ちょっと手元にBluetoothなゲームパッドが3つほど揃ったので、Chrome for AndroidのGamepad APIでどれだけ使えそうか確認してみた。
W3CのGamepad APIの仕様とかはこの辺に
https://dvcs.w3.org/hg/gamepad/raw-file/default/gamepad.html
テスト環境とかデバイス
ゲームパッド
米国滞在中なので、米国で入手できるもの。
Red Samuraiとかは、GameStopで店員さんに「Androidで使えるやつくれ」って言って一番安かった($12)やつ。
端末
Nexus 5
Android 5.0
Chrome for Android 39.0.2171.59
確認方法
確認は、面倒だったので、こちらのテスターを使いました。
http://www.html5rocks.com/en/tutorials/doodles/gamepad/gamepad-tester/tester.html
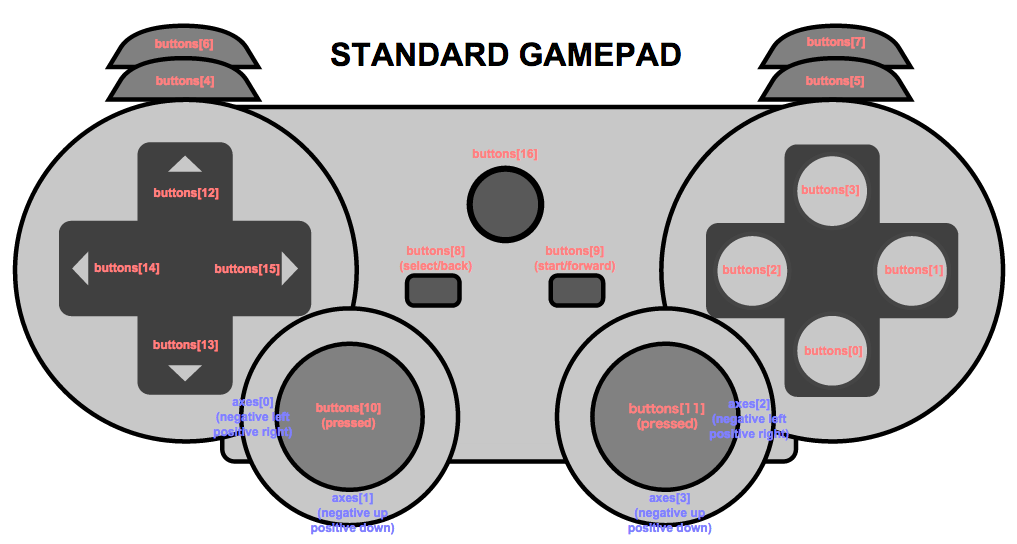
比較用のレイアウトについて
今のところ、Standardレイアウトしかサポートされていないので、これとの対比で見ていきます。
確認結果
青字はStandardレイアウトと合致しているもの、赤字は問題あるもの。
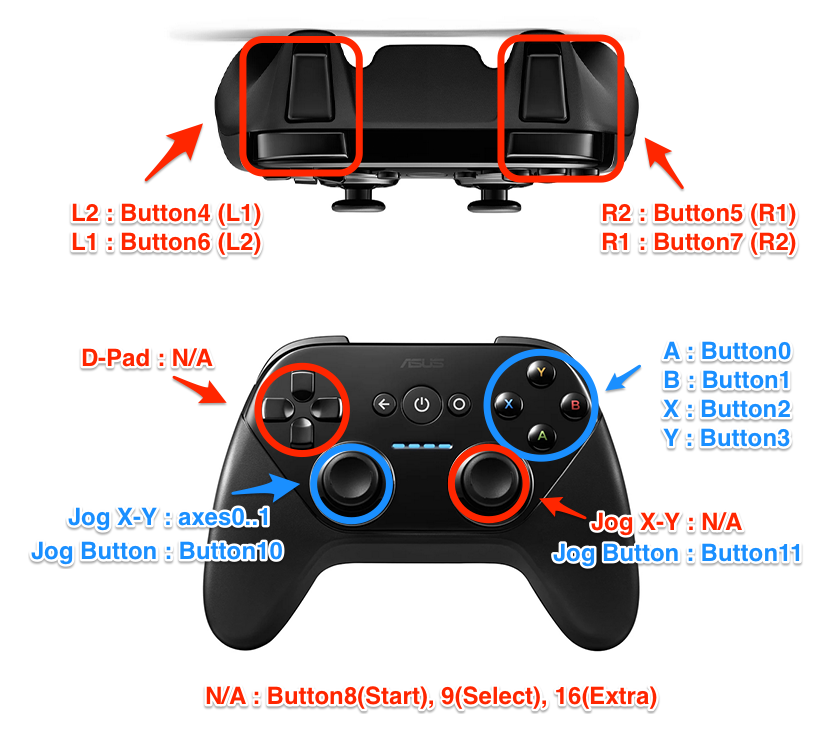
Nexus Player 用ゲームパッド
Google謹製(端から見たらFire TVにブチギレて作ったように見える)のNexux Playerと同時に発売された、専用のゲームパッド。メーカーは安定と信頼のASUS。
出自から考えて、今回一番期待してたけど、他と似たようなもの。。。(こいつのせいじゃないけど)
Gamepad API経由で取れるものでは、L2, R2, Jog X-Yはアナログ入力、他は全部デジタル入力。
Red Samurai Tablet Wireless Game Controller
ゲームショップ"GameStop"のプライベートブランドの商品。商品ページからしてだいぶSAMURAI!!!な感じ。
Gamepad API経由で取れるものでは、Jog X-Yはアナログ入力、他は全部デジタル入力。
Amazon Fire TV Game Controller
2014前半にひっそりと発売された、Amazon Fire TVの専用ゲームパッド。
Amazon Fire TV自体が、自前のビデオサービスのコンソールという役割と同じくらい、ゲームコンソールという側面をかなり推してた。ゲームクリエイター向けのworkshopもSFで行ってた。
今回の中では唯一のXBOX/Dreamcast配置。
まとめ
Chrome for Androidにおいては、Gamepad APIの対応は現状(2014年12月)ではまだまだ微妙です。
安定して使えそうなのは、A,B,X,Y(Button0..3)と、L-Jog Stick(axes0..1, Button10)です。
取れているけどレイアウトが違う、とかだとまだアプリケーション側で対応できますが、そもそも取れてこないのがとても痛い。特にD-Pad。
L-Jog Stickが取れてるからまだFPS系なら・・・という儚い希望も、L2、R2の絶望的な状況で砕かれます。
まだAPI自体がDraftなので、今後徐々に対応してくれるものとおもいますが、WebでGamepadが使えるようになってうれしそうなのはモバイルなので、倍プッシュで対応してほしいなぁ。と。
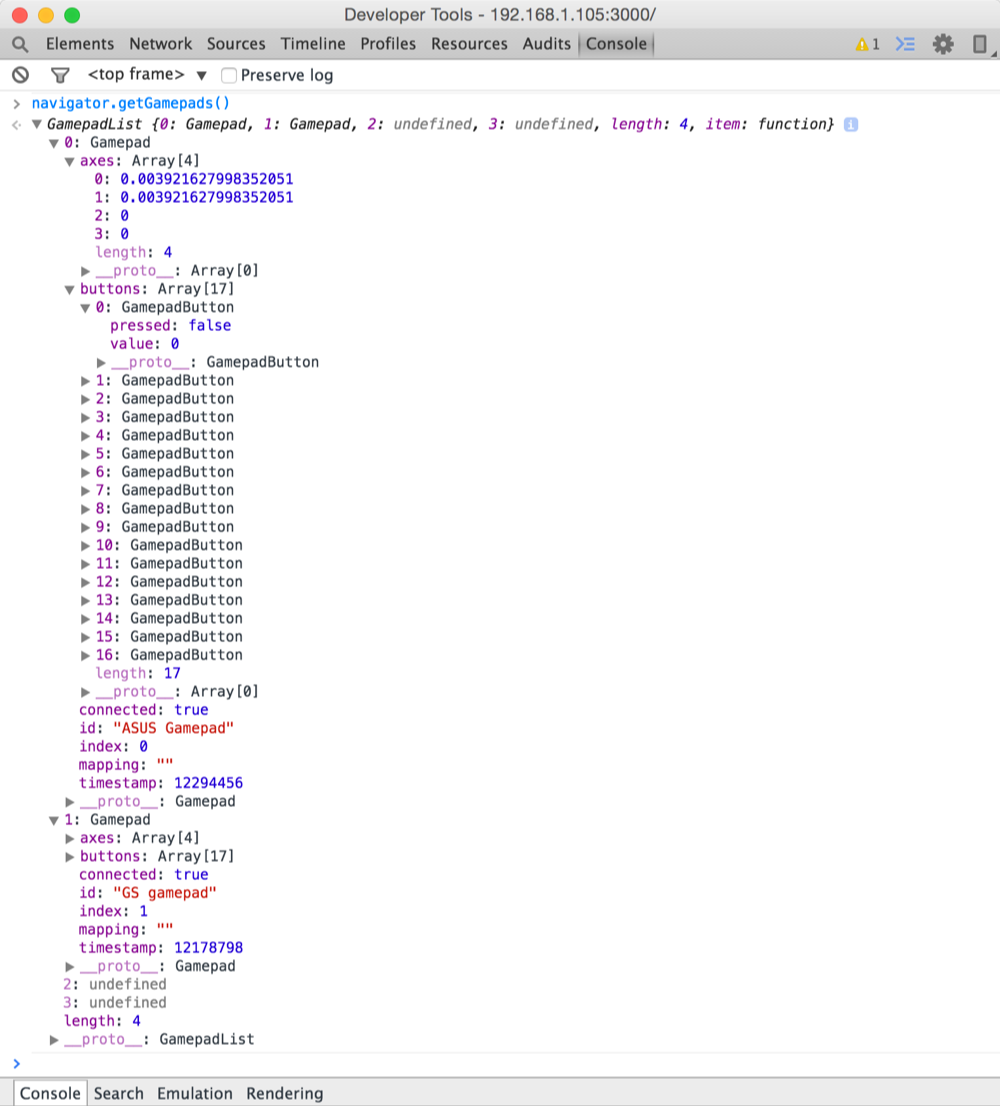
ちなみに、自分のコードで直接確認する場合は、PCのChromeからリモートデバッグをやって、navigator.getGamepads()してやると、以下のように取れます。
ちゃんとOSでの認識順の通り、ゲームパッドが配列でとれてますね。
W3Cの仕様書だけだと想像ができない私のようなボンクラにはこちらがおすすめ。