Bootstrapを利用せずにレスポンシブデザインを導入する方法
共有すること
・Bootstrapを利用しなくても、レスポンシブデザインを導入できること
なぜレスポンシブデザインを導入するのか?
① ユーザーエクスペリエンスの向上
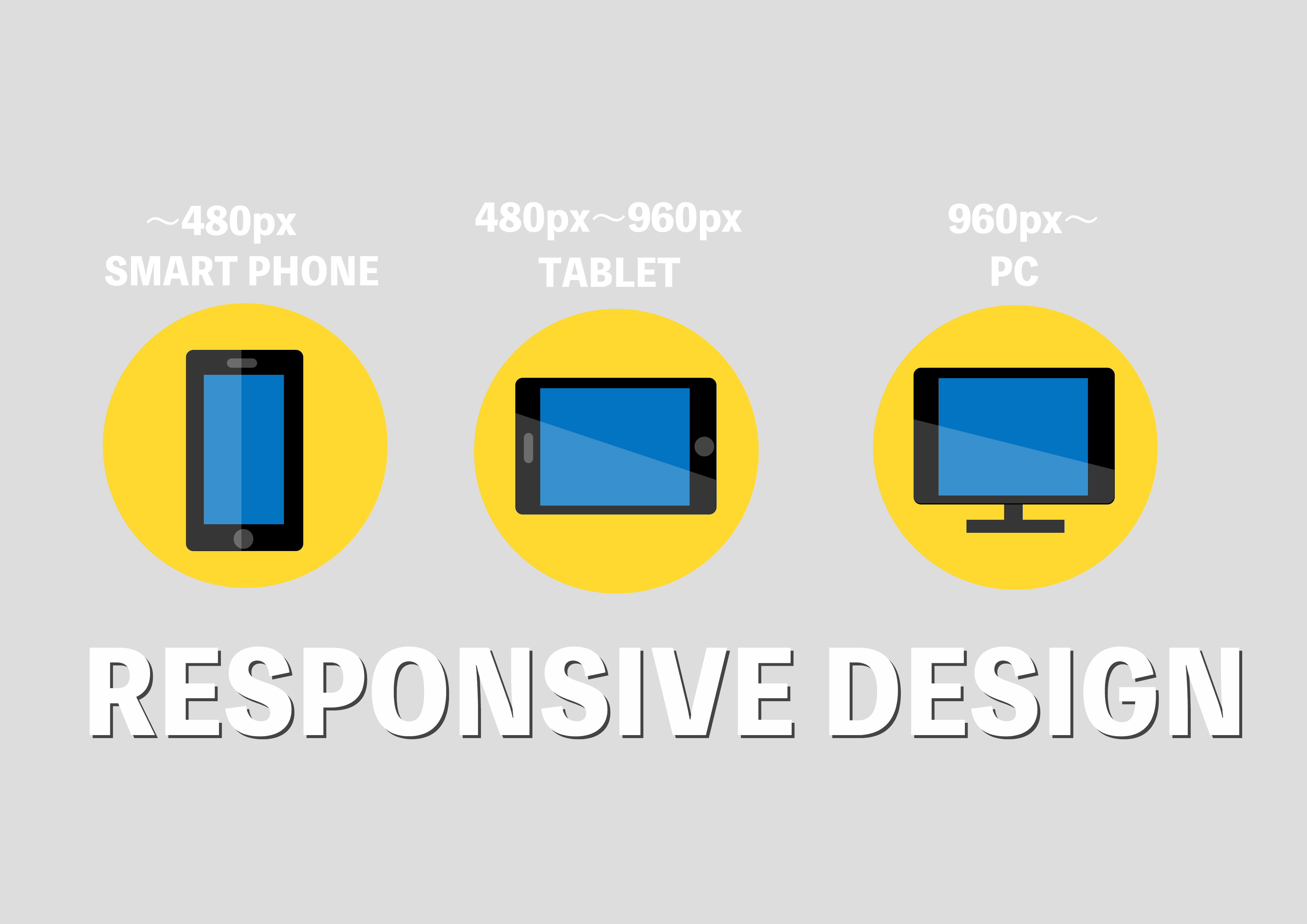
ユーザーの利用する端末の画面幅に応じて、要素の配置を変更することで情報が伝えやすくなる。
② メンテナンス性の向上
PC用・タブレット用・モバイル用にCSSを用意する必要がない。
なぜBootstrapを利用しないのか
どんな仕組みで配置変更しているのか理解が深まらない。
具体的な方法
① headタグに下記のコードを導入
HTML
<meta name="viewport" content="width=device-width">
② 端末に応じて、画面の最大値・最小値を設定
CSS
@media screen and (min-width:__px) and (max-width:__px){
}
コード例
HTML
sample.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SAMPLE</title>
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
</body>
</html>
CSS
sample.css
/*PC*/
@media screen and (min-width:961px){
/*ここにPC閲覧時に適用するCSSを入力*/
}
/*tablet*/
@media screen and (min-width:461px) and (max-width:960px){
/*ここにtablet閲覧時に適用するCSSを入力*/
}
/*smartphone*/
@media screen and (max-width:460px){
/*ここにsmartphone閲覧時に適用するCSSを入力*/
}