消費支出の統計データを用意します
そろそろ総務省統計局から、2021年(今年)の消費支出が発表されるタイミングだと思います。
先月の2月5日に、2020年12月の消費支出が公表され、年間の数値が出そろいました。
そのデータ、および過去の統計を使い、バーチャートレース(アニメーショングラフ)を作成してみます。
可視化に利用するのは、英Flourish社のクラウド型サービス「Flourish」です。
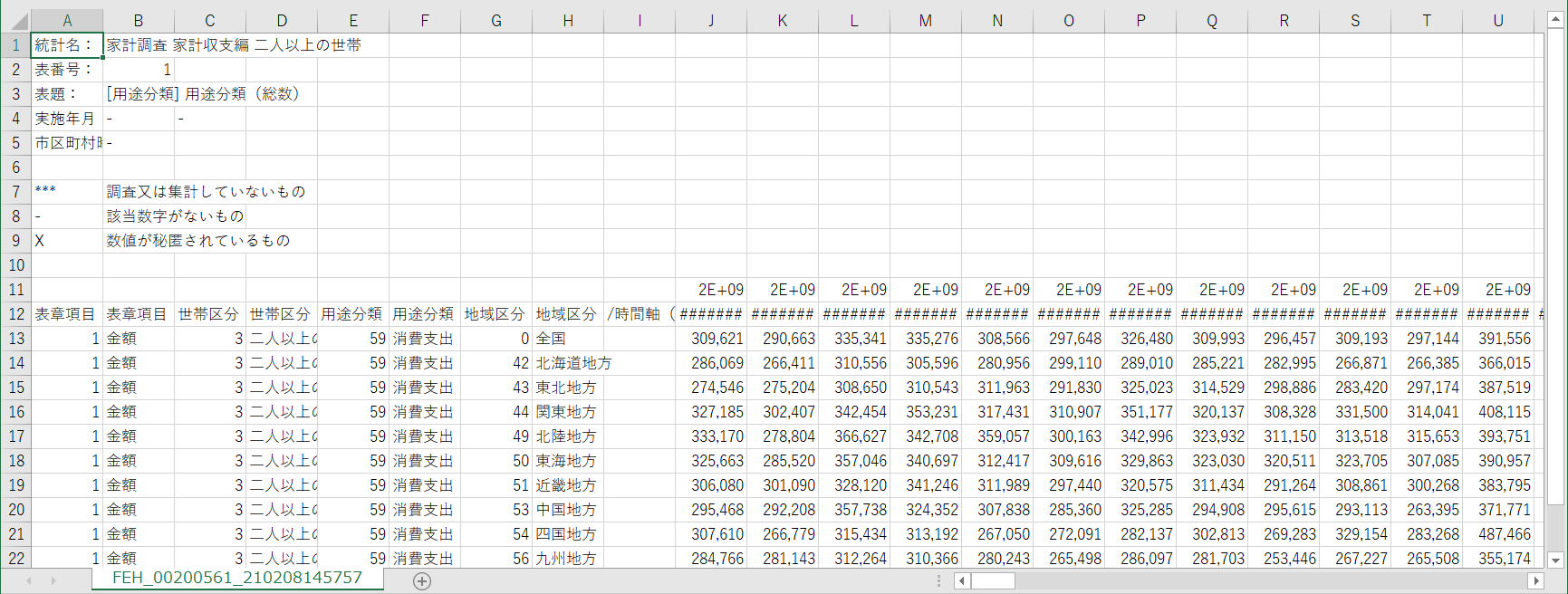
消費支出のデータは政府統計の総合窓口「e-Stat」から取得しました。
(※データの取得は「e-Stat」の操作が必要です。説明に文量が必要なので、別の機会に紹介予定です)
Flourishを使用します
アカウントを取得し、グラフを作成し、クラウドで公開、という手順になります。
有償版になると、作成したグラフの閲覧範囲を設定できたりするそうです。
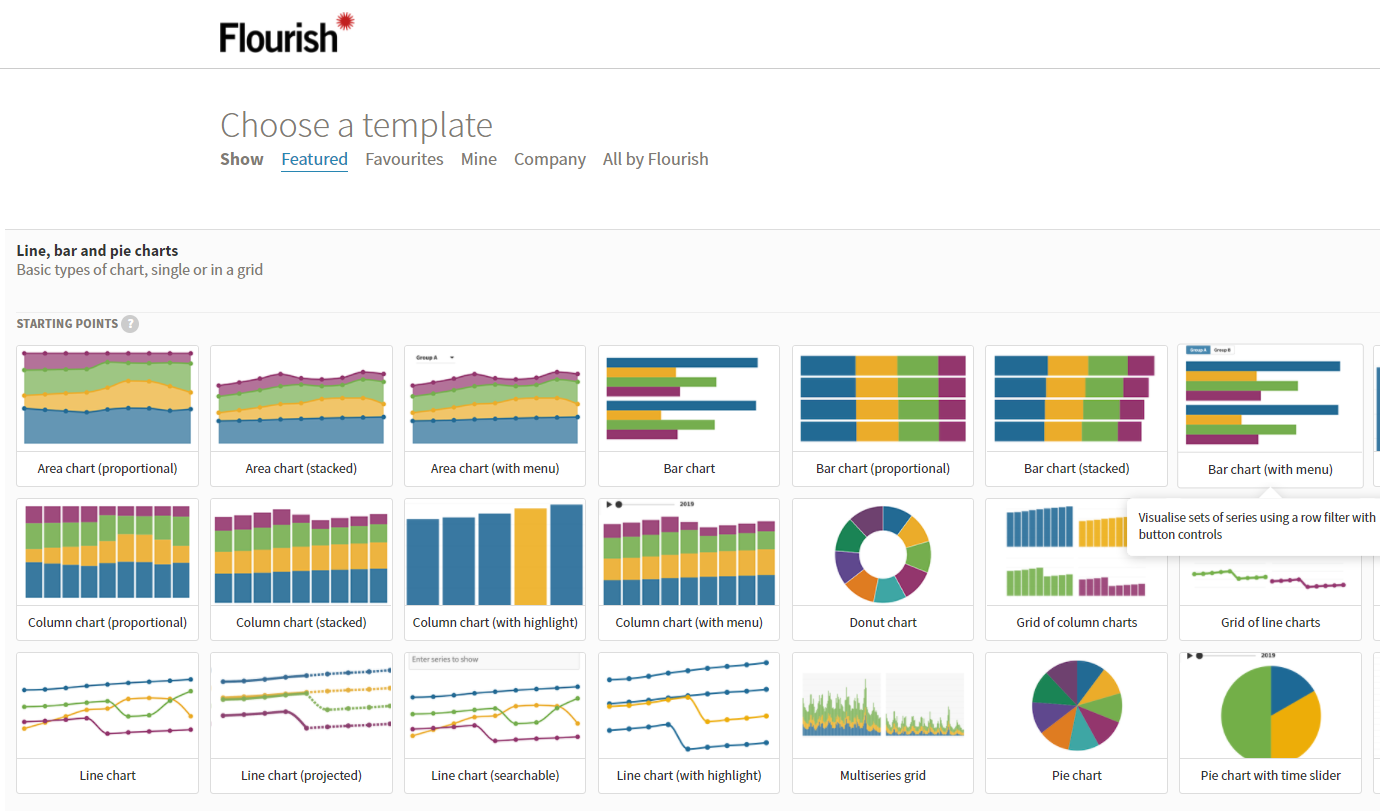
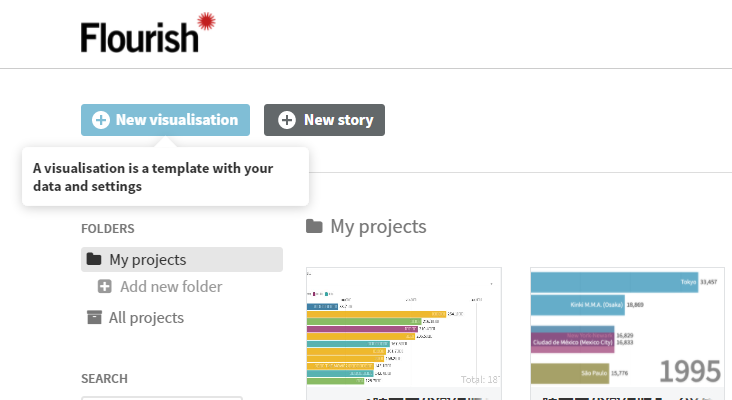
まず、「New visualization」をクリックします。
表示された画面から「Bar chart race」を選択します。
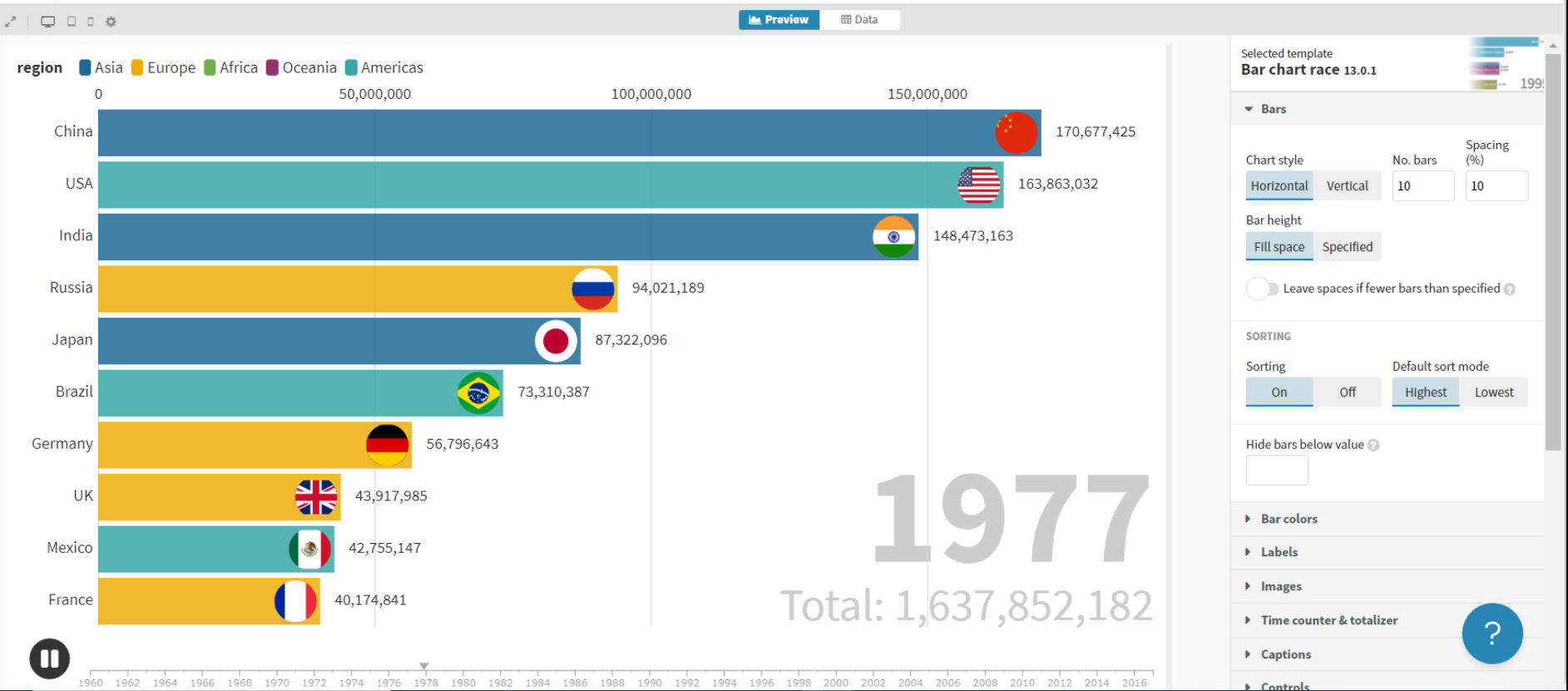
予め登録されているサンプルが表示されます。
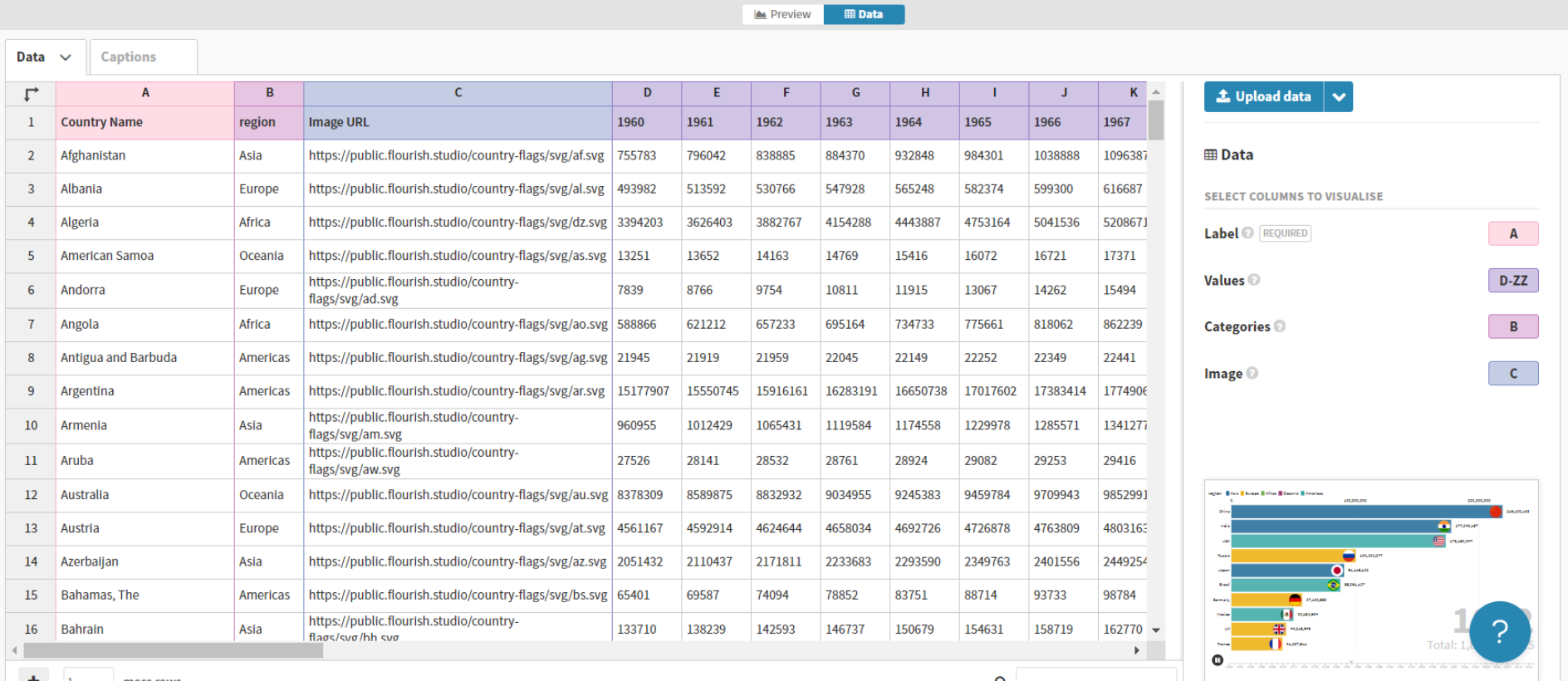
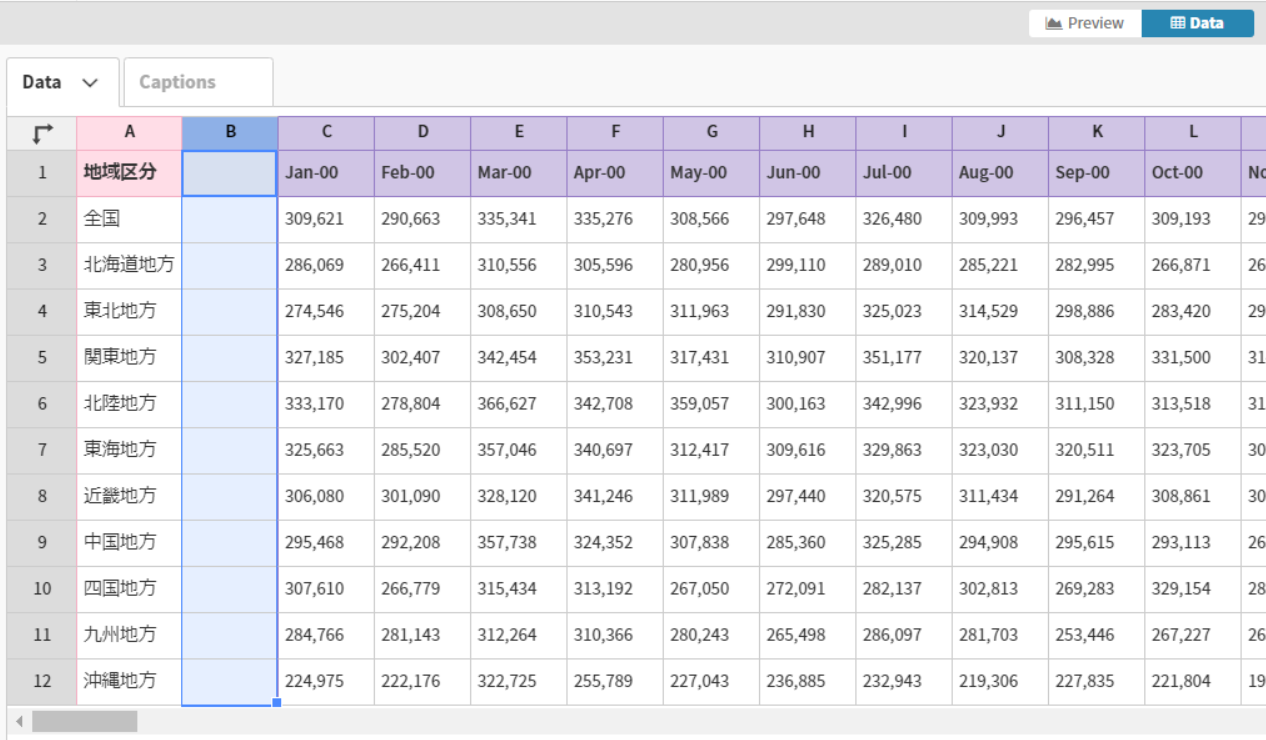
画面上のDataをクリックすると、使用されたデータの体裁が確認できます。
時間要素を列に並べればよいので、取得した消費移出のデータの整形を少なく使用できます。
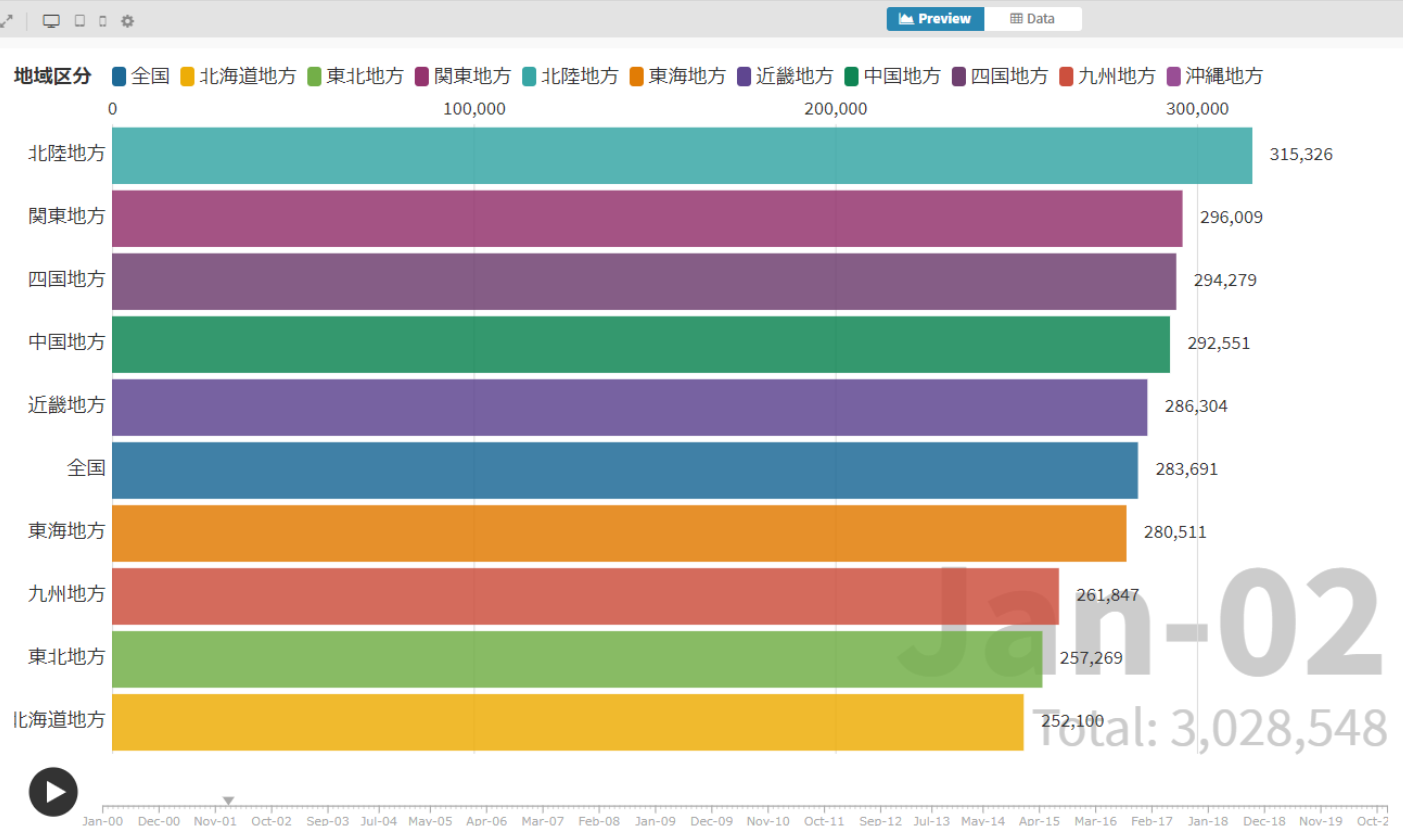
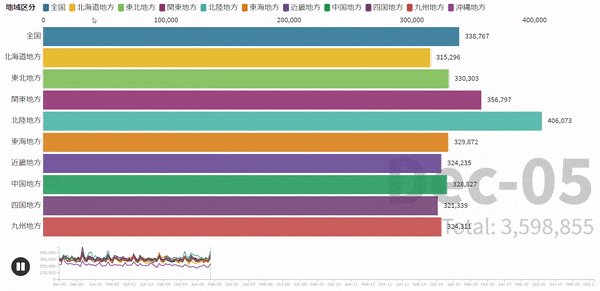
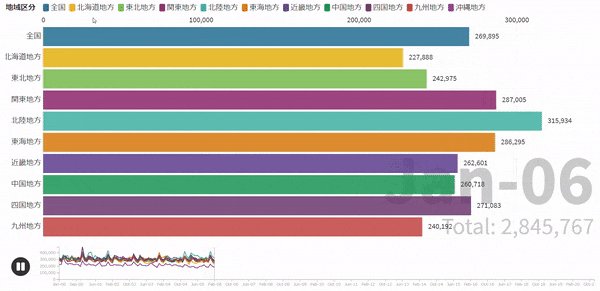
地方別に消費支出の推移をアニメーションで表現します。
消費支出のデータから余計な行や列を外しました。
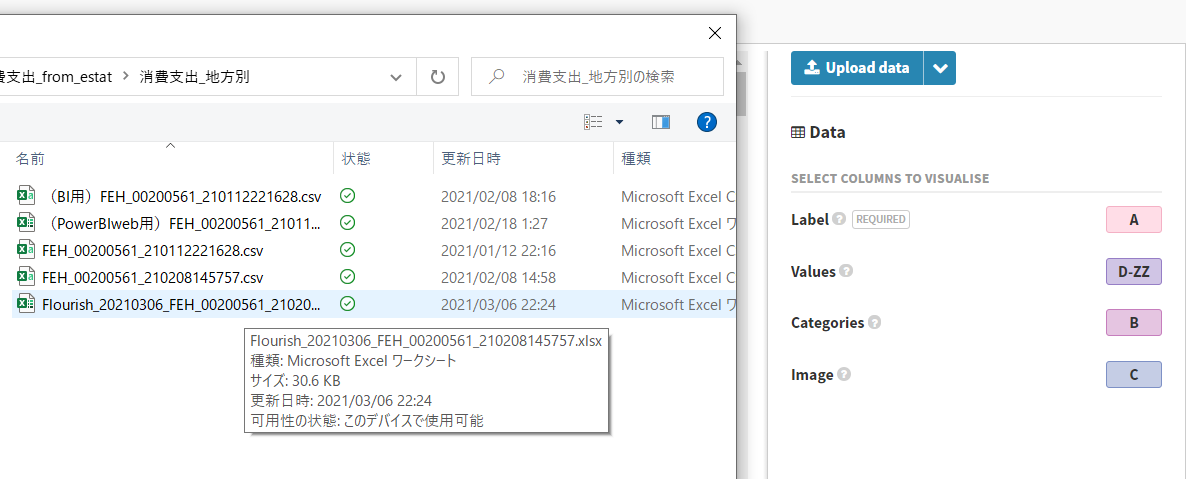
Flourishに戻り、「Update data」をクリックします。
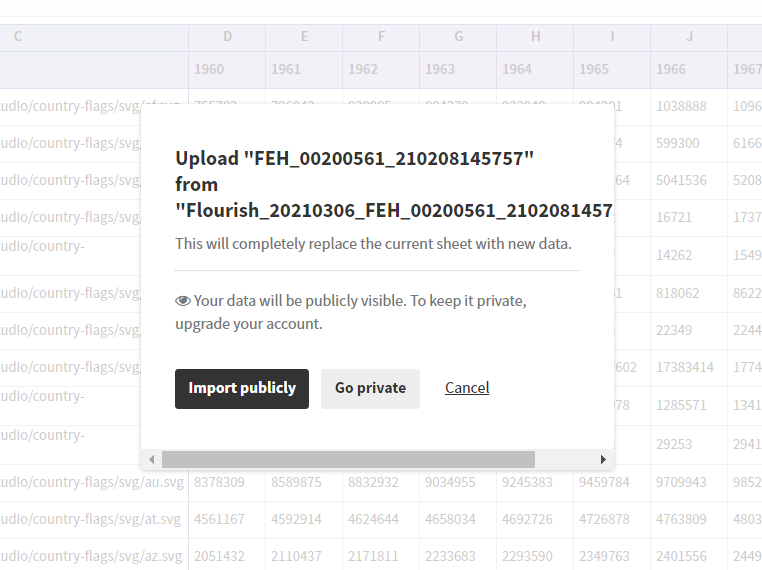
使うデータを選択します。
フリーで使う間は、「import publicity」を選びます。
「Next,select columns」をクリックし、設定に進みたいのですが、データの型の再設定が必要なことがわかりました。
元のデータでは最初の行に「YYYY年MM月」となっていましたが、Flourishでは数字に変換されてしまいました。
Flourish上で型変換できないか探しましたが、元のデータを修正したほうが早いと思い、例えば2000年1月なら「Jan-00」と変更しました。
Flourishで再度データを取り込みます。
アニメーション表示の設定をします
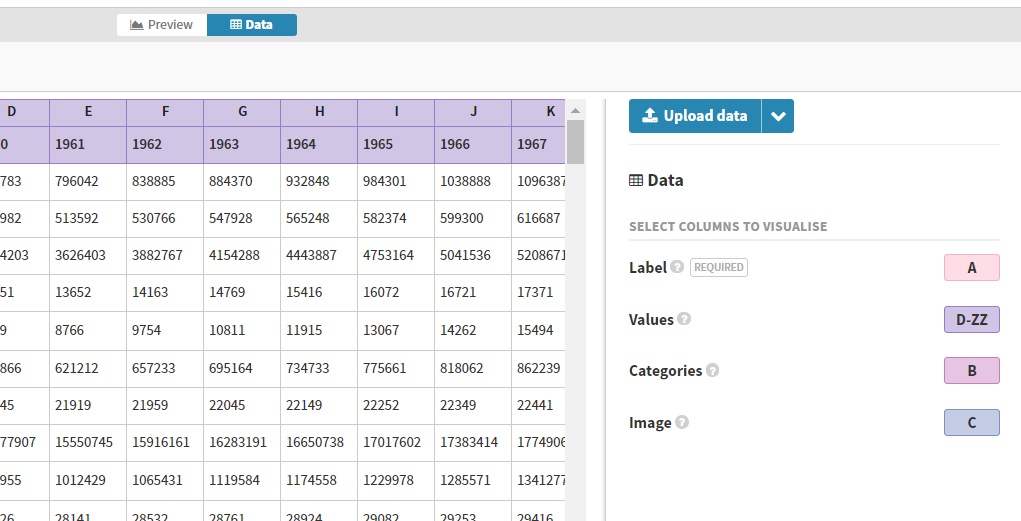
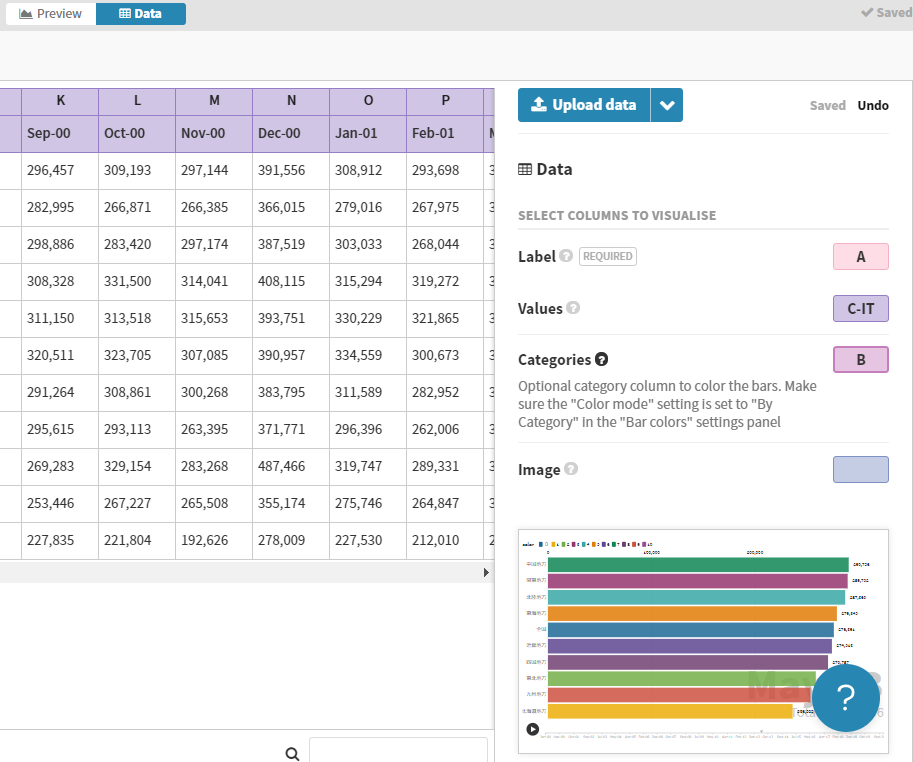
右側の「Data」パネルで設定します。
「Label」はA列(地区区分)のままにします。
「Values」は「D-ZZ」と「D」から始まっているとりあえずブランクにします。
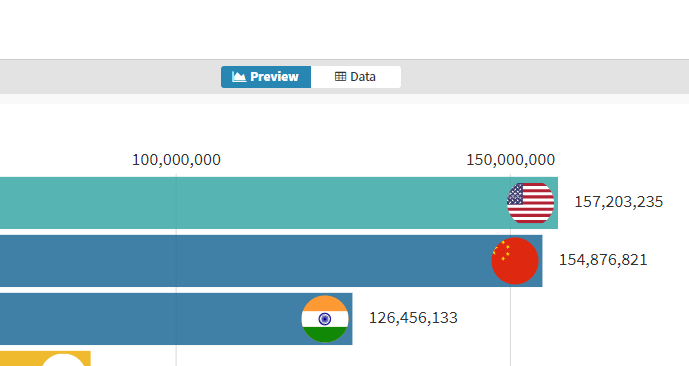
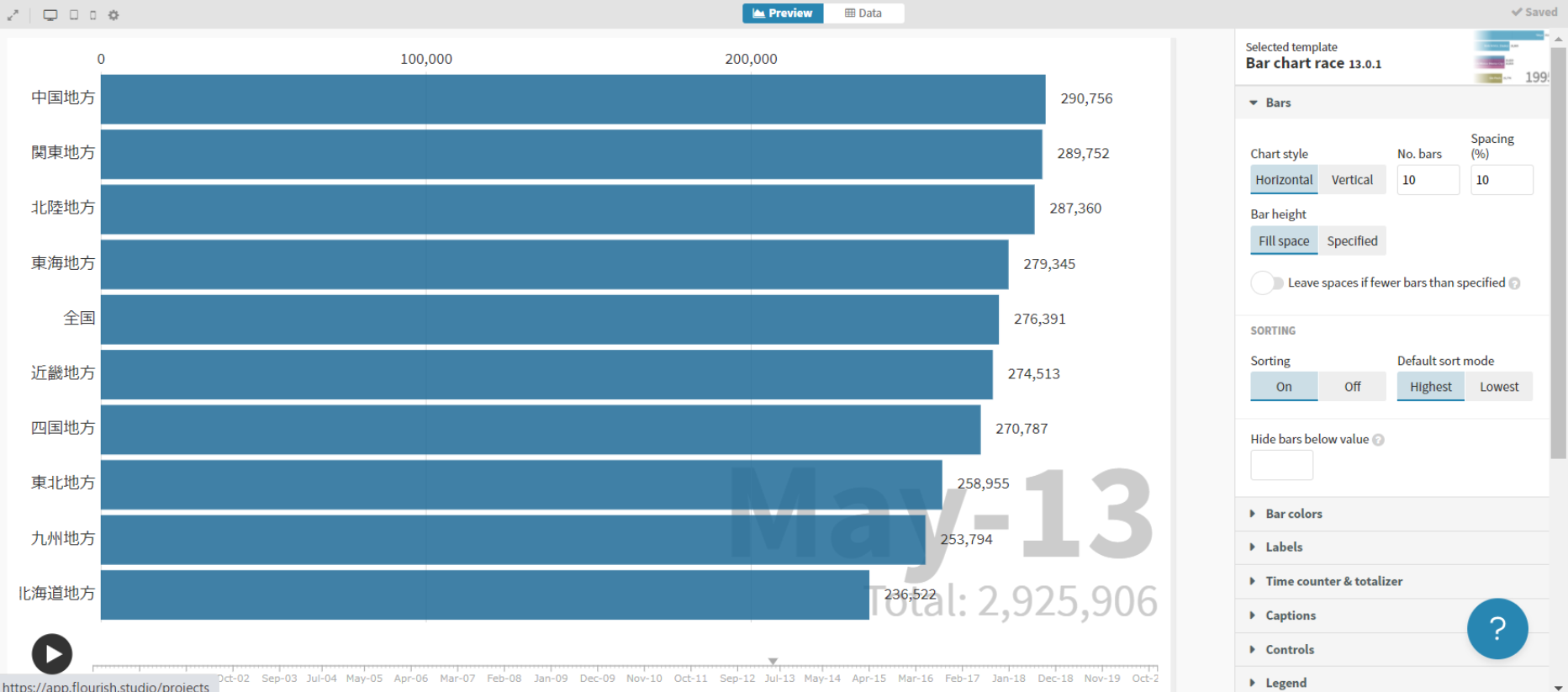
画面上の「Preview」を押すと、バーチャートレースが始まります。
グラフの調整をします
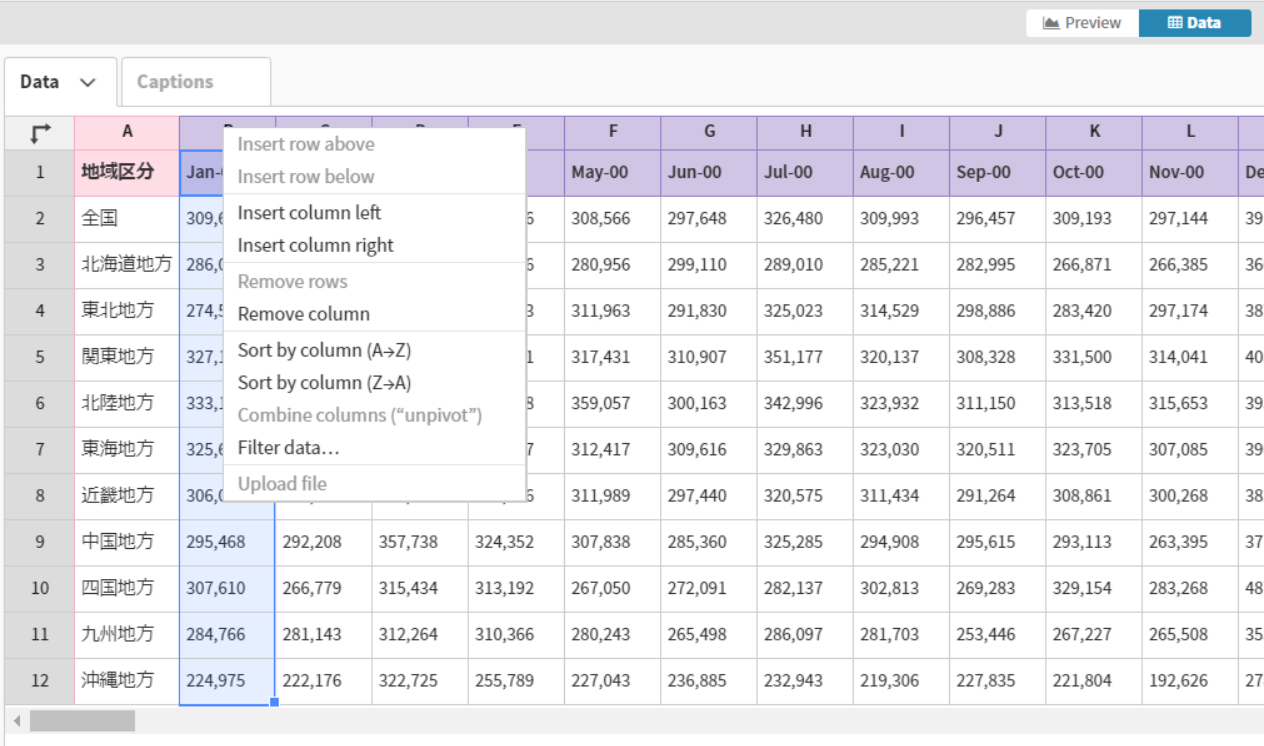
地域ごとに色分けしたいので、「Data」画面に戻ります。
B列を右クリックして、「Insert column left」を選んで列を追加します。
(※直下の方法より効率によい設定がありますので後述します。表の編集機能を紹介しするために少し遠回りの設定を紹介します)
セルに直接入力できるので、今回列名を「color」、その下に連番数字を入力しました。
右パネルの「Categories」に新しく作った列「B」と入力すると、色分け完了です。
➡なお、表の編集ができるのを紹介するために上記の例を説明していますが、「Categories」に「A」列(地区区分)を入れる方が容易でわかりやすいグラフになります。以下、この設定を使っています。
「Preview」をクリックすると、グラフの動きが早いので、速度調整をします。
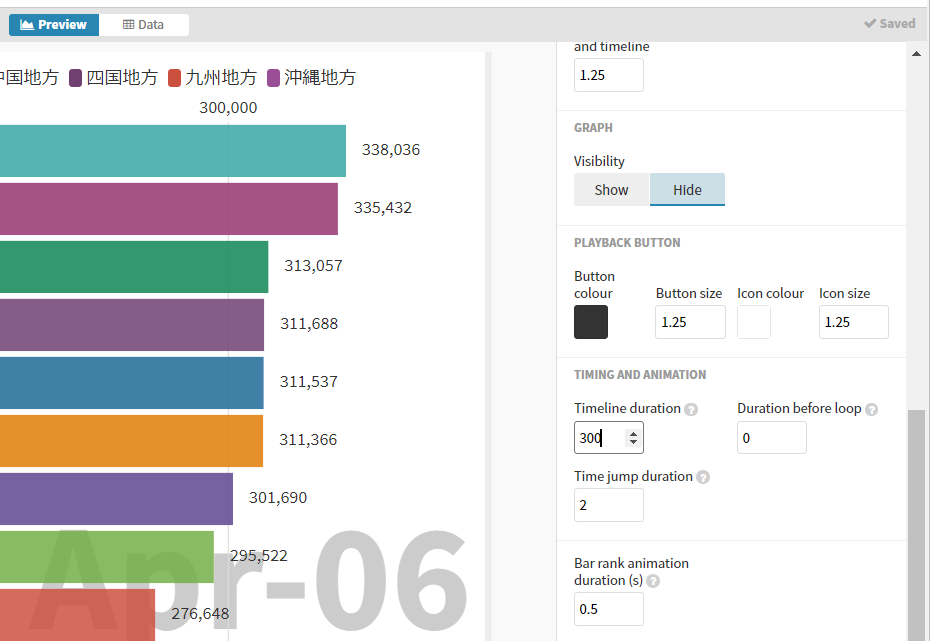
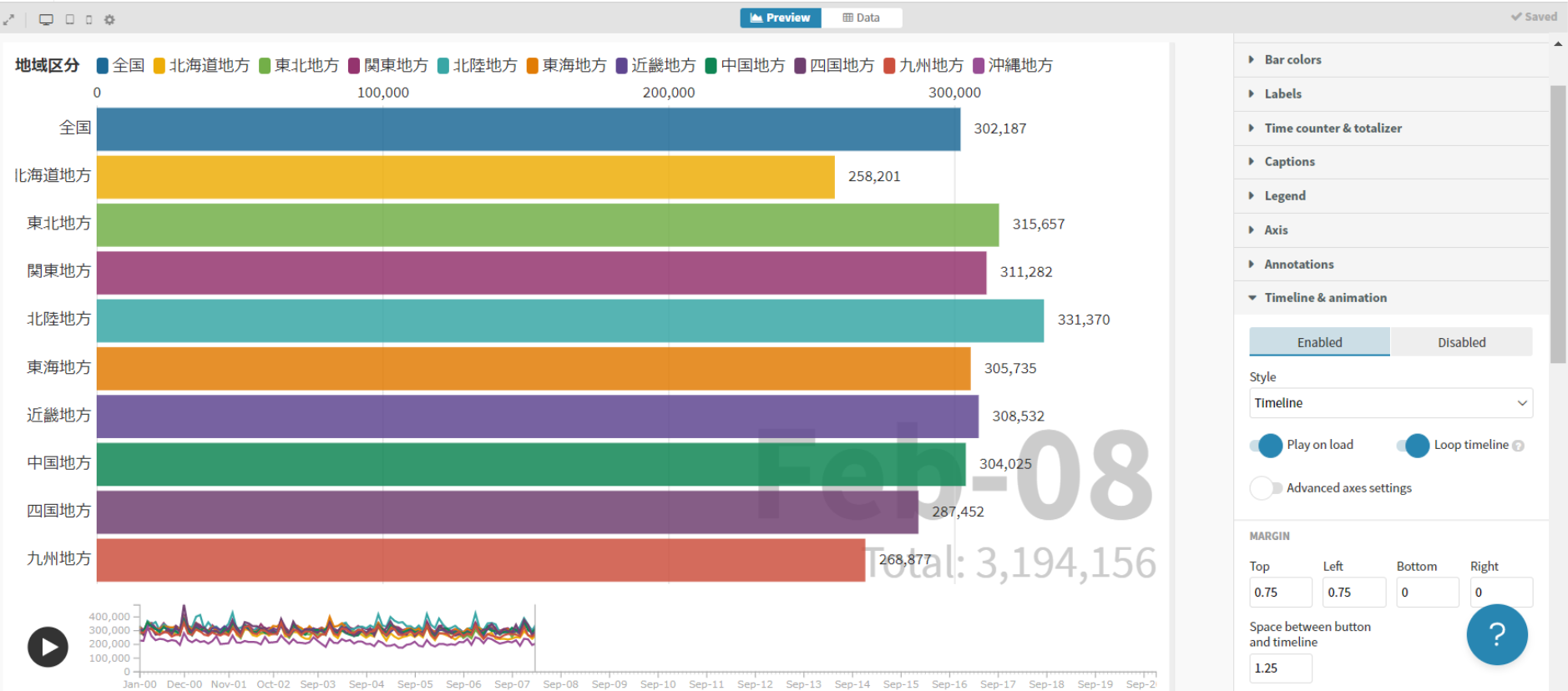
右パネルの「Timeline & animation」を選びます。
クリックして開いた設定画面の下側の「Time duration」の数値を変更します。
「30」が入っていましたが、ゆっくりと動かしたいので、何度か試した結果「300」に変更しました。
各バーが切り替わる動きも止めたかったので、右パネルの「Bars」→「SortingをOFF」としました。
再度「Timeline & animation」を選択し、すぐ下にある設定を「Disabled」→「Enabled」に切り替えます。
グラフの下に全体がわかる縮小グラフが表示されます。
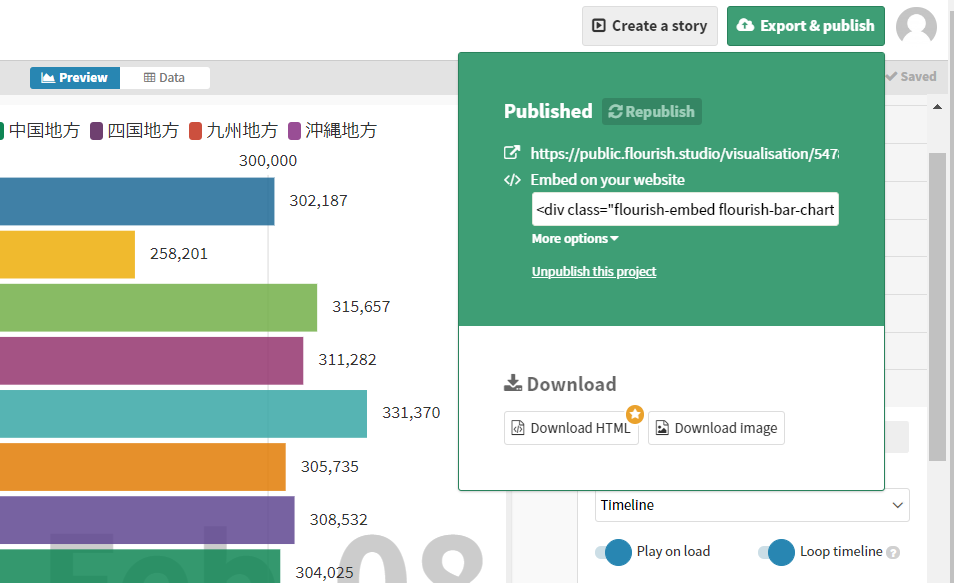
画面右隅の「Export & publish」をクリックすると、クラウド経由で公開が可能になります。
(※その下「Saved」という表示があります。自動保存されているかもしれませんが、まだ詳しく試してません)
Embedするコードが取得できます。
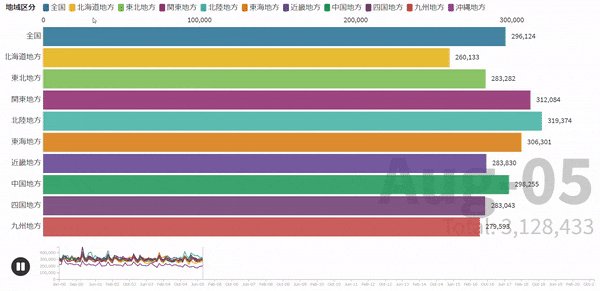
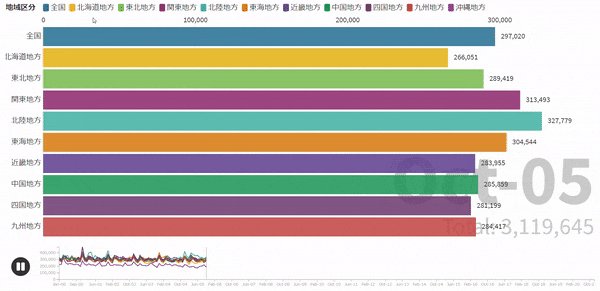
下の画面はGIFアニメーションです(→こちらを参考に作りました)。
了