昨日に引き続き2日目です。
昨日は、管理画面側のEntityつくってから後処理ミドルウェアで登録するところまでを作りました。
今日は、フロント側で実際の表示を変更するところまでやってみます。
余力があればリファクタリングもしたいと思います。
では、まず最初に
カテゴリ商品一覧ページを拡張
URLはhttps://example.com/products/list?category_id=X のような形式です。
category_idを取得して、データが空ではない、もしくはNullではないときに、
Renderingするページを変更するようにしてみます。
まずは、Eventを定義していきます。
今回は、フロント画面の product_list に対してEventを追加するので、以下のとおりに。
# app/Plugin/CategoryContent/event.yml
eccube.event.render.product_list.before:
- [onRenderProductListBefore, NORMAL]
Viewの拡張(書き換え)
業務的な処理が少ないため、イベントフックした先で、項目を追加しましょう。
流れは
- カテゴリIDを取得
- カテゴリIDに紐づくデータの取得(管理画面で入力した項目があるかどうか)
- 狙った位置に挿入
となります。
# app/Plugin/CategoryContent/CategoryContent.php
public function onRenderProductListBefore(FilterResponseEvent $event)
{
$app = $this->app;
$request = $event->getRequest();
$response = $event->getResponse();
$id = $request->query->get('category_id');
// category_idがない場合、レンダリングを変更しない
if (is_null($id)) {
return;
}
$CategoryContent = $app['category_content.repository.category_content']
->findOneBy(array('category_id' => $id));
// 登録がない、もしくは空で登録されている場合、レンダリングを変更しない
if (is_null($CategoryContent) || $CategoryContent->getContent() == '') {
return;
}
// 書き換えhtmlの初期化
$html = $response->getContent();
libxml_use_internal_errors(true);
$dom = new \DOMDocument();
$dom->loadHTML('<?xml encoding="UTF-8">' . $html);
$dom->encoding = "UTF-8";
$dom->formatOutput = true;
// 挿入対象を取得
$navElement = $dom->getElementById('page_navi_top');
if (!$navElement instanceof \DOMElement) {
return;
}
$template = $dom->createDocumentFragment();
$template->appendXML($CategoryContent->getContent());
$node = $dom->importNode($template, true);
$navElement->insertBefore($node);
$response->setContent($dom->saveHTML());
$event->setResponse($response);
}
Symfony/DomCrawlerがうまく扱えずDOMDocumentを使っております
どなたかうまい使い方ご存知の方がおられましたらコメントにて補足をお願いします
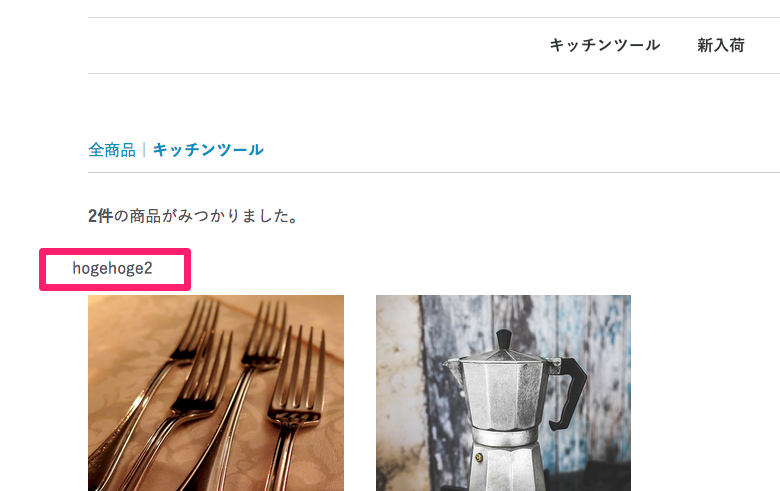
確認ができたら完了です!
ピンクの四角の中に「hogehoge2」と表示されていますね。
画面表示をしてみて、指定したカテゴリID以外のページで表示されていないことが確認できたら
最後にパッケージングして申請を出しましょう。
EC-CUBE3のオーナーズストアは2015/08/19にオープン予定です。
今回はサンプルとして手探りで作成したプラグインのため、きれいにリファクタできていない状態です。ご了承ねがいます。
プラグインの利用方法については、以下の記事もご参照ください。
http://qiita.com/shinichi-takahashi/items/042e88ac37e635e925b2