こんにちは。アドベントカレンダー2日目に続き、15日目を担当させていただきますKDDI
ウェブコミュニケーションズTwilioチームサポート担当の杉本です。
今回も前回と同様、多くのお客様からお問合せを頂いたTwilioクライアントでの音質劣化発生時の対応方法について書くことにしました。
クライアント環境は、市販の電話機にない機能をアプリに持たせたり複雑な処理を並列で行う機能を実装したりと自由度が高く、また通信にインターネット回線を使うためコスト削減に貢献します。このように大きなメリットがある反面、問題が発生した場合の原因が多様で、根本原因の特定に時間や手間が掛かります。さらに、WebRTC を初め利用するハードウェアの制御についても一定の知見が必要です。
今回この記事では、TwilioSDKによるクライアント型通信サービス使用時における音声劣化に対する調査方法と切り分け方法を紹介します。これらの情報が今後クライアント環境を構築されるみなさんの参考になれば幸いです。
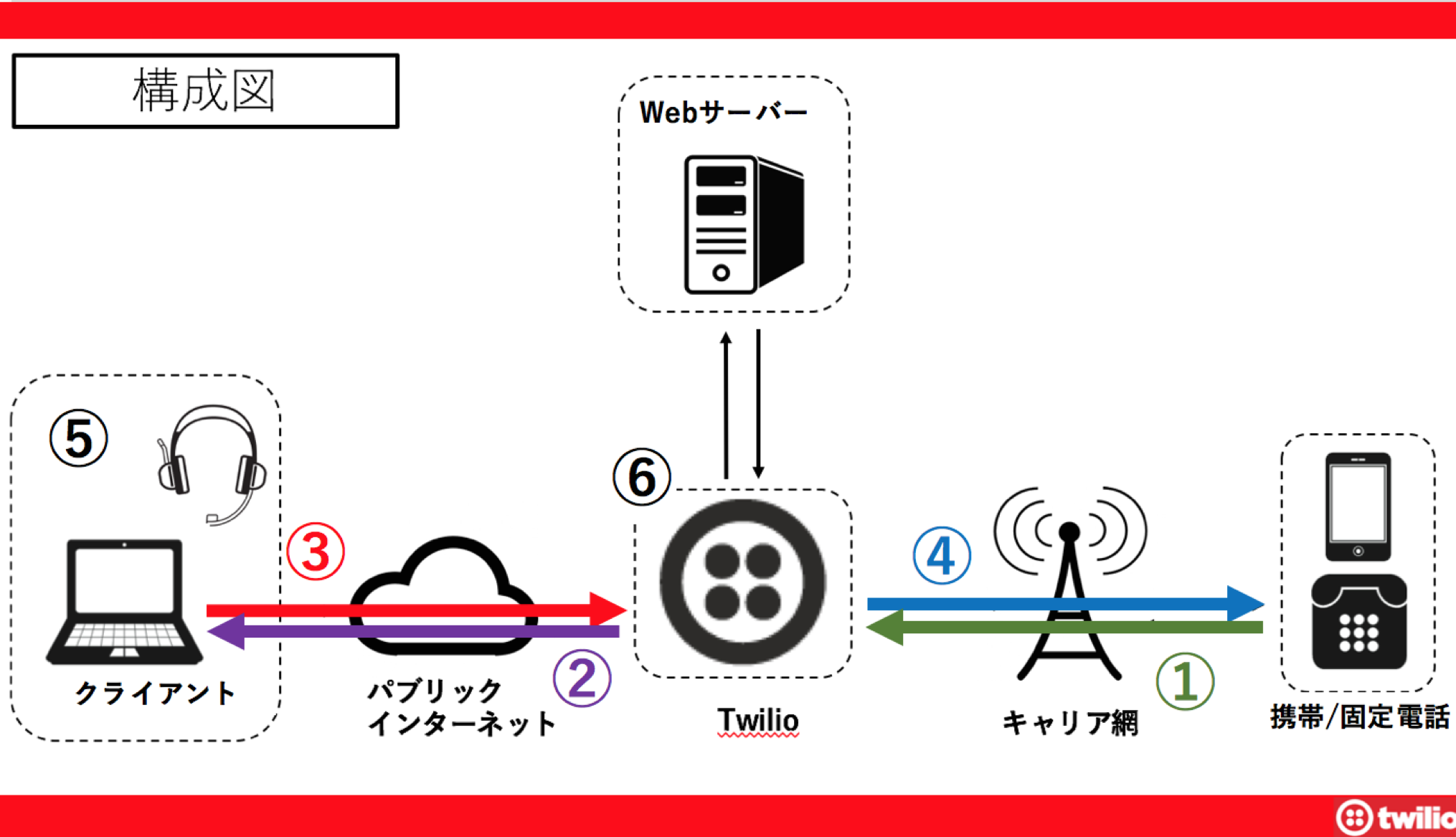
記事で使用するTwilioSDKによるクライアント型通信の構成は図-1のようになります。

クライアント通信システム上で発生する音声劣化に対応するためには発生個所を特定することが必要です。上記構成を例として、発生可能な個所を区分けすると以下の6区間に分けられます。
①携帯/固定電話→Twilio間
②Twilio→ブラウザ間
③ブラウザ→Twilio間
④Twilio→携帯/固定電話
⑤クライアント環境(ブラウザ以外)内
⑥Twilio内
上記6区間のうち①④については、携帯/固定電話環境に依存する箇所であるため、今回フォーカスを当てるのは②③⑤⑥の部分になります。
◼︎ 切り分けポイント1:クライアントまたは一般電話網で発生した音質劣化かを識別する。
最初にクライアント側(①④)または一般電話網(②③)のどちらで発生している音質劣化かの識別を行います。その識別を行うには、Twilioが提供しているDualレコーディング機能を利用する事をお勧めします。
Dualレコーディング機能とは双方向の通話データを分けて録音する機能です。この機能を使用することで、どちら側で発生した音質劣化なのかの識別が可能です。
Twilioは発信側と受信側の間に位置しており、録音データは①と③のそれぞれのデータがTwilioに到達したタイミングで取得しています。そのため、Dualレコーディング機能で各方向の録音データを確認することによって、Twilioに到達する前の段階で音質劣化が発生したか否かの確認が可能です。
Dualレコーディング機能を使用し、Twilioの前後のどちらの環境で音質劣化が発生しているかの確認が出来たら、次に②③⑤⑥どの部分で発生しているかを識別します。
Twilioは自身の環境に到達した音声と向かい側へ送信する音声データの比較をします。万が一Twilio環境内で音質劣化が発生した場合は、Twilio Statusサイト(https://status.twilio.com/)上で周知致します。
従って、上記サイトを確認していただければ、Twilioシステム障害に依存する音質劣化か否かを識別することが可能です。
◼︎ 切り分けポイント2:通信または端末に依存している問題かを識別する。
Twilio環境とクライアント間(②③)、または⑤のどちらの部分で音質劣化が発生したかの識別を行うため、Voice Insights機能をお勧めします。
Voice Insights機能は、Twilio環境境目とブラウザ間のデータを比較しています。比較を行うことで、レイテンシやパケットロスが発生していないか、また音声データは正常に到達しているかなどのデータを測定してコンソール画面上に表示します。
※Voice Insightsに関する詳細は下記URLを参照して下さい。
https://jp.twilio.com/docs/api/voice-insights/voice-insights-dashboard
Voice Insights機能を使用することによって、音声劣化がネットワークなどの通信(②③)又はブラウザ以外のクライアント環境(⑤)どちらかで発生しているかの識別が可能になります。
例えば、音質劣化が発生しているにもかかわらず、Voice Insights上で問題が確認出来なかった場合はTwilio環境とブラウザ間での問題ではなく、ブラウザ以外のクライアント環境(⑤)(マイクやUSBなど)での不具合であると識別できます。
過去に弊社環境で発生した音質劣化は、このケースが最も多かったと考えられます。このケースでの対処方法については2016年秋に弊社でクライアント環境を導入した際の事例を示しながら説明します。
Voice Insights機能を使用し通信(②③)に問題を確認出来た場合はインターネット環境の改善を図って頂く必要があります。
◼︎ 切り分けポイント3:端末側の音質劣化発生箇所調査内容詳細
弊社では、2016年秋に自社コールセンター設営のため、クライアント環境を構築しました。
導入時は下記端末組み合わせを使用してクライアント通信環境を運営しておりました。
【環境情報】
ハードウェア:Lenovo社製Thinkpad 10 (Tablet-NINQG548)
OS:Windows 10Pro
ヘッドセット:SENNHEISER社製
USBヘッドセット:SC600USB
ブラウザ:Chrome Version56
USB-NIC:Logitech製LAN-GTJU3
USB-HUB:ナカバ
導入前には上記環境で通信テストを実施して問題はない事を確認はしていたのですが、使用開始日から複数の音質劣化が一斉に発生しました。
まず、前述した通りDualレコーディング機能とVoice Insights機能を使用し、音質劣化発生箇所の識別を行いました。
弊社環境で発生した音質劣化は図-1の⑤のクライアント環境上で使用している端末に依存した音質劣化が多かったです。
そのため、端末にフォーカスを当てて調査を行いました。その結果判明したことは、NW的な問題よりOSで機能しているプログラムやプロセスおよび諸設定が大きく影響していたことです。また、総当りでOSやプロセスの設定調整を行った結果、一時的に事象発生数が0の日を実現することが出来ました。
しかし、ある日Windowsのアップデートが行われ、それまで調査した上で調整していたOS設定がリセットされてしまい音質が安定しない事象が再発してしまいました。
このような状況を鑑みて、安定した環境を探すため、OS設定が少ないChromebookも加えて1カ月間耐久テスト(発信50回・受信50回)を実施し調査しました。
【テスト環境端末組み合わせ】
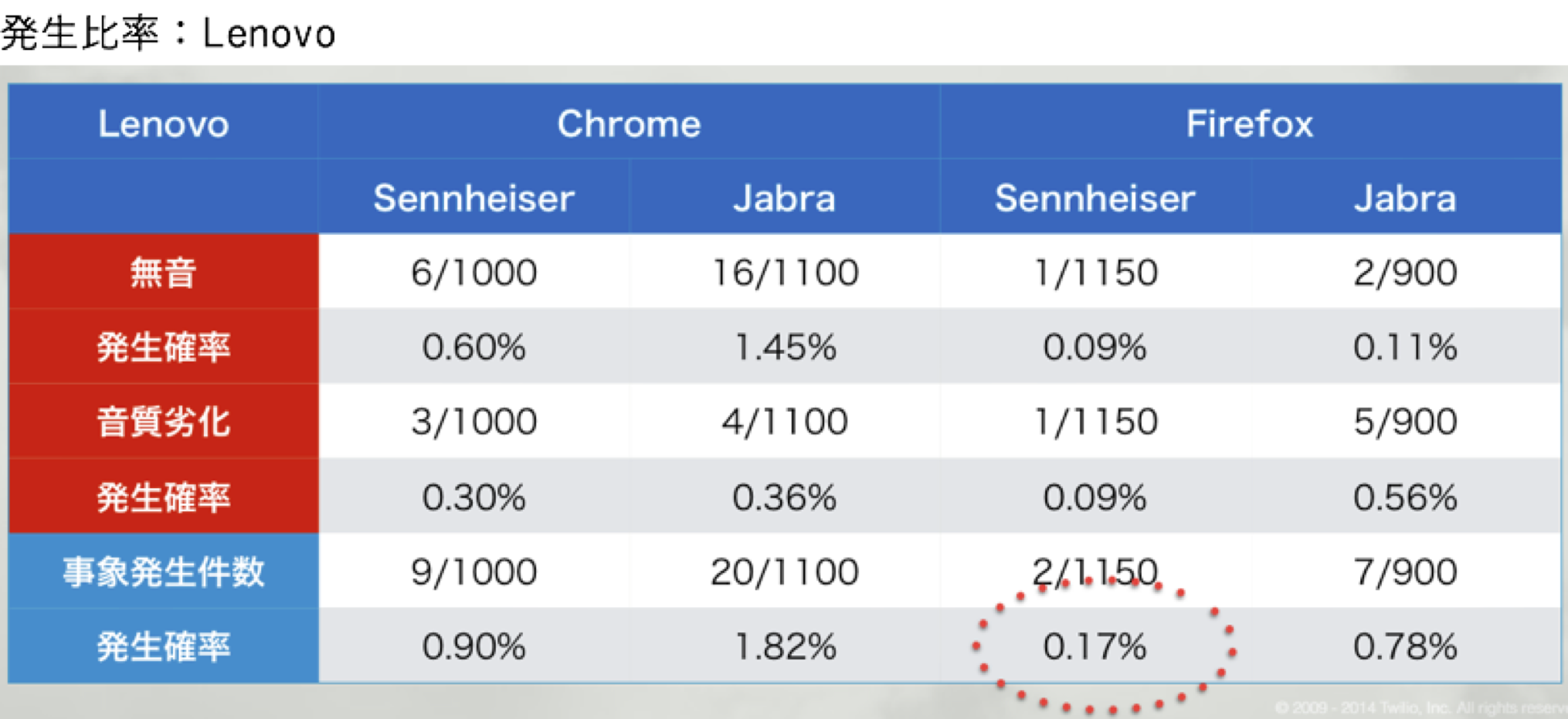
・Lenovo
機種:インテル Atom x7-Z8750 プロセッサー (1.60GHz, 2MB)
ブラウザ:Chrome/FireFox
ヘッドセット:Jabra/ Sennheiser
USB hub:あり/なしでの組み合わせ
NW:無線(Wifi)/有線
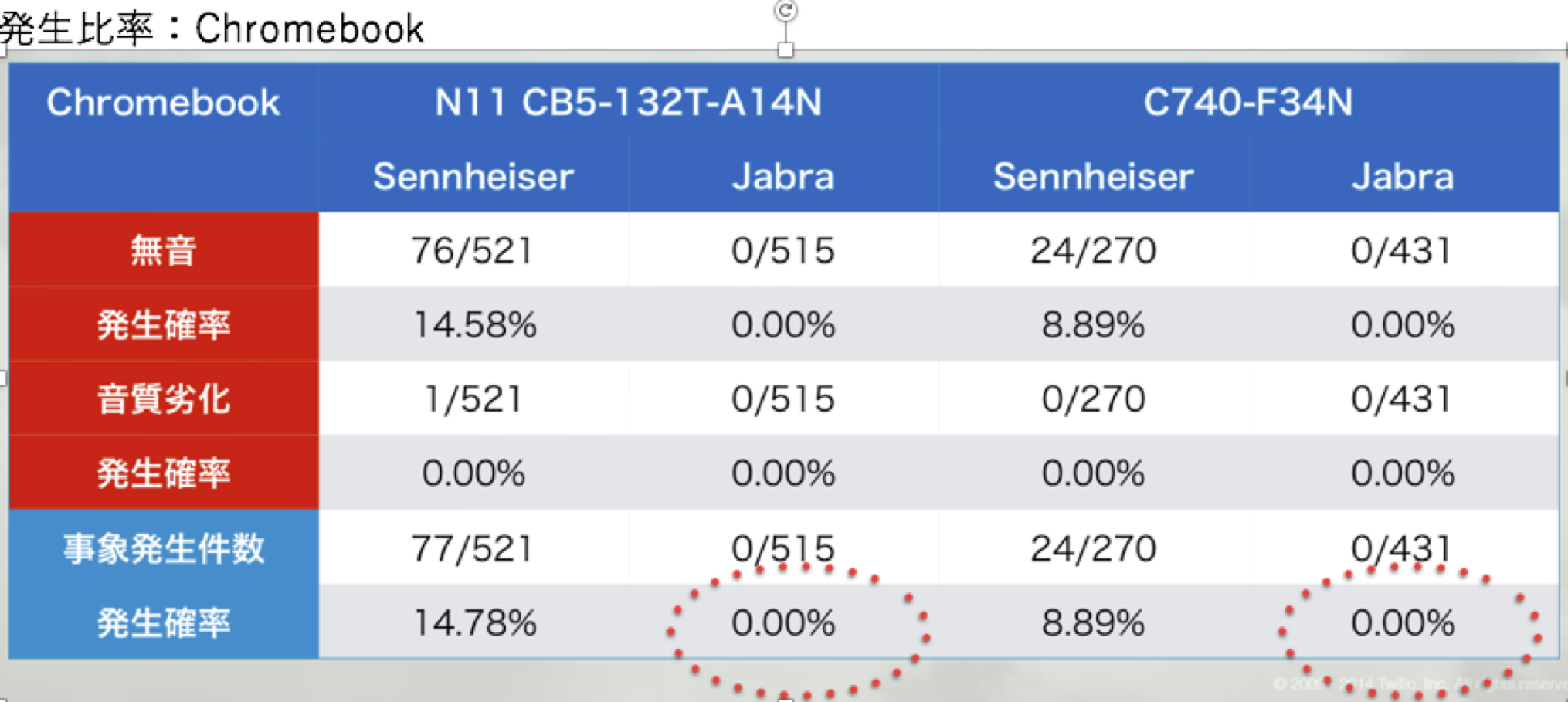
・Chromebook1
機種:R11 CB5-132T-A14N Celeron N3060/4GB/32GB
ブラウザ:Chrome/FireFox
ヘッドセット:Jabra/ Sennheiser
NW:無線(Wifi)/有線
・Chromebook2
機種:C740-F32N (Core i3-5005U/4GB/32GB))
ブラウザ:Chrome/FireFox
ヘッドセット:Jabra/ Sennheiser
NW:無線(Wifi)/有線
調査した結果、下記のとおり音質劣化の発生箇所の特定と事象が発生しない組み合わせを発見することが出来ました。
Lenovo端末組み合わせでは確率は極めて低いが再現性のある下記音質劣化を発見しました。
・雑音(Buzz音)
・通信自体は切れていない状態だが、無音状態になる
上記音質劣化発生については、Twilio環境へ音声が到達している時点で既に音質劣化が発生していたことと、テストを実施した2つのブラウザ(Chrome&FireFox)で発生していたことを考慮すると、ブラウザ側のWebRTCの実装部分で発生している可能性が高いことがわかりました。
従って弊社環境で調査した結果、端末の組み合わせやブラウザ側のWebRTCの実装が音声劣化に多いに関係していることが判明しました。
今回調査を行ってみて、問題の切り分けと組み合わせテストを行うことはとても重要ということを再度認識しました。また、使用する端末はChrome OSなど、用意された機能の少ないシンプルなOSを搭載した端末がクライアント通信に向いていることが判明しました。
◼︎ まとめ
クライアント通信を使用している通信ルートをセクションごとに分け、ポイントごとに音質や通信状況を監視することが重要です。
監視を行うことで、事象発生時の状況をパターン化することが出来ます。問題をパターン化することよって、次に同様の問題が発生した時に瞬時に対策案を編み出すことが可能になり、より良い通信環境を構築することが出来ます。