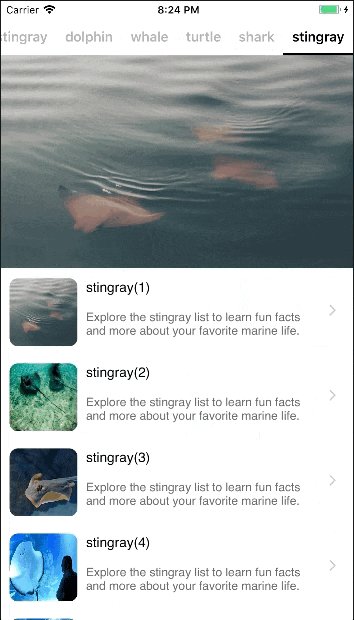
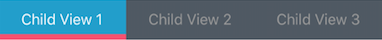
色を変更したい場合、以下の指定になります。
// Page menu UI option
var option = PageMenuOption(frame: CGRect(
x: 0, y: 20, width: view.frame.size.width, height: view.frame.size.height - 20))
option.menuItemWidth = view.frame.size.width / 3
option.menuItemBackgroundColorNormal = UIColor(red:0.388, green:0.424, blue:0.467, alpha:1)
option.menuItemBackgroundColorSelected = UIColor(red:0.227, green:0.678, blue:0.851, alpha:1)
option.menuTitleMargin = 0
option.menuTitleColorNormal = .lightGray
option.menuTitleColorSelected = .white
option.menuIndicatorHeight = 6
option.menuIndicatorColor = UIColor(red:0.969, green:0.424, blue:0.510, alpha:1)
以下に各要素の説明になります
Optionの要素一覧
| 要素名 | タイプ | 詳細 | 初期値 | requirment |
|---|---|---|---|---|
| frame | CGRect | ページメニューのサイズとポジション | zero | *required |
| menuItemHeight | CGFloat | メニューの高さ | 44px | optional |
| menuItemWidth | CGFloat | メニューの幅 | depends on text length | optional |
| menuItemBackgroundColorNormal | UIColor | メニューの背景色 (未選択時) | white | optional |
| menuItemBackgroundColorSelected | UIColor | メニューの背景色 (選択時) | white | optional |
| menuTitleMargin | CGFloat | メニュー間のマージン | 40 px | optional |
| menuTitleFont | UIFont | メニュータイトルのフォントサイズとファミリー | systemFont, 14px | optional |
| menuTitleColorNormal | UIColor | メニュータイトルの色 (未選択時) | lightGray | optional |
| menuTitleColorSelected | UIColor | メニュータイトルの色 (選択時) | black | optional |
| menuIndicatorHeight | CGFloat | アンダーラインの高さ | 3px | optional |
| menuIndicatorColor | UIColor | アンダーラインの色 | darkGray | optional |
最後まで読んで頂き、ありがとうございました!