今回はちょいと思考を変えて新たなWebUIの自動テストツールseleniumを紹介したいと思います。
といっても自分自身使ったことがないため、探りながら紹介していきます!
僕はPythonでクローリング・スクレイピングしたいなぁと考えていたときに見つけたツールなのでテストの自動化!って使い方は紹介できませんが
おそらく使い方は一緒だと思うのでさっそく行きましょう!
Seleniumとは
Webブラウザのテストを自動化するためのツールです!
ちょっと前まではFireFoxでブラウザでの作業を録画?してそれをコード(Python,Java)に落として~ってやるのが簡単なやり方と聞いたことがあります。
しかし!FireFoxでSeleniumIDEの配信は終了しているとのこと、、
chromeで似たようなものを見つけた
ズバリ↓
https://chrome.google.com/webstore/detail/selenium-ide/mooikfkahbdckldjjndioackbalphokd
ポチポチ押して拡張機能をGetします。
左上に[Se]ってボタンが追加されるのでさっそくクリック!
さっそく動かしてみた
まずは録画したい対象のURLをぺたっと貼ります
※今回はローカルにいるJenkinsおじさんが対象です
続けて、右側にある赤丸をぽちり
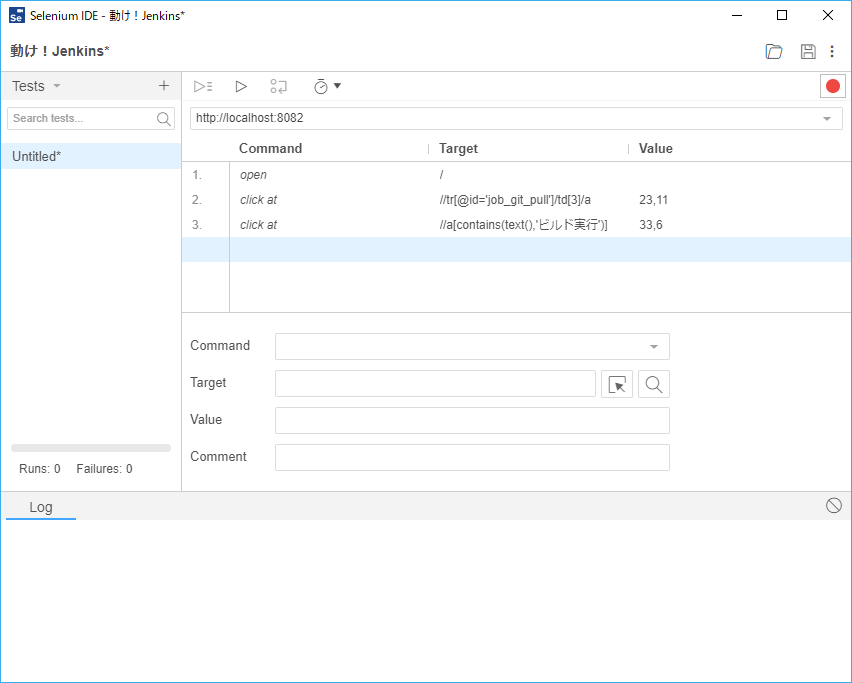
すると録画開始されるので実際にWebUI側で作業します
①Jenkinsのプロジェクトを選択
②手動で実行をクリック
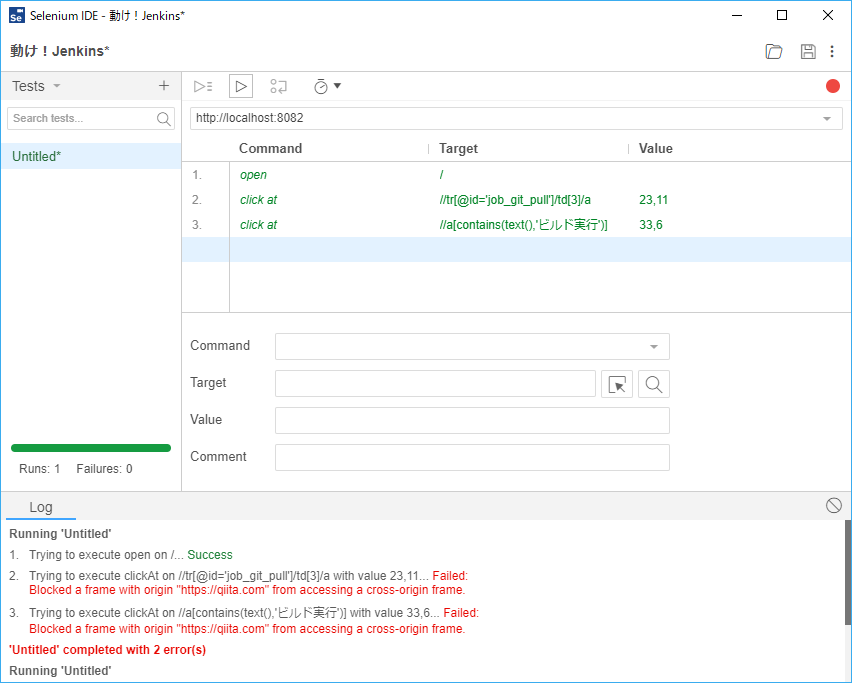
▷ボタンをクリックすることで先程録画した作業を実行!
これで何万回やっても同じ作業が可能です!

↑あれれ、logで失敗してますね。これはおそらくページが推移するまえに次の作業を実施しようとして失敗してしまったのかと思います
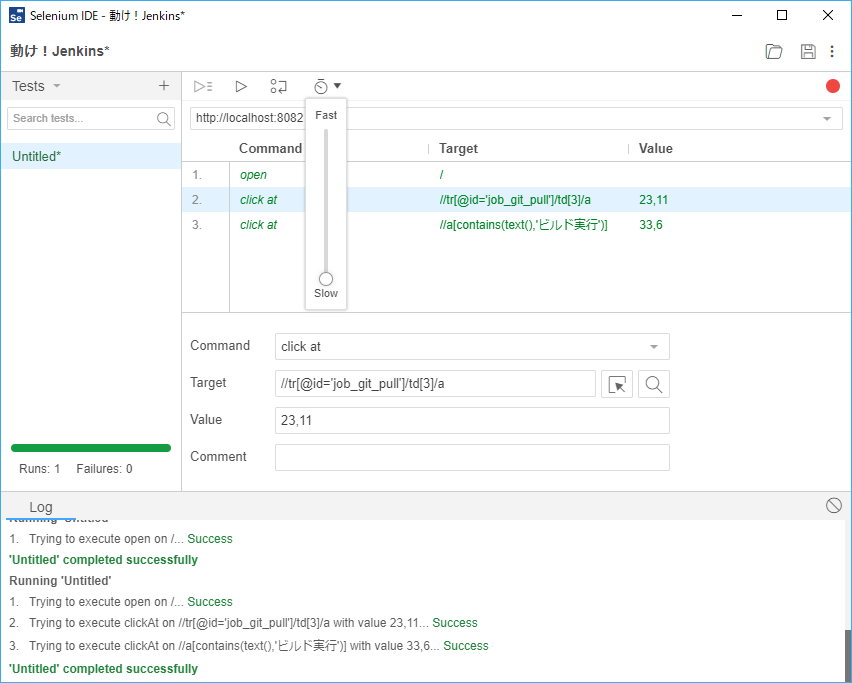
なので時計マークタブを引っぱってSlowの方に持ってきますと

うまくいきました。
まとめ
なんとか動かすことができました!
PythonやJavaのコードに変換してダウンロードしたりはまだできないんですが、今後できるようになるかも!とかどっかのサイトで見かけました。
そうなるとPythonでスクレイピングやクローリングするときに使えるかなぁとか考えつつ今回の投稿を終わりたいと思います。