はじめに
GitHub Flowという、GitHubが推奨するGitの使い方があると知ったので流れをまとめました。
※当記事中の画像は以下から拝借しています。
公式ガイド
GitHub Flowに従った開発の流れ
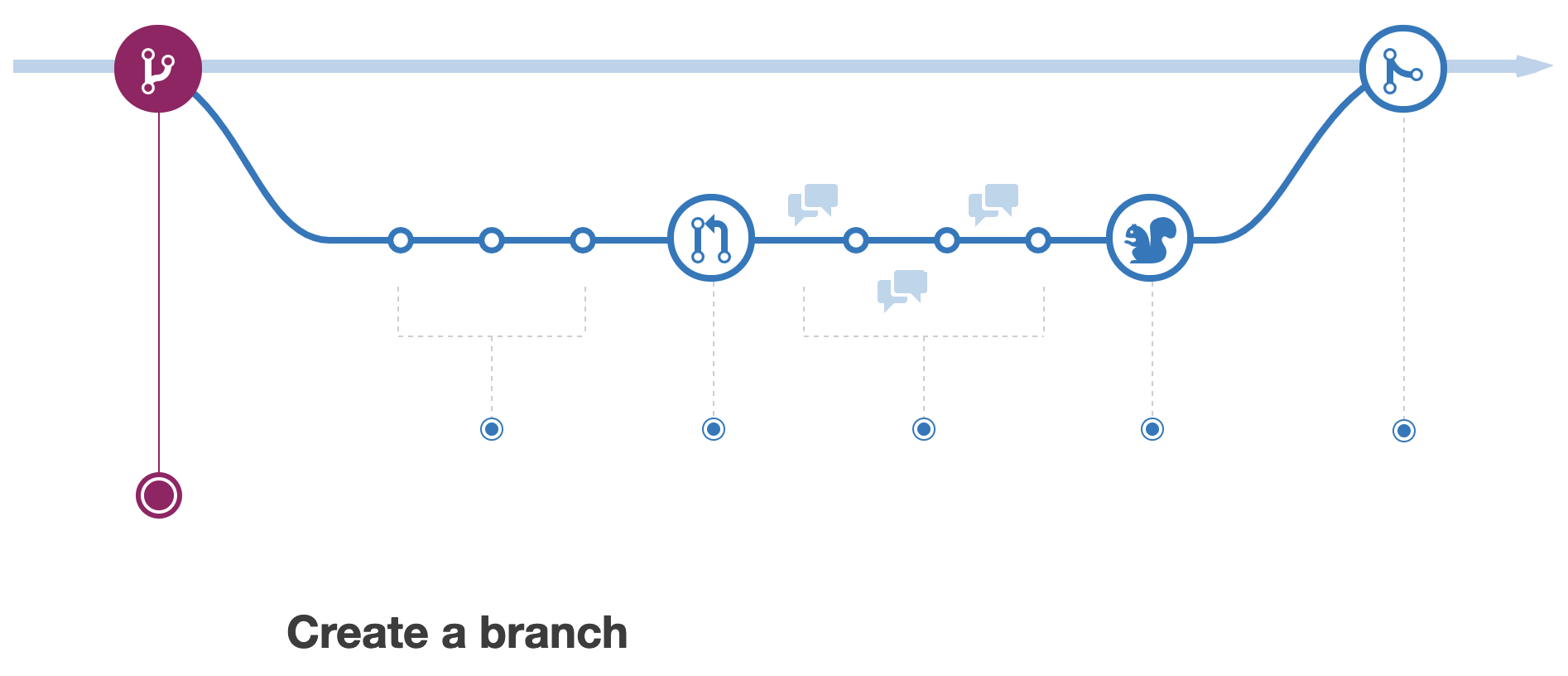
1.ブランチを切る
- masterブランチは常にデプロイ出来る状態を維持
- ブランチを切るのはmasterから
- ブランチ名は何の機能を作成・修正しているのかが分かるような名前にする
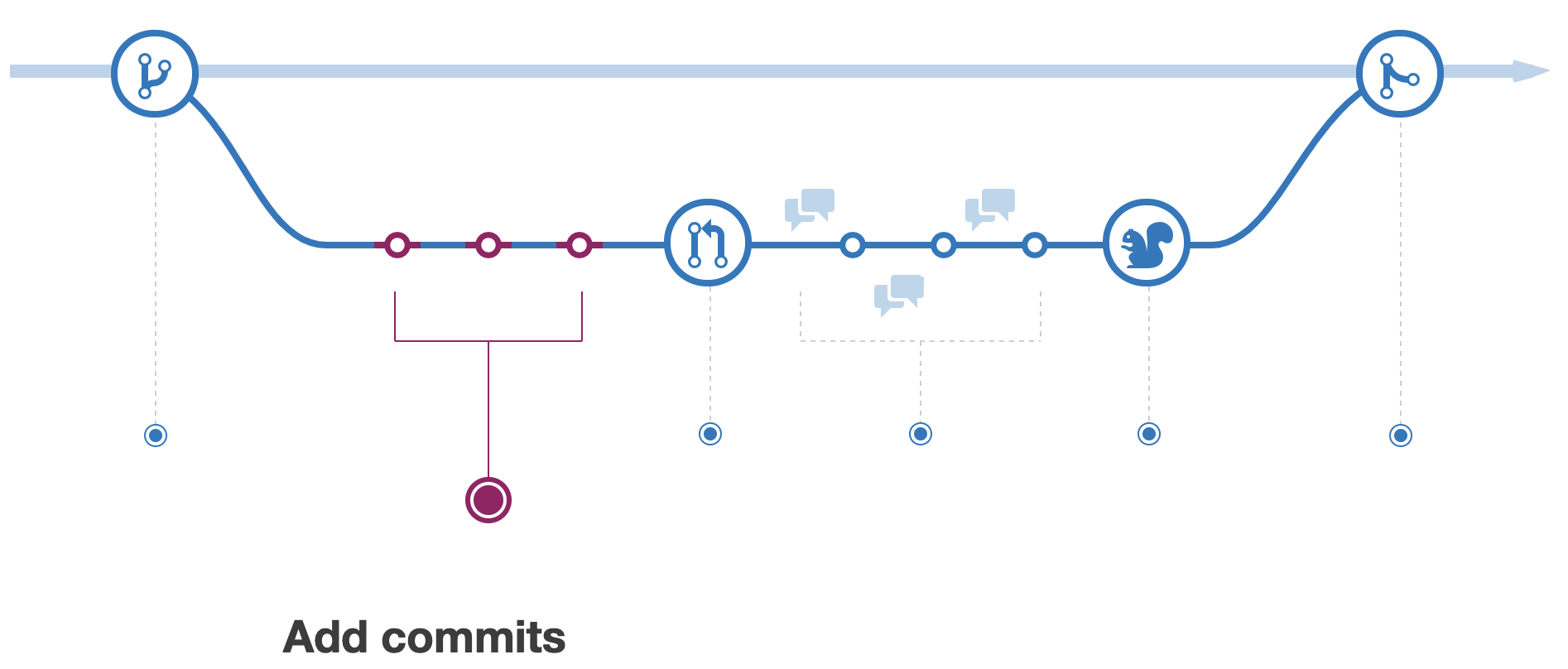
2.こまめにコミットする
- ファイルを作成・編集・削除するたびにコミットする
- コミットメッセージは他人が理解できるように書く
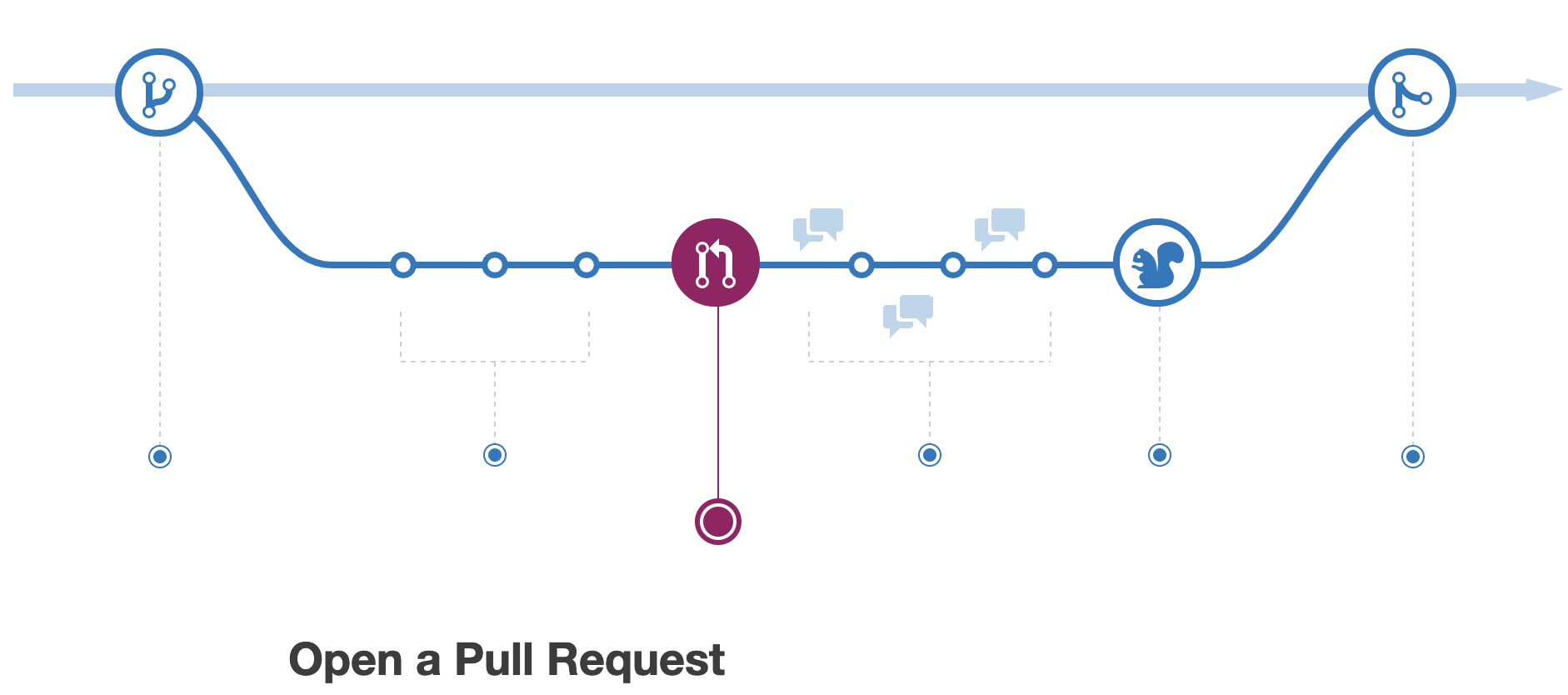
3.プルリクエストを開く
- コードが完成したとき以外にも、アイデアの共有・立ち往生してヘルプやアドバイスが欲しいときなどに使用する
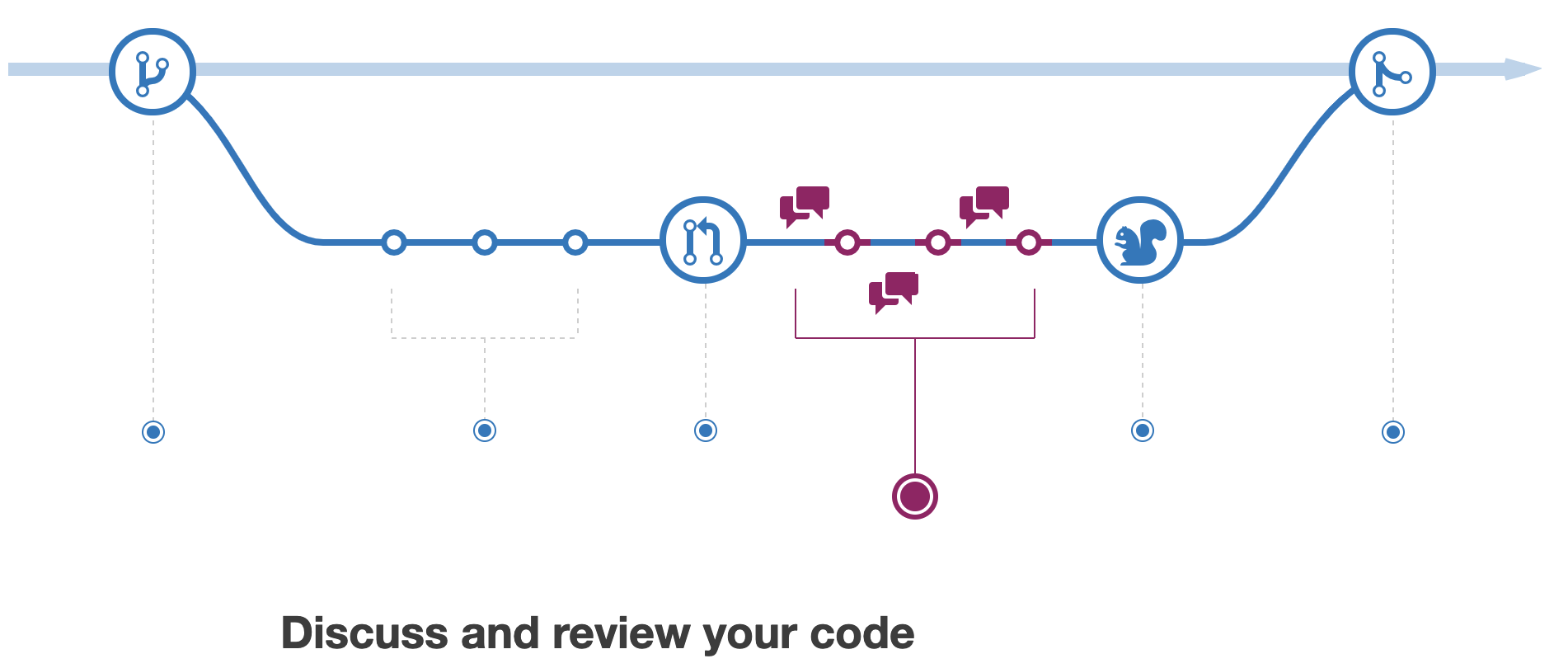
4.コードレビューする
- コーディングスタイルが正しいかどうか
- テストも問題なく通るかどうか
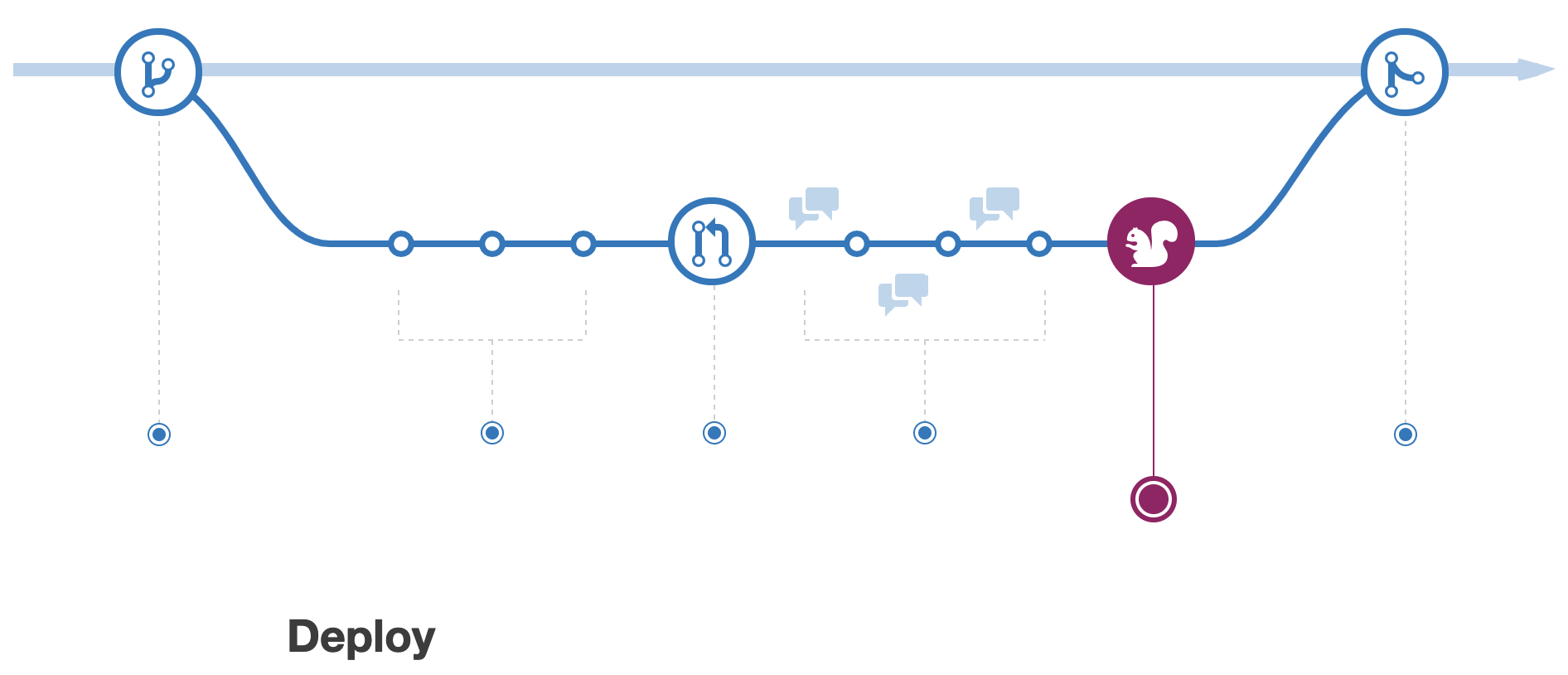
5.デプロイする
- GitHubではmasterにマージする前に、ブランチから本番環境でテスト出来る
- そのテストで問題が発生したら、元のmasterを本番環境に戻すロールバックが出来るので安心
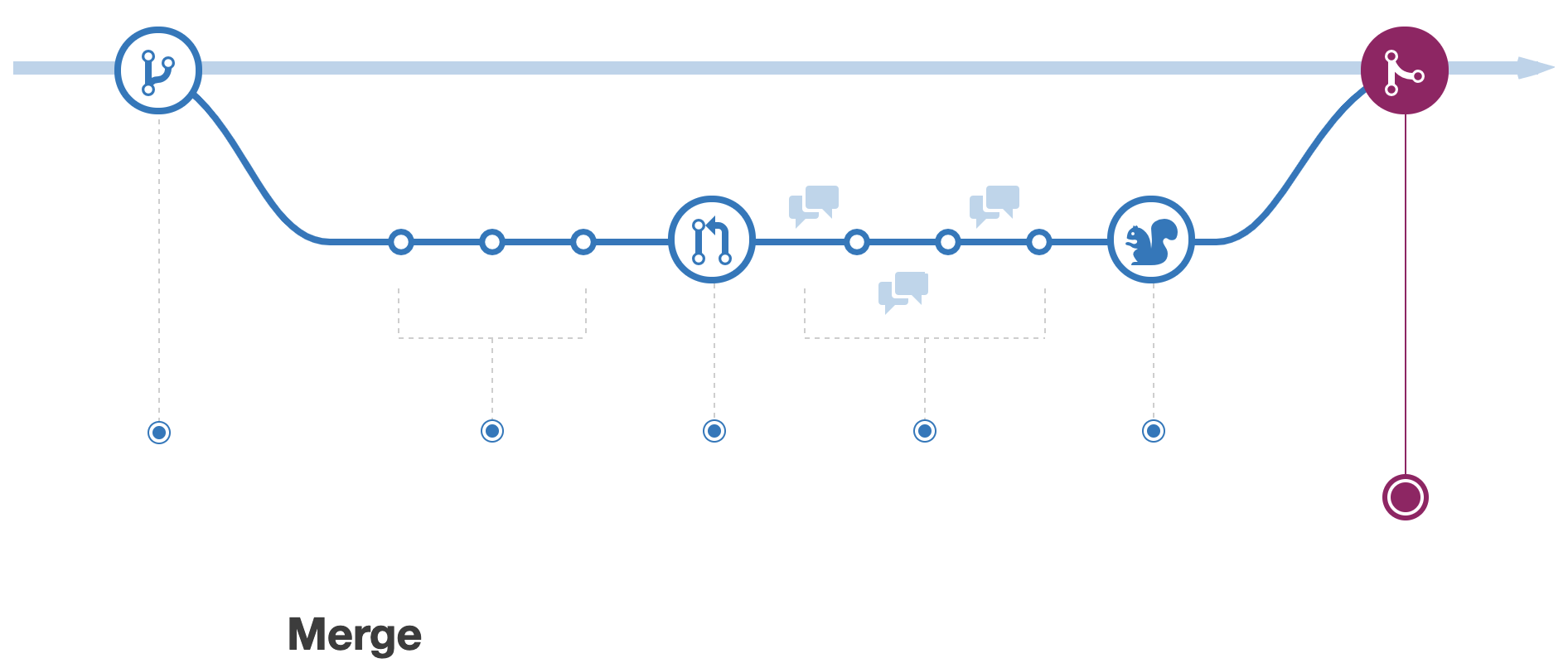
6.マージする
- 5のテストに問題なければ、作成したコードをmasterにマージする
7.以後機能毎に繰り返し
1~6を繰り返して開発を進める。
おわりに
最後まで読んで頂きありがとうございました![]()
どなたかの参考になれば幸いです![]()