はじめに
Spring '15のリリースノートによると、新しいLightningコンポーネントが幾つも使えるようになっているようです。果たして今度はドキュメントに掲載されているコンポーネントはすべて動くのでしょうか。
ということで、今回は好きなパラメーターを指定して簡単にコンポーネントを生成できるコンポーネントを用意しました。
動作サンプル
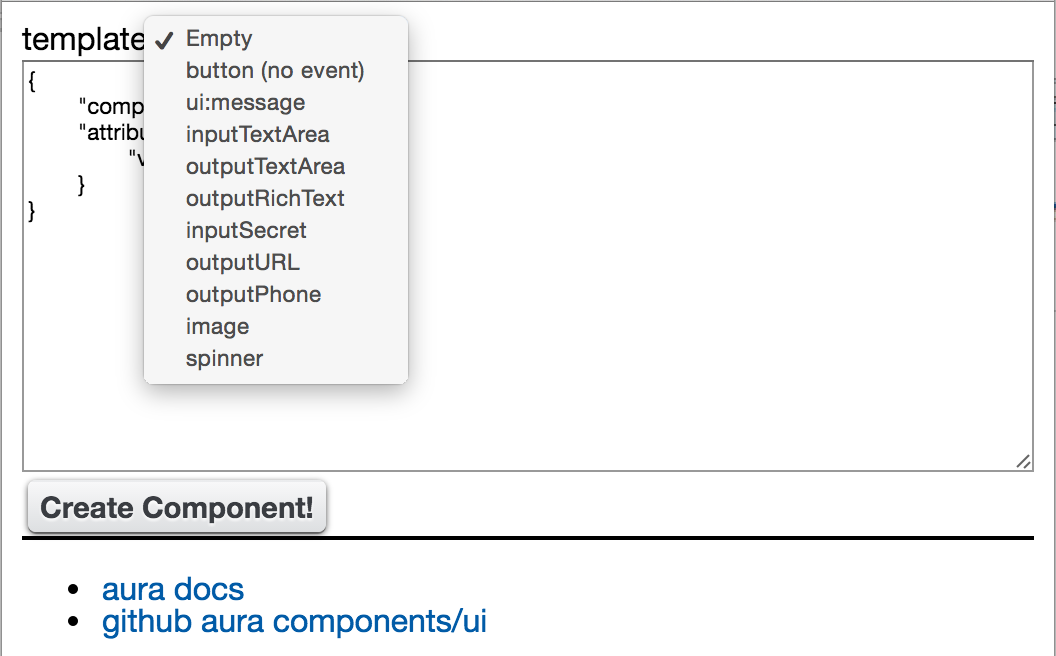
ソースは後述しますのでまずは動作です。テンプレートから好きなサンプルを選んで、
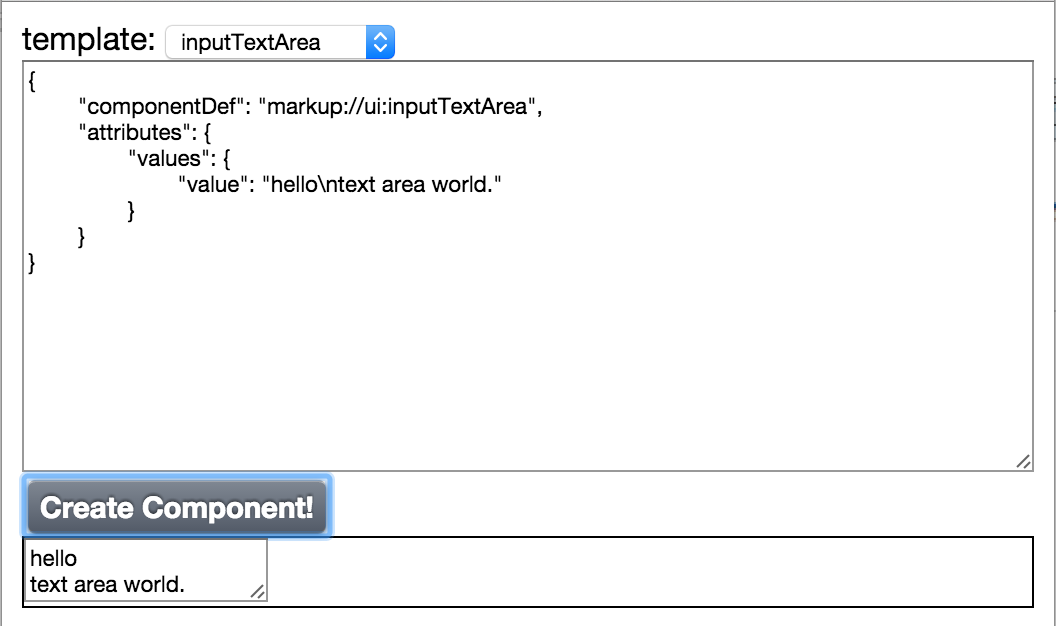
パラメーターを調整して「Create Component!」ボタンを押すと、タグでは生成できなかったui:inputTextAreaコンポーネントができました。
今度は別のテンプレートを選ぶと、Spring '15から公開のSpinnerコンポーネントもできました(実際にはアニメーションします)。
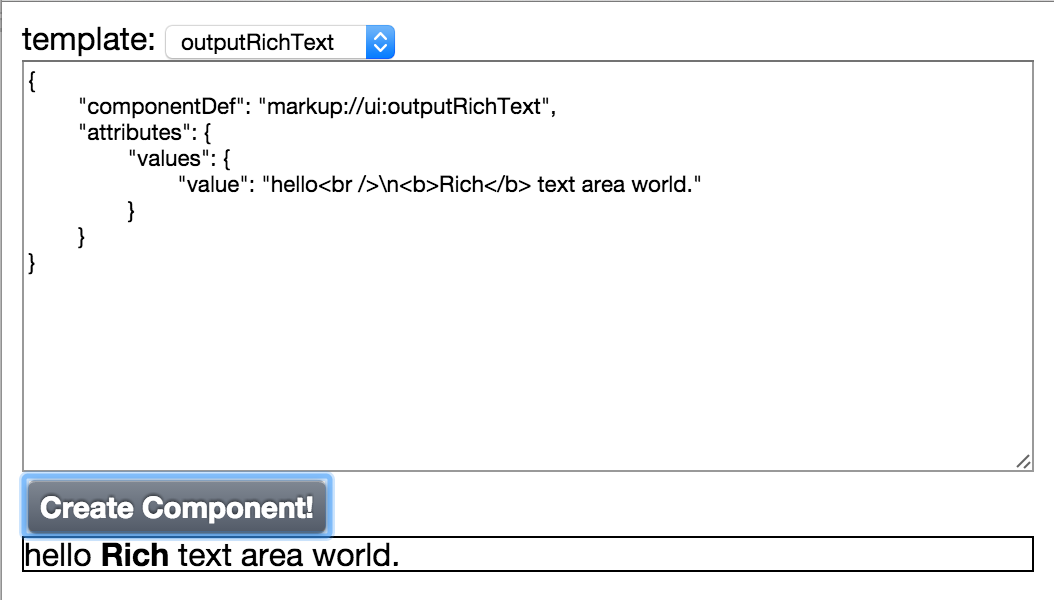
outputRichTextAreaコンポーネントは<br />タグに対応していないこともわかります(ソースを見ると、SUPPORTED_HTML_TAGSになぜか"br"がないことがわかります)。
ソース
こちらがコンポーネントのソースです。基本的にコンポーネントの動的生成によるui:messageのラッパーで紹介したnewComponentAsyncメソッドを呼んでいるだけです。
<aura:component implements="force:appHostable">
<form>
template: <select aura:id="template" onchange="{!c.changeTemplate}">
<option aura:id="defaultTemplate" value='{
"componentDef": "markup://",
"attributes": {
"values": {
}
}
}'>Empty</option>
<option value='{
"componentDef": "markup://ui:button",
"attributes": {
"values": {
"label": "hello",
"buttonTitle": "world"
}
}
}'>button (no event)</option>
<option value='{
"componentDef": "markup://ui:message",
"attributes" : {
"values" : {
"title": "hello",
"severity": "error",
"closable": true
}
}
}'>ui:message</option>
<option value='{
"componentDef": "markup://ui:inputTextArea",
"attributes": {
"values": {
"value": "hello\ntext area world."
}
}
}'>inputTextArea</option>
<option value='{
"componentDef": "markup://ui:outputTextArea",
"attributes": {
"values": {
"value": "hello\ntext area world."
}
}
}'>outputTextArea</option>
<option value='{
"componentDef": "markup://ui:outputRichText",
"attributes": {
"values": {
"value": "hello<br />\n<b>Rich</b> text area world."
}
}
}'>outputRichText</option>
<option value='{
"componentDef": "markup://ui:inputSecret",
"attributes": {
"values": {
}
}
}'>inputSecret</option>
<option value='{
"componentDef": "markup://ui:outputURL",
"attributes": {
"values": {
"label": "example link", "value": "http://example.com/"
}
}
}'>outputURL</option>
<option value='{
"componentDef": "markup://ui:outputPhone",
"attributes": {
"values": {
"label": "phone", "value": "0120-000-000"
}
}
}'>outputPhone</option>
<option value='{
"componentDef": "markup://ui:image",
"attributes": {
"values": {
"src": "https://secure.sfdcstatic.com/common/assets/img/logo-tagline-company.png"
}
}
}'>image</option>
<option value='{
"componentDef": "markup://ui:spinner"
}'>spinner</option>
</select><br />
<textarea aura:id="textarea" style="width: 500px; height:200px;"></textarea><br />
<ui:button press="{!c.createComponent}" label="Create Component!" />
</form>
<div aura:id="placeholder" style="border: solid 1px;"></div>
<ul>
<li><a href="/auradocs/reference.app#reference?descriptor=ui:button&defType=component">aura docs</a></li>
<li><a href="https://github.com/forcedotcom/aura/tree/master/aura-components/src/main/components/ui">github aura components/ui</a></li>
</ul>
</aura:component>
({
changeTemplate: function(component, event, helper) {
var select = component.get('template');
var value = select.getElement().value;
var textarea = component.get('textarea');
textarea.getElement().value = JSON.stringify(JSON.parse(value), null, "\t");
},
createComponent: function(component, event, helper) {
var textarea = component.get('textarea');
var value = textarea.getElement().value;
try {
var componentDef = JSON.parse(value);
console.log(value, componentDef);
$A.componentService.newComponentAsync(
component,
function(newComponent) {
console.log('component created');
var placeholder = component.find('placeholder');
placeholder.set('v.body', newComponent);
},
componentDef
);
} catch (e) {
$A.error(e);
$A.trace();
}
}
})
おわりに
何か面白いコンポーネントがあったらテンプレートに足したいので教えてください。
とはいいつつ、実際のところはコンポーネントファイルにタグで書くとは思うので、このコンポーネントが実用的なのかはかなり怪しいところですが、色々なコンポーネントの表示を試したい時、タグの記述を更新してプレビューを再読み込みするよりもこちらに適当に記載して生成した方が早い場合もあるかもしれません。