はてなブログでレスポンシブなテーマをカスタマイズしていたところ,iPhone5Sでの表示が崩れる問題に遭遇しました.(元記事:http://tellusium.hatenablog.com/entry/2017/03/12/173919)
TL;DR
MINIMというテーマで,レスポンシブにするための記述がiPhone5Sに対応していなかった.
まずはテーマのバニラ状態で崩れるか確認する
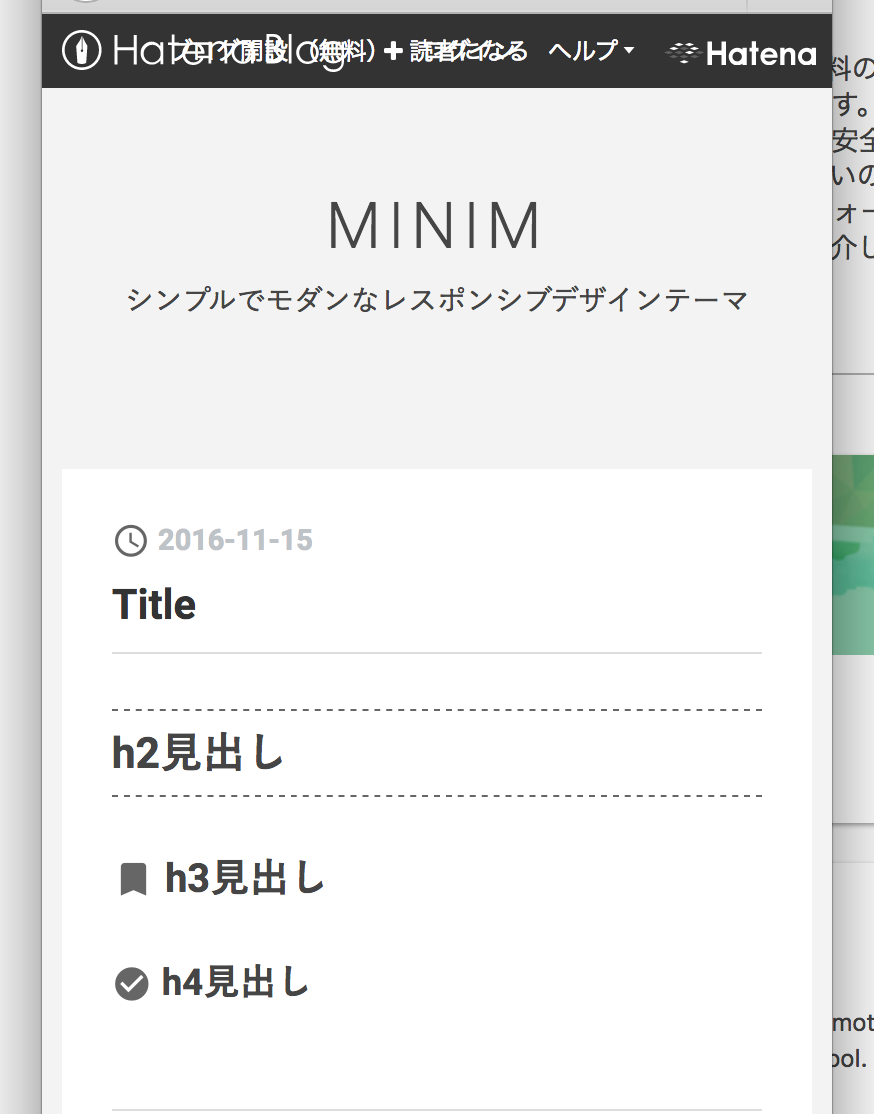
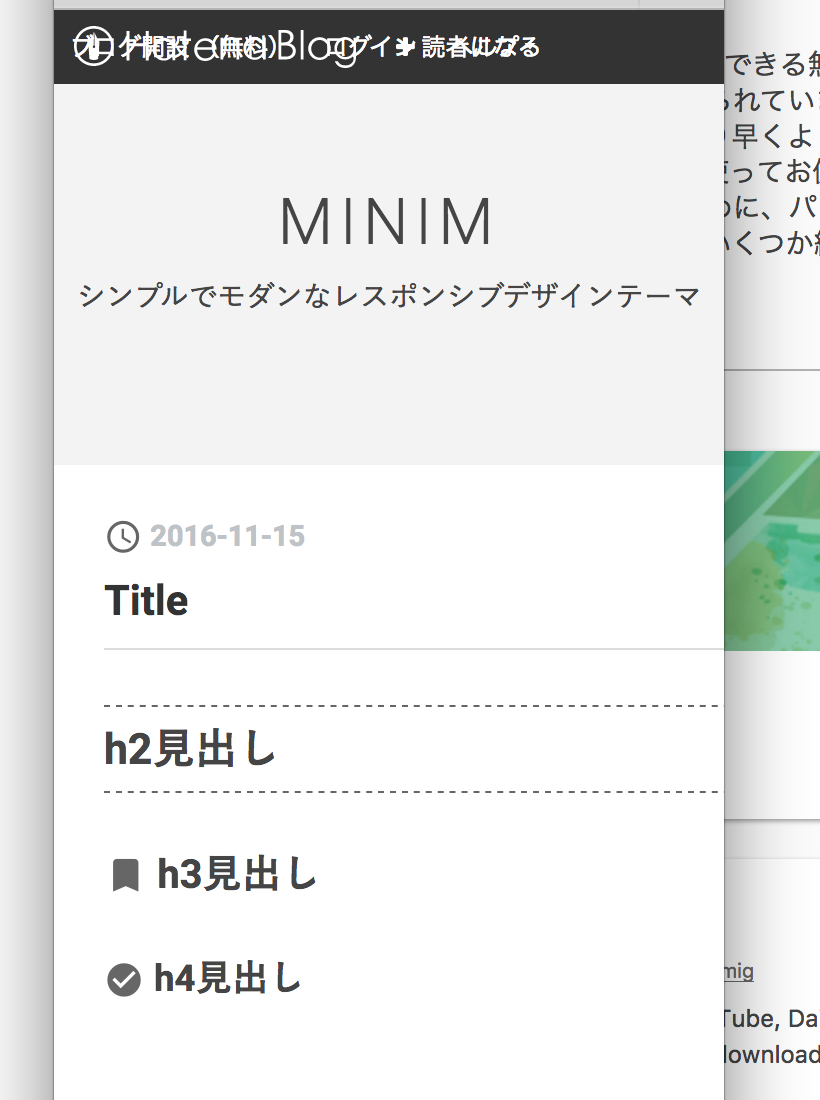
MINIMのサンプルサイトをiPhone5Sで表示させてみたところ,崩れることが確認できました.
PCのブラウザの幅を狭くしてみても,同様の現象が確認できました.
しかも幅を狭くしすぎると崩れることが確認できます.
異常(横にもスクロールできてしまう)
どうやら幅が狭くなりすぎると起こる現象なので,CSSを確認してみます.
CSSの確認
デザインCSSでimportしているリンクへ飛ぶと,CSSの中身が確認できます.
レスポンシブ対応を行なっている部分は@media以降の部分なので,それを探します.
見つかりました.一番下にありました.
@media (max-width: 960px) and (min-width: 362px) {
#content {
margin: 0 auto;
width: 100%;
}
...
あれ…min-widthが362pxになっている…iPhone5Sの横幅は360pxなのに…
はい,これで原因がわかりました.
解決方法
元のCSSを変えるのはできないので,一番手っ取り早い方法として,レスポンシブ対応の部分を丸々デザインCSSにコピペしてきて,min-widthの書式を消去しました.
スマートな方法ではないですが…
これでどんなに小さい端末で見てもレスポンシブになるはずです.
余談
なぜmin-width: 362pxにしてあったのかが疑問です.
私はCSS入門者なのでmin-widthを指定する意味がわからないのですが,一定以下に小さくなると,表示が崩れるのでサポート外とする,といった理由でしょうか?
いずれにせよ,360pxという横幅のスマートフォンは少ないはずなので,今現在のほとんどの端末では正しく表示されそうではありますね.