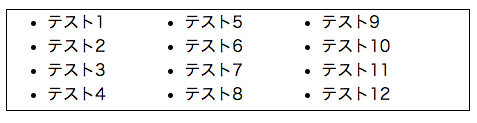
下の画像のように、縦のリストを右方向に並べるCSSです。
index.html
<ul class="list border">
<li>テスト1</li>
<li>テスト2</li>
<li>テスト3</li>
<li>テスト4</li>
<li>テスト5</li>
<li>テスト6</li>
<li>テスト7</li>
<li>テスト8</li>
<li>テスト9</li>
<li>テスト10</li>
<li>テスト11</li>
<li>テスト12</li>
</ul>
style.css
.list {
display: flex;
flex-direction: column;
flex-wrap: wrap;
height: 100px;
}
.border {
border: 1px solid black;
}