Fabric - Twitter's Mobile Development Platform のTwitterKitライブラリを、Cocos2d-x: オープンソースゲーム開発プラットフォームに導入する方法です。
FabricとはTwitter社が開発した無料のプラットフォームで、モバイルアプリにTwitter連携やクラッシュ解析などの機能を簡単に導入することができます。
前提条件
- Cocos2d-x 3.10
- Fabric 2.5
- Xcode 7.3
- ビルド対象: iOS 8+
- Objective-C
$ which cocos
/Users/(ユーザ名)/cocos2d-x-3.10/tools/cocos2d-console/bin/cocos
$ xcodebuild -version
Xcode 7.3.1
Build version 7D1014
準備
空のプロジェクトを作成し、Xcodeでひらいておきます
$ cocos new twitterKitTest -p com.cocos.twitterkittest -l cpp -d ./cocosTwitterKitTest
$ cd ./cocosTwitterKitTest
$ open twitterKitTest/proj.ios_mac/twitterKitTest.xcodeproj
一度ビルドしておくとスムーズに進みます
また、どこかで手順を間違えると修復が面倒なので、できればgit等を使って切り戻せるようにしておきます。
ビルドターゲットを上げる
XcodeのDeployment Infoから、iOS 8以上対応にします
$ git diff twitterKitTest/proj.ios_mac/twitterKitTest.xcodeproj/project.pbxproj
diff --git a/twitterKitTest/proj.ios_mac/twitterKitTest.xcodeproj/project.pbxproj b/twitterKitTest/proj.ios_mac/twitterKitTest.xcodeproj/project.pbxproj
index f364906..1244d16 100644
--- a/twitterKitTest/proj.ios_mac/twitterKitTest.xcodeproj/project.pbxproj
+++ b/twitterKitTest/proj.ios_mac/twitterKitTest.xcodeproj/project.pbxproj
@@ -552,7 +552,7 @@
"$(SRCROOT)/../cocos2d/cocos/platform/ios/Simulation",
);
INFOPLIST_FILE = ios/Info.plist;
- IPHONEOS_DEPLOYMENT_TARGET = 6.0;
+ IPHONEOS_DEPLOYMENT_TARGET = 8.0;
LIBRARY_SEARCH_PATHS = "";
OTHER_LDFLAGS = (
"$(_COCOS_LIB_IOS_BEGIN)",
@@ -587,7 +587,7 @@
"$(SRCROOT)/../cocos2d/cocos/platform/ios/Simulation",
);
INFOPLIST_FILE = ios/Info.plist;
- IPHONEOS_DEPLOYMENT_TARGET = 6.0;
+ IPHONEOS_DEPLOYMENT_TARGET = 8.0;
LIBRARY_SEARCH_PATHS = "";
OTHER_LDFLAGS = (
"$(_COCOS_LIB_IOS_BEGIN)",
Fabricと連携する
まずFabricを起動します
Select your Xcode project
先ほど作成した「twitterKitTest.xcodeproj」を選択します
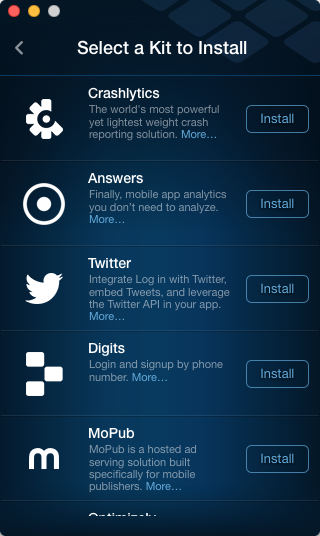
Select a Kit to Install
「Twitter」を選択します
Add Run Script
「Copy」をクリックします
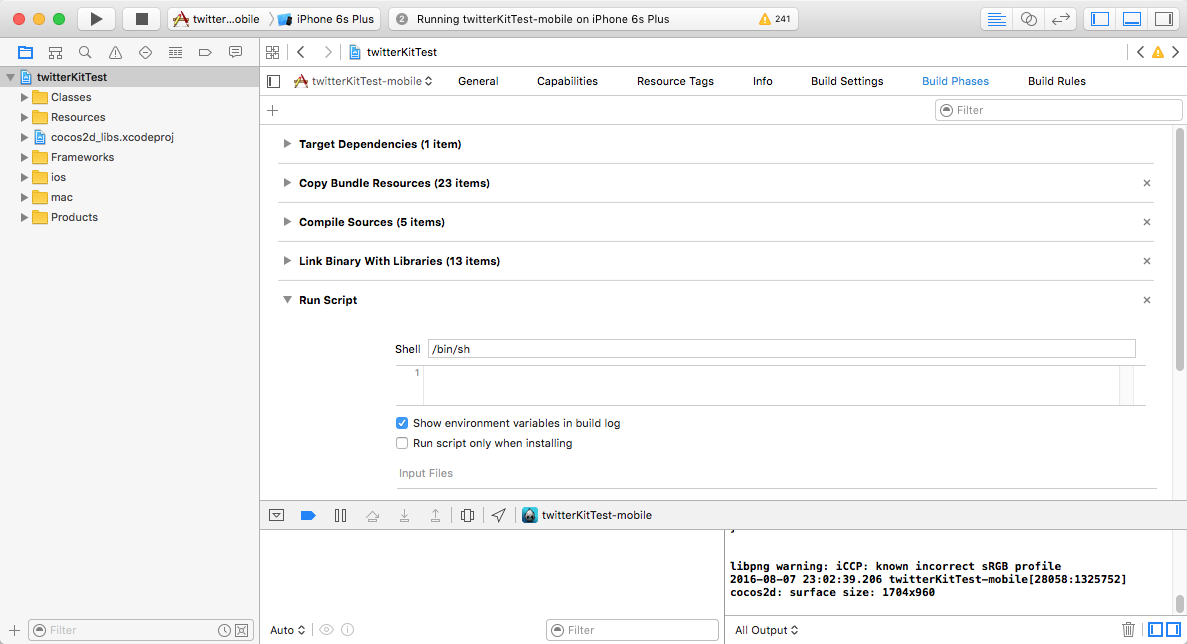
Xcodeで「Build Phases」→「New Run Script Phase」からコピーしたスクリプトを貼り付けます
「Product」→「Build」で、ビルドが成功するのを待ちます
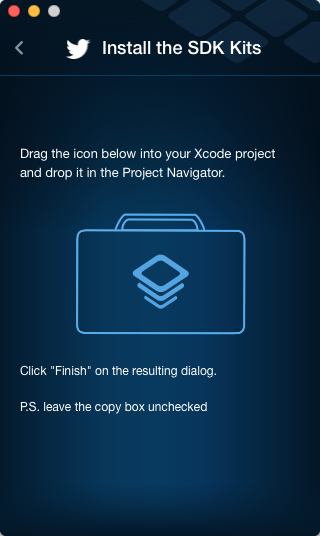
Install the SDK Kits
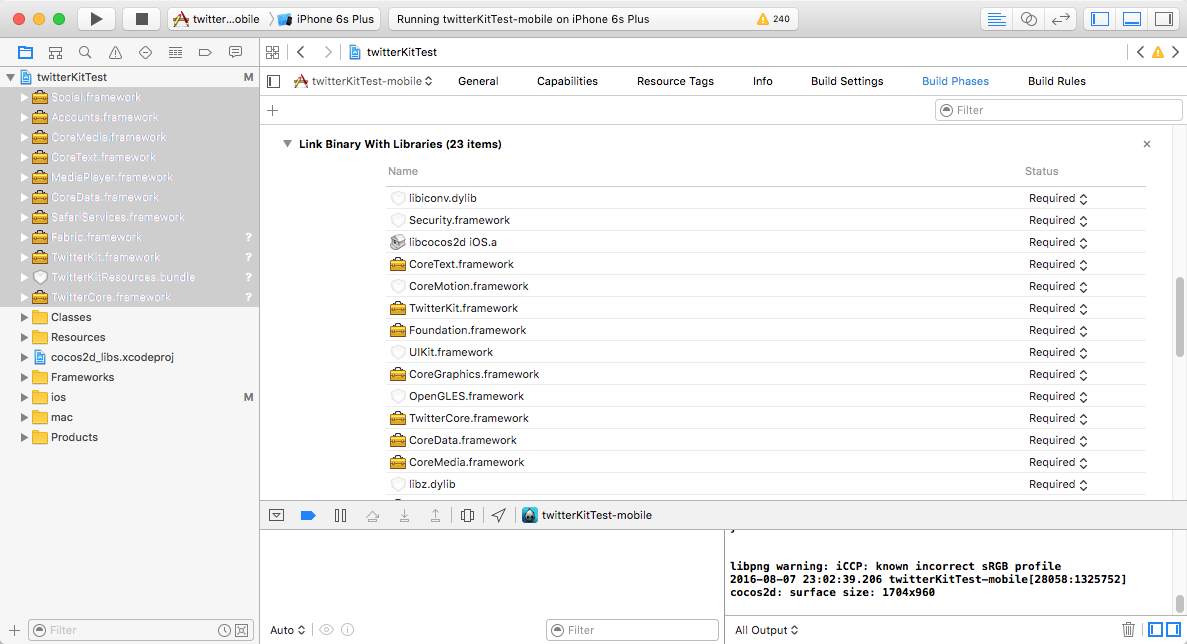
Fabric上に表示されたアイコンを、Xcodeウィンドウ上のプロジェクトにドラッグアンドドロップします
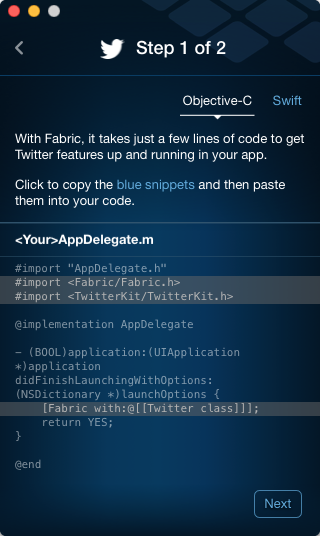
Step 1 of 2
Fabric上で指示される「AppDelegate.m」は存在しないので「AppController.mm」に、指示されたソースコード3行を記述します
なおFabric上のハイライトされた箇所をクリックすることで、クリップボードにコピーできます
$ git diff twitterKitTest/proj.ios_mac/ios/AppController.mm
diff --git a/twitterKitTest/proj.ios_mac/ios/AppController.mm b/twitterKitTest/proj.ios_mac/ios/AppController.mm
index 4bb313a..e54e7f4 100644
--- a/twitterKitTest/proj.ios_mac/ios/AppController.mm
+++ b/twitterKitTest/proj.ios_mac/ios/AppController.mm
@@ -27,6 +27,8 @@ of this software and associated documentation files (the "Software"), to deal
#import "cocos2d.h"
#import "AppDelegate.h"
#import "RootViewController.h"
+#import <Fabric/Fabric.h>
+#import <TwitterKit/TwitterKit.h>
@implementation AppController
@@ -86,6 +88,7 @@ - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(
app->run();
+ [Fabric with:@[[Twitter class]]];
return YES;
}
Step 2 of 2
「Product」→「Run」から、アプリを実行します
シミュレータでも実機でもOKです
起動したアプリで「Hello World」が表示され、Fabricで「Installation Complete」が表示されれば成功です。
参考文献
[iOS] Fabric 入門 #1 アカウント登録 & Twitter Kit を使ってログインする | Developers.IO