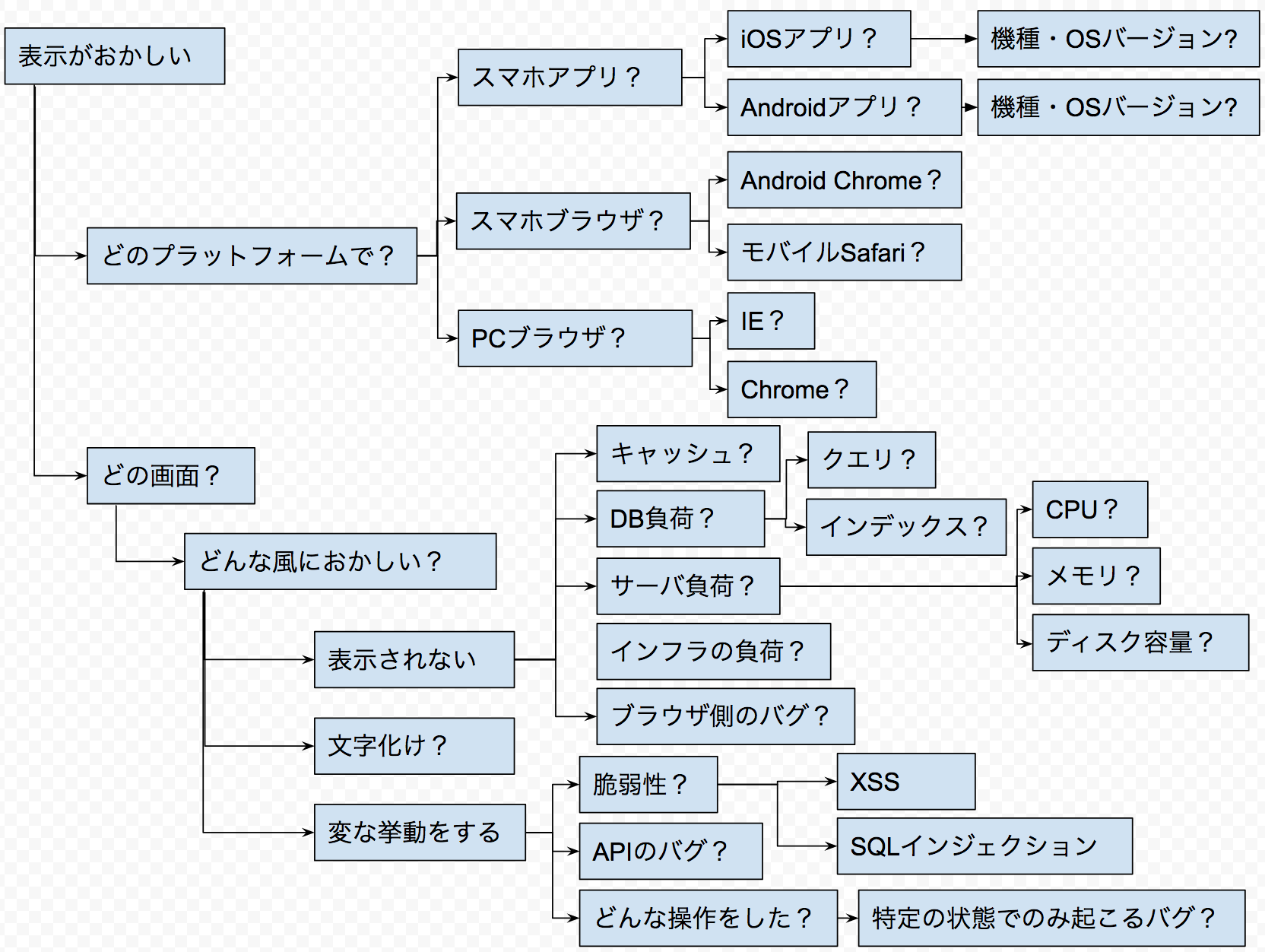
ユーザから使われているサービスの「表示がおかしい」とカスタマーサポート部隊に問い合わせがあった場合、
一般的なサービスでざっと考えられるだけでも、原因の調査には次のようなフローとなるはずです。
(サービスやシステム構成によって依存するので実際にはもっとあります・・・)

解決への道筋はわかっていたとしても
修正対応するかも含めて迅速な情報収集と判断が必要となります。
(対応プラットフォームのシェアが少ない=サービスへのインパクトが少ないor特定の限られた条件のみしか再現しない)
リリース時に修正した内容から推測する
リリースした直後に修正した画面が動かなくなったという場合は
修正した画面に関連するクライアント側のソースコードやAPI側に原因があることがほとんどです。
まずは、そこを重点的に探します。
エラーログ・クラッシュログから推測する
ブラウザ側のエラーはRollbarを使うとどのブラウザでどのJSエラーが起きたかわかります。
APIの5xx系エラーはAPIサーバ側でエラーログに出力するように設計します。
サーバ側の負荷はDatadogなどで監視します。
スマホネイティブアプリの場合は、容赦なくアプリが落ちるのでCrashlyticsにてどこでアプリが落ちたか確認します。
ユーザIDといつアクセスしたかのログでたどる
サーバ側のログが残っていれば、
- ユーザのユーザエージェント
- ユーザの操作履歴(APIアクセス履歴)
からどのようなユースケースやプラットフォームで再現するか推測・確認することができるはずです。
またHotjarなどのサービスを使えば、ユーザの操作が動画で出力されるので確認することができます。