- 日々輩出される素晴らしき最新サービスを素早く試して、不鮮明な先見性を堂々と誇示する記事第三弾。
- オープンソースが産み出した最強の利点である「素晴らしきサービスの中身が見れて、勉強になる」ことを、決して活かさず、試用を夜な夜な繰り返している技術者もどき。
- 「中身が非常に素晴らしい技術で溢れていることは、信頼しているから。」という典型的な稚拙な言い訳に、我ながら感慨深い。
- 今回は、タブ大量表示人の私にとって、快適なChrome生活がおくれる「QuickTabSwitch」を試用していこう。
試用サービス名
「QuickTabSwitch」
概要
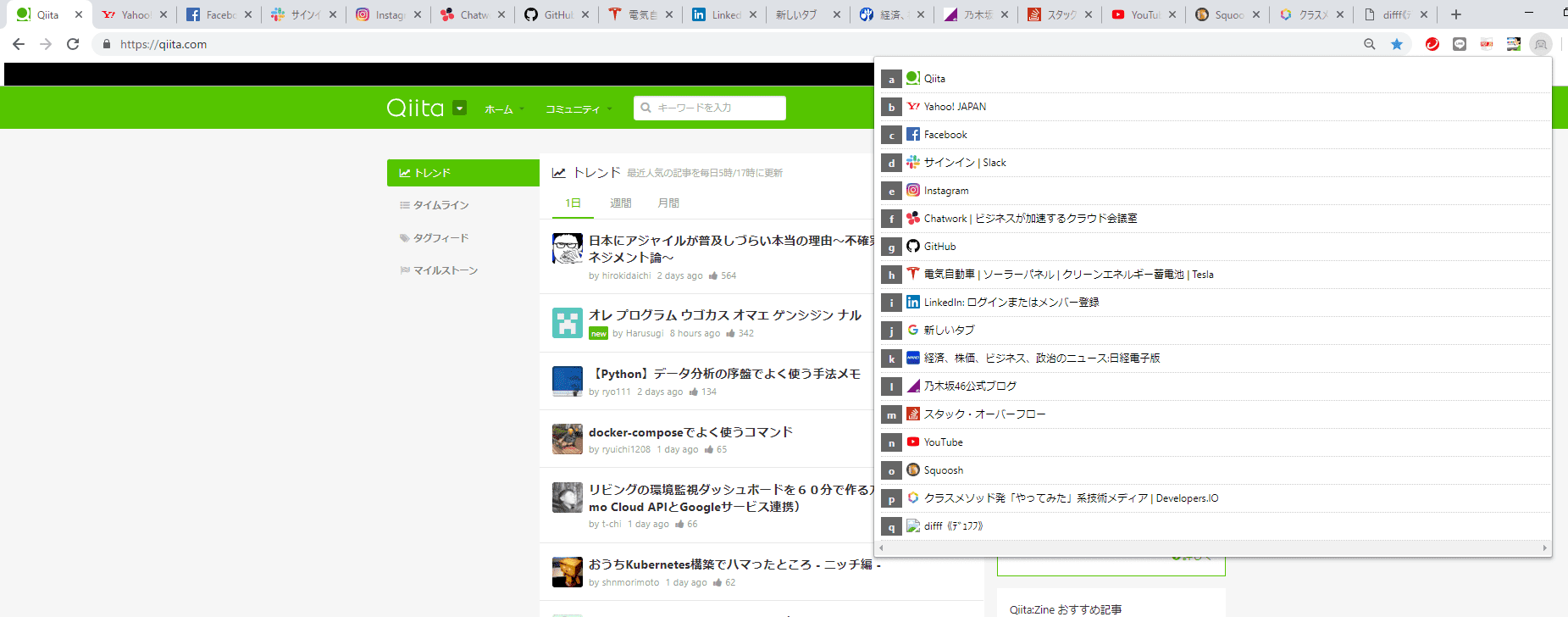
- 大量のタブをショートカットで、一覧表示してくれる。
- 対応キーを押すだけで、そのページに飛んでくれる。
- JavaScript製のプロジェクト
結果
基本手順
1. Chrome拡張機能として追加
こちらのURLにアクセス

「Chromeに追加」ボタンで追加する。
完了。
2. 表示確認
- 大量のタブを開く。
→少なすぎると効果があまりないので、10個以上出す。 - ショートカットキー「Ctrl(command) + Shif + X」で一覧が出るか確認。
- 表示後、各ページの左側についている対応キーを押下してきちんと遷移するか確認。
- 完了。
※一覧をクリックしても遷移はしない。対応キー押下のみ。
まとめ
- 今回は快適なchrome拡張機能ということで、これまでにも多くの便利なタブ管理拡張機能が出てきており、大量表示一族は精力的に拡大していると感じながら、記事を書く。
- タブをファイルとして保存したり、名前をコピーしたりということはできないが、「単純こそ真の至宝である」という数多くの経験をしてきた人が立つ境地の考えを、子供より経験未熟な私が声高々に語る。
- どんなことがあってもこれだけは忘れない「開発者への礼拝」を、目に余裕で止まる速さで遂行し、また次の調査に戻る。