コピペだけで作れる@keyframesを使用したCSSアニメーションを30個ご紹介します。
animation-duration、animation-timing-function、animation-direction、animation-iteration-countなどの@keyframesプロパティを要所要所で使い分けています。
コードには説明もわかりやすく書いてあるのでかなり参考になります
完全オリジナルでコピペだけで実装できてしまうお手軽なアニメーションとなっています
Webデザイン初心者の方はもちろんですが、バックエンドエンジニアの方にもとても助かる内容になっています
@keyframesのCSSアンイメーション30選
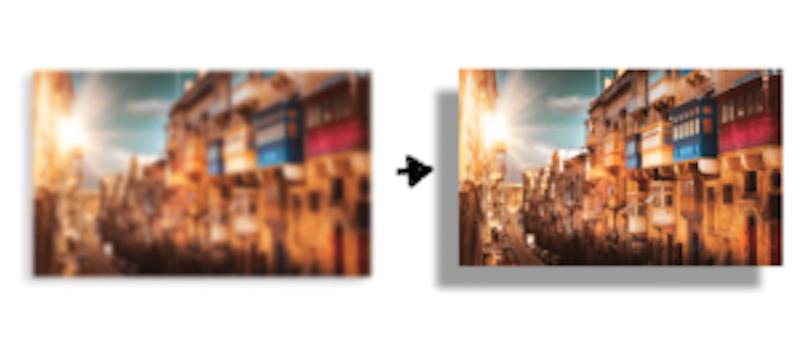
1. 【@keyframes×filter】画像の色合いが変化するCSSアニメーション3選
@keyframesとfilterプロパティのfilter:blur、grayscale、brightness、contrast、saturateを使用して画像の色が徐々に変化していくアニメーションとなっています。
2. 【@keyframes×filter】色が自由自在に変化するCSSアニメーション3選
@keyframesとfilterプロパティを使用して画像の色が徐々に変化していくアニメーションとなっています。
3. 進行度合いが変化するCSSアニメーション4選【@keyframes×animation-timing-functionプロパティ】
animation-timing-function: linear, ease, ease-in-out, steps()の4つのプロパティを使用してアニメーションの進行度合い(タイミング)をカンタンに指定していきます。
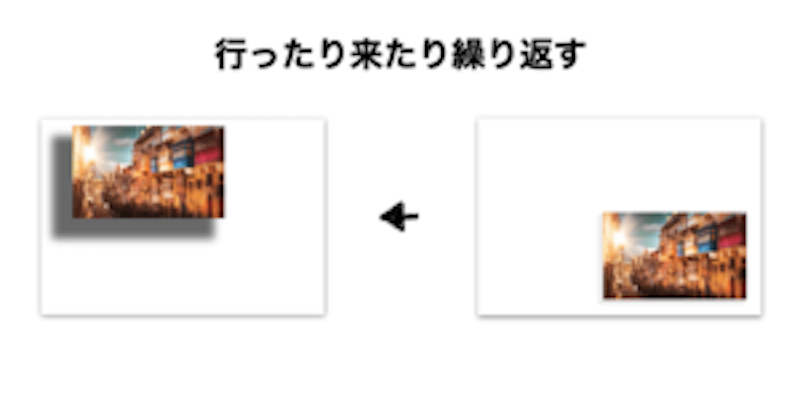
4. 【@keyframes×animation-direction】再生方向をカンタン指定!繰り返すCSSアニメーション4選
animation-direction:normal, reverse, alternate, alternate-reverseの4つを使用して再生方向をカンタンに指定していきます。
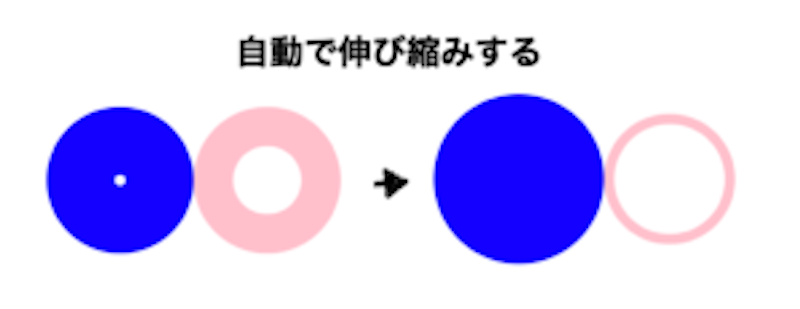
5. 【@keyframes×translate】box-shadowが効いた3D画像が移動を繰り返すCSSアニメーション3選
@keyframesのプロパティのanimation-durationやanimation-timing-function、animation-iteration-count: infinite;など5種類を使用して、初めての方でも理解できるように@keyframesをわかりやすく解説しています。
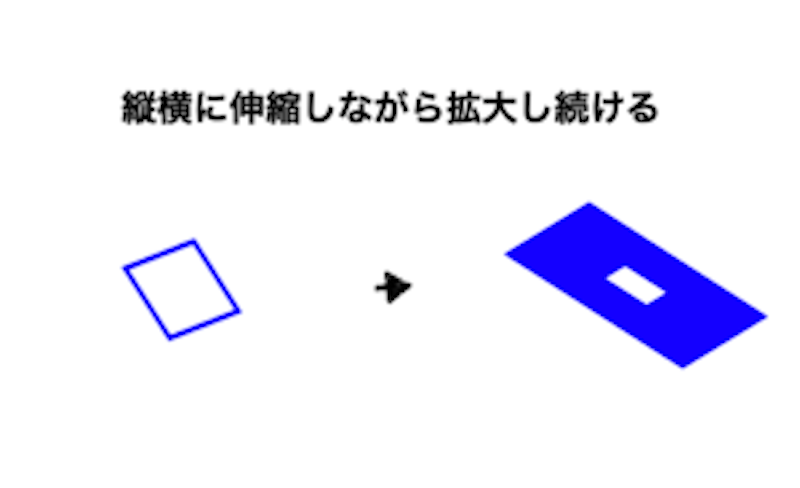
6. 【@keyframes×infinite×scale】拡大縮小を繰り返すCSSアニメーション3選【使い方も解説!】
@keyframesのプロパティのanimation-durationやanimation-timing-function、animation-iteration-count: infinite;など5種類を使用して、初めての方でも理解できるように@keyframesをわかりやすく解説しています。
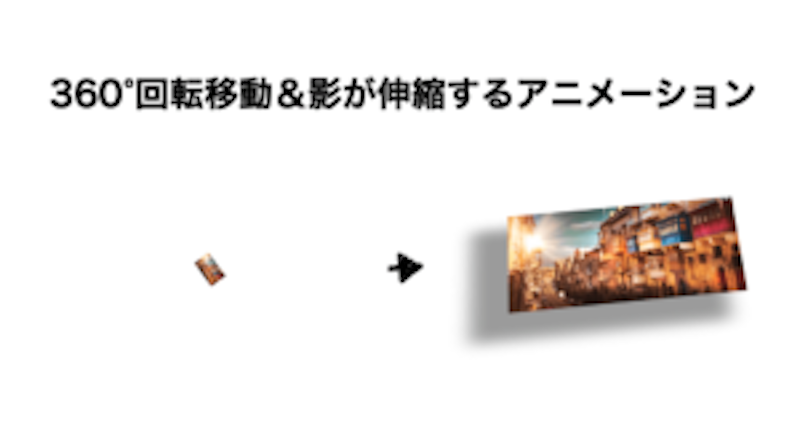
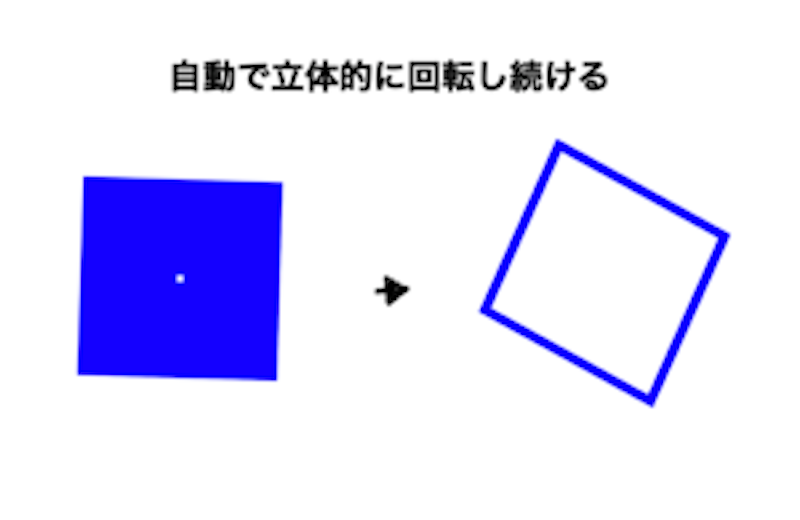
7. 【@keyframes×infinite×rotate3d】360°ずっと回り続けるCSSアニメーション3選【3Dアニメーション】
@keyframesのプロパティのanimation-durationやanimation-timing-function、animation-iteration-count: infinite;など5種類を使用して、初めての方でも理解できるように@keyframesをわかりやすく解説しています。
transform:rotate3dで立体的な回転エフェクトとinfiniteで永遠に回転し続けるCSSアニメーションを実現。
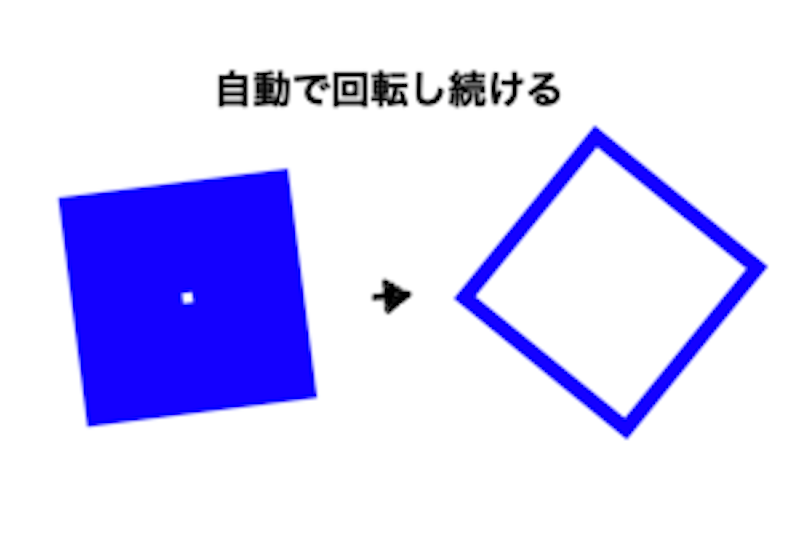
8. 【@keyframes×infinite×rotate】永遠に回転し続けるCSSアニメーション3選【CSSの本気見せます】
@keyframesのプロパティのanimation-durationやanimation-timing-function、animation-iteration-count: infinite;など5種類を使用して、初めての方でも理解できるように@keyframesをわかりやすく解説しています。
transform:rotateの回転エフェクトとinfiniteで永遠に回転し続けるCSSアニメーションを実現しました。
9. 【初心者】@keyframesを使ったシンプルなCSSアニメーション3選【@keyframesプロパティ解説】
@keyframesのプロパティのanimation-durationやanimation-timing-functionなど5種類を使用して、初めての方でも理解できるように@keyframesをわかりやすく解説しています。
まとめ
@keyframesを使用したCSSアニメーションを30個ご紹介しました。
エンジニアの情報発信はかなり有益なので副業でブログ運営をするのがオススメです。