UiPathに触ってみる(6)
今回は五回目で取得したデータを実際に表示するまでの処理を行う。
最初に前回の処理で作成された「Extract Structured Data」の設定を変更する。
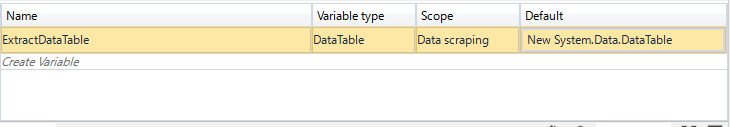
「Extract Structured Data」の「Variables」を確認してみると「scope」が「Data scraping」となっている。
これは、前回の作成内容が「Data scraping」のボックス内のみで使えることを示している。
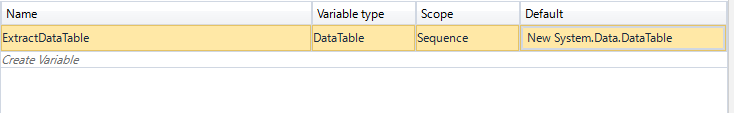
今回の処理では検索から表示までの自動化を行うため、下記のように「scope」範囲を広げる必要がある。
これで、取得したデータを次のボックスでも使用できるようになる。
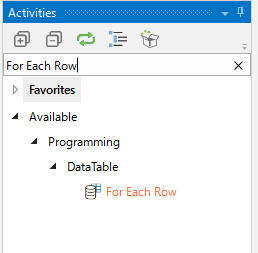
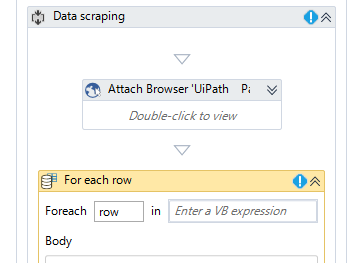
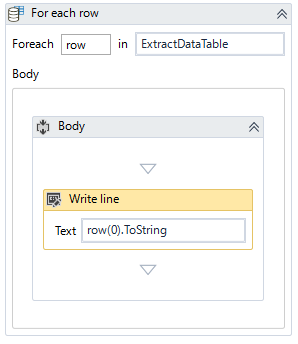
次に、左側にある「Activities」で「For Each Row」を検索する。
それを「Data scraping」のボックスの下にドラッグ&ドロップする。
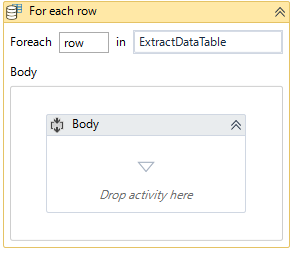
先ほどのデータを取得する必要があるので、右上の欄に「ExtractDataTable」を指定する。
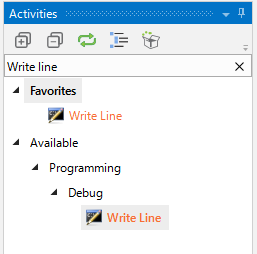
「Body」に関しては、Activities」で「For Each Row」を検索。
ドラッグ&ドロップする。
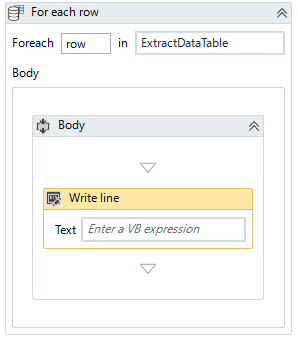
「Text」欄には「row(0).toString」と入力。
※取得したデータの列番号0にあるデータをString型に変換して取得する。
この状態で「Run」ボタンを実行すると「Output」に検索結果が表示される。
これで、検索から表示までの自動化が完了。