はじめに
テスト自動化についての本を書きました。2024年7月30日に発売します。
もともと2021年3月ぐらいから書き始めて、同年12月に書き終わる予定だったのですが、伸びに伸びてこんなことになってしまいました。
幸いなことに興味を持ってくださっている人が多いようなので、ここでは書籍で書ききれなかった、執筆に至るまでの背景(あるいは、いかに自分がE2E自動テストで苦労してきたか)について書いてみたいと思います。
試行錯誤の時期
自分が初めてE2Eテスト自動化に取り組んだのは2018年ごろからで、当時は TestCafe というツールを使っていました。そのころのことは別の記事に書いてあります。
ちょっと引用してみましょう。
イケてるところ
コマンド一つでマルチブラウザテスト環境が構築できるnpm install -g testcafeこれだけで完成です。SeleniumのようにWebDriverのインストールは必要ありません。あとはテストスクリプトを書いてお好きなブラウザで実行するだけ。
このころはE2Eテスト周りの開発効率があまりこなれておらず、環境を構築するにもそこそこの労力を要しました。なので、コマンド一発でクロスブラウザテスト環境が構築できる TestCafe はとても先進的だったのです。
なお、この時点で Cypress も登場していたのですが、当時はまだβ版で動作が安定しておらず、自分たちが開発しているサイトをテストするときだけ maximum call stack size exceeded というエラーが出てうまく動作しませんでした。自動テストのライブラリはWebサイト内に JavaScript を埋め込むことが多いので 1 、使いたいツールが上手く動かないことがまれにあります。
CodeceptJS との出会い
その後、 TestCafe で数ヶ月運用していたのですが、その間にいくつか問題に当たることがありました。
- Edgeの最新バージョンでTextareaへの文字入力ができない など、ブラウザのバージョンアップに伴いバグが出ることがあった
- 縦横のスクロールが可能なサイトで、スクロールが上手くいかず要素のクリックに失敗することがあった
- 手動でブラウザを操作しているときは普通に動作するのに、なぜかTestCafe経由では 謎のエラー で画面描画すらされない
このあたりの細かいバグを踏むにつれ、 自動テストのコア部分 = ブラウザ自動操作は出来るだけ安定していてほしい と思うようになりました。特に、ブラウザのバージョンアップに伴って動かなくなるのはテストツールとしては致命的でした。
そんな折、 Awesome-Selenium という、E2E自動テストツール大辞典のようなリポジトリを見つけて、正月休みの間に片っ端から試しました。こうしてたどり着いたのが CodeceptJS です。
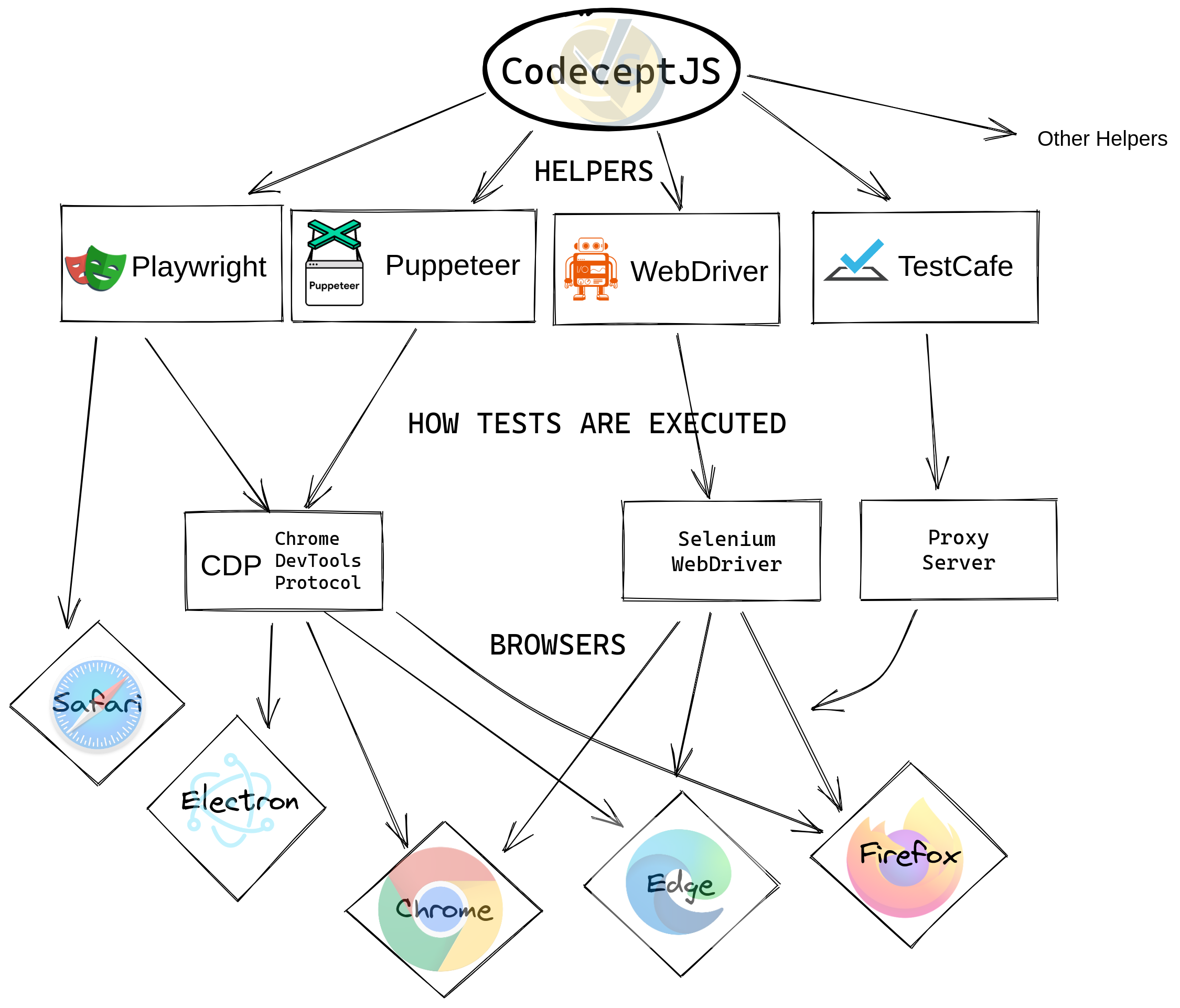
CodeceptJS のアーキテクチャは非常にユニークで、他の様々なツールをラップして、単一のAPIを用いてテストできるようになる点です。このため、テストコード側の実装を変えずに、コア部分を切り替えながら使うことができます。例えば、コア部分を TestCafe から Selenium WebDriver に乗り換えたいと思った場合にスムーズに乗り換えられるようになります。長期的に見て、より安定した自動操作プロトコルに乗り換えながらテストコードを使い回せるというのは筋の良い選択肢に見えました。

(https://codecept.io/basics/#architecture)
また、コードの書き方もユニークで、 CodeceptJS は常に英語の I = わたし を起点にした書き方になります。例えば、次のような書き方です。
I.click('something') // わたしは something をクリックします
I.fillField('name', 'value') わたしは name フィールドに value と書きます
他の自動テストツールだと、多くの場合 browser が何かをするという書き方になっていました。これは自動テスト側の視点からすると正しいのですが、ユーザー目線ではありません。E2Eテストはユーザー目線で書くべきだと思っていたので、このシンタックスは非常に理にかなって見えました。
例によって、この辺りの経緯は別の記事に詳しく書いてあります。
バズり〜「神龍の人」へ
そんなこんなで CodeceptJS で自動テストを書く日々だったのですが、ある時 Translation という機能を見つけました。これは、先述の I から始まるコマンド群を、文字通り 翻訳 できる機能でした。
I.click('ユーザー登録') // これを
私は.クリックする('ユーザー登録') // こうできる
翻訳ファイルも自由に作れるということで、ドラゴンボールの神龍(※何でも願いを叶えてくれるドラゴン)にテストを自動化してもらおう、という記事を書いたら、なぜかバズってしまい、最終的に1500いいねまで行きました。
残念ながらログが消失してしまったのですが、 CodeceptJS の作者がこのタイミングで「なんか日本からのアクセスが死ぬほど伸びてる」とびっくりしていたのを覚えています。
神龍の記事がバズったのは自分にとってエポックメイキングな出来事で、この記事を名刺代わりにいろんな勉強会に顔を出し、たくさんの人とコネができました。中でも一番大きかったのは Selenium Conf Tokyo 2019 というイベントで、そこの 事前勉強会 で人生初の登壇というものをやり、緊張でマイクを使わず地声でやってしまい顰蹙を買いました。その時の様子はTogetterで垣間見えます。
また、本会の方ではLTをやりました。動画の最初のほうです。人生2回目の社外発表が同時通訳ありのデカいハコというのもなかなか得がたい機会だったなと思います。
ところで、 Selenium Conf は国際カンファレンスなので、他国から来ている人たちも大勢います。そんな中、自分は「英語喋れません」マークを名札につけていたのですが、なぜか気さくに英語で話しかけてくる人が数名いました。この時、全然喋れなくて悔しかった思いが、その後のキャリアに繋がってきます。
テストツールを作る側へ
Selenium Conf の熱も冷めてきた 2019年6月頃、Twitter(現X)でとある求人を目にしました。AIベースのテストツールを作るスタートアップ Autify の Software Engineer in Test (SET) 2 の募集です。
なかなか珍しい募集だな、と思い、試しに応募フォームから思いの丈をぶつけてみました。
いまBDDをエンジニアがきちんとやっていくのってとても難しい状況にあると思っていて、その状況を打破したいと思ってます。
難しい、というのは、シンプルに技術スタックの話とかで、必要な知識がアプリケーション開発の知識とかけ離れているので、結局ちゃんとBDDやろうとするとSETなりQAなりの人を新たに入れないといけない、ということです。
自分は現在スタートアップでQAをやっていますが、今のチームの開発者は全員テストに対してポジティブで、もしも「簡単でメンテコストのかからないBDD」が実現できるのであれば、おそらく自分よりもエンジニアが直接テストしたほうが良いのだろうな……というジレンマを抱えながら仕事をしており、早くそういう世界が来てほしいなと願っています。
これが代表の近澤さんの目に止まり、何度かの面接を経て、2019年8月に入社しました。当時はまだ10人未満の小さなスタートアップでした。
それまでも CodeceptJS などの OSS への Contribution により、間接的に開発に関わることはありました。が、これからは本格的に自動テストツールを「使う側」から「作る側」に回ります。自分は一応 SET として入社したのですが、あまりポジションにはこだわらず、プリセールスやらテクニカルサポートやらも幅広くやってきました。Autify自体の開発をすることもあれば、Autify自体のテストを書くこともありました。
自分が好きな技術、この場合は自動テストをビジネスにしている会社に出会えることだけでもなかなか得がたい機会だと思うのですが、おまけにAutifyは創業当社からグローバル展開を視野に入れている会社で、アーリースタートアップにしては珍しく英語話者を積極的に採用していたり、英語学習プログラムに力を入れていたりしました。入社当初はTOEIC600点、CEFR A2 mid3 だったのが、現在はCEFR B2 mid まで伸びました(TOEICは最近受けてない)。これで、いつ Selenium Conf Tokyo が開催されても安心です。
英語学習に関する話は他の記事にも書いてありますので、興味のある方は是非。
執筆のオファーまで
さて、これまでOSSなどを使う側だったのが、商用サービスを作る側、提供する側に回って、改めてE2E自動テストは難しいと感じるようになりました。また、難しさが主に 技術面 と 心理面 の二つに大別されることにも気づきました。
技術面での難しさは、主に環境構築やテストコード記述などの部分で、これらは自分たちが作っているツールでカバーできます。一方、心理面では、自動テストをどうしても「既存の手動テストを自動化するためのツール」として使ってしまいがちで、開発を支えるものとして扱っていないために、自動テストの効果を十分に得られないという問題がありました。別の言い方をすると、自動テストのROI (Return of Investment = 費用対効果)を コスト だけで測ってしまいがちで、他の観点には目を向けられていない人が多いように見えました。
そんな折、たまたま July Tech Festa というイベントに出ることになり、「テストを自動化するのをやめ、自動テストを作ろう」というタイトルで発表しました。「テスト自動化」という言葉には、どうしても既存のテストを自動化するというニュアンスが込められがちなので、そうではなく開発を支えてくれるような「自動テスト」を作っていこうよ、というような話です。
このスライドがSNS(主にX)で話題になり、翔泳社の編集者の目に止まり、この発表をベースにした書籍執筆のオファーを頂きました。ここから、「テスト自動化実践ガイド」の執筆が始まります。
3 years later...
その後、筆を折ってはセロテープで止め、というのを5回ぐらい繰り返しながら、ようやく書籍を世に送り出すことが出来ました。
前職のQAエンジニア時代の経験も含め、自分が考える「良いE2Eテストのやり方」を出来る限り盛り込んだ書籍になっています。もちろん、「銀の弾丸はない」ので、誰にとってもよい書籍ではないかもしれませんが、これから始めようとする方、一度トライしたけどダメだった方などには是非お手に取って頂きたいです。
内容の参考になるよう、Xの告知ツイートから本書のネタバレをいくつか紹介しておきます。
気になった方は、是非下から予約 or 購入をお願いします。内容に関して質問がある方は @tsueeemura までお気軽にお寄せください。
おわりに
Qiita に記事を書くのは3年半ぶりなのですが、それでも Qiita に書きたかったのは、もとを辿ればこの本の執筆は Qiitaから始まった と言っても過言ではないからです。Qiita での記事執筆というアウトプットが実績を作り、自動テストという専門性を生み、出版という一つのマイルストーンを達成するに至りました。
この記事を書くにあたっても、過去の試行錯誤の様子をちょこちょこ書いておいたおかげで古い記憶を昨日の事のように思い出せました。技術ブログは資産だなあとつくづく思います。
さて、自分がQiitaに書いた最後の記事を振り返ってみると……
明らかにバズを狙ったネタ記事なのに40いいねしかついていませんね!
おあとがよろしいようで。
-
古いWebサイトで Prototype を書き換えていたりすると、自動テスト側の JavaScript と競合してしまうことがあります。E2E自動テスト界隈では長らくメジャーどころとして認知されている Selenium も、見えているテキストを取得する getVisibleText などで JavaScript を使っています。 ↩
-
自動テストエンジニア、などと訳されます。特にE2Eテストなど、ブラウザやモバイルデバイスなどを自動操作するようなテストは、テストに必要な環境を整備するのにソフトウェア開発の知識が必要になることが多く、専任のエンジニアが必要とされていました。 ↩
-
外国語の習得度を表すガイドライン。A2は日常会話レベル、B2は実務レベル。 https://ja.wikipedia.org/wiki/%E3%83%A8%E3%83%BC%E3%83%AD%E3%83%83%E3%83%91%E8%A8%80%E8%AA%9E%E5%85%B1%E9%80%9A%E5%8F%82%E7%85%A7%E6%9E%A0 ↩
