こんにちは、フロントエンドエンジニアのてりーです。
僕の詳しいプロフィールはこちら
※クローン=見た目についてです。
実際のNetflixにある機能で今回実装してしていない部分もあります。
作れるもの
React+TypeScriptを使ったNetflixの映画一覧を表示するアプリケーションです。
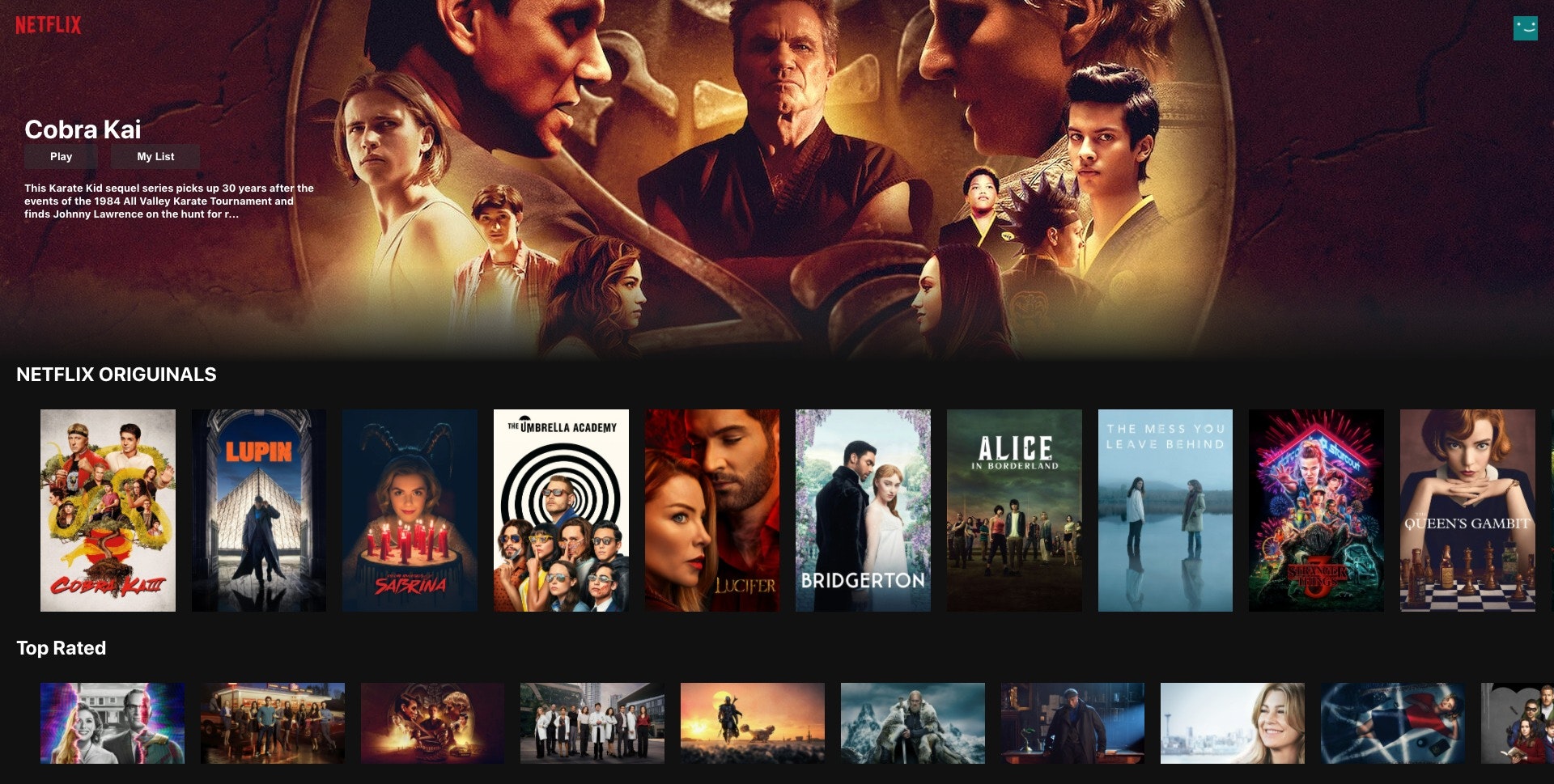
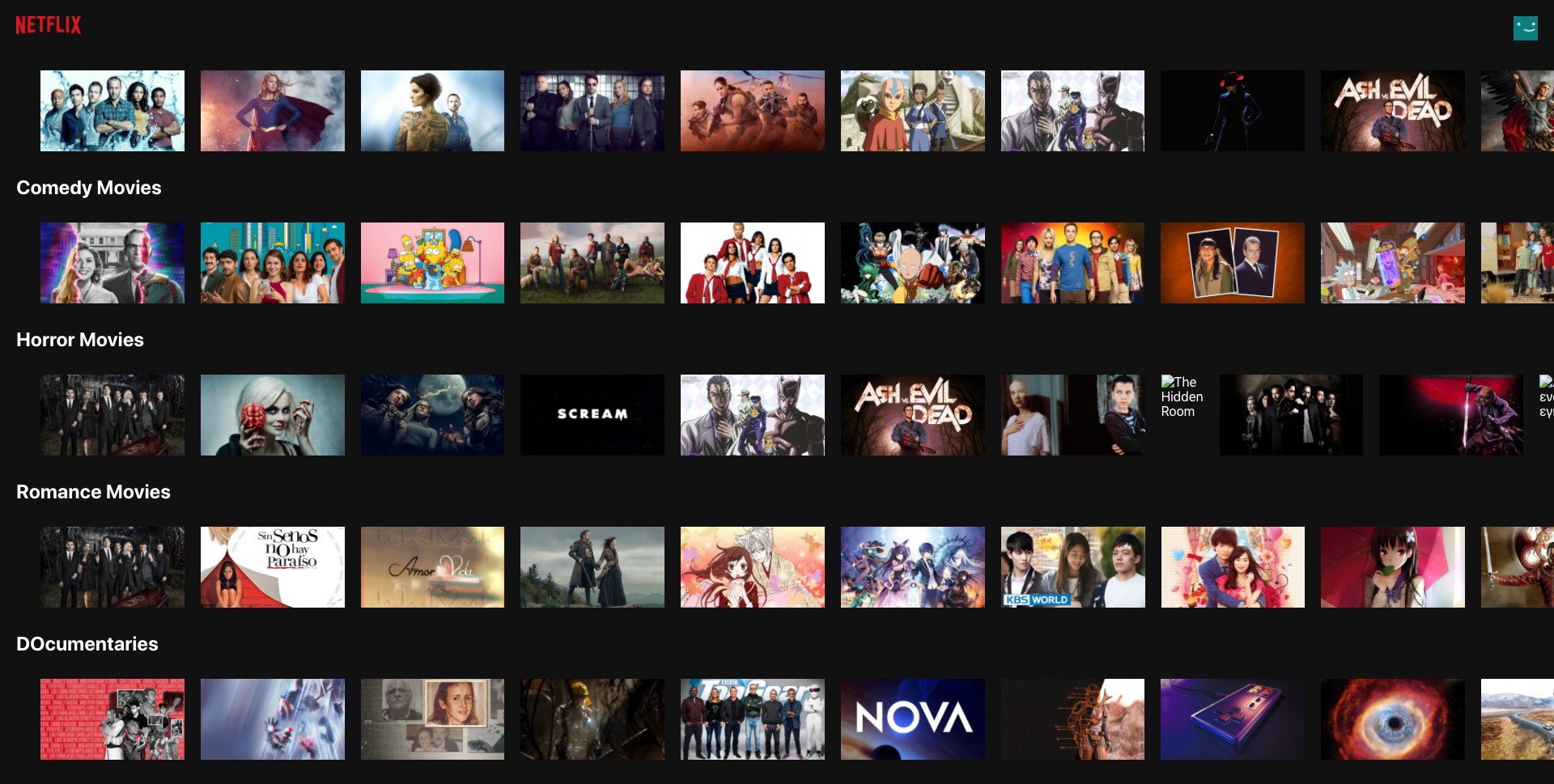
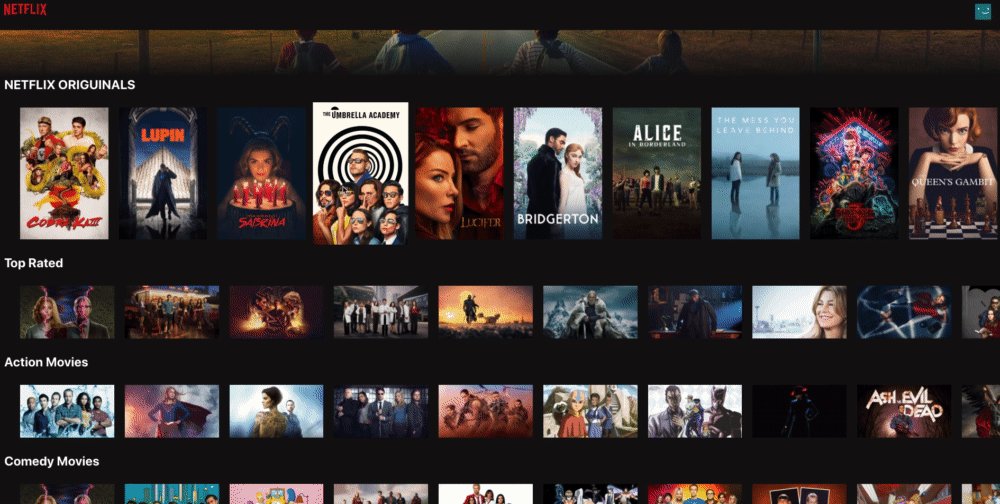
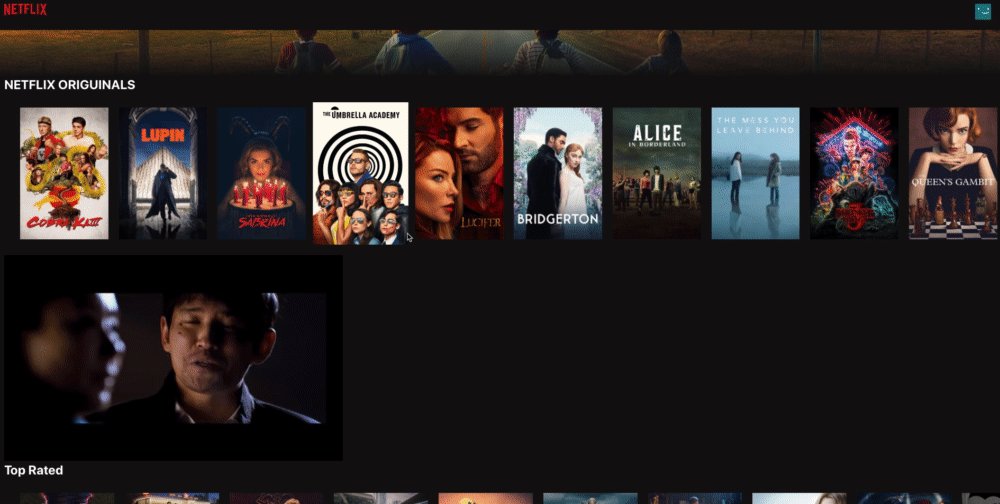
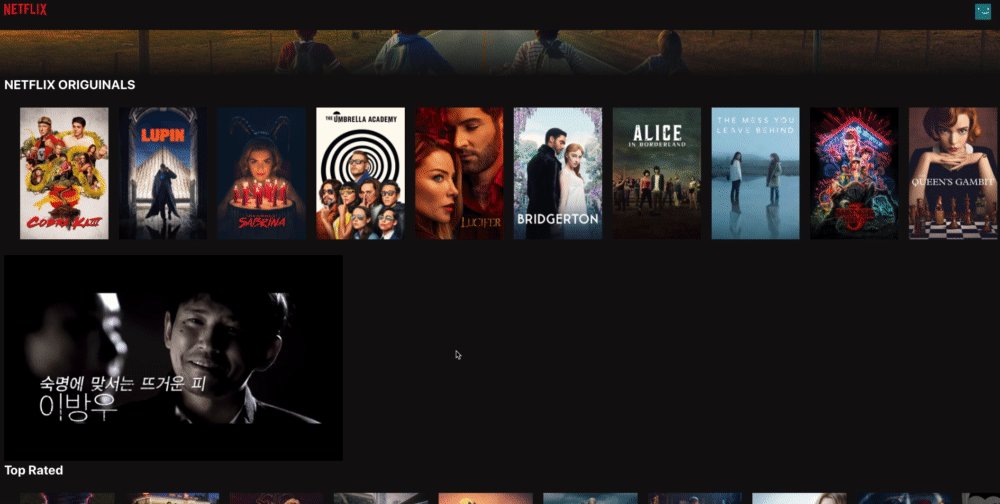
完成するとこんな感じになります。

Netflixの映画一覧を取得し、カテゴリー毎に表示しています。

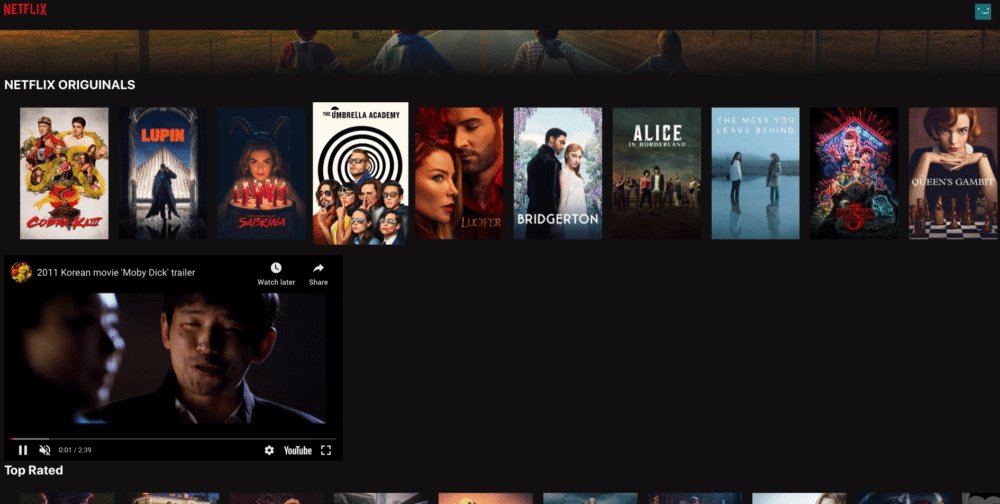
映画をクリックすると、youtubeのプロモーション映像が流れます。

学べる事
- ReactのFunctionComponent(関数コンポーネント)とTypeScriptの使用
- React Hooksによるstate管理
- TypeScriptで外部APIを扱い、非同期通信でデータを取得
- movie-trailerにyoutubeを組み込む
- Firebaseでデプロイ
こんな人に読んでほしい
React、TypeScriptで
- 入門書やチュートリアルをやった後に、実際に何か作ってみたいという人
- 普段仕事で基礎的なことはやっているけど、自分で1から何かを作ってみたい人
機能一覧
- TMDBからNetflixの映画がを取得し表示している
- ナビが一番上に固定してあり、スクロールにより背景色が変化する
- バナーに映画とその詳細が表示される
- カテゴリー毎に表示されている
- リロード毎にバナーの映画が変わる(ランダムに取得される)
制作物のイメージが出来た所で実際に取り掛かっていきましょう。
ここから先
本記事の内容が好評で、多くの方に読んでもらえた結果、
今だに内容のアップデートなどを行なっている為、zennにて有料販売さえてもらう事にしました。
手を動かしてReact + TypeScriptを学びたい人はぜひ!
Reactの基礎知識に不安がある人へ
React + TypeScriptの具体的な勉強方法のロードマップをまとめました。
興味あればご覧ください。
