広告の実装って大変ですよね
しかも、複数の広告ネットワークをABテストしてたり、割合で分けてたりすると「10回リロードして、たまたま出るのを待つ」みたいなデバッグをしてる人もいるんじゃないでしょうか?
そんな人に朗報です。
chromeでbreak pointを貼ってjsの実行を止めれば、変数を上書きできるので、100%自分が望むネットワークの広告を表示できます。
対象者
- 広告を出すのは運が必要だと思ってる人
- 広告sdkを定期的に導入している人
- ランダムな処理をデバッグする人
手順
- chromeのデバックコンソールでSourceパネルを開く
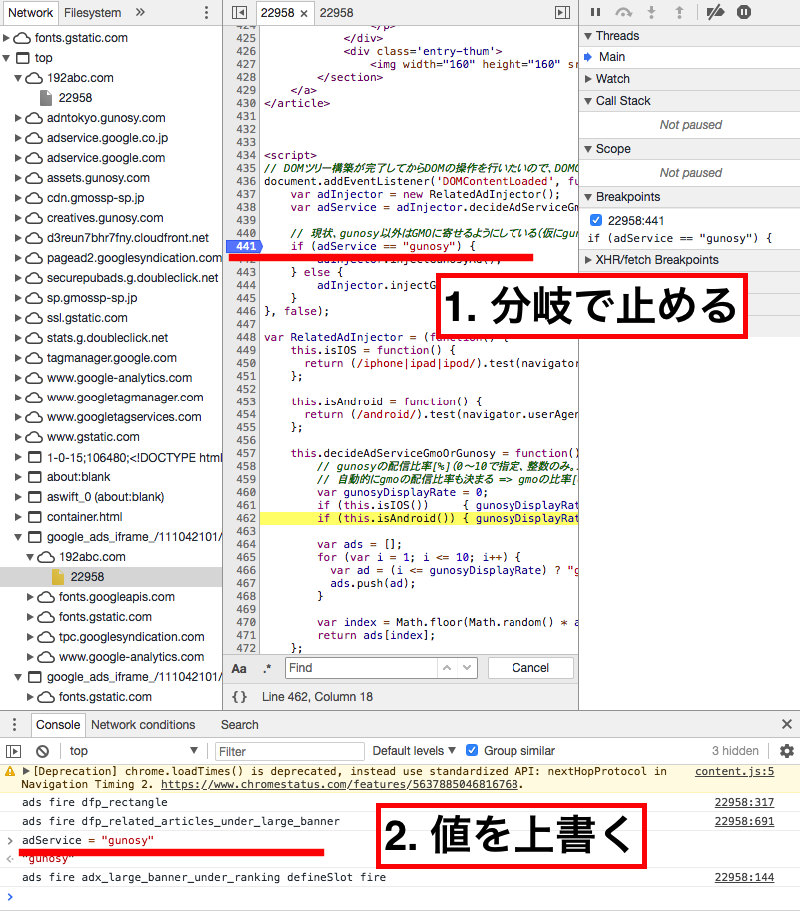
- 該当箇所にブレークポイントを貼る(画像の1のところ)
- リロード
- 止まったら、値を上書きする(画像の2のところ)
- 進める
これで、10回リロードしなくても、ほしい広告を得られるようになりました
めでたしめでたし