概要
WebView でダークテーマを適用する方法について述べます。
なぜやるのか?
WebView でダークテーマに対応するには、従来だと手間のかかる実装をする必要がありました。最近出た Webkit 1.2.0 を使えば、そうした手間を削減することができます。
導入
依存の追加
Webkit の依存を追加します。1.2.0 以上を利用してください。
app/build.gradle
dependencies {
implementation "androidx.webkit:webkit:1.2.0"
WebView に適用
WebViewFeature で "FORCE_DARK" に対応しているかを確認し、している場合に WebSettingsCompat のメソッドを1つ呼び出すだけです。
import androidx.webkit.WebSettingsCompat
import androidx.webkit.WebViewFeature
// 中略
private fun applyDarkThemeIfNeed(webView: WebView) {
if (WebViewFeature.isFeatureSupported(WebViewFeature.FORCE_DARK)) {
WebSettingsCompat.setForceDark(
webView.settings,
WebSettingsCompat.FORCE_DARK_ON
)
}
}
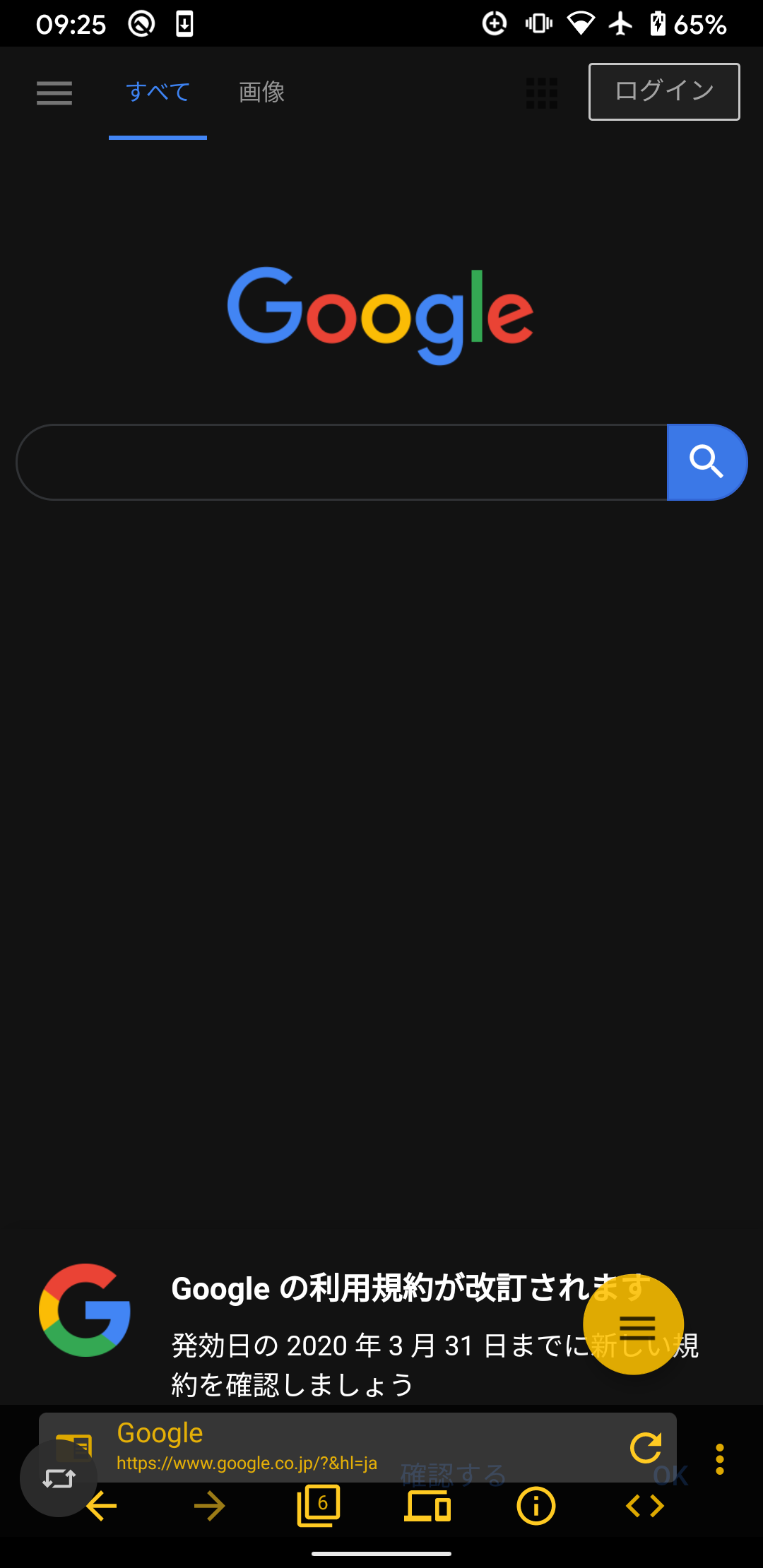
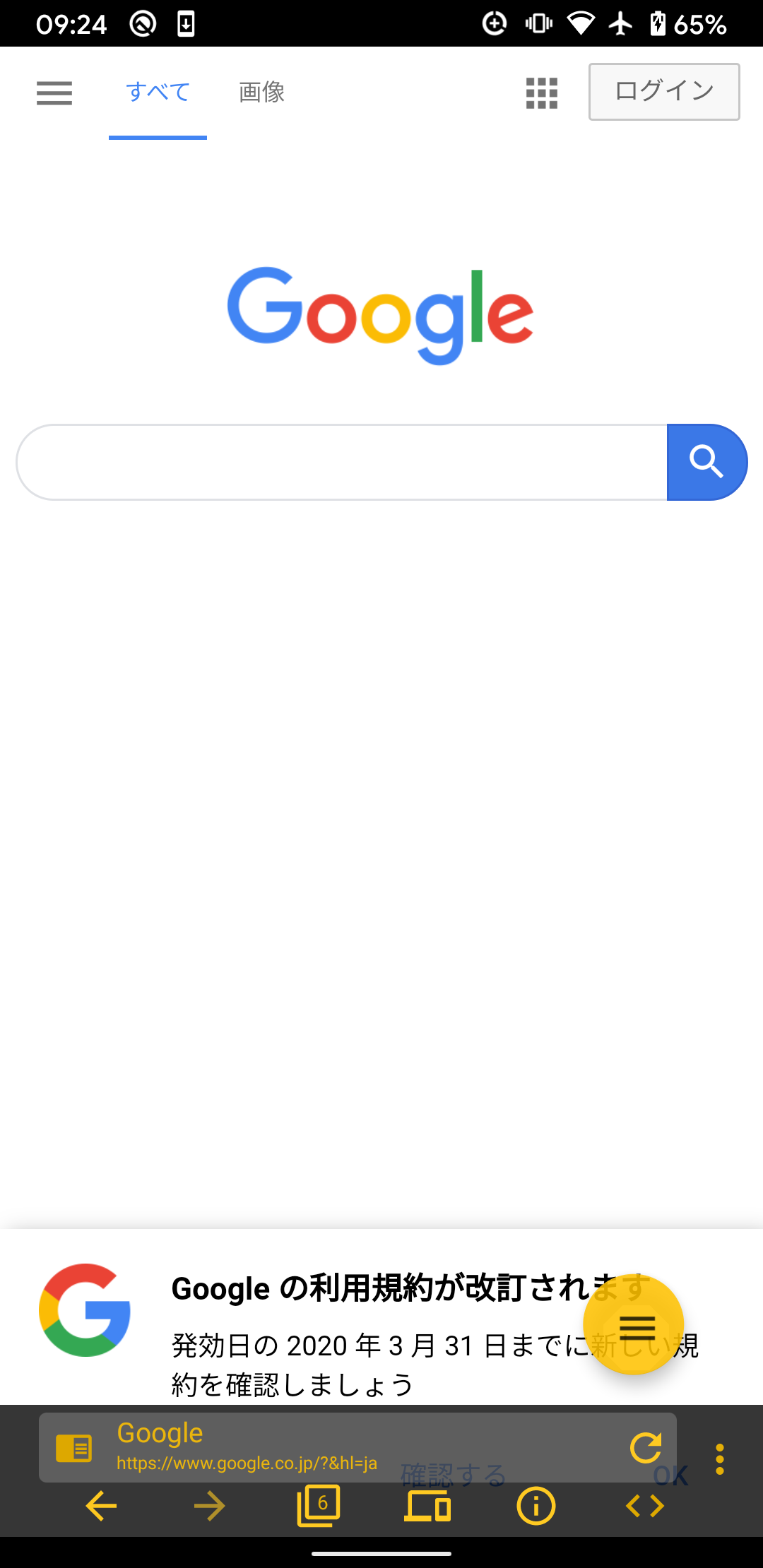
スクリーンショット
| Name | Description |
|---|---|
| FORCE_DARK_ON |  |
| FORCE_DARK_OFF |  |
WebSettingsCompat の FORCE_DARK 系の定数
1.2.0 の段階では以下の3つがあります。
| Name | Description |
|---|---|
| FORCE_DARK_ON | 常にダークテーマを適用 |
| FORCE_DARK_OFF | 常に通常のテーマを適用 |
| FORCE_DARK_AUTO | parent view のテーマに準拠 |
この機能は Android 8以下の端末でも設定が効くようなので、本来ダークテーマに対応していない端末向けにアプリの設定としてダークテーマを提供する際にも役立ちます。