はじめに
某メディアをGoogleのPageSpeed Insightsで解析したところ、「最適化についての提案」という項目の中で「ブラウザのキャッシュを活用する」というのがありました。
静的リソースの HTTP ヘッダー内で、有効期日や最大経過時間を設定すると、ブラウザがネットワークからではなくローカル ディスクから以前にダウンロードしたリソースを読み込むようになります。
次のキャッシュ可能なリソースでブラウザのキャッシュを活用してください:
とのことなので今回はS3に置いたコンテンツ(今回は画像)にCache-Controlを付けました。
S3に保存されている画像にCache-Controlを付けるには幾つか方法がありますが僕の場合はS3に上げている画像の枚数をそれほど多くなかったので
愚直にAWSコンソールから設定しました。
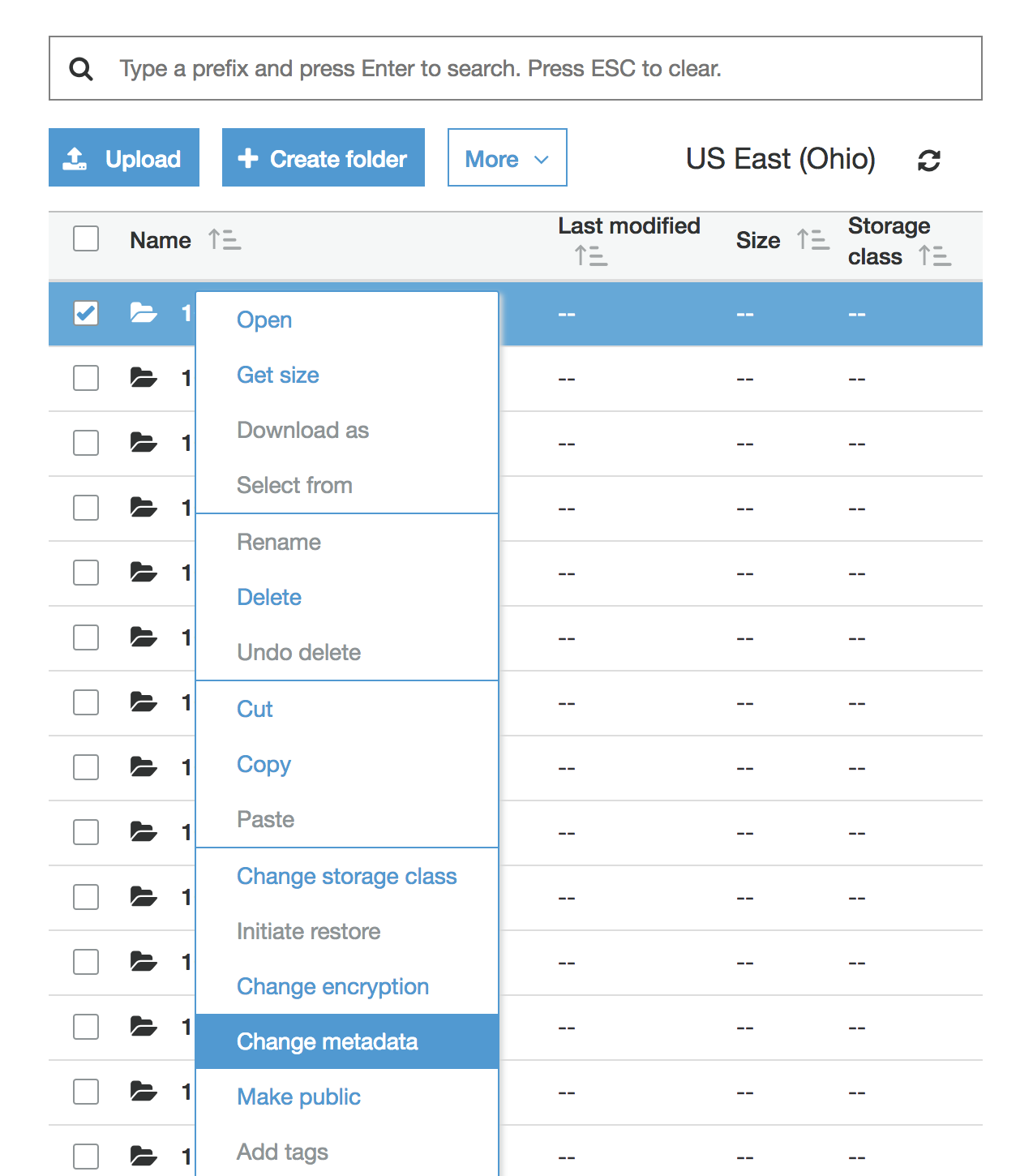
フォルダを選択してメタデータを変更する
やり方は簡単で、S3のWeb UIから対象のオブジェクトを選び右クリックから Change metadata を選択する。

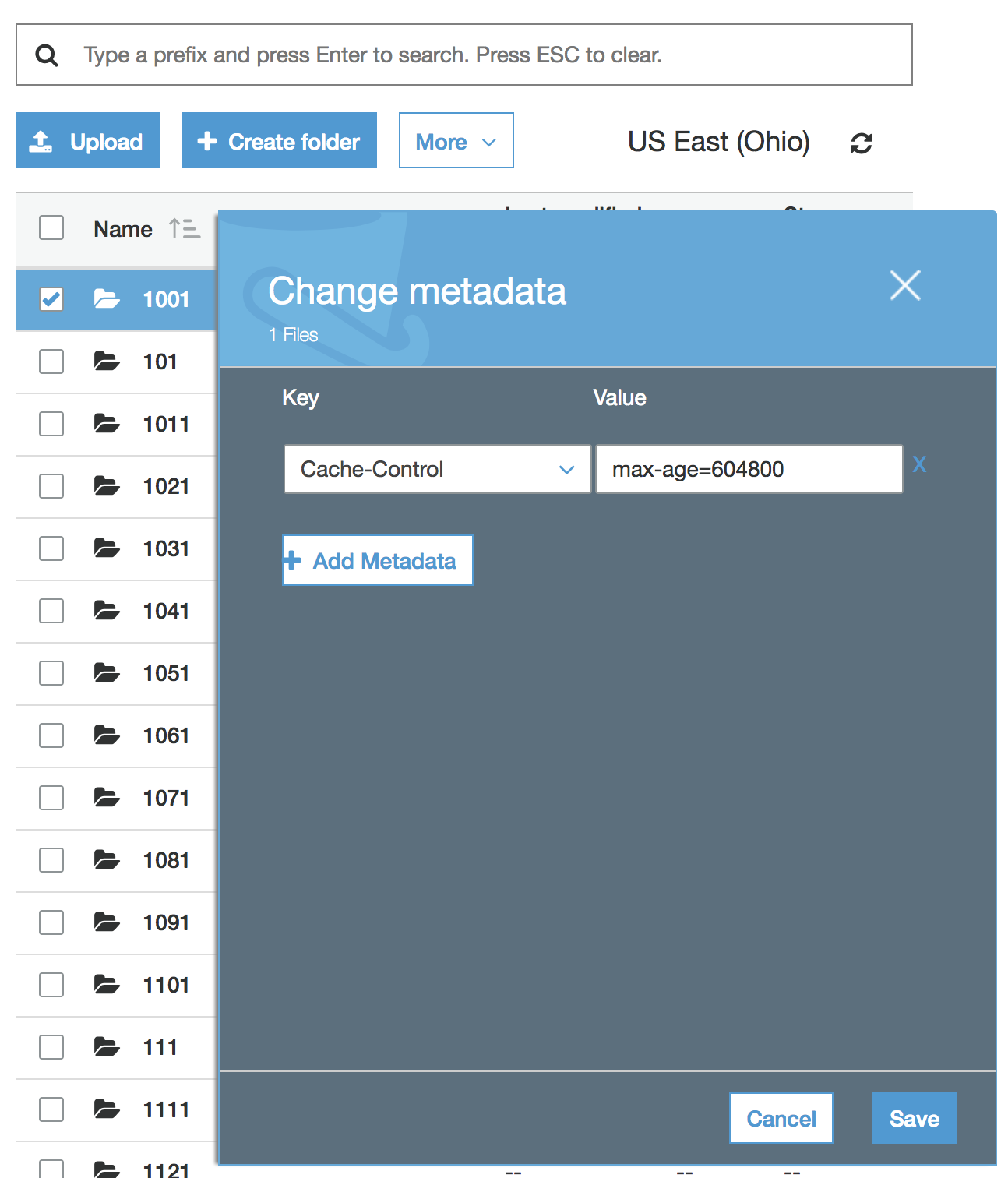
Cache-Controlを追加する
キャッシュ期間は少なくとも 1 週間、静的アセットや更新頻度の低いアセットについては最大で 1 年間とすることをおすすめします。
https://developers.google.com/speed/docs/insights/LeverageBrowserCaching
Select a keyで Cache-Control を選択後、valueに適当な値を入れる。
キャッシュする時間が決まってない場合は上記の記述に従い、604800秒 = 7日を設定すれば良いかと思います。

curlで確認
$ curl -I https://hoge.s3.amazonaws.com/uploads/article/ogp/2301/hoge.jpg
HTTP/1.1 200 OK
x-amz-id-2: wQvkuRebVq+nuTCkTMIygoWd8S5cccvvv2R7vv6vSGie0GMjwv+g10=
x-amz-request-id: 509711FF6290094F
Date: Tue, 21 Aug 2018 01:13:00 GMT
Last-Modified: Sat, 18 Aug 2018 07:23:22 GMT
ETag: "a9a811111111047b84d6af2a31cc"
Cache-Control: max-age=604800
Accept-Ranges: bytes
Content-Type: image/jpeg
Content-Length: 47370
Server: AmazonS3