経緯
- バイト先ではjqueryでバリバリ書いているので、もっとモダンな開発をしたくなった。
- どうせならおしゃれにwebGLしたい → Three.js
学習に使ったもの
- Vue.js & Nuxt.js超入門
- Three.js examples
- Three.js使ってもアッツアツにならないぐらいのPC
結果
- こんなwebアプリが出来ました。
- 以下、アプリの説明です。
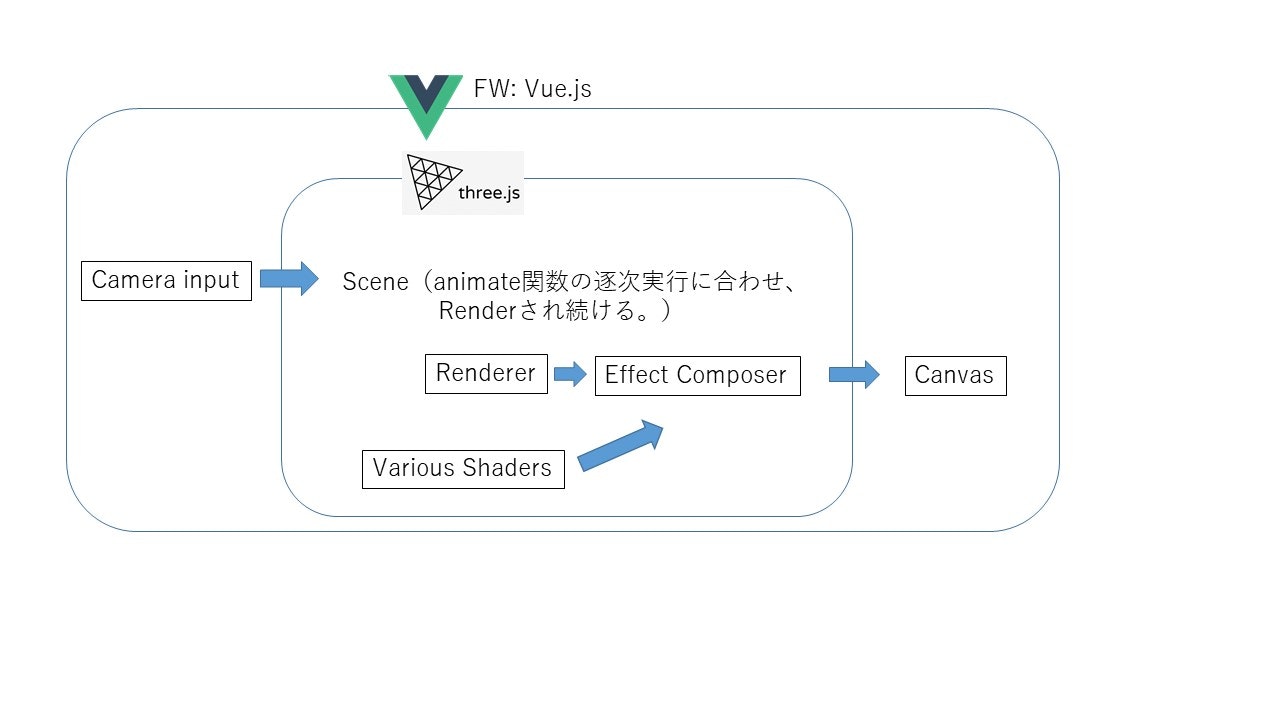
ぼやっとした内部構造
役に立つかわからない技術tips
Vueの中でThree.jsを書くには...
- Three.jsのコアパッケージをnpmとかyarnとかでwork directryにインストール。
- Three.jsのサブパッケージはインストールできるものもあるが、現状githubから必要なものだけ持ってきてファイル内最上部でコアパッケージをimportするのがいいかも。(フルインストール出来たら楽なのに...)
- 使う変数はdata()内でconst宣言しておくのがよい。
- 映像を扱う関係上、バグるとPCがフリーズ&アツアツになり死ぬので、出来るだけ最小のモジュール単位でデバッグする(当たり前)。
- シェーダ書き換える必要がある場合もあるので、vedaでも使って動くコードに直すといいんじゃないかな。
まとめ
- Vueはいいぞ(あまり恩恵を受けていない気はするが)
- Three.jsもいいぞ(むずいけど)
- 雑魚スマホで見ると固まったりするので、Nuxt.js使ってSSRで書き直すのもいいかも。
- UI/UXもっと勉強します。(誰のためのデザイン?読みました。)