問題
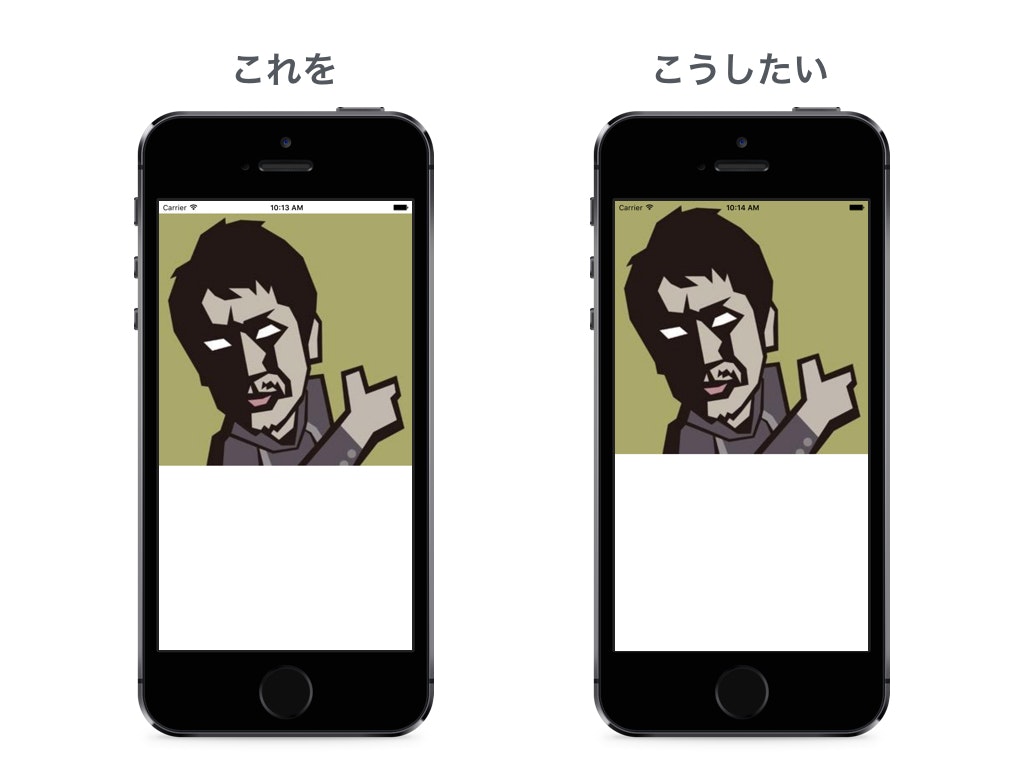
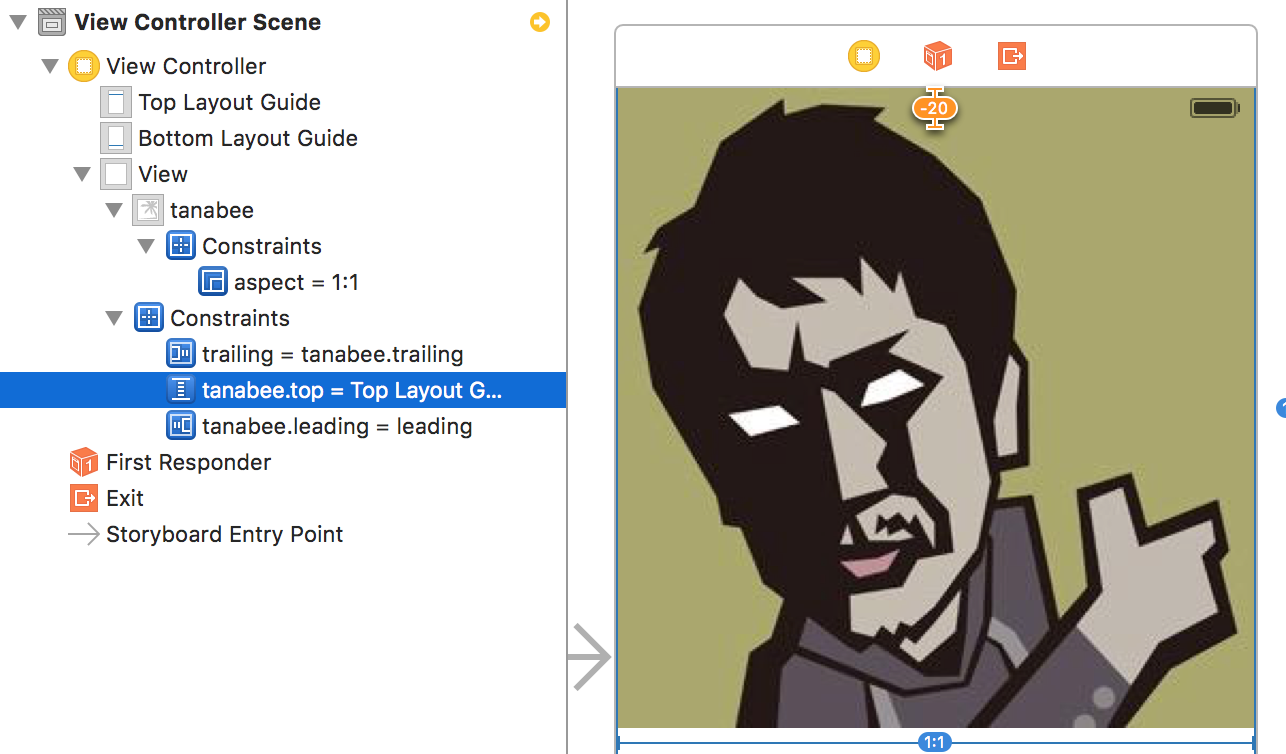
特定の状況でステータスバーの領域が確保されてしまい、コンテンツの表示が y:20px の位置から表示されていた。
こんなところでかなりの時間を費やされたので忘却録として残しておく。
対処法
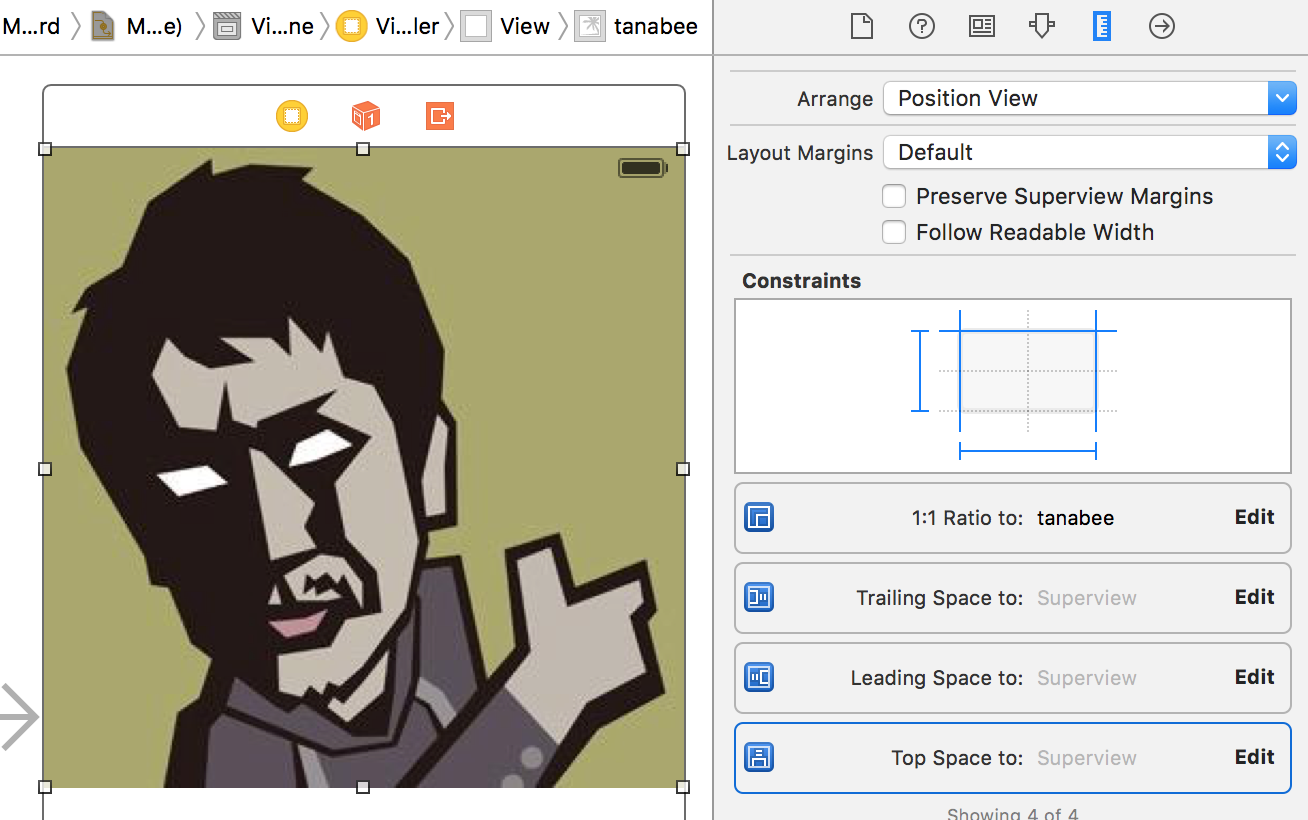
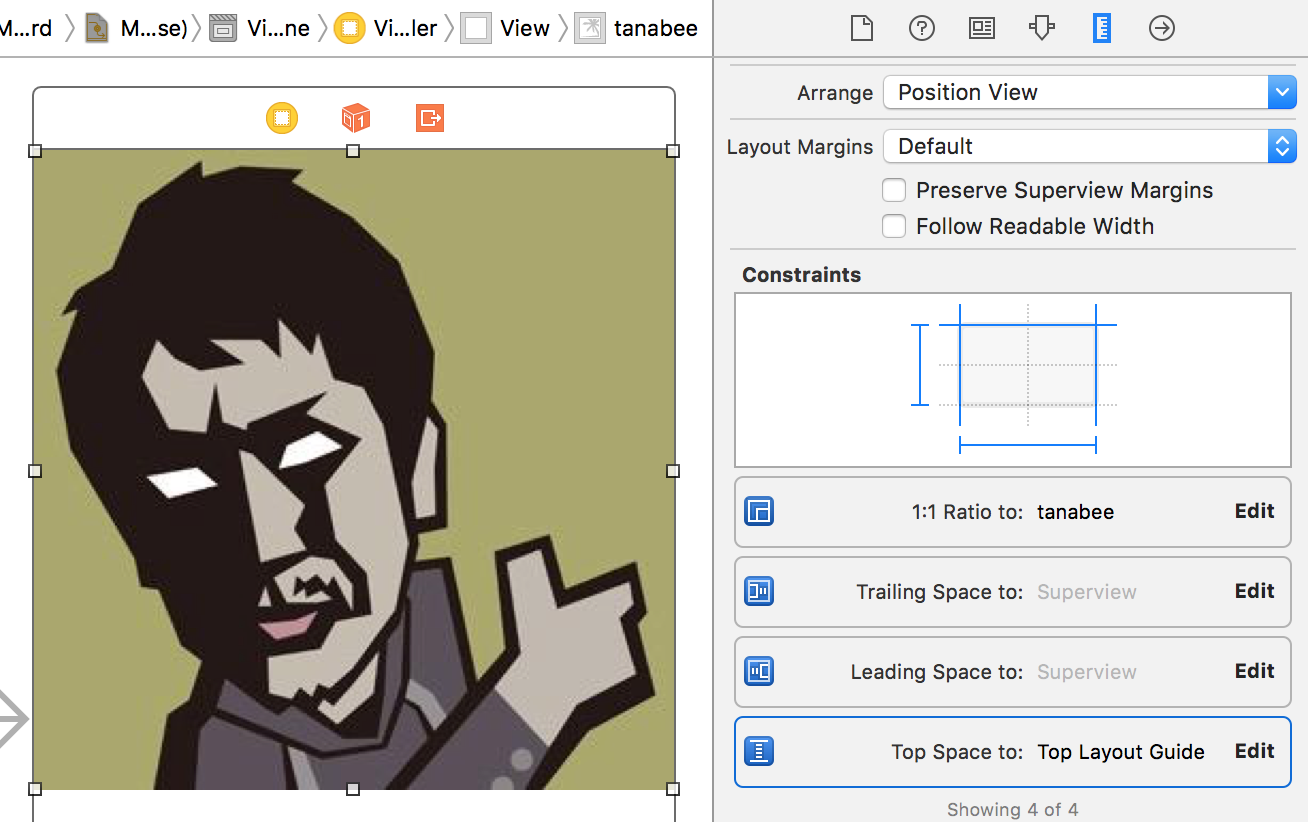
画像上部の AutoLayout の指定先が Top Layout guide になっていたのが原因のよう。

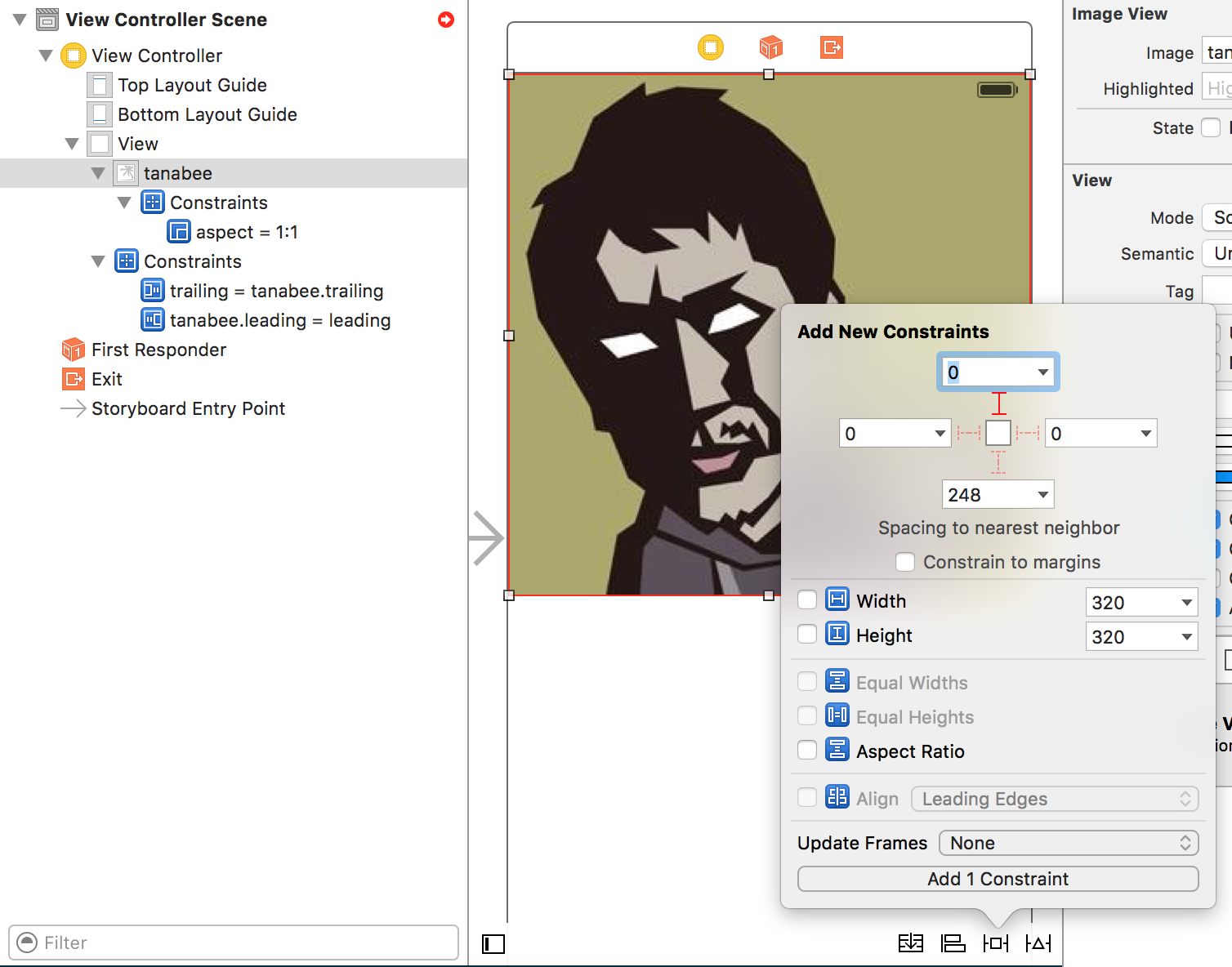
これの指定先を Superview にすることで解決した。
Top Layout guide は Xcode がよしなに一番上の要素を決めていて、それが今回は Status Bar の直下を指しているのだと思われる。対して、Superview (=self.view) はスクリーン全体を指しているので、Superview に差し替えることで解決した(ということのはず)。
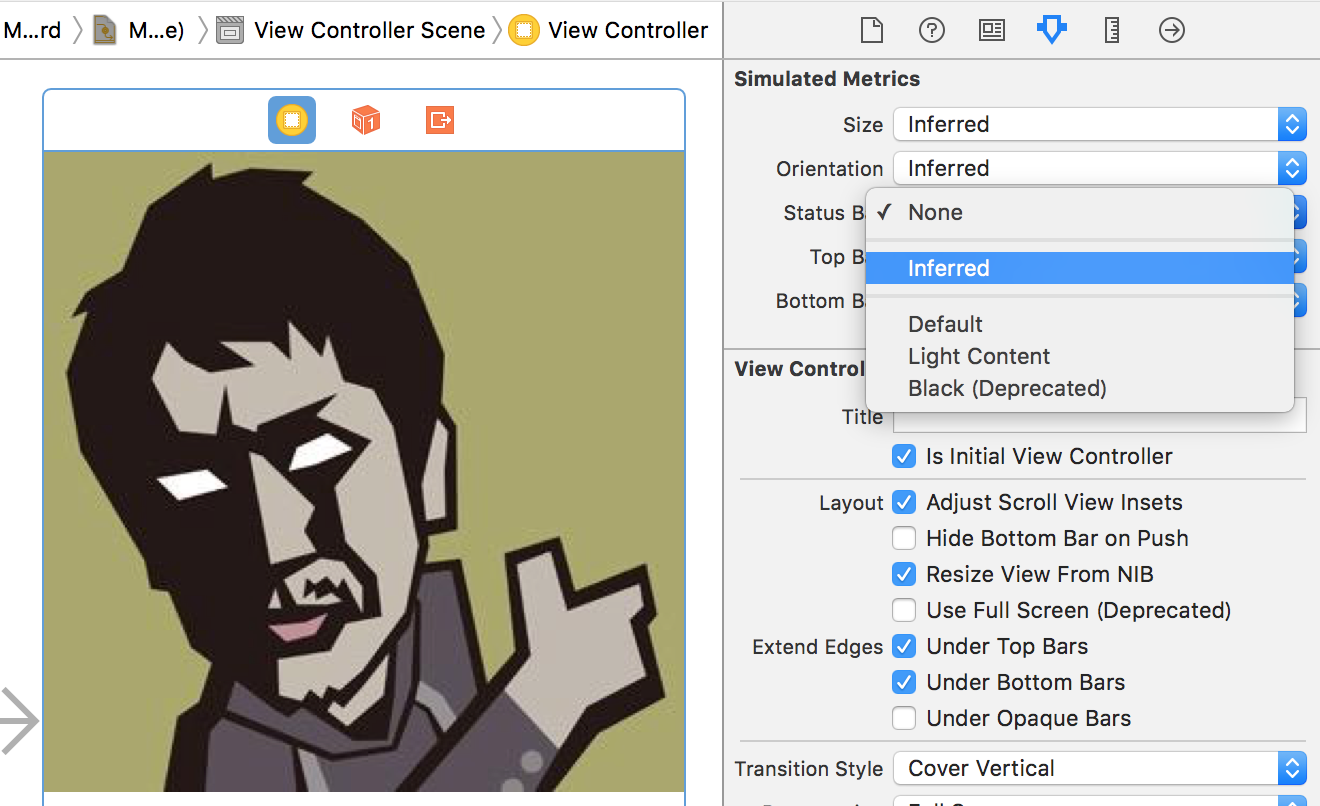
どうやってするか。self.view にドラッグして制約をつけても、 Top Layout guide についてしまい苦戦。他のアプリと見比べて違いを見てみると、Storyboard 上で Status Bar の表示をオフにしていたのが違いだったのでそこを修正。

すると、 Top Layout guide につけていた制約でワーニングが出るので、この制約を削除。

再度画像上部の制約をつければ、SuperView に対する制約となり、表示上の問題も解決した。
なにか、抜け漏れ補足誤りありましたらコメントください。