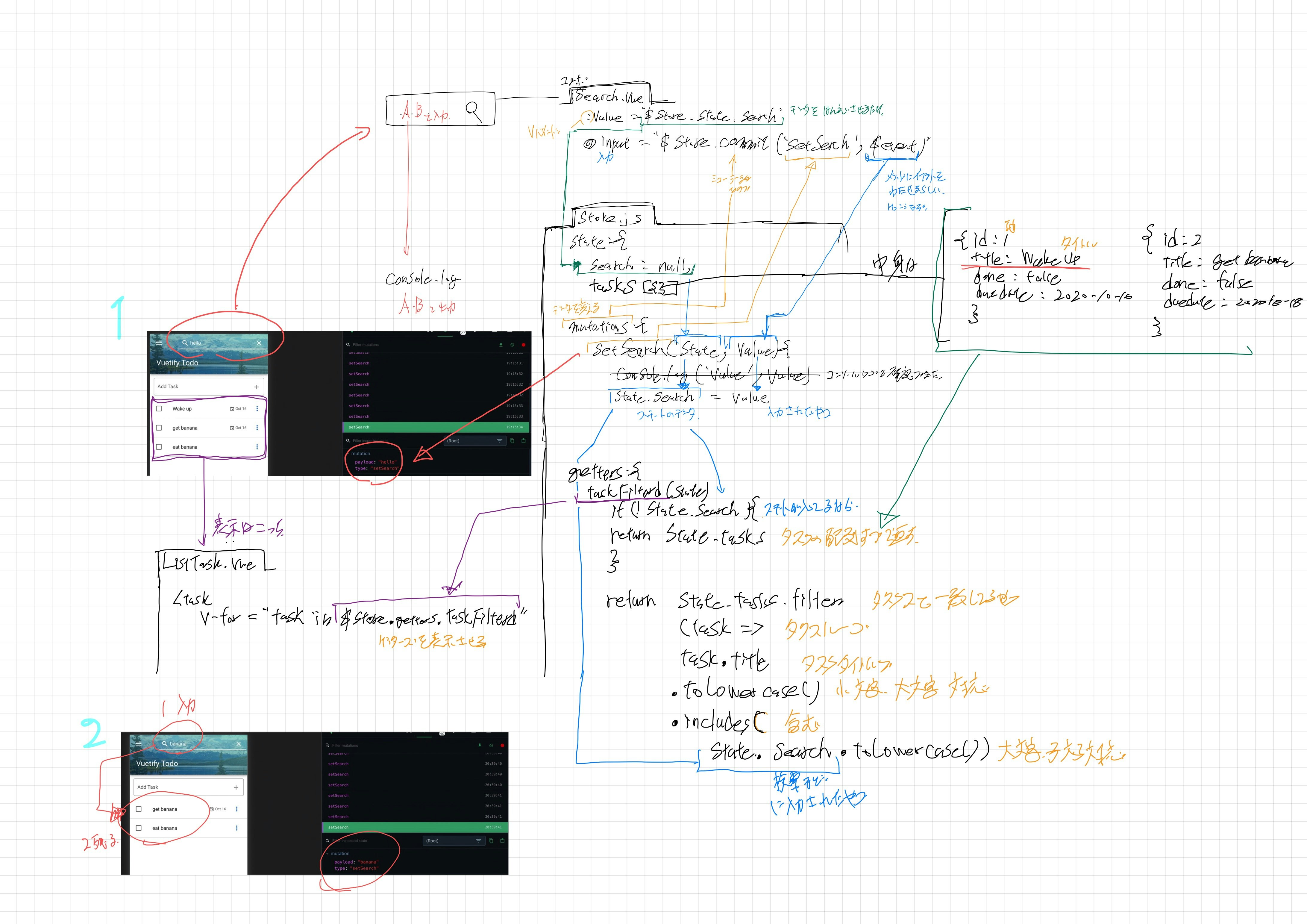
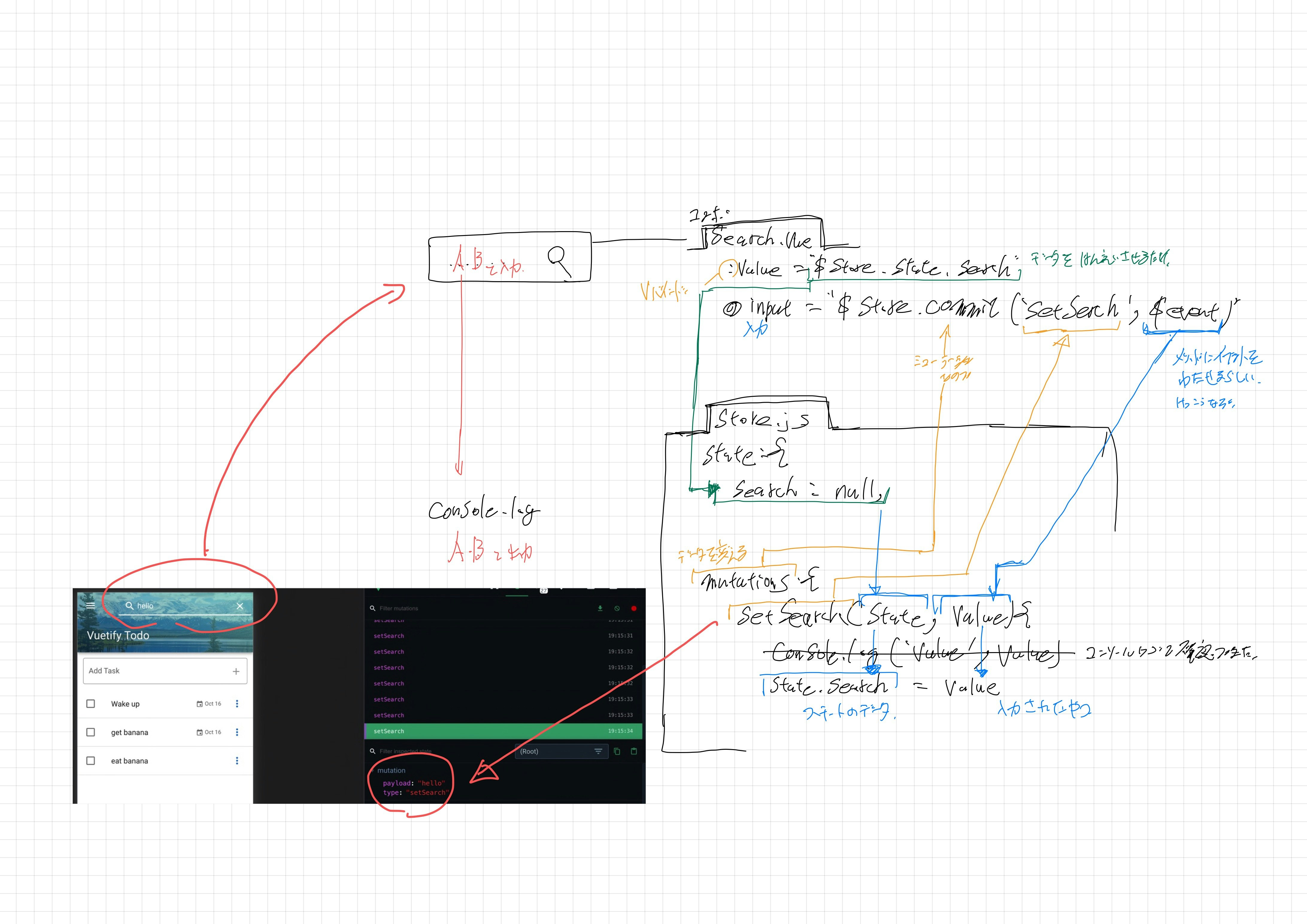
1まずは、検索窓の入力をvalueにして、searchにいれる
Searchi.vue
検索窓見た目
<template>
<!-- 検索窓 親app.vue-->
<v-text-field
:value="$store.state.search" ●追加
@input="$store.commit('setSearch',$event)" ●追加
@focus="searchClosed = false"
@blur="searchClosed = true"
class="expanding-search mt-1"
:class="{ 'closed' : searchClosed && !$store.state.search}"
placeholder="Search"
prepend-inner-icon="mdi-magnify"
filled
dense
clearable
></v-text-field>
</template>
store.js
データが保管されるところ
export default new Vuex.Store({
state: {
search:null, ●追加
.....いろいろ...
mutations: {
setSearch(state,value){ ●以下追加
state.search = value
console.log('value',value)
},
イメージ
$eventは特殊らしい
ステートの値が、バリューとミューテーションでsetSearchに加工された

2,次は、検索窓に入力したものと、タスクを一致させて呼び出す
store.js
export default new Vuex.Store({
state: {
search:null,
tasks:[ ●入ってるデータ
{id:1,
title:'Wake up',
done:false,
dueDate:'2020-10-16'
},
{id:2,
title:'get banana',
done:false,
dueDate:'2020-10-16'
},
{id:3,
title:'eat banana',
done:false,
dueDate:null
},
],
getters:{ ●追加一致してるものを呼び出す
tasksFiltered(state){ ●作成
if(!state.search){ ●stateが入っているなら
return state.tasks ●タスクのデータ全部返す
}
return state.tasks ●配列になってるタスクの中から
.filter(task => ●一致するものをループで呼び出して
task.title ●タスクタイトルの
.toLowerCase() ●大文字小文字
.includes(state.search.toLowerCase()) ●検索窓に含んでるやつ
)
}
}
ListTask.vue
タスクの見た目
親のコンポーネントではループ処理をしているのでゲッターで一致してるやつを呼び出すようにする
<task
v-for="task in $store.getters.tasksFiltered" ●ゲッターを適応
:key="task.id"
:task="task"
></task>
これで、データの中身を検索窓から取り出せるようになった。
ムズい!!!
ので、図でまとめないとわからん!!