環境
Ruby 2.3.1
Rails 5.0.0
unicorn
AWS/EC2
鍵の設定やらMySQLのインストールやらでちょこちょこ躓きながらも、
ようやくアセットファイルのコンパイルにたどり着きました。
rails assets:precompileとコマンドを打つことでpublic/assets以下にファイルができるのですが、
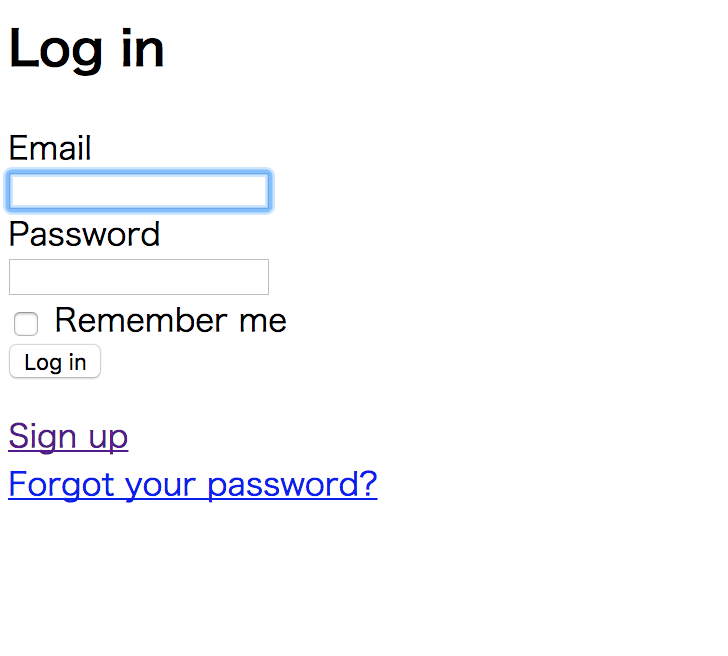
下記の通りCSSが読み込まれないという現象が。
一見するとCSSだけが読み込まれていないように見えますが、
chromeのデベロッパーツールを見るともはやHTMLから違う、、、
EC2サーバーには最新のコードをクローンしているし、vimで中身を見ても問題ない。
とりあえずCSSが効いていないと踏んで検索するとconfig.assets.compileをtrueにしたりキャッシュを消したり色々出てきました。
あれこれ試しましたが、結果は変わらず。
var/wwwからディレクトリを作り直したり、ブラウザのキャッシュを消したりしてもダメ。
しかし結果的にはgemのhaml-railsが開発環境でしかインストールされておらず、
CSSはおろかHTMLも読み込まれていないということでした。
後日検証
gem haml-railsをしっかりと本番環境にインストールし、再度デプロイ。
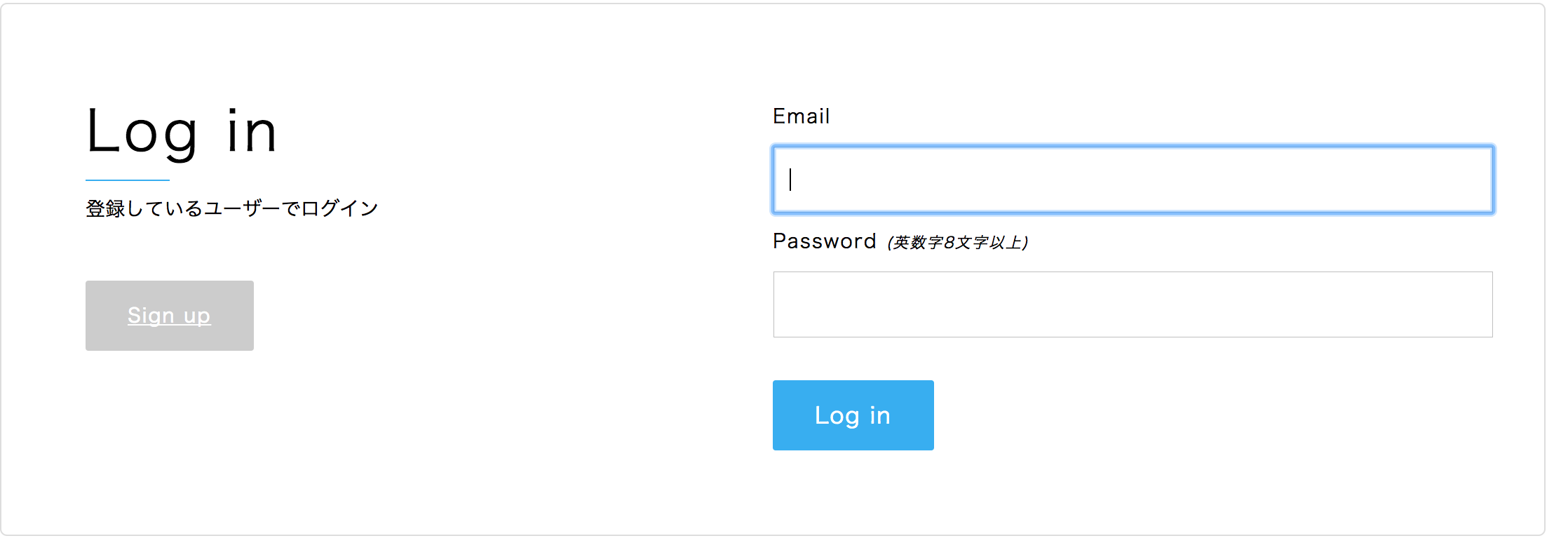
案の定CSSは反映されていませんが、前日までとは違い、ちゃんとコード通りのHTMLが表示されている。
私の場合は
bundle exec rake assets:precompile RAILS_ENV=production
とするだけで無事読み込まれました。
そしてついにデプロイ。
アセットコンパイルが怪しい決め込んでいたことが、泥沼にはまった原因です。猛省します。