Vue.jsを使用したアプリ内でCloudinaryにファイルをアップロードしたかったのですが、公式ドキュメントでなかなか良いものが見つけられない中、公式ブログでいい感じの記事があったので紹介させていただきます。
ということで、本投稿では、Vue.jsを使ったwebアプリでCloudinaryに画像ファイルをUploadする方法を書いていきます。
実際の公式ブログそのままのコードだと、Vue.jsのエラーが出たりするので、若干修正したり無駄なもの(Bootstrapのクラス使用とか)は省いています。
(vue-cloudinaryなるライブラリを見つけたのですが、こちらはCloudinaryからデータを引っ張ってくるだけのようです。)
Cloudinaryとは
Cloudinary自体については、Web、モバイル開発者のための画像管理クラウドサービスCloudinaryが超便利な件あたりを見てもらえればと思います。
ちなみにサイト表示が爆速すぎて話題になったdev.toもCloudinaryを使っています。
開発環境準備
vue プロジェクト作成
自分は基本vue-cliを使って開発するので、本記事もそのようにさせていただきます。なお今回はvue routerは使用しません。
$ vue init webpack vue-cloudinary-upload
axiosインストール
Cloudinary APIを実行する際に使用します。
Promise based HTTP client for the browser and node.js
Githubに書いてあるとおり、PromiseベースのイケてるHTTPクライアントです。
$ npm i axios --save
コーディング
HTML
ファイルをアプロードするためのインプットタグを設置します。
<template>
<div id="app">
<input type="file" v-on:change="upload($event.target.files)" accept="image/*" />
</div>
</template>
JavaScript
コード内でaxiosを使用するため、インポートする
import axios from 'axios'
Cloudinaryのconfig情報設定
data() {
return {
cloudinary: {
uploadPreset: '<UPLOAD-PRESET>',
apiKey: '<API-KEY>',
cloudName: '<CLOUD-NAME>'
}
}
}
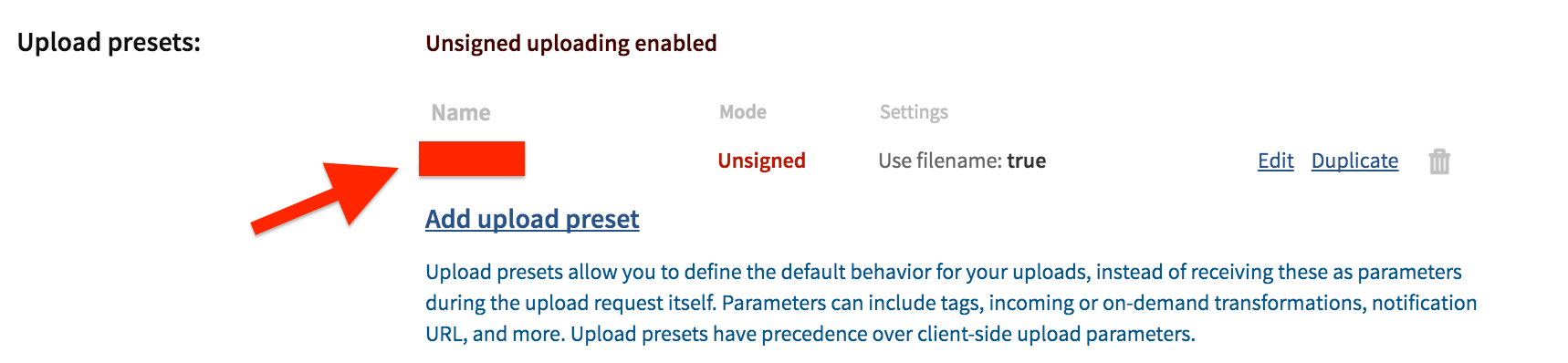
apiKeyとcloudNameはDashboardで確認できます。uploadPresetはここで設定するとPreset IDが発行されます。

CloudinaryのAPI URLを返すメソッドを定義
computed: {
clUrl: function() {
return `https://api.cloudinary.com/v1_1/${this.cloudinary.cloudName}/upload`
}
}
ファイルアップロードメソッド定義
最後は、HTMLのインプットタグにファイルが選択されたタイミングで発動する、Cloudinaryへ実際に画像をアップロードするメソッドを定義します。
methods: {
upload: function(file) {
const formData = new FormData()
formData.append('file', file[0]);
formData.append('upload_preset', this.cloudinary.uploadPreset);
formData.append('tags', 'gs-vue,gs-vue-uploaded');
// For debug purpose only
// Inspects the content of formData
for(var pair of formData.entries()) {
console.log(pair[0]+', '+pair[1]);
}
// Execute api
axios.post(this.clUrl, formData).then(res => {
console.log('Success!!');
})
}
}
引数fileは、下記コードで渡される$event.target.filesになります。
<input type="file" v-on:change="upload($event.target.files)" accept="image/*" />
まずはFormDataオブジェクトに、Cloudinary APIを実行するときに送信するデータをセットします。
そして、APIを実行(ファイルアップロード)の流れです。
axios.post(this.clUrl, formData).then(res => {
console.log('Success!!');
})
総括
全体コード
<template>
<div id="app">
<input type="file" v-on:change="upload($event.target.files)" accept="image/*" />
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'app',
data() {
return {
cloudinary: {
uploadPreset: '<UPLOAD-PRESET>',
apiKey: '<API-KEY>',
cloudName: '<CLOUD-NAME>'
}
}
},
computed: {
clUrl: function() {
return `https://api.cloudinary.com/v1_1/${this.cloudinary.cloudName}/upload`
}
},
methods: {
upload: function(file) {
const formData = new FormData()
formData.append('file', file[0]);
formData.append('upload_preset', this.cloudinary.uploadPreset);
formData.append('tags', 'gs-vue,gs-vue-uploaded');
// For debug purpose only
// Inspects the content of formData
for(var pair of formData.entries()) {
console.log(pair[0]+', '+pair[1]);
}
// Execute api
axios.post(this.clUrl, formData).then(res => {
console.log('Success!!');
})
}
}
}
</script>
<style>
</style>
$ npm run dev
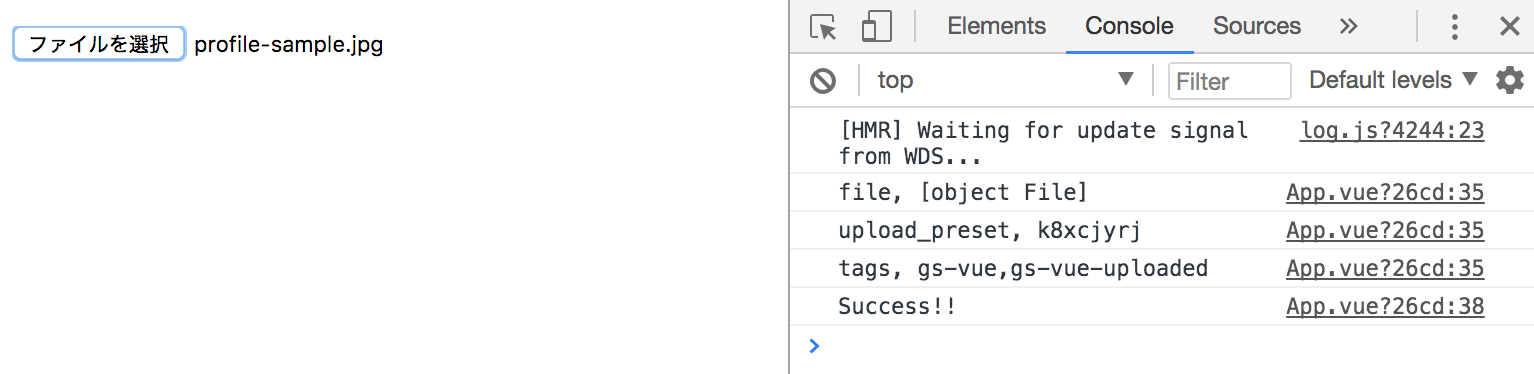
を実行して実際にブラウザで動かし、Success!!がコンソールに表示されれば成功です!

CloudinaryのMedia Libraryを見てみましょう。選択した画像ファイルがCloudinary上にアップロードされているのが確認できます。